- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Представление о программных средах компьютерной графики, мультимедийных средах
Содержание
- 2. Компьютерная графика — область деятельности, в которой
- 3. Основные области применениякомпьютерной графики:Научная графика Деловая графика
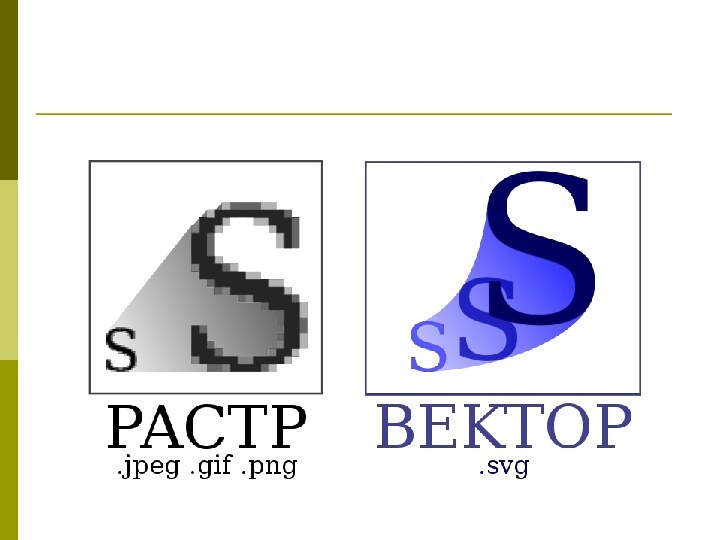
- 4. ПО СПОСОБАМ ЗАДАНИЯ ИЗОБРАЖЕНИЙВиды компьютерной графики отличаются принципами формирования изображения
- 5. РАСТРОВАЯ ГРАФИКА
- 6. РАСТРОВОЕ ИЗОБРАЖЕНИЕпредставляет собой сетку пикселей на компьютерном мониторе,
- 7. ХАРАКТЕРИСТИКИ РАСТРОВОГО ИЗОБРАЖЕНИЯ:количество пикселей — может указываться отдельно
- 8. В простейшем случае (черно-белое изображение без градаций
- 9. Цветные изображения могут иметь различную глубину цвета
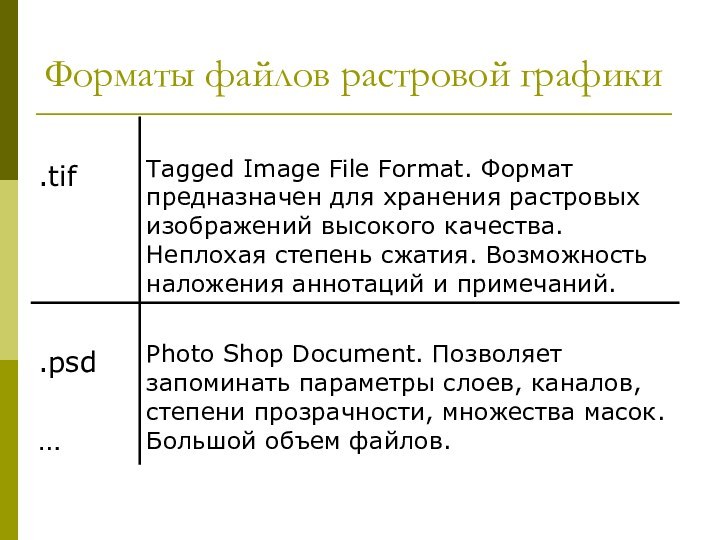
- 10. Форматы файлов растровой графики
- 11. Форматы файлов растровой графики
- 12. РАСТРОВЫЕ ГРАФИЧЕСКИЕ РЕДАКТОРЫ
- 13. Adobe Photoshop Photoshop Elements Photoshop Album
- 14. GIMPhttp://gimp.ru Вильбер
- 15. Artweaverhttp://artweaver.de
