данные занимают
несколько рядов и/или колонок. Для этого в элементе
задают
атрибуты rowspan и colspan, например:
spans.html
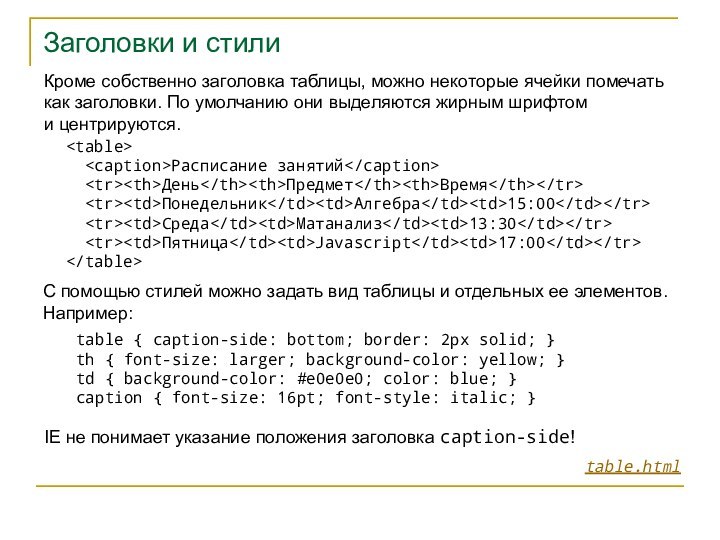
Расписание занятий
| День | Предмет | Время |
|---|
| Понедельник |
Алгебра | 15:00 |
| Геометрия | 15:00 |
| Среда | Матанализ | 13:30 |
| Пятница |
Физкультура - целый день |
Слайд 7
Фреймы
Страница может быть разбита визуально на несколько областей,

в каждую
из которых помещается содержание отдельной страницы. Структура
разбиения задается
в отдельном HTML-файле, а уже в нем имеются ссылки
на страницы, формирующие содержимое. frames.html
Расписание занятий Замечания:
Элементом frameset’а может быть frameset, что позволяет получать
различные структуры разбиений.
Браузер может не поддерживать фреймы (это очень старые браузеры).
Если в страницу включен DTD, то это специальный Frameset DTD.
Элемент включается только для элемента .<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide8">
<a href="/img/tmb/14/1325954/acc987db4ca1144361cba6f61b1e6f97-720x.jpg" target="_blank">Слайд 8</a>
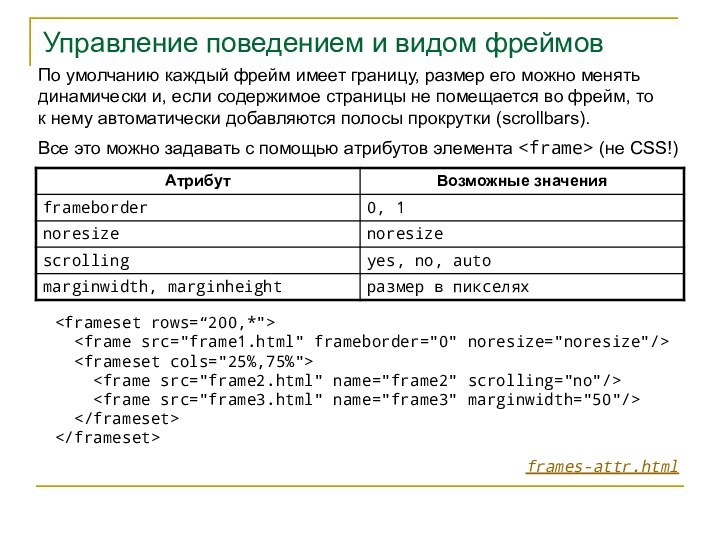
Управление поведением и видом фреймов<br>По умолчанию каждый фрейм </h3>
<div class="image">
<a href="/img/tmb/14/1325954/acc987db4ca1144361cba6f61b1e6f97-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Управление поведением и видом фреймовПо умолчанию каждый фрейм имеет границу, размер его можно менять динамически и, если содержимое страницы не помещается во фрейм, то к нему автоматически добавляются полосы прокрутки (scrollbars).frames-attr.html"><img src="/img/tmb/14/1325954/acc987db4ca1144361cba6f61b1e6f97-720x.jpg" title="Таблицы и фреймы" alt="Управление поведением и видом фреймовПо умолчанию каждый фрейм имеет границу, размер"></a>
</div>
<div class="text">
<h4>имеет границу, размер его можно менять
динамически и, если содержимое</h4>
страницы не помещается во фрейм, то
к нему автоматически добавляются полосы прокрутки (scrollbars).<br><p>frames-attr.html<br><p><frameset rows=“200,*"><br> <frame src="/frame1.html" frameborder="0" noresize="noresize"/><br> <frameset cols="25%,75%"><br> <frame src="/frame2.html" name="frame2" scrolling="no"/><br> <frame src="/frame3.html" name="frame3" marginwidth="50"/><br> </frameset><br></frameset><br><p>Все это можно задавать с помощью атрибутов элемента <frame> (не CSS!)<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide9">
<a href="/img/tmb/14/1325954/69ce85432179000029fea8d115da44ab-720x.jpg" target="_blank">Слайд 9</a>
Загрузка страниц во фреймы<br>При переходах по гиперссылкам можно </h3>
<div class="image">
<a href="/img/tmb/14/1325954/69ce85432179000029fea8d115da44ab-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Загрузка страниц во фреймыПри переходах по гиперссылкам можно указывать, в какое окно загружать целевую страницу, с помощью атрибута target.targets.htmlЗагружает страницу в новое окноЗагружает страницу в текущее окноЗагружает страницу на место главной («вырваться» из фреймов)Загружает страницу в окно (фрейм) с именем nameТого же эффекта можно добиться, используя метод open в программах на Javascript.window.open(url, name);где аргумент url соответствует атрибуту href, а аргумент name – атрибуту target.buttons.html"><img src="/img/tmb/14/1325954/69ce85432179000029fea8d115da44ab-720x.jpg" title="Таблицы и фреймы" alt="Загрузка страниц во фреймыПри переходах по гиперссылкам можно указывать, в какое"></a>
</div>
<div class="text">
<h4>указывать, в какое окно загружать
целевую страницу, с помощью атрибута</h4>
