который можно вызывать из любого места в программе. Функции
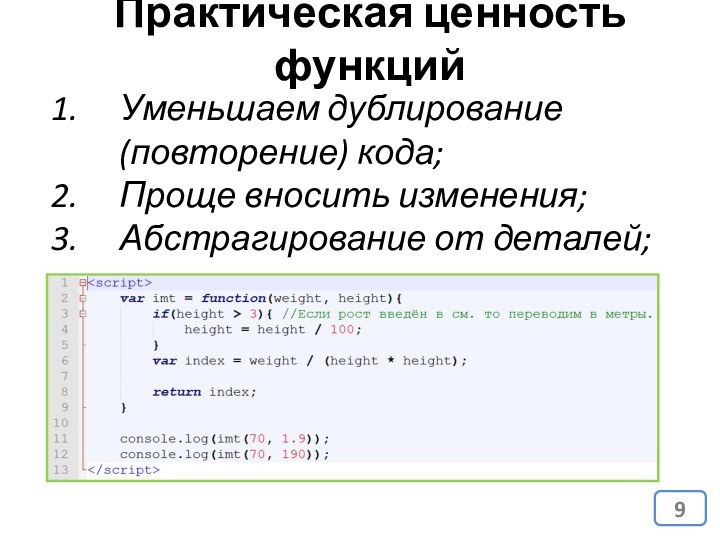
уменьшают количество кода в программе, код функции пишется один раз, используется многократно.
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть

















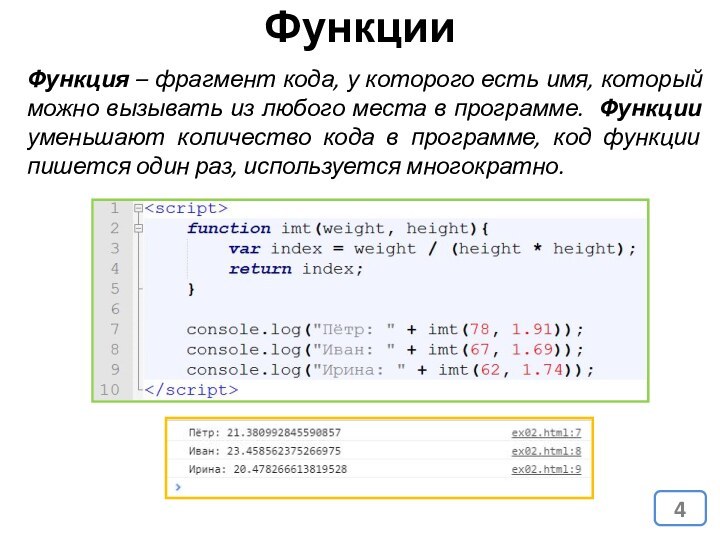
Функция – фрагмент кода, у которого есть имя, который можно вызывать из любого места в программе. Функции уменьшают количество кода в программе, код функции пишется один раз, используется многократно.
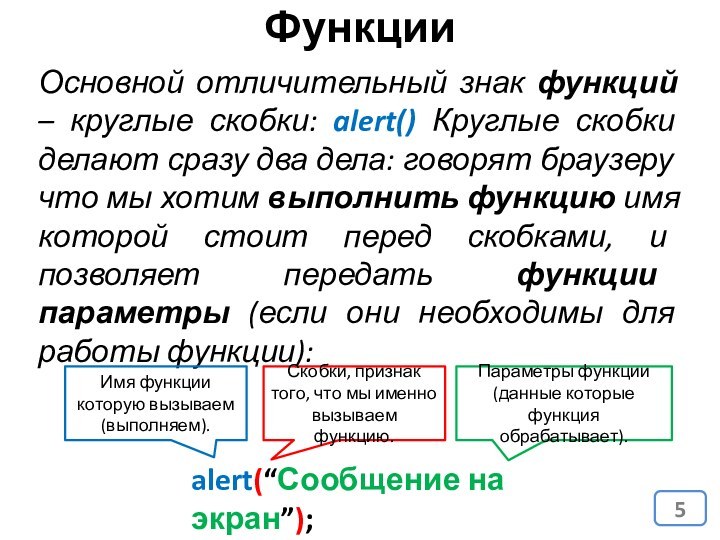
Функции
alert(“Сообщение на экран”);
Имя функции которую вызываем (выполняем).
