- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Мультимедиа технологии
Содержание
- 2. Компьютерная графикаКомпьютерная графика – специальная область информатики,
- 3. Что такое изображение?Изображение – результат прохождения светового
- 4. Основные направления работы с изображениемИзображениеОбработка изображенияИзображениеОписаниеРаспознавание образовКомпьютерная графика
- 5. Основные направления работы с изображениемРаспознавание образов (система
- 6. Области применения компьютерной графикиКомпьютерная графика
- 7. Область применения КГ: пользовательский интерфейсИнтерфейс – совокупность
- 8. Основные компоненты графической системыУстройство ввода информацииПроцессорБуфер кадраУстройство
- 9. Ядро графической системыЯдро графической системы (ЯГС) –
- 10. Модель функционирования ЯГСЯзыковая оболочка – зависящая от языка программирования часть реализации, в которую заключено языково-независимое ядро
- 11. Концепция графического выводаПримитив(output primitive)Атрибутбазовый графический элемент, который
- 12. Векторный примитив: ЛОМАНАЯ (POLYLINE) – ЯГС
- 13. Примитивы выводаРастровые примитивы:ПОЛИГОНАЛЬНАЯ ОБЛАСТЬ (FILL AREA)
- 14. Атрибуты примитивов выводаЛОМАНАЯтип линии, толщина линии, цветПОЛИМАРКЕРтип
- 15. Методы представления графической информацииРастровая графикаВекторная графикаФрактальная графика
- 16. Растровая графикаРастровая графика – способ построения изображения,
- 17. Растровая графикаРастровая матрица – набор пикселей, каждый
- 18. Растровая графика
- 19. Характеристики растрового изображенияРазрешение – количество пикселей на
- 20. Режимы представления растровых изображений
- 21. Восприятие цветов глазом человека
- 22. Цветовая модель RGBЦветовая модель RGB (Red Green
- 23. Цветовая модель CMYKЦветовая модель CMYK (Cyan Magenta
- 24. Сравнение RGB и CMYK
- 25. Цветовая модель HSBЦветовая модель HSB (Hue Saturation
- 26. Цветовые модели CIE XYZ и CIE L*a*b*Цветовая модель CIE XYZ Цветовая модель CIE L*a*b*
- 27. Форматы растровой графикиФорматы растровой графикиBMPGIFJPEGPNGPSDTIFFRAW
- 28. Форматы растровой графикиФормат BMP (BitMap Picture) можно
- 29. Форматы растровой графикиФормат JPEG (Joint Photographic Experts
- 30. Форматы растровой графикиФормат PNG (Portable Network Graphics)Подформат
- 31. Форматы растровой графикиФормат PSD (PhotoShop Document)специализированный формат
- 32. Методы обработки изображенийНаложение эффектов(размытие, резкость, деформация, шум и др.)Регулировка уровня яркости и контраста
- 33. Яркость и контрастЯркость – характеристика, определяющая на
- 34. Яркость и контрастЦвет пикселя обработанного изобр. =
- 35. Яркость и контрастИсходное изображениеКонтраст увеличенКонтраст уменьшен
- 36. Яркость и контрастЯркость и контраст увеличены
- 37. Масштабирование изображенияМасштабные коэффициенты:нормализованная форма (за единицу принимаются
- 38. Преобразование поворотаВозможные варианты поворота:Области изображения, вышедшие за
- 39. Цифровые фильтры изображенийЦифровой фильтр – алгоритм обработки
- 40. Линейные фильтры изображенийСглаживающий фильтр – результат размытие
- 41. Линейные фильтры изображенийКонтрастноповышающий фильтр – повышают контрастность изображенияРазностный фильтр используются для нахождения границ в изображениях
- 42. Векторная графикаВекторная графика – метод графического представления
- 43. Векторная графика
- 44. Векторная графикаВекторные изображения используются:создание шрифтов, логотипов, верстка
- 45. Форматы векторной графикиФорматы векторной графикиWMFEMFCDRAISVG
- 46. Форматы векторной графикиWMF (Windows MetaFile) внутренний формат
- 47. Форматы векторной графикиCDR (CorelDRAW Document)основной внутренний формат
- 48. Форматы векторной графикиSVG (Scalable Vector Graphics —
- 49. Фрактальная графикаФрактальная графика основана на автоматической генерации
