- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Дизайн сайта маринист. 1 часть
Содержание
- 2. СКВОЗНЫЕ ЭЛЕМЕНТЫМеню переделано в две строки, цель - увеличить шрифт + перспектива добавления пунктов в будущем
- 3. СКВОЗНЫЕ ЭЛЕМЕНТЫИконки соцсетей пренесены в подвал, цель
- 4. ГЛАВНАЯ СТРАНИЦАСостоит из двух параллельных блоков с навигацией между ними
- 5. ГЛАВНАЯ СТРАНИЦАПри прокрутке вниз нижняя часть первого
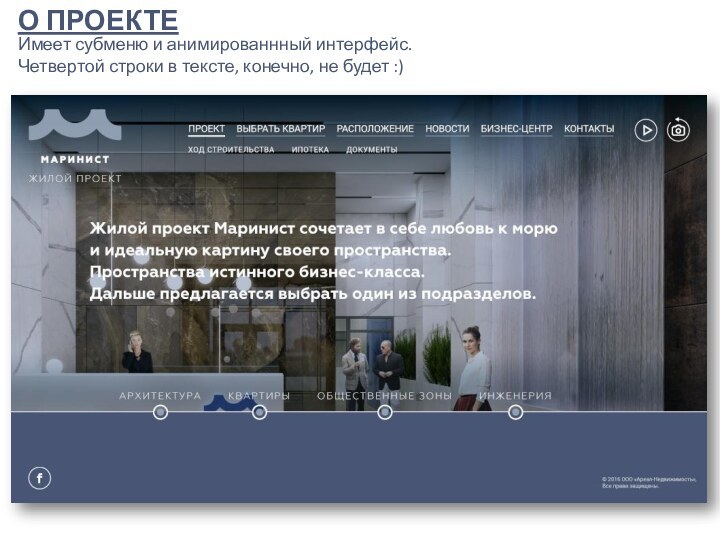
- 6. О ПРОЕКТЕИмеет субменю и анимированнный интерфейс. Четвертой строки в тексте, конечно, не будет :)
- 7. О ПРОЕКТЕПри клике на любой из пунктов
- 8. СПИСОК НОВОСТЕЙЕсли контент страницы не помещается в экран, то внутри экрана возникает вертикальный скролл
- 9. КОНКРЕТНАЯ НОВОСТЬЕсли контент страницы не помещается в экран, то внутри экрана возникает вертикальный скролл
- 10. ИПОТЕКАЕсли банков будет больше, то внутри экрана
- 11. Скачать презентацию
- 12. Похожие презентации
СКВОЗНЫЕ ЭЛЕМЕНТЫМеню переделано в две строки, цель - увеличить шрифт + перспектива добавления пунктов в будущем