средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег
предназначен для создания в документах таблиц, но часто используется и для оформления размещения элементов на странице. С течением времени основная идея платформонезависимости языка HTML была принесена в жертву современным потребностям в мультимедийном и графическом оформлении.
Слайд 6
Браузеры
Текстовые документы, содержащие разметку на языке HTML (такие
документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в
его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari.
Слайд 7
Версии
HTML 0.9;
RFC 1866 — HTML 2.0, одобренный как стандарт 22
сентября 1995 года;
HTML 3.2 — 14 января 1997 года;
HTML 4.0 — 18 декабря 1997 года;
HTML 4.01 (изменения,
причём более значительные, чем кажется на первый взгляд) — 24 декабря 1999 года;
ISO/IEC 15445:2000 (так называемый ISO HTML, основан на HTML 4.01 Strict) — 15 мая 2000 года;
HTML5 — 28 октября 2014 года;
HTML 5.1 начал разрабатываться 17 декабря 2012 года. Рекомендация с 1 ноября 2016 года.
Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Слайд 8
Версия 3 была предложена Консорциумом Всемирной паутины (W3C) в марте
1995 года и обеспечивала много новых возможностей, таких как
создание таблиц, «обтекание» изображений текстом и отображение сложных математических формул, поддержка gif формата. Даже при том, что этот стандарт был совместим со второй версией, реализация его была сложна для браузеров того времени. Версия 3.1 официально никогда не предлагалась, и следующей версией стандарта HTML стала 3.2, в которой были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Mosaic.
Слайд 9
В версии HTML 4.0 произошла некоторая «очистка» стандарта.
Многие элементы были отмечены как устаревшие и нерекомендованные (англ. deprecated).
В частности, тег , используемый для изменения свойств шрифта, был помечен как устаревший (вместо него рекомендуется использовать таблицы стилей CSS).
В 1998 году Консорциум Всемирной паутины начал работу над новым языком разметки, основанным на HTML 4, но соответствующим синтаксису XML. Впоследствии новый язык получил название XHTML. Первая версия XHTML 1.0 одобрена в качестве Рекомендации консорциума Всемирной паутины 26 января 2000 года.
Планируемая версия XHTML 2.0 должна была разорвать совместимость со старыми версиями HTML и XHTML, но 2 июля 2009 года Консорциум Всемирной паутины объявил, что полномочия рабочей группы XHTML2 истекают в конце 2009 года. Таким образом, была приостановлена вся дальнейшая разработка стандарта XHTML 2.0.
Слайд 10
Перспективы
В настоящее время Консорциум Всемирной паутины разработал HTML версии 5. Черновой
вариант спецификации языка появился в Интернете 20 ноября 2007 года.
Сообществом WHATWG (англ. Web Hypertext
Application Technology Working Group), начиная с 2004 года, разрабатывается спецификация Web Applications 1.0, часто неофициально называемая «HTML 5», которая расширяет HTML (впрочем, имея и совместимый с XHTML 1.0 XML-синтаксис) для лучшего представления семантики различных типичных страниц, например форумов, сайтов аукционов, поисковых систем, онлайн-магазинов и т. д., которые не очень удачно вписываются в модель XHTML 2.0.
Слайд 11
Структура HTML-документа
HTML — теговый язык разметки документов. Любой документ на
языке HTML представляет собой набор элементов, причём начало и конец
каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки
). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для тега ). Атрибуты указываются в открывающем теге.
Слайд 12
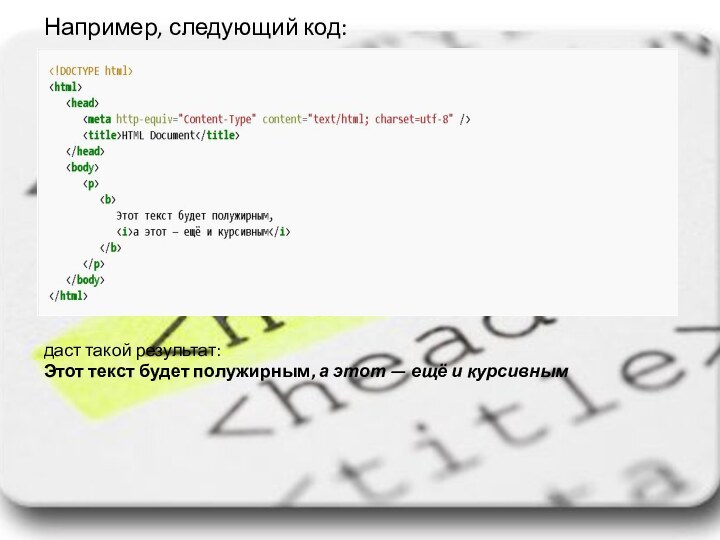
Например, следующий код:
даст такой результат:
Этот текст будет полужирным, а
этот — ещё и курсивным
Слайд 13
Кроме элементов, в HTML-документах есть и сущности (англ. entities) — «специальные символы». Сущности
начинаются с символа амперсанда и имеют вид &имя; или &#NNNN;, где NNNN — код символа в Юникоде в
десятичной системе счисления.