- 50. Примеры фрактальной графики
- 51. Примеры фрактальной графикиhttp://sya.deviantart.com/ https://www.behance.net/lindelokse
- 52. Трёхмерная графикаТрёхмерная графика – раздел компьютерной графики,
- 53. Проектирование трёхмерного объектаПримитивы вывода в мировых координатахОтсечение по объему видимостиПроецирование на картинную плоскостьПреобразование в координаты устройства
- 54. Параллельное проектированиеОргтографическая проекция
- 55. Перспективное проектированиеОдноточечное перспективное преобразованиеДвухточечное перспективное преобразованиеТрёхточечное перспективное преобразование
- 56. Растеризация изображенияАлгоритм Z-буфераЗаполнить Z-буфер максимальным значением глубины
- 57. Закрашивание поверхностейМетод ГуроЦвет примитива рассчитывается лишь в
- 58. Трассировка лучей
- 59. Трассировка лучейПрямая трассировкаЛучи должны быть построены от
- 60. Обратная трассировка1 – луч в направлении отражения2
- 61. Анимация и её особенностиАнимация – искусственное представление
- 62. Покадровая анимацияframe by frameПокадровая анимация – прорисовка всех кадров анимацииПокадровая анимация из пяти кадров
- 63. Автоматическое построение промежуточных кадровТрансформационная анимация из пяти
- 64. Автоматическое построение промежуточных кадров в программе Adobe
- 65. Скачать презентацию
- 66. Похожие презентации

































































Слайд 2
Компьютерная графика
Компьютерная графика – специальная область информатики, занимающаяся
методами и средствами создания изображений с помощью программно-аппаратных комплексов
графика – совокупность методов и средств для преобразования данных в графическую форму представления и из графической формы представления с помощью электронно-вычислительной машины (определение дано Международной организации по стандартизации)
Слайд 3
Что такое изображение?
Изображение – результат прохождения светового потока,
отраженного от объекта или излучаемого им через оптическую систему
Слайд 4
Основные направления работы с изображением
Изображение
Обработка изображения
Изображение
Описание
Распознавание образов
Компьютерная графика
Слайд 5
Основные направления работы с изображением
Распознавание образов
(система технического
зрения, computer vision)
совокупность методов, позволяющих получить описание изображения, поданного
на вход, либо отнести заданное изображение к некоторому классуОбработка изображений
(image processing)
рассматривается задачи, в которых входные и выходные данные являются изображениями
Компьютерная графика
(computer graphics)
воспроизводит изображение в случае, когда исходной является информация неизобразительной природы
Слайд 7
Область применения КГ: пользовательский интерфейс
Интерфейс – совокупность средств
и методов обеспечения взаимодействия между элементами системы
Пользователь
Программное обеспечение
Пользовательский интерфейс
Пользовательский
интерфейс – элементы и компоненты программы, способные оказать влияние на взаимодействие пользователя с программным обеспечениемГрафический пользовательский интерфейс (graphical user interface, GUI) – обеспечивает возможность управления поведением вычислительной системы через визуальные элементы управления – окна, списки, кнопки, гиперссылки и т.д.
Слайд 8
Основные компоненты графической системы
Устройство ввода информации
Процессор
Буфер кадра
Устройство вывода
информации
Память
Буфер кадра – часть графической памяти для хранения массива
кодов, определяющих засветку пикселей на экране
Слайд 9
Ядро графической системы
Ядро графической системы (ЯГС) – базисная
графическая система, которая может использоваться для решения большинства прикладных
задач, генерирующих изображение с помощью вычислительных систем.ЯГС – функциональный интерфейс между прикладной программой и конфигурацией графических устройств ввода и вывода.
