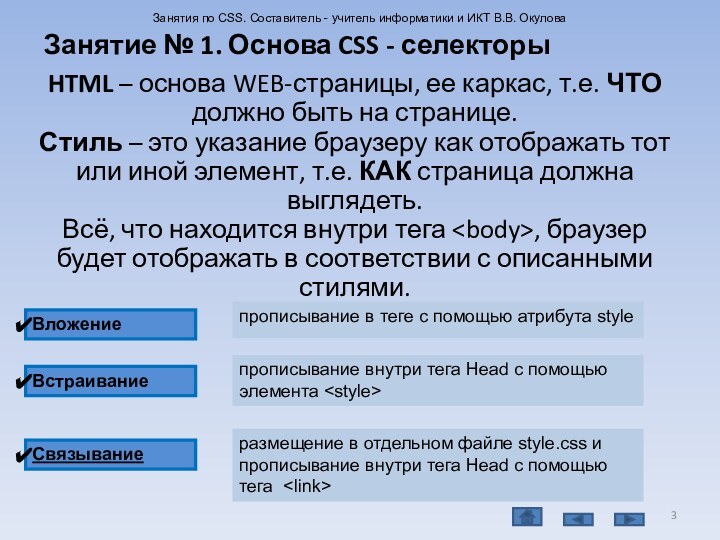
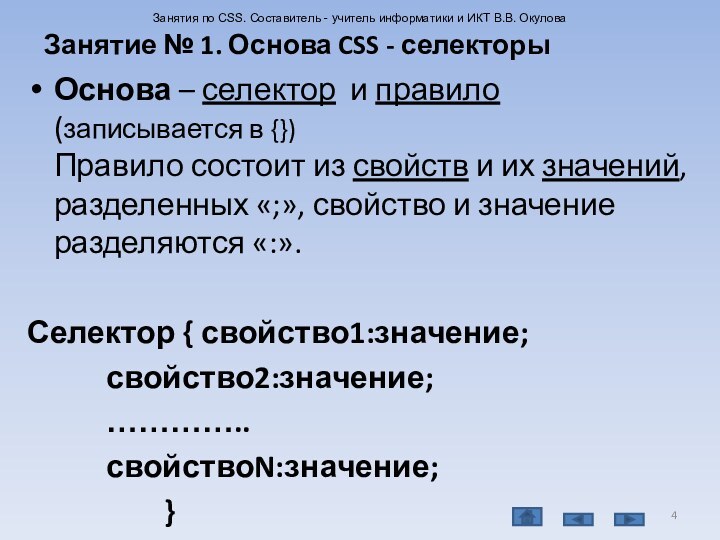
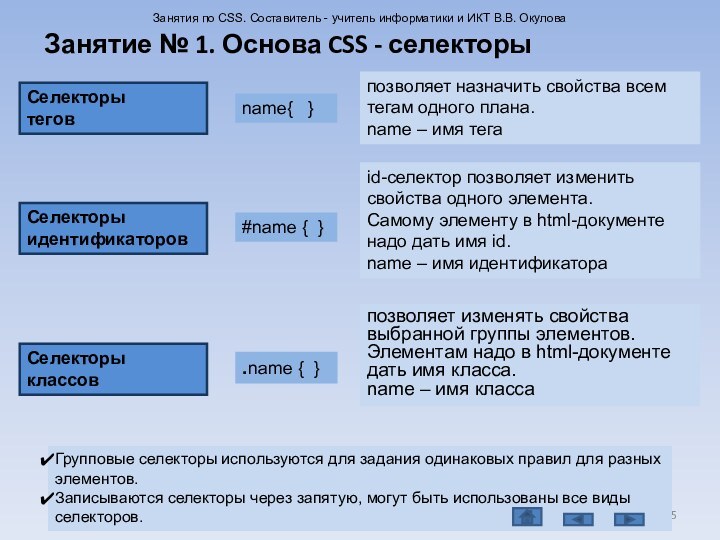
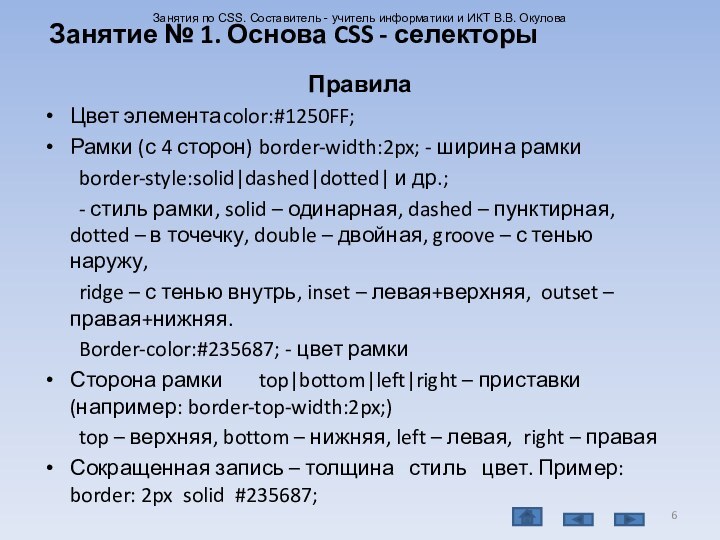
