- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему HTML программалау тілі
Содержание
- 2. HTML (ағыл. HyperText Markup Language — «еренмәтін белгілеу тілі») —
- 3. HTML даму тарихынанHTML гипертекстік тілін 1989 жылы
- 4. Негізгі ұғымдар:Тег, кейде тэг, (ағыл. Tag) — гипермәтінді белгілеу тілінің элементі.
- 5. HTML тіліндегі кез-келген құжат элементтер жиынтығы және
- 6. Негізгі ұғымдар:Браузер – HTML-де белгілеуі бар мәтіндік
- 7. Негізгі ұғымдар:Гиперсілтеме - басқа файл немесе нысанға
- 8. WWW(ағылш. World Wide Web) — компьютердегі мәліметтер мен
- 9. Бағдарламалау тілінің негіздері. Web-беттің көрінісі тегтермен белгіленеді,
- 10. HTML-дің негізгі тегтері.
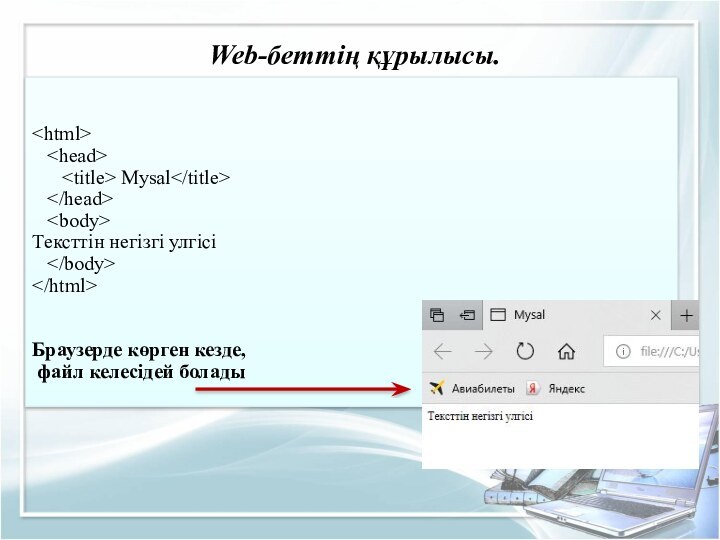
- 11. Web-беттің құрылысы.