Например, © — знак авторского права (©). Как правило, сущности используются для представления символов, отсутствующих в кодировке документа, или же для представления «специальных» символов: & — амперсанда (&), < — символа «меньше» (<) и > — символа «больше» (>), которые некорректно записывать «обычным» образом, из-за их особого значения в HTML.
Слайд 14
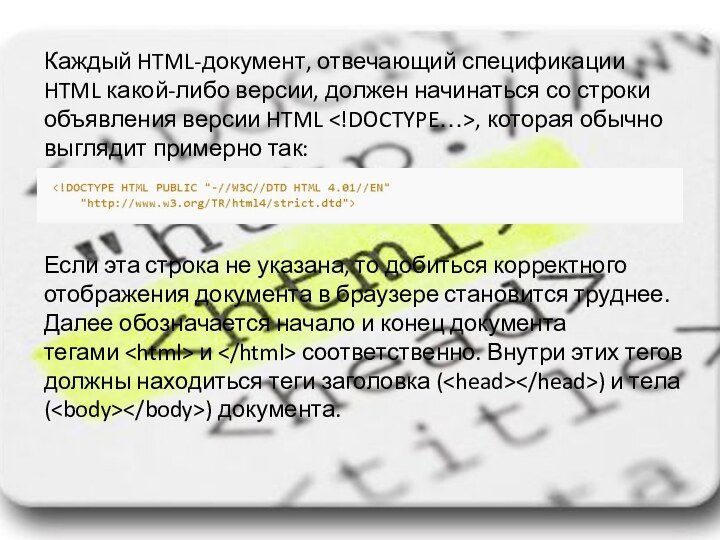
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен
начинаться со строки объявления версии HTML , которая обычно выглядит
примерно так:
Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее.
Далее обозначается начало и конец документа тегами и соответственно. Внутри этих тегов должны находиться теги заголовка (
) и тела () документа.
Слайд 15
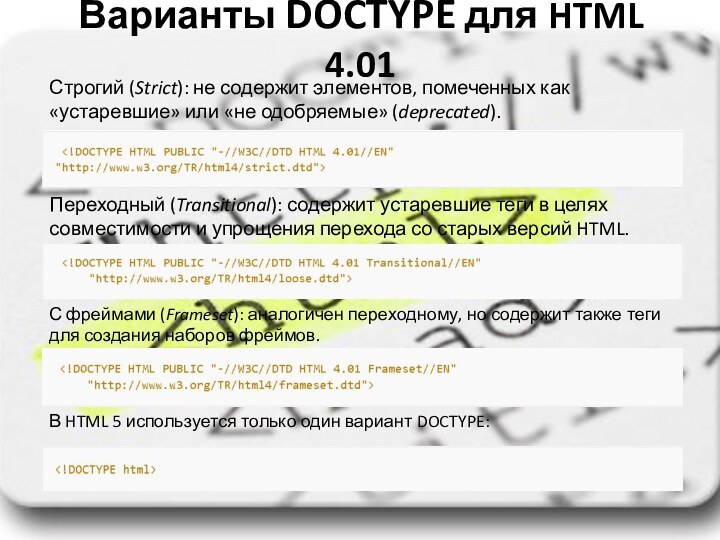
Варианты DOCTYPE для HTML 4.01
Строгий (Strict): не содержит
элементов, помеченных как «устаревшие» или «не одобряемые» (deprecated).
Переходный (Transitional):
содержит устаревшие теги в целях совместимости и упрощения перехода со старых версий HTML.
С фреймами (Frameset): аналогичен переходному, но содержит также теги для создания наборов фреймов.
В HTML 5 используется только один вариант DOCTYPE:
Слайд 16
Браузерные войны
В середине 1990-х годов основные производители браузеров — компании Netscape и Microsoft — начали
внедрять собственные наборы элементов в HTML-разметку. Создалась путаница из
различных конструкций для работы во Всемирной паутине, доступных для просмотра то в одном, то в другом браузере. Особенно большие трудности были при создании кросс-браузерных программ на языке JavaScript. Веб-мастерам приходилось создавать несколько вариантов страниц или прибегать к другим ухищрениям. На какое-то время проблема потеряла актуальность по двум причинам:
Из-за вытеснения браузером Internet Explorer всех остальных браузеров. Соответственно, проблема веб-мастеров становилась проблемой пользователей альтернативных браузеров.
Благодаря усилиям производителей других браузеров, которые либо следовали стандартам W3C (как Mozilla и Opera), либо пытались создать максимальную совместимость с Internet Explorer.
Слайд 17
На современном этапе можно констатировать рост популярности браузеров,
следующих рекомендациям W3C (это Mozilla Firefox и другие браузеры на движке Gecko; Safari, Google
Chrome, Opera и другие браузеры на движке WebKit). Доля Internet Explorer на январь 2016 года составляет менее 15%.
В современной практике существует возможность упростить разработку кросс-браузерных программ на языке JavaScript с помощью различных библиотек и фреймворков. Например, таких как jQuery, sIFR и др.