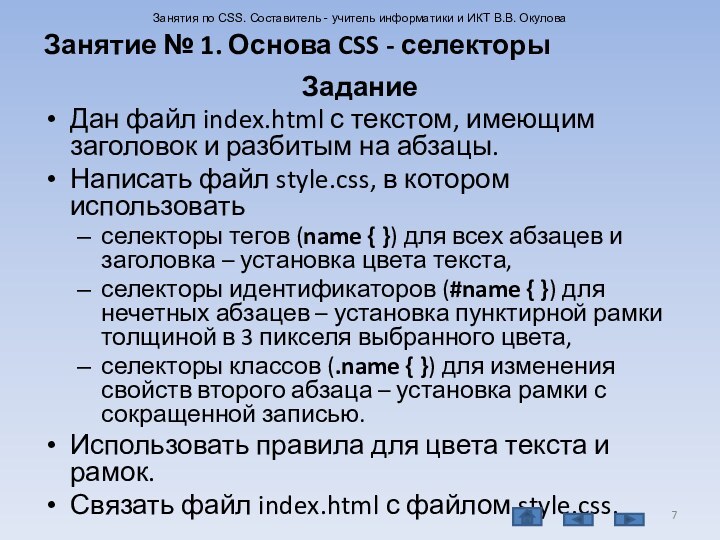
CSSЗанятие № 1. Основа CSS – селекторы
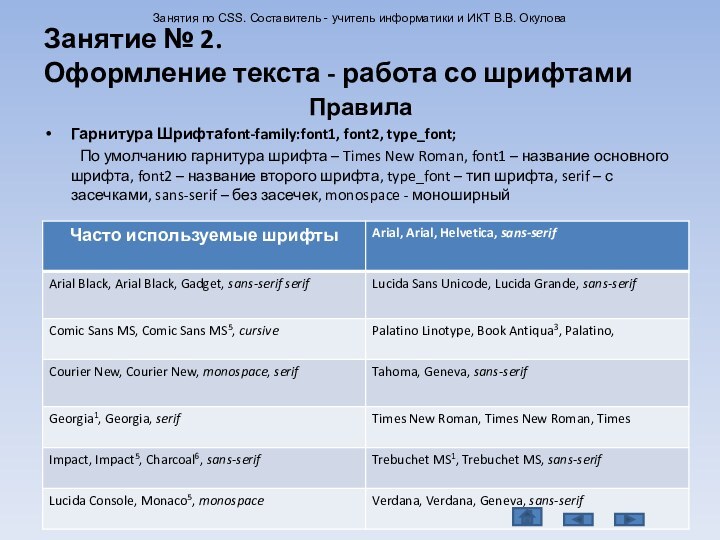
Занятие № 2.