target.<br><p>targets.html<br><p><a href="/..." target="_blank"><br><p>Загружает страницу в новое окно<br><p><a href="/..." target="_self"><br><p>Загружает страницу в текущее окно<br><p><a href="/..." target="_top"><br><p>Загружает страницу на место
главной («вырваться» из фреймов)<br><p><a href="/..." target="name"><br><p>Загружает страницу в окно (фрейм)
с именем name<br><p>Того же эффекта можно добиться, используя метод open в программах
на Javascript.<br><p>window.open(url, name);<br><p>где аргумент url соответствует атрибуту href, а аргумент name –
атрибуту target.<br><p>buttons.html<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide10">
<a href="/img/tmb/14/1325954/d0531daa21e318c5f4eccb8a4249bb92-720x.jpg" target="_blank">Слайд 10</a>
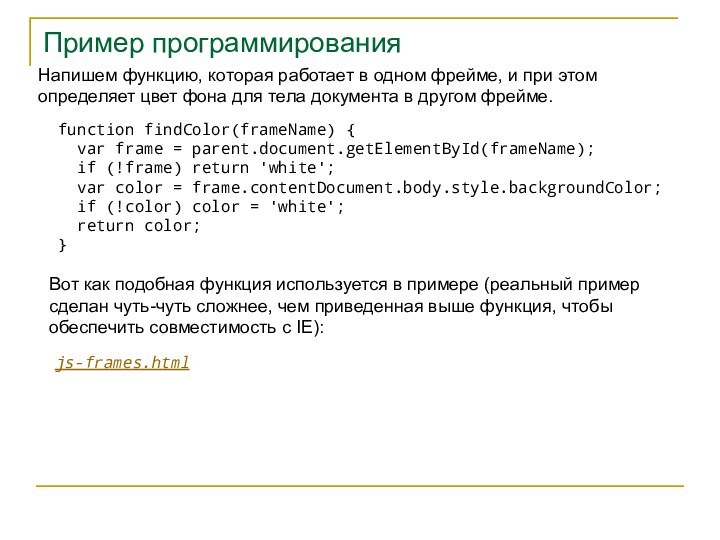
Особенности программирования<br>Программы, исполняющиеся в разных фреймах, независимы друг </h3>
<div class="image">
<a href="/img/tmb/14/1325954/d0531daa21e318c5f4eccb8a4249bb92-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Особенности программированияПрограммы, исполняющиеся в разных фреймах, независимы друг от друга, они используют разный глобальный контекст, объект window у них свой.window.parent;Тем не менее, можно получить ссылку на контекст другого окна, используя связь «родитель – ребенок».Если хотим изнутри фрейма получить ссылку на «родительское» окно:Если хотим из «родительского» окна получить доступ к документу фрейма:window.document.getElementById(frameId).contentDocument;IE не поддерживает этот W3C стандарт! Но в нем документ имеет массив фреймов, а у них есть атрибут document:window.document.frames[frameId].document;"><img src="/img/tmb/14/1325954/d0531daa21e318c5f4eccb8a4249bb92-720x.jpg" title="Таблицы и фреймы" alt="Особенности программированияПрограммы, исполняющиеся в разных фреймах, независимы друг от друга, они"></a>
</div>
<div class="text">
<h4>от друга,
они используют разный глобальный контекст, объект window</h4>
у них свой.<br><p>window.parent;<br><p>Тем не менее, можно получить ссылку на контекст другого окна, используя
связь «родитель – ребенок».<br><p>Если хотим изнутри фрейма получить ссылку на «родительское» окно:<br><p>Если хотим из «родительского» окна получить доступ к документу фрейма:<br><p>window.document.getElementById(frameId).contentDocument;<br><p>IE не поддерживает этот W3C стандарт!
Но в нем документ имеет массив фреймов, а у них есть атрибут document:<br><p>window.document.frames[frameId].document;<br> </div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-2962960-4 -->
<div id="yandex_rtb_R-A-2962960-4"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
"blockId": "R-A-2962960-4",
"renderTo": "yandex_rtb_R-A-2962960-4"
})
})
</script></div>
<div class="content dl-content" style="margin-top: 20px">
<form action="" method="post" class="js_captcha dl-form">
<div>
<ul>
<li>Имя файла: tablitsy-i-freymy.pptx</li>
<li>Количество просмотров: 95</li>
<li>Количество скачиваний: 0</li>
</ul>
<div class="g-recaptcha" data-sitekey="6Lf0iN8nAAAAACKv8U8VhTtj8F1wq0TA-RBjxFb2"></div>
<input type="submit" value="Скачать презентацию">
<input type="hidden" name="task" value="dodownload">
<input type="hidden" name="80f5fefcafa7f7fe29cb19eb74b2e15c" value="1" /> </div>
<div class="clear"></div>
</form>
<div class="adBlockDownload">
<div class="banners"></div>
</div>
</div>
<div class="itemNavigation">
<div class="itemNavigation-wrapper">
<div class="itemNavigation-item">
- Предыдущая
