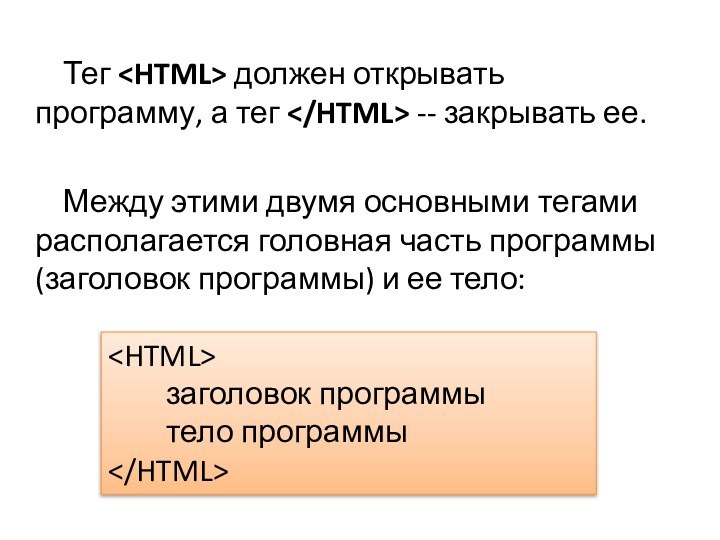
-- закрывать ее.
Между этими двумя основными тегами располагается
головная часть программы (заголовок программы) и ее тело:
заголовок программы
тело программы
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть





























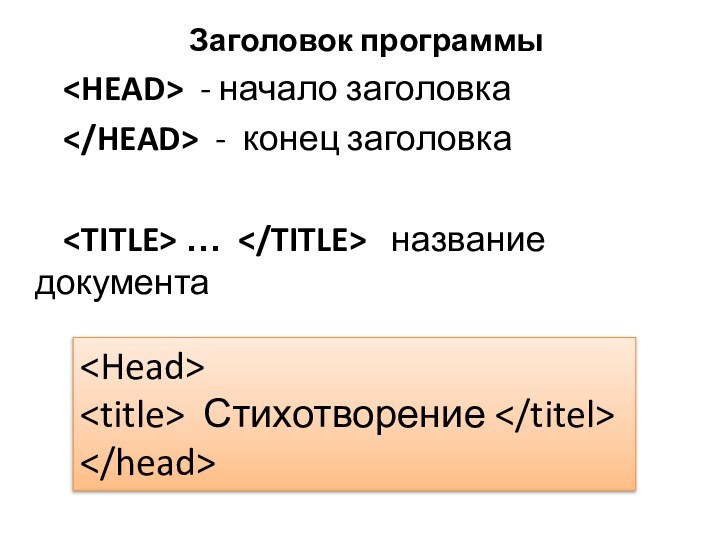
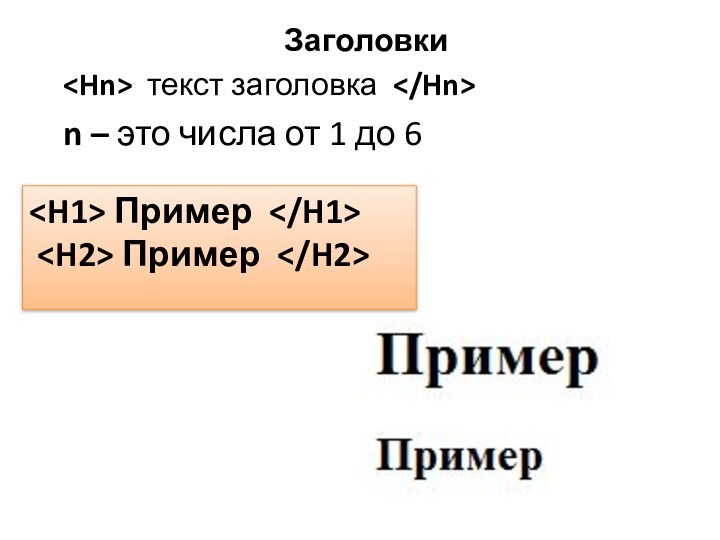
заголовок программы