- 12. Body элементінің атрибуттарыBackground - беттің фонын анықтайды.
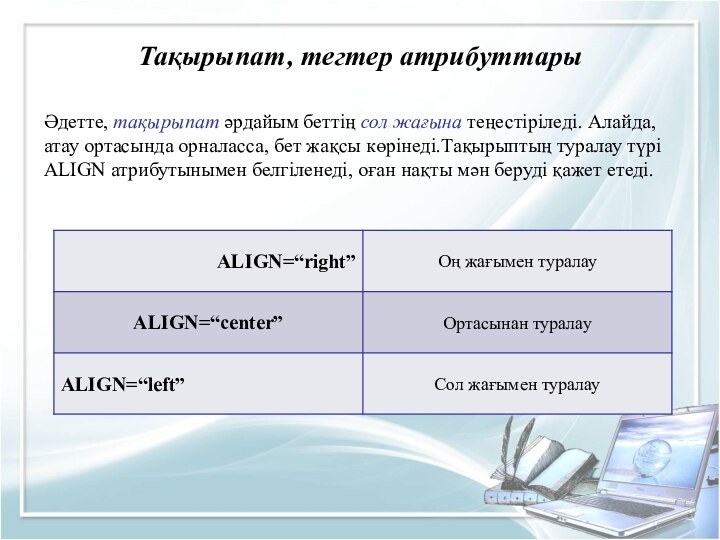
- 13. Тақырыпат, тегтер атрибуттарыӘдетте, тақырыпат әрдайым беттің сол
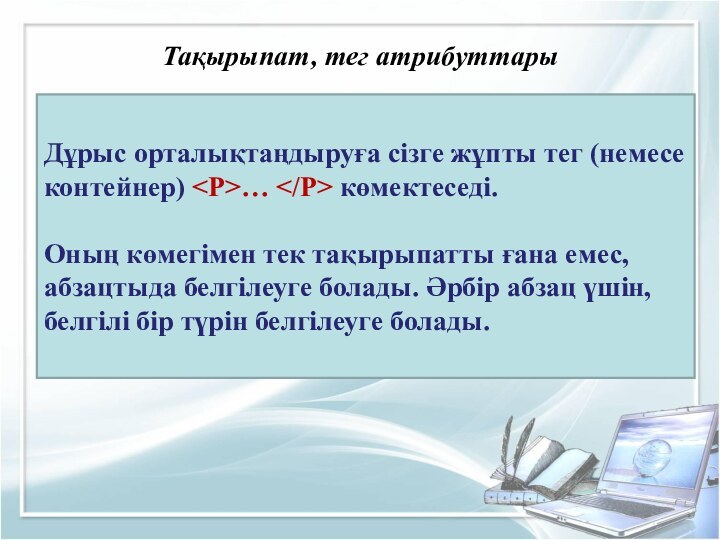
- 14. Дұрыс орталықтаңдыруға сізге жұпты тег (немесе контейнер)
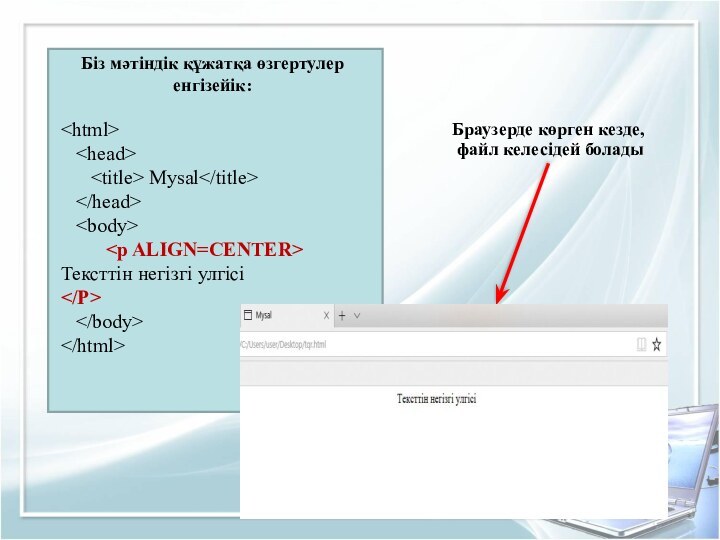
- 15. Браузерде көрген кезде, файл келесідей болады
- 16. Мәтінді пішімдеуҚаріп мәнерін өзгертуге келесі тегтермен болады:
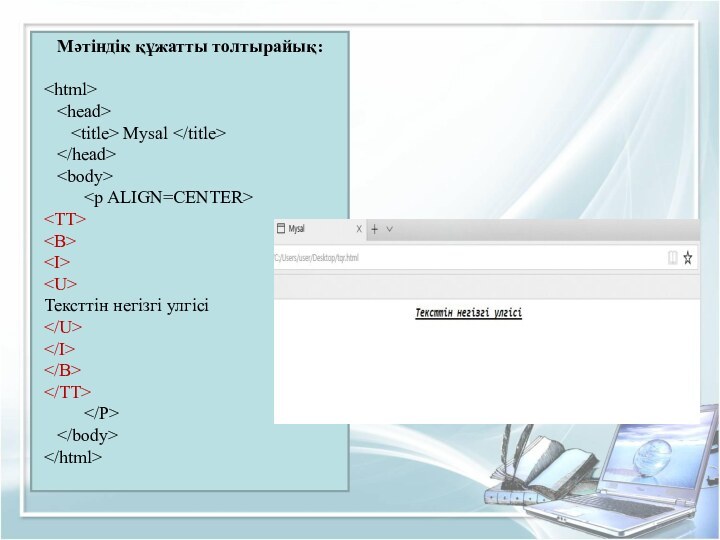
- 17. Мәтіндік құжатты толтырайық:
- 18. Скачать презентацию
- 19. Похожие презентации
HTML (ағыл. HyperText Markup Language — «еренмәтін белгілеу тілі») — вебшолғышта көрсетілуге арналған еренмәтін мен басқа ақпараттардан тұратын веб-парақшаларды жасауға арналған белгілеу тілі.


