<a class="itemNavigation-link" href="/russkiy-yazyk/izmenenie-imyon-sushchestvitelnyh-po-chislam-2_">Изменение имён существительных по числам</a>
</div>
<div class="itemNavigation-item">
Следующая -
<a class="itemNavigation-link" href="/angliyskiy-yazyk/v-gostinitse_">В гостинице</a>
</div>
</div>
</div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-2962960-2 -->
<div id="yandex_rtb_R-A-2962960-2"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
"blockId": "R-A-2962960-2",
"renderTo": "yandex_rtb_R-A-2962960-2"
})
})
</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/informatika/raznovidnosti-kompyuternyh-setey_">
<img src="/img/tmb/13/1268103/91e17fa6245f05796e1ca5c0a0080775-210x.jpg" alt="Разновидности компьютерных сетей">
<span class="desc">
<span>Разновидности компьютерных сетей</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 105</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/kompyuternaya-grafika-26">
<img src="/img/tmb/12/1192778/8fccbecc765619abdc5f0f5af147bed7-210x.jpg" alt="Компьютерная графика">
<span class="desc">
<span>Компьютерная графика</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 93</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/virusy-i-antivirusnye-programmy-14">
<img src="/img/tmb/12/1157817/fb24242546f7180bbe72b757dcf01cf5-210x.jpg" alt="Вирусы и антивирусные программы">
<span class="desc">
<span>Вирусы и антивирусные программы</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 123</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/kolichestvo-informatsii-3_">
<img src="/img/tmb/13/1292389/31be6c72d7cb3504c773681ae3b92c42-210x.jpg" alt="Количество информации">
<span class="desc">
<span>Количество информации</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 126</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/kompyuternye-virusy-antivirusnye-programmy-91">
<img src="/img/tmb/12/1158053/bc8fcefb856124a947af9d369a91431c-210x.jpg" alt="Компьютерные вирусы. Антивирусные программы.">
<span class="desc">
<span>Компьютерные вирусы. Антивирусные программы.</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 107</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/612721-prezentatsiya-istoriya-razvitiya-evm-1">
<img src="/img/tmb/7/612721/f2e1da90b8ac8b319ba33685780006c5-210x.jpg" alt="Презентация История развития ЭВМ">
<span class="desc">
<span>Презентация История развития ЭВМ</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 131</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<div class="cntWrapper">
<div class="list">
<h2 class="right-heading" id="related">Похожие презентации</h2>
<div class="wrapper">
<a href="/informatika/vvedenie-v-multimediynye-bazy-dannyh-11">
<img src="/img/tmb/11/1051156/d73bfba9522f57dccdc1cd5d6d0f71b5-210x.jpg" alt="Введение в мультимедийные базы данных 11">
<span class="desc">
<span>Введение в мультимедийные базы данных 11</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 122</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/razrabotka-graficheskogo-redaktora-v-delphi">
<img src="/img/tmb/12/1161260/c16d08215a4b27eb442fdaa313f72b4d-210x.jpg" alt="Разработка графического редактора в Delphi">
<span class="desc">
<span>Разработка графического редактора в Delphi</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 115</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/avstraliyskiy-soyuz-1">
<img src="/img/tmb/11/1069065/02e29242f2bc92963dc45e28fe5b009a-210x.jpg" alt="австралийский союз">
<span class="desc">
