бөлім:
HTML тілінің атқаратын қызметі .
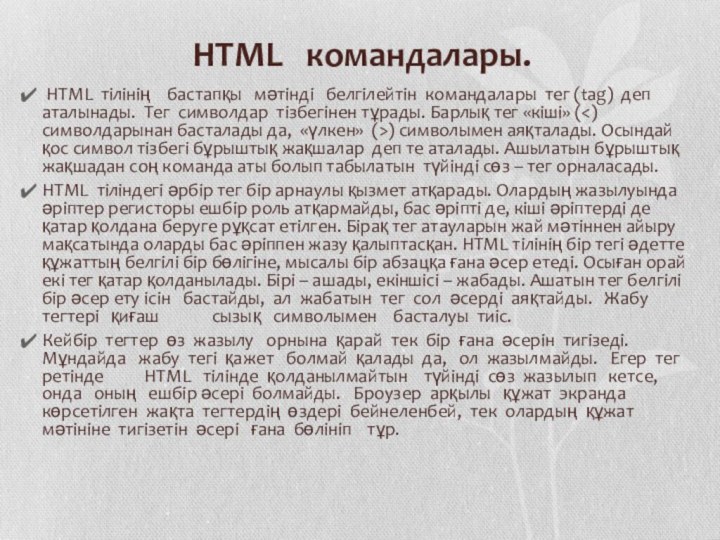
HTML
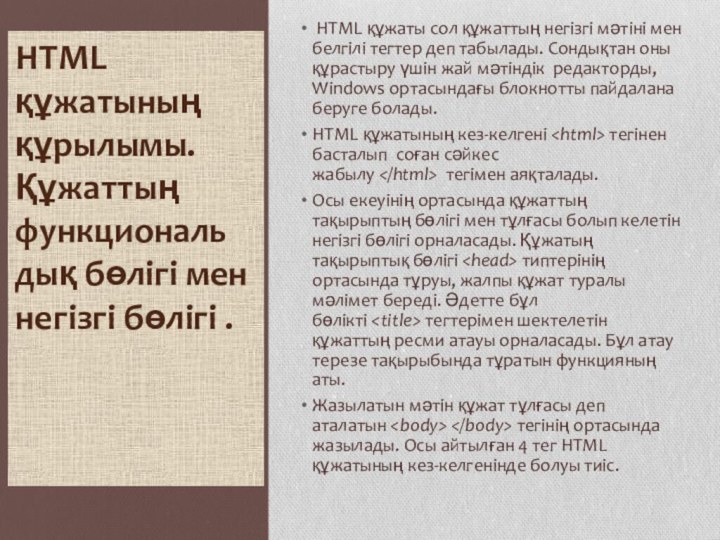
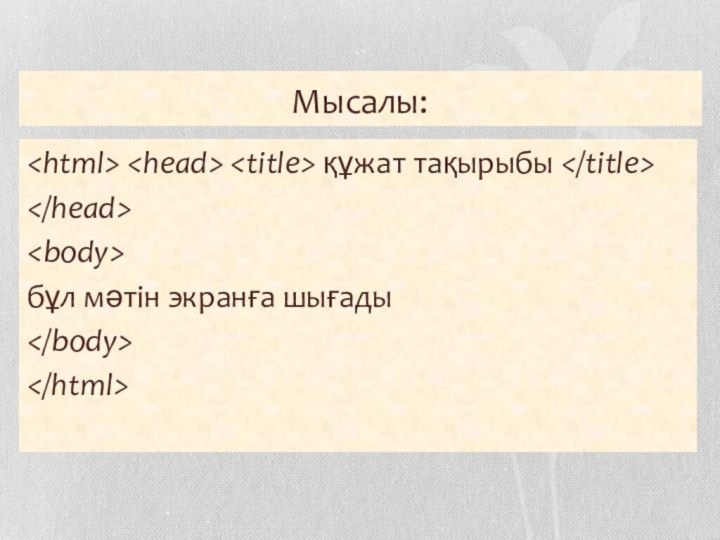
командалары.HTML құжатының құрылымы.Құжаттың функциональдық бөлігі мен негізгі бөлігі .
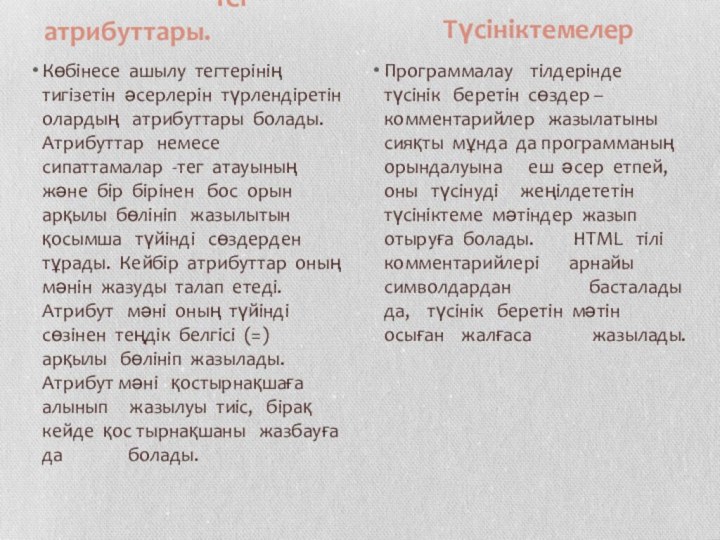
Құжаттың функционалдық бөліктерін анықтау.
Қаріп (шрифт) стилдерін басқару. Логикалық стильдер.Сырғымалы жолдарды ұйымдастыру
Мәтін фрагменттерін логикалық стильмен безендіру.
ІІІ.Қорытынды:
Сырғымалы жолдарды ұйымдастыру.