Скобки, признак того, что мы именно вызываем функцию.
Параметры функции (данные которые функция обрабатывает).
Функции
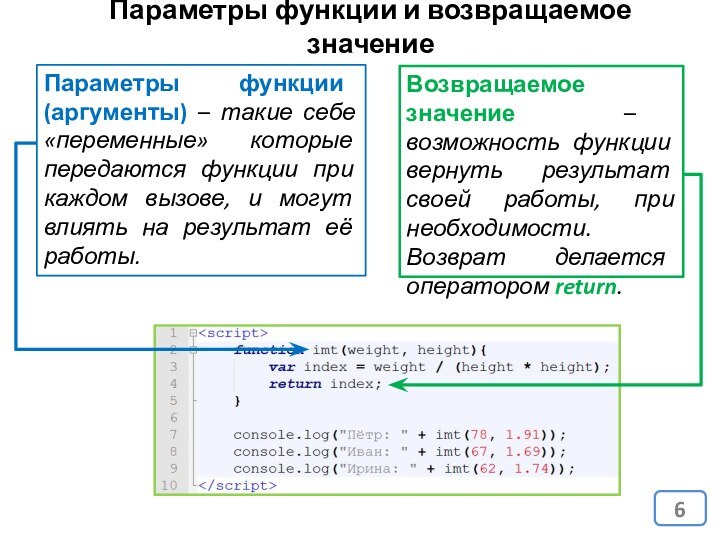
Возвращаемое значение – возможность функции вернуть результат своей работы, при необходимости. Возврат делается оператором return.
Параметры функции и возвращаемое значение
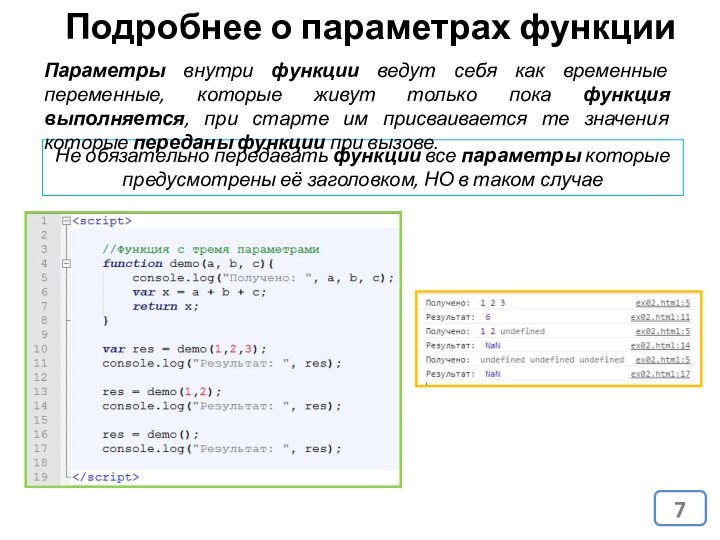
Параметры внутри функции ведут себя как временные переменные, которые живут только пока функция выполняется, при старте им присваивается те значения которые переданы функции при вызове.
