- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Кодирование графической информации
Содержание
- 2. Кодирование графической информации
- 3. Компьютерная графика Для чего нужна?
- 4. Компьютерная графика – область информатики, занимающаяся проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.
- 5. Пространственная дискретизация.Преобразование графического изображения из аналоговой (непрерывной) формы в цифровую (дискретную).
- 6. Пиксель – минимальный участок изображения, для которого независимым образом можно задать цвет.
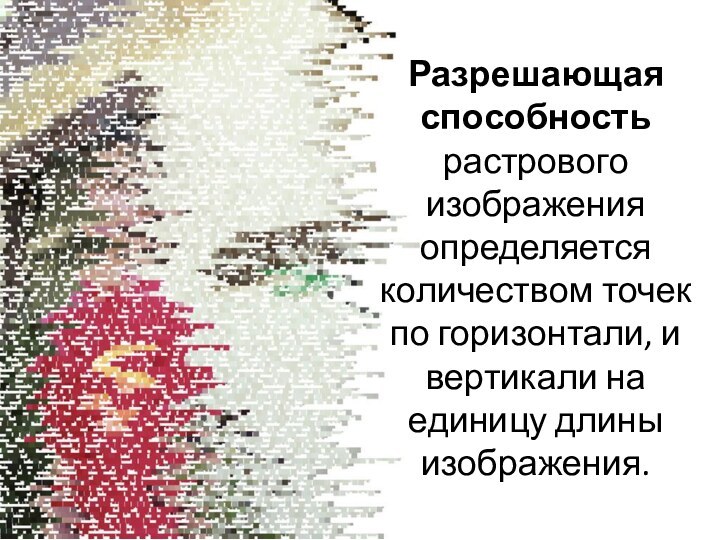
- 7. Разрешающая способность растрового изображения определяется количеством точек по горизонтали, и вертикали на единицу длины изображения.
- 8. Величина разрешающей способности выражается в dpi —
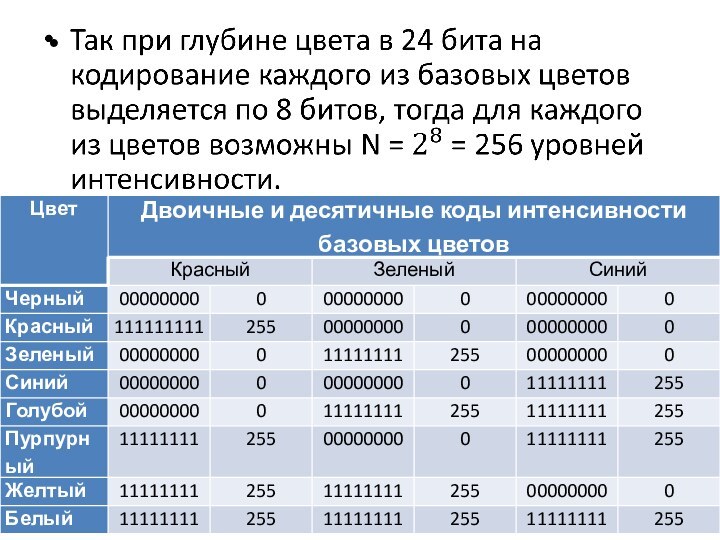
- 9. Глубина цвета - такое количество информации, которое
- 10. Количество цветов в палитре (N) и
- 11. Двоичный код изображения, выводимого на экран, хранится
- 12. Информационный объем для хранения изображения видеопамяти рассчитывается
- 13. Качество изображения на экране монитора зависит от
- 14. Палитры цветов в системах цветопередачи RGB, CMYK, HSB.
- 15. Человек воспринимает цвет с помощью цветовых рецепторов,
- 16. Сумма красного, зеленого и синего цветов воспринимается
- 17. Системы кодирования цвета графических изображений : HSB,
- 18. RGB Цвет из палитры можно определить с
- 20. Формирование цветов в RGB
- 21. CMYKСистема CMYK в отличие от RGB, основана
- 22. Формирование цветов в CMYK
- 23. HSBHue ( Н = 0 красный, Н
- 24. В графических редакторах имеется возможность перехода от одной цветовой модели к другой.
- 25. Скачать презентацию
- 26. Похожие презентации
Кодирование графической информации

























Слайд 4 Компьютерная графика – область информатики, занимающаяся проблемами получения
различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Слайд 5
Пространственная дискретизация.
Преобразование графического изображения из аналоговой (непрерывной) формы
в цифровую (дискретную).
Слайд 6 Пиксель – минимальный участок изображения, для которого независимым
образом можно задать цвет.
Слайд 7 Разрешающая способность растрового изображения определяется количеством точек по
горизонтали, и вертикали на единицу длины изображения.
Слайд 8 Величина разрешающей способности выражается в dpi — сокращение
для англ. dots per inch, количество точек на линейный дюйм.
количество точек в полоске изображения длиной 2,54 см (дюйм)
Слайд 9 Глубина цвета - такое количество информации, которое необходимо
для кодирования цвета точки изображения.
Для черно-белого изображения информационный объем
одной точки равен одному биту (либо черная, либо белая – либо 1, либо 0).
Для четырех цветного – 2 бита.
Для 8 цветов необходимо – 3 бита.
и т.д.Слайд 10 Количество цветов в палитре (N) и количество
информации, необходимое для кодирования каждой точки (I) , связаны
между собой и могут быть вычислены по формуле:N=2I
Слайд 11 Двоичный код изображения, выводимого на экран, хранится в
видеопамяти.
Размер видеопамяти зависит от разрешающей способности дисплея и
количества цветов. Слайд 12 Информационный объем для хранения изображения видеопамяти рассчитывается по
формуле:
где I памяти – информационный объем видеопамяти в битах;
X
* Y – количество точек изображения (по горизонтали и по вертикали);
I – глубина цвета в битах на точку.I памяти = I * X * Y
Слайд 13 Качество изображения на экране монитора зависит от пространственного
разрешения (Х * У) и глубины цвета.
от размера экрана
и размера пикселя.Слайд 15 Человек воспринимает цвет с помощью цветовых рецепторов, находящихся
на сетчатке глаза.
Наибольшая чувствительность приходится на красный, зеленый
и синий цвета, они являются базовыми для человеческого восприятия. Слайд 16 Сумма красного, зеленого и синего цветов воспринимается человеком,
как белый цвет, а их отсутствие – как черный,
различные их сочетания – как много численные оттенки цветов.Слайд 17 Системы кодирования цвета графических изображений : HSB, RGB и
CMYK
HSB модель проста и интуитивно понятна, т. е. удобна
для человека,RGB наиболее удобна для компьютера,
модель CMYK-для типографий.
Слайд 18
RGB
Цвет из палитры можно определить с помощью
формулы:
Цвет = R + G + B
С экрана
монитора человек воспринимает цвет как сумму излучения трех базовых цветов (red, green, blue).
Слайд 21
CMYK
Система CMYK в отличие от RGB, основана на
восприятии не излучаемого, а отражаемого света.
32 битная.
Цвета палитры CMYK
можно определить с помощью формулы:
Цвет = C + M + Y+К
Слайд 23
HSB
Hue ( Н = 0 красный, Н =120
зеленый, Р=240 синий, Н =360 фиолетовый)
Saturation ( S =
0 % белый , S=100% - «чистый» оттенок)Brightness ( B=0 черный цвет, B =100 максим. яркость оттенка)
Модель HSB характеризуется тремя компонентами: оттенок цвета(Hue), насыщенность цвета (Saturation) и яркость цвета (Brightness).