<span>австралийский союз</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 113</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/elektronnaya-sistema-raspisaniya">
<img src="/img/tmb/15/1467149/9f91087c05cdaa665dd7e7318988e2ac-210x.jpg" alt="Электронная система расписания">
<span class="desc">
<span>Электронная система расписания</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 104</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/zagruzka-bazy-dannyh-v-msc">
<img src="/img/tmb/14/1367231/820270e94c90e790c7af49d6d5ba52e0-210x.jpg" alt="Загрузка базы данных в MSC">
<span class="desc">
<span>Загрузка базы данных в MSC</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 121</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/zhestkiy-disk-5">
<img src="/img/tmb/12/1156531/4fb8b9f3d34c1a8ceac39330abf34516-210x.jpg" alt="Жесткий диск">
<span class="desc">
<span>Жесткий диск</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 142</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/519294-lemd-zertken-zhaalytar-tayrybynda-5-synypa">
<img src="/img/tmb/6/519294/daa88db1fff3057266f7e7610e6c69c9-210x.jpg" alt="Әлемді өзерткен жаңалықтар тақырыбында 5 сыныпқа арналған презентация">
<span class="desc">
<span>Әлемді өзерткен жаңалықтар тақырыбында 5 сыныпқа арналған презентация</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 162</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/udalennoe-upravlenie-pk">
<img src="/img/tmb/12/1121460/f8a145ade3bb0046246720642a36d612-210x.jpg" alt="Удаленное управление ПК">
<span class="desc">
<span>Удаленное управление ПК</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 131</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/uslovnyy-perehod">
<img src="/img/tmb/12/1113997/b8b630f839045662c10e3df66117e3c3-210x.jpg" alt="Условный переход">
<span class="desc">
<span>Условный переход</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 111</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/organizatsiya-lokalnyh-setey">
<img src="/img/tmb/11/1059882/d08ab1210ad1c7db5e30f4399183fafd-210x.jpg" alt="ОРГАНИЗАЦИЯ ЛОКАЛЬНЫХ СЕТЕЙ">
<span class="desc">
<span>ОРГАНИЗАЦИЯ ЛОКАЛЬНЫХ СЕТЕЙ</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 140</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/excel-sozdanie-tablits">
<img src="/img/tmb/15/1448955/2f3de9d553c057598825806daa46136a-210x.jpg" alt="Excel: создание таблиц">
<span class="desc">
<span>Excel: создание таблиц</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 109</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/kompleksnaya-obrazovatelnaya-programma">
<img src="/img/tmb/13/1234571/6948936f072eb9a832860a36c3d08572-210x.jpg" alt="Комплексная образовательная программа">
<span class="desc">
<span>Комплексная образовательная программа</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 97</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/personalnyy-kompyuter-kak-sistema-1">
<img src="/img/tmb/11/1054874/86223c1033aac12b75cbb01bcef1da56-210x.jpg" alt="ПЕРСОНАЛЬНЫЙ КОМПЬЮТЕР КАК СИСТЕМА">
<span class="desc">
<span>ПЕРСОНАЛЬНЫЙ КОМПЬЮТЕР КАК СИСТЕМА</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 131</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/windows-server-core-2008">
<img src="/img/tmb/12/1155801/83b8e78df37887eaf98c1da362db7053-210x.jpg" alt="Windows Server Core 2008">
<span class="desc">
<span>Windows Server Core 2008</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 139</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/modeli-i-modelirovanie">