- 16. PhotoFiltrehttp://photofiltre.free.fr
- 17. Paint.NEThttp://www.getpaint.net/index.html
- 18. ВЕКТОРНАЯ ГРАФИКА
- 19. Векторная графика представляет изображение как набор
- 20. координаты центра окружности;значение радиуса r;цвет заполнения (если
- 21. Преимущества векторного способа описания графики над растровой
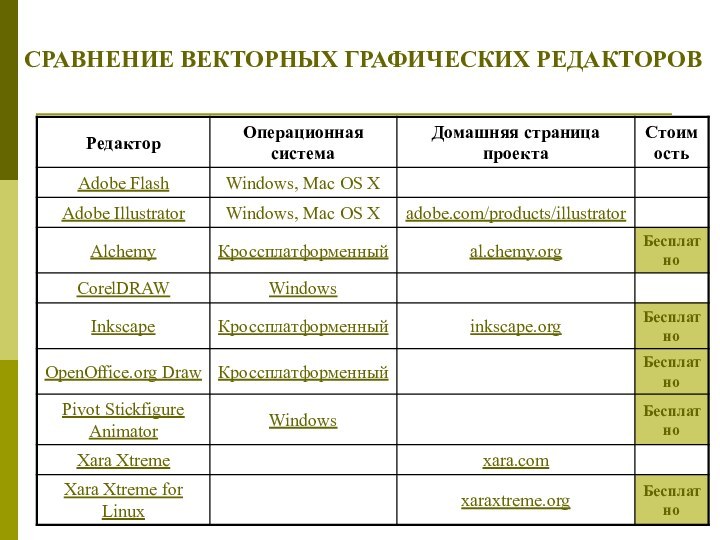
- 23. СРАВНЕНИЕ ВЕКТОРНЫХ ГРАФИЧЕСКИХ РЕДАКТОРОВ
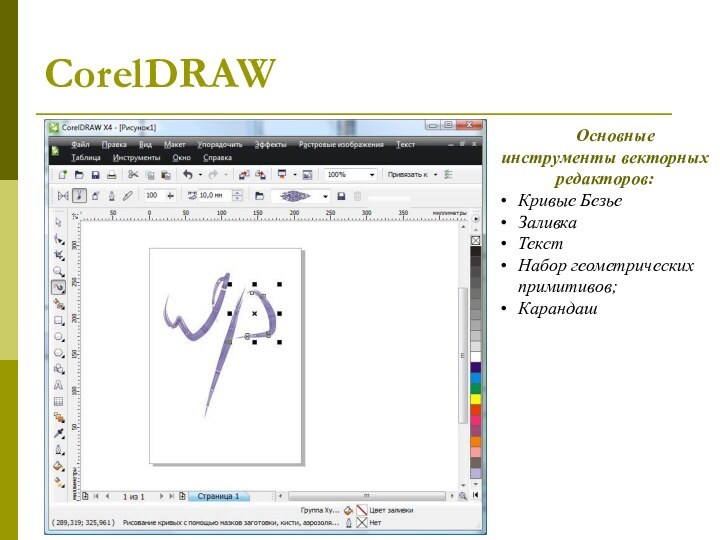
- 24. CorelDRAW Основные инструменты векторных редакторов:Кривые БезьеЗаливка Текст Набор геометрических примитивов;Карандаш
- 25. ФРАКТАЛЬНАЯ ГРАФИКА
- 26. Фрактальная графика Фракта́л (лат. fractus — дроблёный, сломанный, разбитый) —
- 27. Программы для генерации фрактальных изображений Ultra FractalFractal ExplorerChaosPro ApophysisChaoscopeMysticaFractal Extreme
- 28. 3D-ГРАФИКА
- 29. Трёхмерная графика(от англ. 3 Dimensions — рус. 3
- 30. 3D-моделирование фотореалистичных изображений Autodesk 3D Studio MaxAutodesk
- 31. Для получения трёхмерного изображения на плоскости требуются
- 32. 3ds max