Функциональное описание ядра графической системы представлено в ГОСТ 27817-88 (соответствует ИСО 7942)
Слайд 10
Модель функционирования ЯГС
Языковая оболочка – зависящая от языка
программирования часть реализации, в которую заключено языково-независимое ядро
Слайд 11
Концепция графического вывода
Примитив
(output primitive)
Атрибут
базовый графический элемент, который может
использовать для построения изображения
Примитивы: ломаная, полимаркер, текст, полигональная
область, матрица ячеек и обобщенный примитив выводахарактеристика примитива вывода или сегмента, например, цвет примитива, тип и толщина линии примитива, выделение, межлитерный просвет
Изображение
(display image)
совокупность графических примитивов и/или сегментов, которая может быть одновременно выведена на носитель изображения
Слайд 12 Векторный примитив: ЛОМАНАЯ (POLYLINE) – ЯГС генерирует набор
отрезков прямых, соединяющих заданную последовательность точек
Точечный примитив: ПОЛИМАРКЕР (POLYMARKER)
–
ЯГС генерирует набор символов некоторого типа, которые центрируются в указанных точкахТекстовый примитив: ТЕКСТ (TEXT) – ЯГС генерирует строку литер с началом в указанной позиции
Примитивы вывода
ТЕКСТ
x1, y1
x2, y2
x3, y3
x4, y4
x1, y1
Слайд 13
Примитивы вывода
Растровые примитивы:
ПОЛИГОНАЛЬНАЯ ОБЛАСТЬ (FILL AREA)
– ЯГС
генерирует многоугольник; область, которую он ограничивает может быть пустой,
иметь фоновую окраску, быть покрыта узором по шаблону или зашрихованнойМАТРИЦА ЯЧЕЕК (CELL ARRAY) – ЯГС генерирует матрицу прямоугольных ячеек, каждой из которых присвоен индивидуальный цвет
Примитив общего назначения:
ОБОБЩЕННЫЙ ПРИМИТИВ ВЫВОДА (GENERALIZED DRAWING PRIMITIVE)
Слайд 14
Атрибуты примитивов вывода
ЛОМАНАЯ
тип линии, толщина линии, цвет
ПОЛИМАРКЕР
тип маркера,
масштаб маркера, цвет
ТЕКСТ
шрифт, высота литер, вертикаль литеры, масштаб расширения
литеры, направление текста, межлитерный интервал, выравнивание текста, цветПОЛИГОНАЛЬНАЯ ОБЛАСТЬ
вид заполнения (пусто, заливка цветом, по шаблону, штриховка)
МАТРИЦА ЯЧЕЕК
цвет
ОБОБЩЕННЫЙ ПРИМИТИВ ВЫВОДА
Слайд 15
Методы представления графической информации
Растровая графика
Векторная графика
Фрактальная графика
Слайд 16
Растровая графика
Растровая графика – способ построения изображения, в
котором изображение представляется массивом простейших элементов – пикселей, где
каждый пиксель имеет четко заданное положение
Слайд 17
Растровая графика
Растровая матрица – набор пикселей, каждый из
которых характеризуется координатами (2 числа) и цветом (1 число)
Пиксель
(англ. pixel, picture element – элемент рисунка) – минимальный элемент растрового изображения
Слайд 19
Характеристики растрового изображения
Разрешение – количество пикселей на единицу
длины
разрешение оригинала (точек на дюйм – dot per inch,
dpi)разрешение экранного изображения (пикселей на дюйм – ppi)
разрешение печатного изображения
Глубина цвета – количество используемых цветов, т.е. число разрядов отводимое для хранения информации о цвете пикселя
Цветовая модель – способ для описания цветов особенно в компьютерных технологиях и полиграфии
Слайд 22
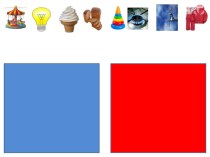
Цветовая модель RGB
Цветовая модель RGB (Red Green Blue)
– аддитивная цветовая модель, согласно которой цвет кодируется тремя
