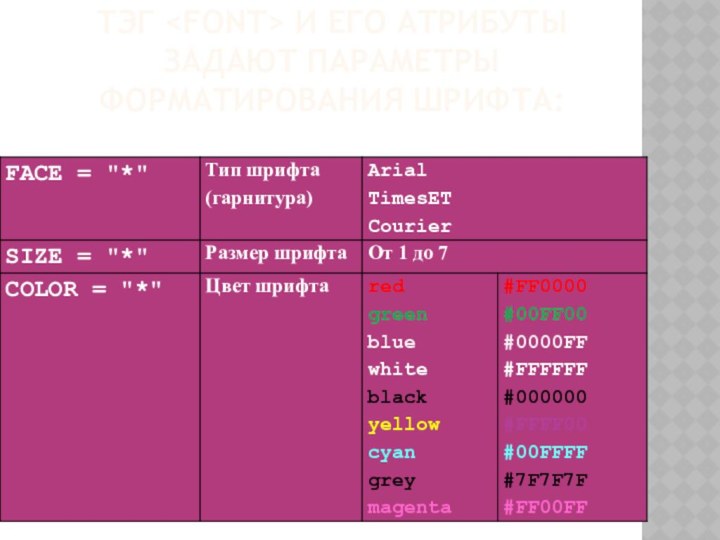
задать параметры форматирования шрифта любого фрагмента текста.
Атрибут FAСE позволяет
задать гарнитуру шрифта (например, FACE="Arial" или FACE="Times"),
атрибут SIZE — размер шрифта (например, SIZE=4),
атрибут COLОR — цвет шрифта (например, COLOR="blue").
Значение атрибута COLOR можно задать либо названием цвета (например, "red", "green", "blue" и т.д.), либо его шестнадцатеричным значением.
Шестнадцатеричное представление цвета использует RGB-формат "#RRGGBB", где две первые шестнадцатеричные цифры задают интенсивность красного (red), две следующие — интенсивность зеленого (green) и две последние — интенсивность синего (blue) цветов.
Минимальная интенсивность цвета задается шестнадцатеричным числом 00, а максимальная - FF. Например, синему цвету соответствует значение "#0000FF".
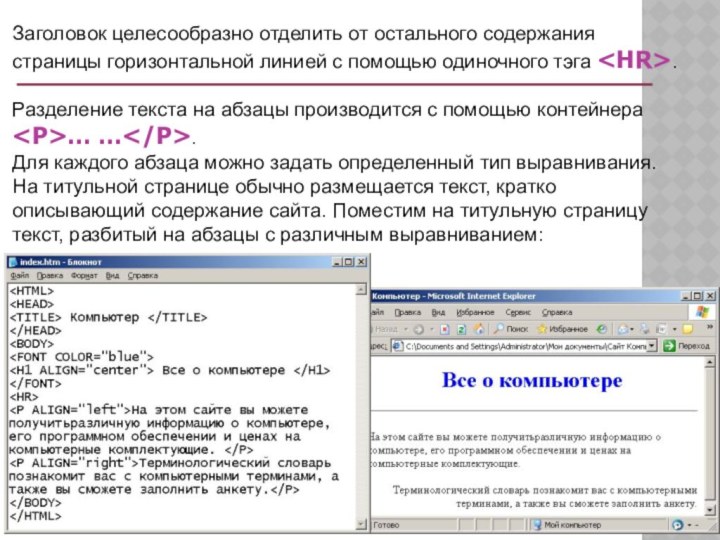
Задайте синий цвет заголовка:
<Н1 ALIGN="center"> Все о компьютере