- 33. Моделирование объекта
- 34. Текструрирование
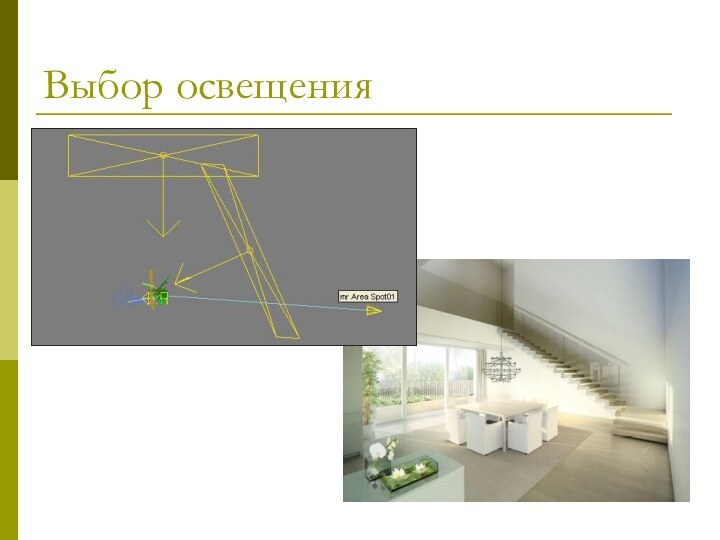
- 35. Выбор освещения
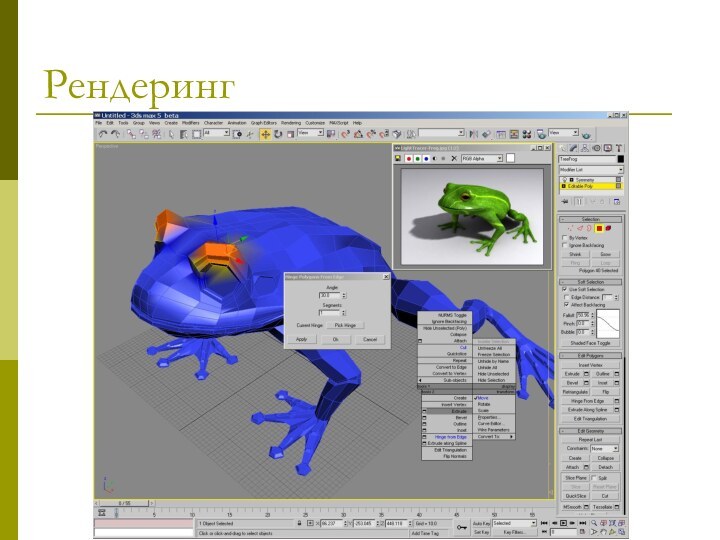
- 36. Рендеринг
- 37. Задание по группам: Создать векторную, растровую, фрактальную
- 38. Скачать презентацию
- 39. Похожие презентации
Компьютерная графика — область деятельности, в которой компьютеры используются в качестве инструмента как для синтеза (создания) изображений, так и для обработки визуальной информации, полученной из реального мира.






































Слайд 3
Основные области применения
компьютерной графики:
Научная графика
Деловая графика
Конструкторская
графика
Иллюстративная графика
Художественная и рекламная графика
Компьютерная анимация
Мультимедиа
Слайд 4
ПО СПОСОБАМ ЗАДАНИЯ ИЗОБРАЖЕНИЙ
Виды компьютерной графики
отличаются принципами
формирования изображения
Слайд 6
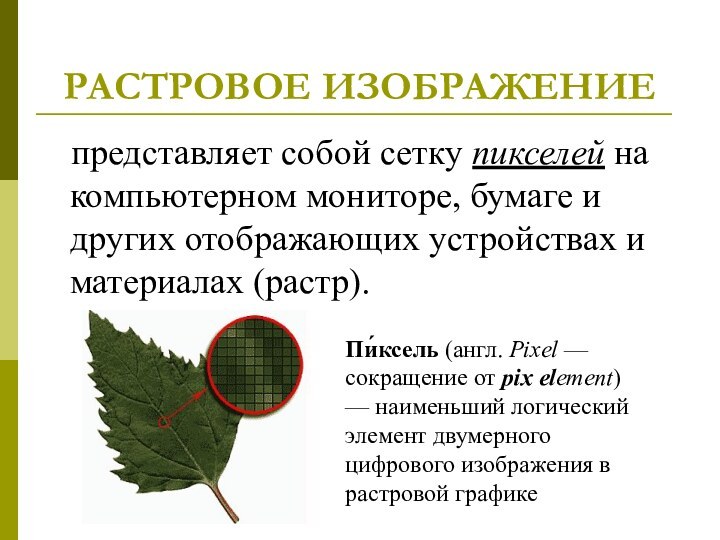
РАСТРОВОЕ ИЗОБРАЖЕНИЕ
представляет собой сетку пикселей на компьютерном мониторе, бумаге
и других отображающих устройствах и материалах (растр).