компонентами – красным, зелёным и синимСиний (0, 0, 255)
Красный (255, 0, 0)
Зелёный (0, 255, 0)
Желтый (255, 255, 0)
Пурпурный (255, 0, 255)
Голубой (0, 255, 255)
G = 0 … 255
B = 0 … 255
R = 0 … 255
224 = 16,7 млн. цветов
R = 190
G = 106
B = 124
#BE6A7C
Слайд 23
Цветовая модель CMYK
Цветовая модель CMYK (Cyan Magenta Yellow
BlacK) – субтрактивная цветовая модель, согласно которой цвет кодируется
четырьмя компонентами – голубым, пурпурным, жёлтым и чёрнымR = 190
G = 106
B = 124
#BE6A7C
С = 16 M = 66
Y = 31 K = 15
RGB
CMYK
Слайд 25
Цветовая модель HSB
Цветовая модель HSB (Hue Saturation Brightness)
– цветовая модель, основанная на трёх характеристиках цвета –
цветовом тоне, насыщенности и яркостиТон (Hue) – конкретный оттенок цвета
Насыщенность (Saturation) – характеристика интенсивности света
Яркость (Brightness) – определятся примесью черной краски, добавленной к данному цвету
Слайд 28
Форматы растровой графики
Формат BMP (BitMap Picture)
можно сохранить
плоское (без слоев) изображение в монохромном, индексированном, черно-белом (в
режиме Grayscale (Оттенки серого)) или цветном (модель RGB) режимене позволяет включать какие-либо дополнительные элементы или же использовать прозрачность
Формат GIF (Graphic Interchange Format)
использует 2–256 цветов, один из которых может быть назначен прозрачным
встроенная компрессия LZW, которая может уменьшить размер файла на 20–40 %
возможность создания покадровой анимации
Слайд 29
Форматы растровой графики
Формат JPEG (Joint Photographic Experts Group)
компрессия
с потерей информации; сжатие основано на усреднении цвета соседних
пикселей и отбрасывании высокочастотных составляющих в пространственном спектре фрагмента изображениясохранить в формате JPEG можно изображения только в режимах Grayscale (Оттенки серого), RGB или CMYK – то есть полноцветные изображения.
не позволяет сохранять никаких дополнительных элементов (слоев, дополнительных каналов), невозможно реализовать прозрачные области изображения
Сохраненное в формате JPEG изображение с высоким (слева) и
низким (справа) качеством
Слайд 30
Форматы растровой графики
Формат PNG (Portable Network Graphics)
Подформат PNG-8
– «замена» формату GIF, практически дублирет его функции, но
использует более совершенный механизм компрессииПодформат PNG-24 позволяет сохранять изображения в режиме RGB и использовать «плавную» прозрачность с возможностью создания полупрозрачных областей
Формат TIFF (Tagged Image File Format)
сохраняет изображения в любых цветовых режимах, в него можно включать дополнительные альфа-каналы
некоторые программы могут сохранять в изображении прозрачные области и слои
позволяет сохранять файлы без компрессии изображения или задействовав один из алгоритмов (LZW, ZIP, JPEG, CITT)
Слайд 31
Форматы растровой графики
Формат PSD (PhotoShop Document)
специализированный формат программы
Adobe Photoshop
файл в формате PSD остается полностью редактируемым
многие программы
поддерживают формат PSD в качестве «дополнительного» и могут открывать и сохранять файлы в этом форматеФормат RAW
в цифровой фотографии соответствует негативу в плёночной: в нём содержится необработанная, «сырая» информация о пикселях прямо с сенсора цифровой камеры
Слайд 32
Методы обработки изображений
Наложение эффектов
(размытие, резкость, деформация, шум и
др.)
