- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему HTML. Создание Web-сайта
Содержание
- 2. Созданную Web-страницу необходимо сохранить в виде файла
- 3. Форматирование текста на Web-страницеЗаголовки (самый крупный)
- 4. ШрифтТэг Атрибуты тега Тип шрифта :
- 5. Выравнивание текстаАтрибут: ALIGNПо правому краю: ALIGN="right"По левому краю: ALlGN="left"По центру: ALIGN= "center".
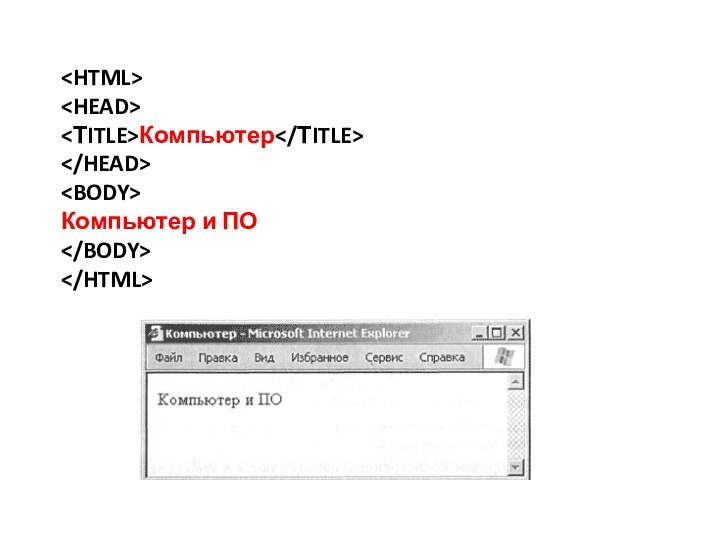
- 6. Пример:Таким образом, синий цвет заголовка, выровненного по центру, можно задать следующим образом: Компьютер и ПО
- 7. Абзацы Тег . Ha этом сайте вы сможете
- 8. Пример Компьютер и ПО Ha этом сайте... Терминологический словарь ...
- 9. Дополнительные теги форматирования текста
- 10. Вставка изображений.
- 11. Гиперссылки на Web-страницахГиперссылка создается с помощью универсального
- 12. Ссылка на интернет-адрес:Указатель ссылкик просмотру изображения в браузере: Изображениек запуску звукового файла: Звукзагрузки файлов: E-mail
- 13. Списки на Web-страницахНумерованные списки. Нумерованный список располагается внутри
- 14. < LI >текстовые редакторы; < LI
- 15. цвет фона рисунок фона Вставка фона
- 16. Скачать презентацию
- 17. Похожие презентации
Созданную Web-страницу необходимо сохранить в виде файла под именем index.html.Рекомендуется создать для размещения сайта специальную папку и сохранять все файлы разрабатываемого сайта в этой папке.















![HTML. Создание Web-сайта ячейка[1/1] ячейка[1,2] Создание таблицыАтрибуты border=](/img/tmb/15/1424810/528b462af5217d1cddfe26164a0127a0-720x.jpg)
Слайд 2 Созданную Web-страницу необходимо сохранить в виде файла под
именем
сохранять все файлы разрабатываемого сайта в этой папке.
Слайд 3
Форматирование текста на Web-странице
Заголовки
(самый крупный)
(самый мелкий).
Горизонтальная линия.
Заголовки целесообразно отделять от остального содержания
страницы горизонтальными линиями с помощью одиночного тэга .
Слайд 4
Шрифт
Тэг
Атрибуты тега
Тип шрифта :
FACE="Arial "
Размер шрифта: SIZE=4
Цвет шрифта : C0L0R="blue" или
C0L0R= "#0000FF".
Слайд 5
Выравнивание текста
Атрибут: ALIGN
По правому краю: ALIGN="right"
По левому краю:
ALlGN="left"
По центру: ALIGN= "center".
Слайд 6
Пример:
Таким образом, синий цвет заголовка, выровненного по центру,
можно задать следующим образом:
Компьютер и ПО
Слайд 7
Абзацы
Тег .
Ha этом сайте вы
сможете получить различную информацию о компьютере, его программном обеспечении
и ценах на компьютерные комплектующие.<Р ALIGN= "right">Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.
Слайд 11
Гиперссылки на Web-страницах
Гиперссылка создается с помощью универсального тэга
и его атрибута HREF, указывающего, в каком файле
хранится загружаемая Web-страница:<А HREF="Адрес">Указатель ссылки
Слайд 12
Ссылка на интернет-адрес:
Указатель ссылки
к просмотру
изображения в браузере:
Изображение
к запуску звукового файла:
Звук
загрузки файлов:
HREF=«документ.doc">Скачать файладрес электронной почты.
<А HREF=“88@yandex.ru">E-mail
Слайд 13
Списки на Web-страницах
Нумерованные списки.
Нумерованный список располагается внутри контейнера
,
< LI >Системные программы
< LI >Прикладные программы
LI >Системы программирования
Слайд 14 < LI >текстовые редакторы; < LI >графические редакторы;
LI >электронные таблицы;
< LI >системы управления базами- данных.
Маркированные списки. Маркированный
список располагается внутри контейнера вид маркера списка: "disc" (диск), "square" (квадрат) или "circle" (окружность):