Пи́ксель (англ. Pixel —
сокращение от pix element)— наименьший логический элемент двумерного цифрового изображения в растровой графике
Слайд 7
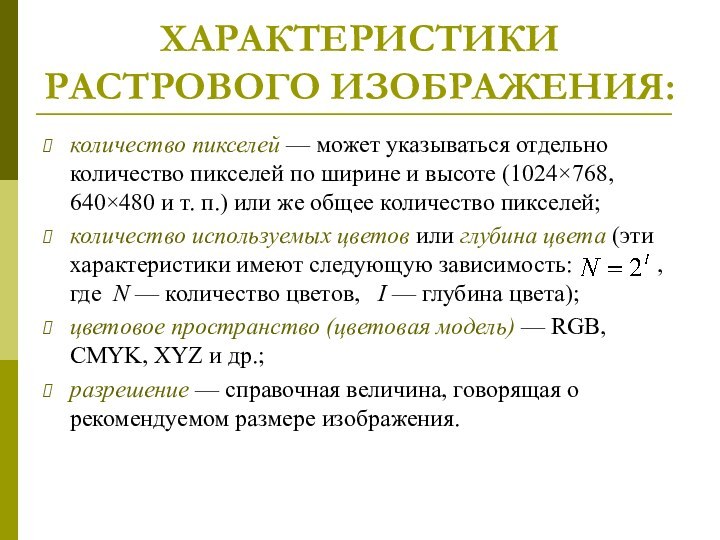
ХАРАКТЕРИСТИКИ РАСТРОВОГО ИЗОБРАЖЕНИЯ:
количество пикселей — может указываться отдельно количество
пикселей по ширине и высоте (1024×768, 640×480 и т. п.) или
же общее количество пикселей;количество используемых цветов или глубина цвета (эти характеристики имеют следующую зависимость: , где N — количество цветов, I — глубина цвета);
цветовое пространство (цветовая модель) — RGB, CMYK, XYZ и др.;
разрешение — справочная величина, говорящая о рекомендуемом размере изображения.
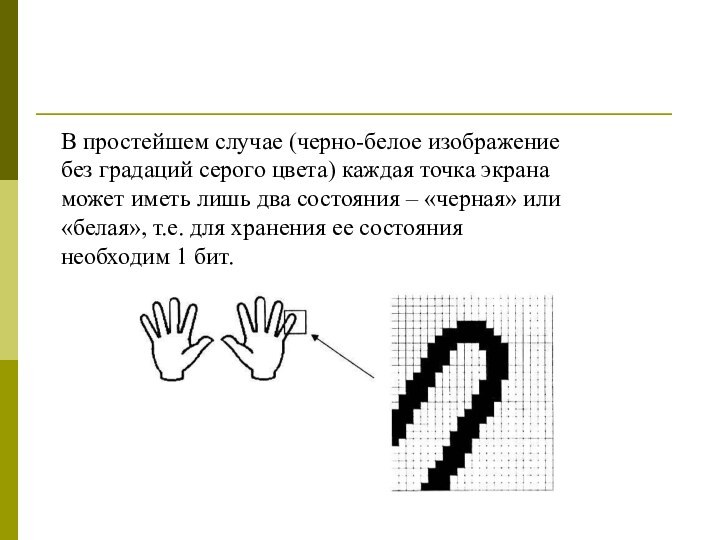
Слайд 8 В простейшем случае (черно-белое изображение без градаций серого
цвета) каждая точка экрана может иметь лишь два состояния
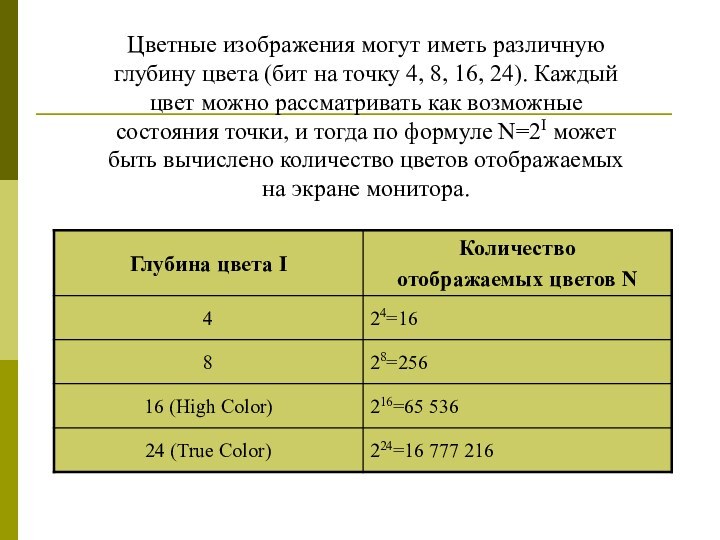
– «черная» или «белая», т.е. для хранения ее состояния необходим 1 бит.Слайд 9 Цветные изображения могут иметь различную глубину цвета (бит
на точку 4, 8, 16, 24). Каждый цвет можно
рассматривать как возможные состояния точки, и тогда по формуле N=2I может быть вычислено количество цветов отображаемых на экране монитора.