Регулировка уровня яркости и контраста
Слайд 33
Яркость и контраст
Яркость – характеристика, определяющая на сколько
сильно цвета пикселей отличаются от чёрного цвета
Контраст – характеристика
насколько большой разброс имеют цвета пикселей изображенияПо аналогии с терминами теории вероятности:
Яркость – математическое ожидание значений выборки
Контраст – дисперсия значений выборки
Локальная яркость и локальный контраст – для фрагмента изображения
Слайд 34
Яркость и контраст
Цвет пикселя обработанного изобр. = fпреобраз(Цвет
пикселя исход. изобр.) [0, 255]
Цвет пикселя обработанного изобр. =
fпреобраз(Цвет пикселя исход. изобр.) [0, 255]Цвет пикселя обработанного изобр. = fпреобраз(Цвет пикселя исход. изобр.) [0, 255]
Исходное изображение
Яркость увеличена
Яркость уменьшена
Слайд 37
Масштабирование изображения
Масштабные коэффициенты:
нормализованная форма (за единицу принимаются размеры
исходного изображения)
процентная форма (нормализованные значения умножаются на 100 %)
непосредственная
форма (новые размеры задаются в пикселях) Определение цвета при масштабировании:
Цвет пикселя в масштабированном изображении принимается равным цвету ближайшего к нему пикселя исходного изображения
Использование интерполяции (билинейная или бикубическая интерполяция)
Слайд 38
Преобразование поворота
Возможные варианты поворота:
Области изображения, вышедшие за его
границы при повороте отсекаются, а незаполненные части заполняются каким-либо
цветом.Рассчитывается новый размер изображения на основе угла поворота таким образом, чтобы повёрнутое изображение целиком поместилось в новые размеры. Незаполненные части изображения также заполняются каким-либо цветом.
Слайд 39
Цифровые фильтры изображений
Цифровой фильтр – алгоритм обработки изображения,
позволяет накладывать на изображение различные эффекты
Линейный фильтр
определяется вещественнозначной функцией
F, заданной на растре. Данная функция называется ядром фильтра, а сама фильтрация производится при помощи операции дискретной свёрткиA(x, y) – исходное изображение
B(x, y) – полученное изображение
Слайд 40
Линейные фильтры изображений
Сглаживающий фильтр – результат размытие изображения,
устранение резких цветовых переходов
Гауссовская фильтрация
образом точки при гауссовой фильтрации
будет симметричное размытое пятно, с убыванием яркости от середины к краям, что гораздо ближе к реальному размытию от расфокусированных линз
Слайд 41
Линейные фильтры изображений
Контрастноповышающий фильтр – повышают контрастность изображения
Разностный
фильтр используются для нахождения границ в изображениях
Слайд 42
Векторная графика
Векторная графика – метод графического представления объекта
в виде графических примитивов
Базовый элемент – линия
Векторная графика –
объектно-ориентированная графикаВекторная графика – вычисляемая графика
Слайд 44
Векторная графика
Векторные изображения используются:
создание шрифтов, логотипов, верстка полиграфической
продукции
построение диаграмм, схем, чертежей
программы 3D-моделирования на основе векторной графики
Слайд 46
Форматы векторной графики
WMF (Windows MetaFile)
внутренний формат ОС
Windows
не может сохранять некоторые параметры, которые могут быть присвоены
объектам в различных векторных редакторахотсутствуют средства для работы со стандартизированными цветовыми палитрами, принятыми в полиграфии
EMF (Enhanced Metafile, расширенный метафайл Windows)
может сохранять и векторную, и растровую информацию в одном файле
Слайд 47
Форматы векторной графики
CDR (CorelDRAW Document)
основной внутренний формат программы
CorelDraw позволяет записывать векторную, растровую графику и текст
используется раздельная
компрессия для векторных и растровых изображенийподдерживается многостраничность
файлы имеют огромное рабочее поле до 45 метров
большой объем требуемой памяти и проблемы с совместимостью файлов разных версий формата.