<img src="/img/tmb/11/1040294/a0348a418bf01a140c647d6d95c7439a-210x.jpg" alt="Модели и моделирование">
<span class="desc">
<span>Модели и моделирование</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 181</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/informatsiya-i-ee-kodirovanie-1">
<img src="/img/tmb/12/1100028/8f03ca127666c99614886ff86d54eeb3-210x.jpg" alt="Информация и ее кодирование">
<span class="desc">
<span>Информация и ее кодирование</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 126</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/585089-prezentatsiya-po-informatike-na-temu-informativnost">
<img src="/img/tmb/6/585089/d3b13350e888f90bb39534e5b07e91c9-210x.jpg" alt="Презентация по информатике на тему: Информативность">
<span class="desc">
<span>Презентация по информатике на тему: Информативность</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 114</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/informatsionnoe-soprovozhdenie-deyatelnosti-1">
<img src="/img/tmb/15/1408712/c67f2a9c842eba4688d284f0762946e0-210x.jpg" alt="Информационное сопровождение деятельности">
<span class="desc">
<span>Информационное сопровождение деятельности</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 109</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/poisk-v-baze-dannyh-ms-access">
<img src="/img/tmb/12/1148575/ddfcbab89fcbb70ce01b001af0418514-210x.jpg" alt="Поиск в базе данных MS ACCESS 2007">
<span class="desc">
<span>Поиск в базе данных MS ACCESS 2007</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 122</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/realizatsiya-vospitatelnyh-zadach-uroka-v-protsesse">
<img src="/img/tmb/12/1155783/cd7a297a0d896bc144ea545ef0a16429-210x.jpg" alt="Реализация воспитательных задач урока в процессе познавательной деятельности учащихся">
<span class="desc">
<span>Реализация воспитательных задач урока в процессе познавательной деятельности учащихся</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 106</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/strokovye-funktsii-v-visual-basic_">
<img src="/img/tmb/14/1331772/3390bac1f72a5a4e5a6535add48eb52f-210x.jpg" alt="Строковые функции в Visual Basic">
<span class="desc">
<span>Строковые функции в Visual Basic</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 81</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/programmnoe-upravlenie-rabotoy-kompyutera">
<img src="/img/tmb/11/1061585/2f008e8733644da2cf2980f3a55b73b9-210x.jpg" alt="Программное управление работой компьютера">
<span class="desc">
<span>Программное управление работой компьютера</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 134</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/chtenie-statey-v-ebscohost-prakticheskoe-zanyatie">
<img src="/img/tmb/12/1168878/0de5f6fea72e2da6b608a0bdd1055511-210x.jpg" alt="Чтение статей в EBSCOhost. Практическое занятие">
<span class="desc">
<span>Чтение статей в EBSCOhost. Практическое занятие</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 91</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/ustroystva-vvoda-i-vyvoda-1">
<img src="/img/tmb/13/1279546/b99a9071dba18ffbf5cd5b6e38cde930-210x.jpg" alt="Устройства ввода и вывода">
<span class="desc">
<span>Устройства ввода и вывода</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 71</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
<script src="/templates/presentation/js/script.js?7ae5a315ef1850f1ab2723f8f8484030"></script>
</body>
</html>
|