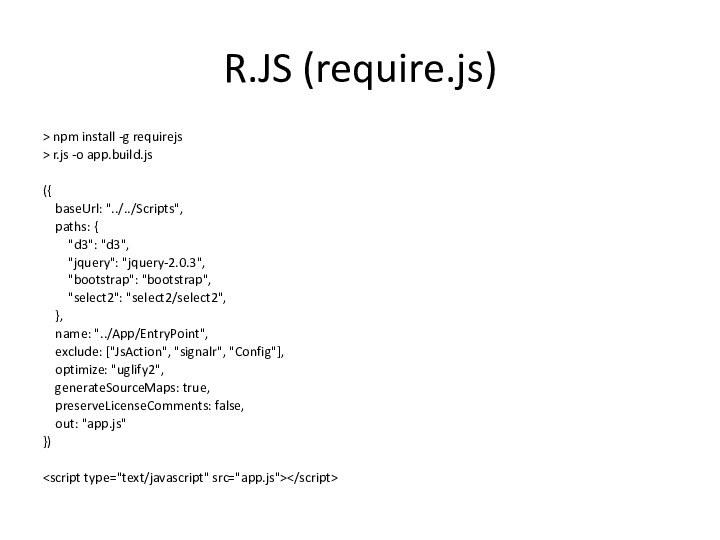
-o app.build.js
({
baseUrl: "../../Scripts",
paths: {
"d3": "d3","jquery": "jquery-2.0.3",
"bootstrap": "bootstrap",
"select2": "select2/select2",
},
name: "../App/EntryPoint",
exclude: ["JsAction", "signalr", "Config"],
optimize: "uglify2",
generateSourceMaps: true,
preserveLicenseComments: false,
out: "app.js"
})