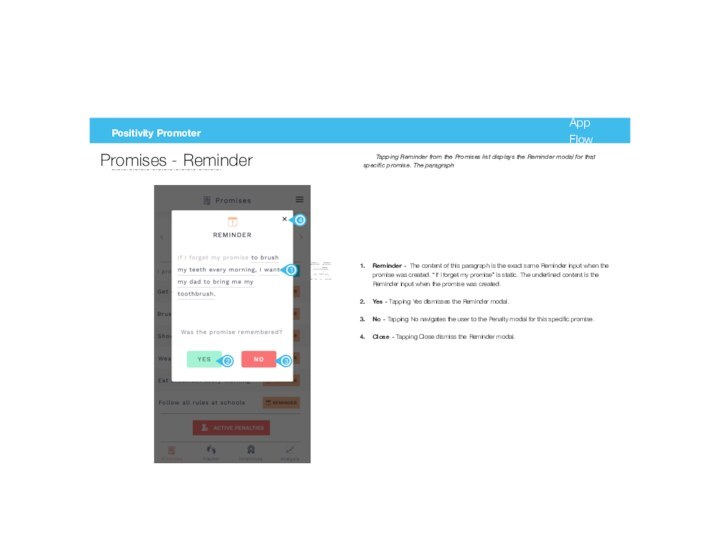
title - Static title.
User Name - Alphabetical, numerical, and
special characters permitted. Spaces are not permitted. Password - Alphabetical, numerical, and special characters permitted. Spaces are not permitted. If incorrect password is typed pop-up appears: “Incorrect Password. Tap here for forgotten passwords.”. If user taps, then new temporary password will be emailed to the username typed in when login was attempted.
Sign In - Tapping Sign In launches the dashboard.
Sign Up - Tapping Sign Up Launches the Sign Up screen
Login
Tapping on the app for the first time launches the app to the sign-in screen.
Once user logs in for first time, they should NEVER be logged out automatically. The only way the app logs out of account is by pressing “Logout” button from the dashboard.
all users created should be accessible on admin web portal.