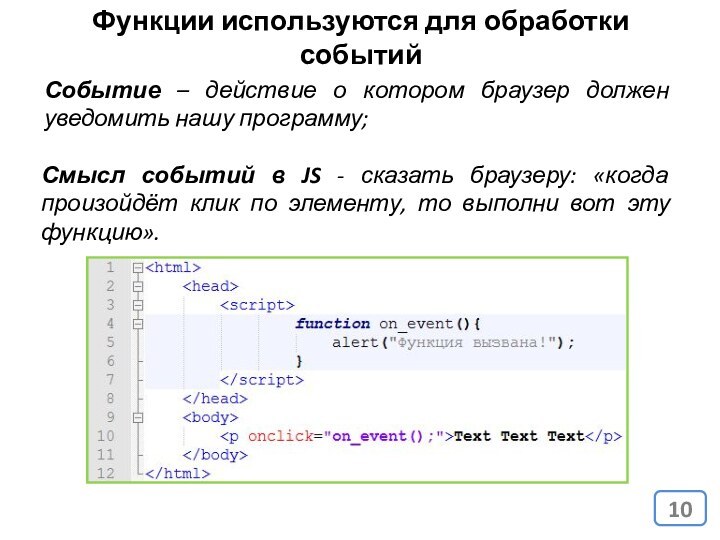
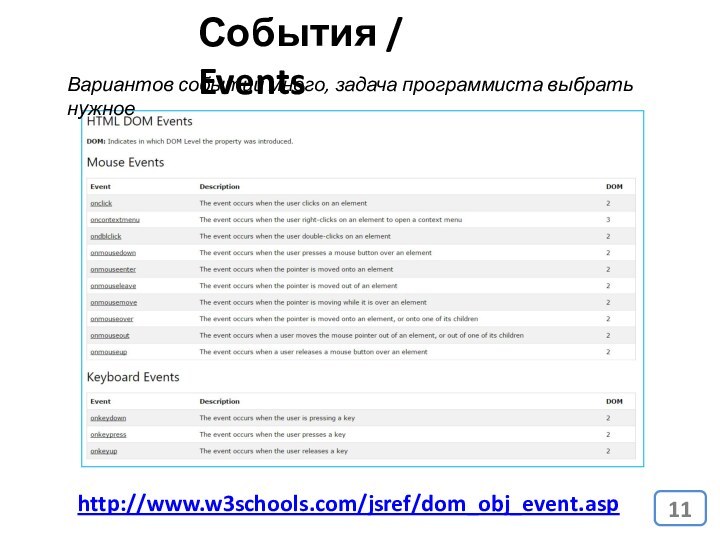
Событие – действие о котором браузер должен уведомить нашу программу;
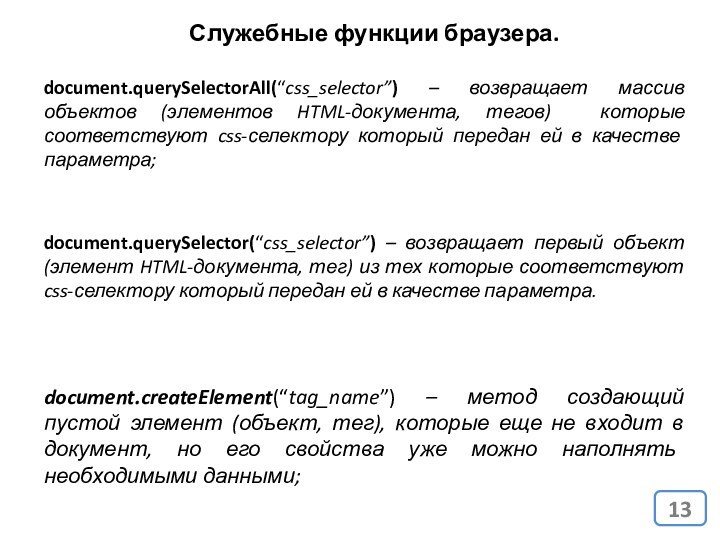
document.querySelector(“css_selector”) – возвращает первый объект (элемент HTML-документа, тег) из тех которые соответствуют css-селектору который передан ей в качестве параметра.
document.createElement(“tag_name”) – метод создающий пустой элемент (объект, тег), которые еще не входит в документ, но его свойства уже можно наполнять необходимыми данными;