Оформление текста - работа со шрифтамиЗанятие № 3. Оформление текста - работа с параметрами абзаца
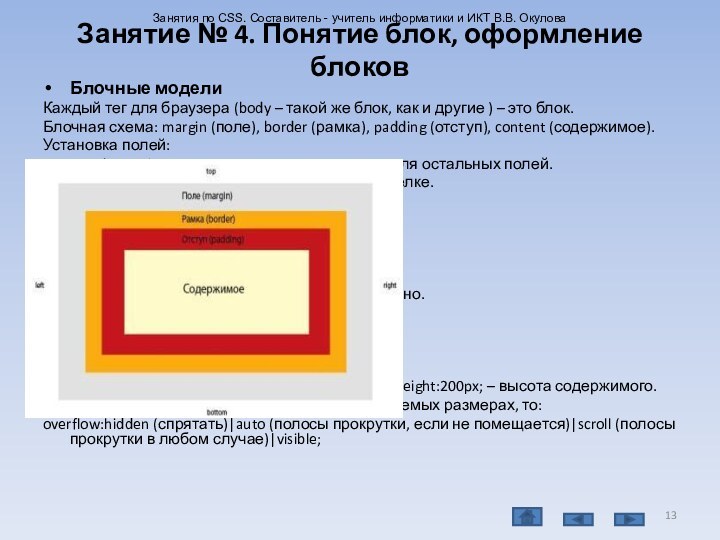
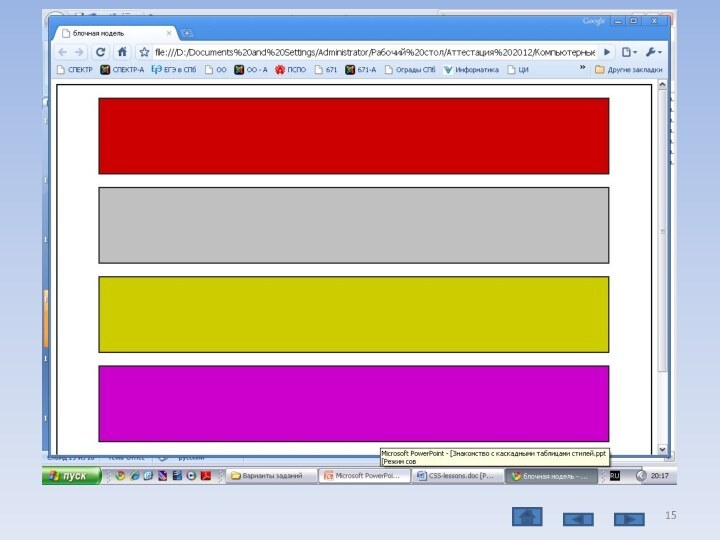
Занятие № 4. Понятие блок, оформление блоков
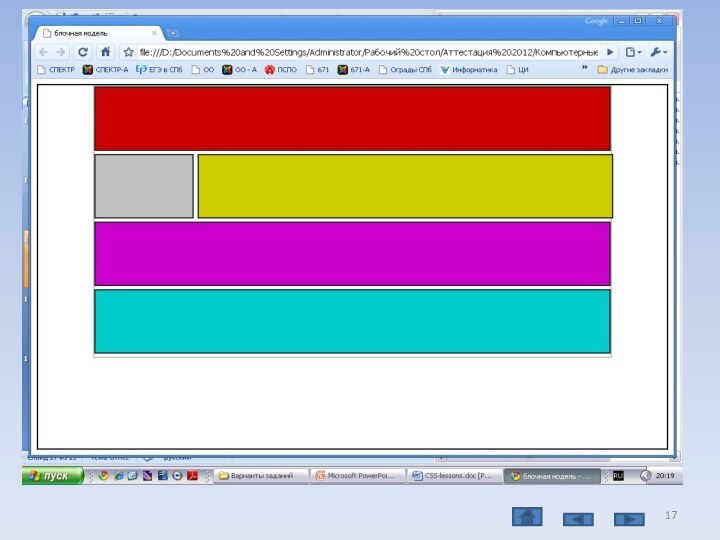
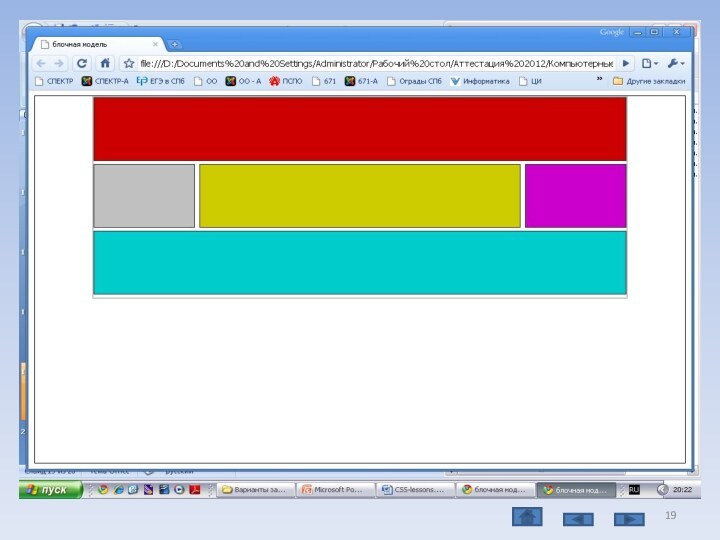
Занятие № 5. Создание каркаса сайта с помощью плавающих элементов
Список использованных источников
Занятия по CSS. Составитель - учитель информатики и ИКТ В.В. Окулова