Слайд 3
HTML даму тарихынан
HTML гипертекстік тілін 1989 жылы World
Wide Web гипертекстік жүйесін бөлудің өңдеу технологиясының компоненттерінің бірі
ретінде Тим Бернерс — Ли ұсынды.
Слайд 4
Негізгі ұғымдар:
Тег, кейде тэг, (ағыл. Tag) — гипермәтінді белгілеу тілінің элементі. Браузерге
нұсқаулар, мәтіннің көрсетілу жолын көрсетеді.
Неғұрлым дұрыс атау — дескриптор.
Слайд 5 HTML тіліндегі кез-келген құжат элементтер жиынтығы және әр
элементтің басы мен соңы арнайы белгілеу арқылы көрсетіледі.
ТЕГТЕР
Жеке (немесе
жұпты емес), яғни ешқандай мәтін немесе басқа деректер жоқ(мысалы, жол ауыстыру тегі )
Жұпты, яғни ашу тегін көрсету керек (мысалы, ), және оны жабу (мысалы, )
Слайд 6
Негізгі ұғымдар:
Браузер – HTML-де белгілеуі бар мәтіндік құжаттарды
оқуға қызмет ететін бағдарлама.
Сайт - бір иеленушіге тиесілі веб-беттер
жиынтығы.URL – Интернетте қандай да бір объектінің мекенжайы немесе жергілікті дискідегі файл.
Google Chrome
Mozilla Firefox
Opera
Internet Explorer
Слайд 7
Негізгі ұғымдар:
Гиперсілтеме - басқа файл немесе нысанға көрсеткіш
болып табылатын мәтіннің бір бөлігі. Гиперсілтемелер бір құжаттан екіншісіне
немесе құжаттың бір бөлігіне екіншісіне көшуді қамтамасыз ету үшін қажет.
Слайд 8
WWW(ағылш. World Wide Web) — компьютердегі мәліметтер мен құжаттарды,
мультимедиа элементі бар гипермәтінді жүйелерді байланыстыратын ғаламдық тор. HTML
WWW-де құжаттарды жасаудың негізгі тілі болып табылады.Web-бет - гипермәтіндік форматта дайындалған және WWW-ке орналастырылған құжат (файл).
Слайд 9
Бағдарламалау тілінің негіздері.
Web-беттің көрінісі тегтермен белгіленеді, ол
тегтер бұрышты жақшаларда ( ) болады.
Тегтер бас әріптер мен
кіші әріптермен жазылуы мүмкін.
Слайд 11
Web-беттің құрылысы.
Mysal
Тексттін негізгі улгісі
Браузерде
көрген кезде,файл келесідей болады
Слайд 12
Body элементінің атрибуттары
Background - беттің фонын анықтайды. Фонның
көзі .jpg немесе .gif суреті болу мүмкін.Мысалы: background=“URL фон
файлы”.Bgproperties - бұл атрибут көмегімен фоны мәтінмен бірге жылжымайды.Мысалы: bgproperties=fixed.
Bgcolor - фон түсін орнатады. Мысалы: bgcolor=black
Слайд 13
Тақырыпат, тегтер атрибуттары
Әдетте, тақырыпат әрдайым беттің сол жағына
теңестіріледі. Алайда, атау ортасында орналасса, бет жақсы көрінеді.Тақырыптың туралау
түрі ALIGN атрибутынымен белгіленеді, оған нақты мән беруді қажет етеді.Слайд 14 Дұрыс орталықтаңдыруға сізге жұпты тег (немесе контейнер) …
көмектеседі.
Оның көмегімен тек тақырыпатты ғана емес, абзацтыда белгілеуге
болады. Әрбір абзац үшін, белгілі бір түрін белгілеуге болады.Тақырыпат, тег атрибуттары