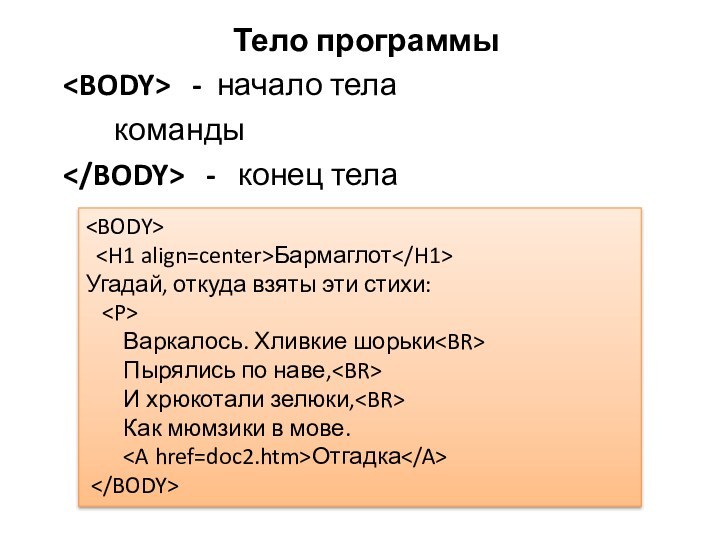
тело программы
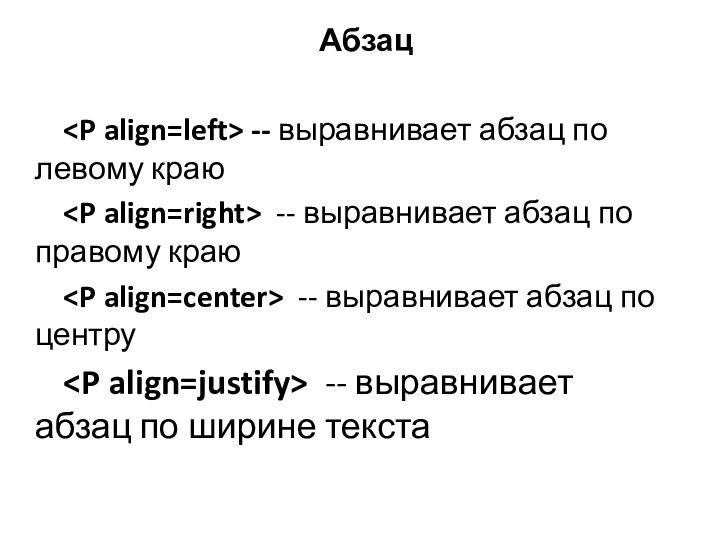
-- выравнивает абзац по ширине текста
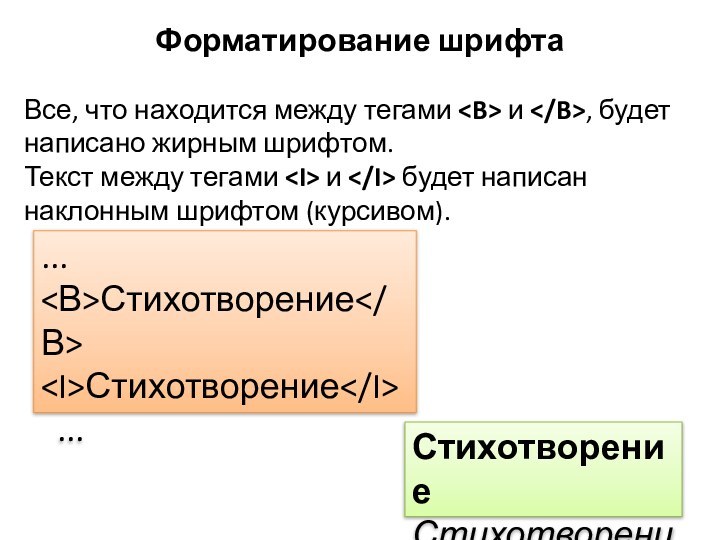
...
<В>Стихотворение
Стихотворение
...
Стихотворение
Стихотворение
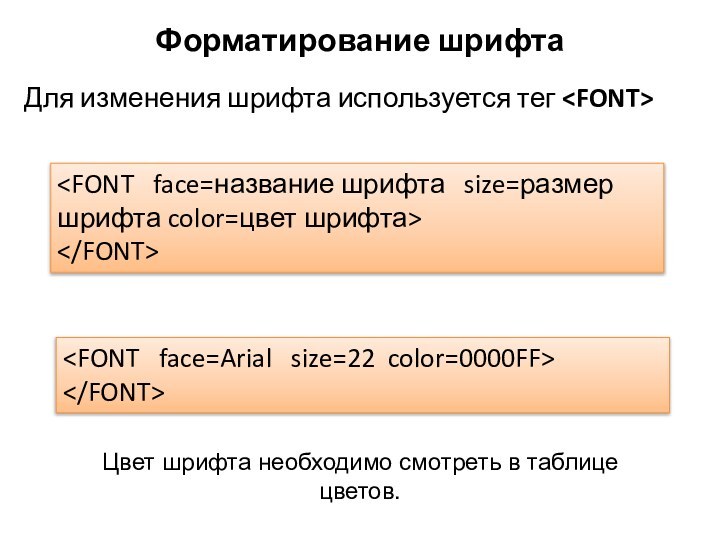
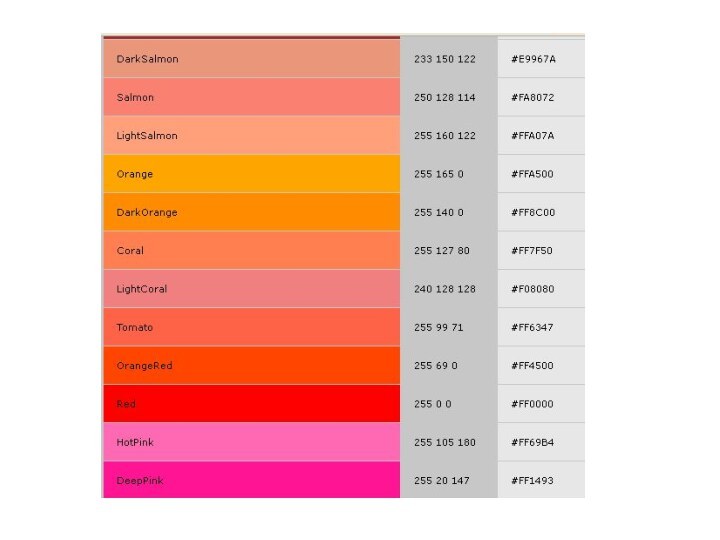
Цвет шрифта необходимо смотреть в таблице цветов.