AI (Adobe Illustrator Document)
внутренний формат файла для программы Adobe Illustrator
в одном файле может содержаться только одна страница, маленькое рабочее поле
отличается наибольшей стабильностью и совместимостью с языком PostScript фирмы Adobe, на который ориентируются практически все издательско-полиграфические приложения
Слайд 48
Форматы векторной графики
SVG (Scalable Vector Graphics — «масштабируемая
векторная графика»)
основанный на XML формат разметки, предназначенный для описания
двухмерной векторной графики, как неподвижной, так и анимированнойвозможность читать и редактировать при помощи обычных текстовых редакторов
возможность выделять и копировать текст из SVG
возможность сжатия в SVGZ (через алгоритм GZip)
SVG поддерживается почти всеми современными браузерами за исключением Internet Explorer 8 и ниже
Слайд 49
Фрактальная графика
Фрактальная графика основана на автоматической генерации изображений
путём математических расчётов
Фрактал - геометрическая фигура, обладающая свойством самоподобия,
то есть составленная из нескольких частей каждая из которых подобна всей фигуре в целомПростейший элемент – фрактальный треугольник
Слайд 52
Трёхмерная графика
Трёхмерная графика – раздел компьютерной графики, охватывающий
алгоритмы и программное обеспечение для оперирования объектами в трёхмерном
пространстве, а также результат работы таких программ
Слайд 53
Проектирование трёхмерного объекта
Примитивы вывода в мировых координатах
Отсечение по
объему видимости
Проецирование на картинную плоскость
Преобразование в координаты устройства
Слайд 55
Перспективное проектирование
Одноточечное перспективное преобразование
Двухточечное перспективное преобразование
Трёхточечное перспективное преобразование
Слайд 56
Растеризация изображения
Алгоритм Z-буфера
Заполнить Z-буфер максимальным значением глубины z
Преобразовать
описываемые объекты в растровую форму в любом порядке
Для каждого
объектаДля каждого пикселя (x, y) объекта подчитать его глубину z(x, y)
Сравнить глубину z(x, y) со значением глубины Z-буфер а в этой же позиции
Если z(x, y) > Z-буфер(x, y) → занести атрибуты пикселя в буфер кадра и заменить Z-буфер (x, y) на z(x, y), в обратном случае ничего не делать
Слайд 57
Закрашивание поверхностей
Метод Гуро
Цвет примитива рассчитывается лишь в его
вершинах, а затем линейно интерполируется по поверхности
Метод Фонга
случае строится
нормаль к объекту в целом, ее вектор интерполируется по поверхности составляющих примитивов и освещение рассчитывается для каждой точкиСвет в каждой точке представляет сумму компонентов:
свет, пришедший с обратной стороны поверхности, то есть преломленный свет (Refracted)
свет, равномерно рассеиваемый поверхностью (Diffuse)
зеркально отраженный свет (Reflected)
блики, то есть отраженный свет источников (Specular)
собственное свечение поверхности (Self Illumination)
Слайд 59
Трассировка лучей
Прямая трассировка
Лучи должны быть построены от каждого
источника освещения ко всем точкам поверхностей всех объектов сцены
и отслежены в соответствии с законами отражения и преломленияОбратная трассировка
Луч строится от наблюдателя через видовое окно до первого пересечения с объектом и далее – в соответствии с законами преломления и отражения.
Слайд 60
Обратная трассировка
1 – луч в направлении отражения
2 –
луч в направлении источника света
3 – луч в направлении
преломления прозрачной поверхностью
Слайд 61
Анимация и её особенности
Анимация – искусственное представление движения
в кино, на телевидение и в компьютерной графике, осуществляемое
путем отображения последовательности кадров с определенной частотой, при которой обеспечивается целостное зрительное восприятие образовКадр (frame) – статическое изображение, соответствующе определенному моменту времени
Частота кадров (frame rate)– количество кадров, демонстрируемых в течение секунды
Анимация и видео
Видеосъемка: записывается непрерывное движение и разбивается на множество дискретных кадров
Анимация: используются независимые рисунки или графические файлы, которые выводятся в определенной последовательности для создания иллюзии непрерывного движения