Слайд 19 Векторная графика представляет изображение как набор геометрических примитивов.
Типичные примитивные объекты
Линии и ломаные линии.
Многоугольники.
Окружности и эллипсы.
Кривые Безье.
Текст
(в компьютерных шрифтах каждая буква создаётся из кривых Безье).
Слайд 20
координаты центра окружности;
значение радиуса r;
цвет заполнения (если окружность
не прозрачная);
цвет и толщина контура (в случае наличия контура).
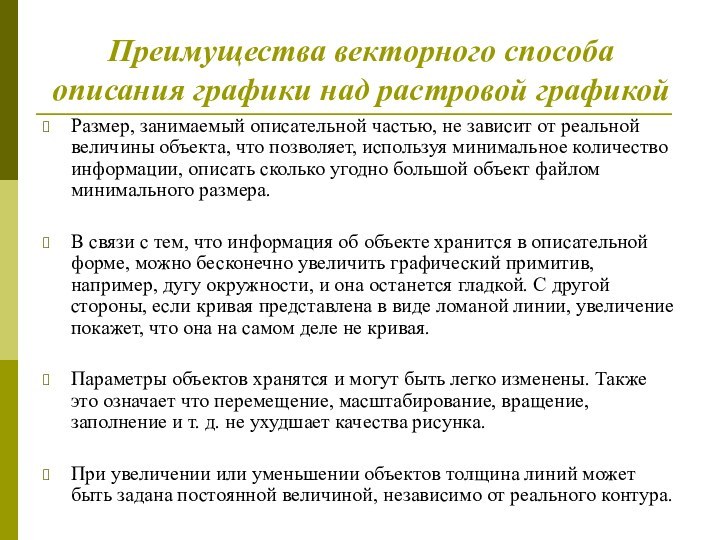
Слайд 21
Преимущества векторного способа описания графики над растровой графикой
Размер,
занимаемый описательной частью, не зависит от реальной величины объекта,
что позволяет, используя минимальное количество информации, описать сколько угодно большой объект файлом минимального размера.В связи с тем, что информация об объекте хранится в описательной форме, можно бесконечно увеличить графический примитив, например, дугу окружности, и она останется гладкой. С другой стороны, если кривая представлена в виде ломаной линии, увеличение покажет, что она на самом деле не кривая.
Параметры объектов хранятся и могут быть легко изменены. Также это означает что перемещение, масштабирование, вращение, заполнение и т. д. не ухудшает качества рисунка.
При увеличении или уменьшении объектов толщина линий может быть задана постоянной величиной, независимо от реального контура.
Слайд 24
CorelDRAW
Основные инструменты векторных редакторов:
Кривые Безье
Заливка
Текст
Набор геометрических
примитивов;
Карандаш
Слайд 26
Фрактальная графика
Фракта́л (лат. fractus — дроблёный, сломанный, разбитый) — геометрическая
фигура, обладающая свойством самоподобия, то есть составленная из нескольких
частей, каждая из которых подобна всей фигуре целиком.
Слайд 27
Программы для генерации фрактальных изображений
Ultra Fractal
Fractal Explorer
ChaosPro
Apophysis
Chaoscope
Mystica
Fractal Extreme
Слайд 29
Трёхмерная графика
(от англ. 3 Dimensions — рус. 3 измерения) —
раздел компьютерной графики, совокупность приемов и инструментов (как программных,
так и аппаратных), предназначенных для изображения объёмных объектов.
Слайд 30
3D-моделирование фотореалистичных изображений
Autodesk 3D Studio Max
Autodesk Maya
Autodesk
Softimage
Maxon Computer Cinema 4D
Blender Foundation Blender
Side Effects Software Houdini
Luxology
ModoNewTek LightWave 3D
Caligari Truespace
Maxon Cinema 4D
Слайд 31 Для получения трёхмерного изображения на плоскости требуются следующие
шаги:
Моделирование
Текстурирование
Освещение
Анимация (в некоторых случаях)
Динамическая симуляция
Рендеринг (визуализация)
вывод полученного
изображения на устройство вывода — дисплей или принтер.
Слайд 37
Задание по группам:
Создать векторную, растровую, фрактальную и
3Д графику. В данной работе будет учитываться креативность, аккуратность,
четкость и активность. По окончании задания каждой группе присваивается номинация. Примеры изображений:Растровая графика
Векторная графика





















![Дифференциация звуков [Ш] – [С]](/img/tmb/13/1220059/6874f0f4a75127f2f011355f2e91d02a-210x.jpg)