- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Flexbox Layout. Свойства. Субъекты. Основа
Содержание
- 2. Применяется к: родительскому элементу flex-контейнера.display: flex | inline-flex;
- 5. Основы Если обычный лейаут основывается на направлениях
- 6. FlexBox состоит из контейнера и его дочерних
- 7. Flex-direction Свойства flex-контейнераИзменяет направление главной оси
- 8. Flex-wrap: Свойства flex-контейнераУправляет переносом непомещающихся
- 9. Flex-flow: flex-direction flex-wrap; Свойства flex-контейнераЭто
- 10. Justify-content Свойства flex-контейнера
- 11. Align-content Свойства flex-контейнераВыравнивает ряды, в
- 12. Align-content Свойства flex-контейнера (продолжение) center
- 13. align-items Свойства flex-контейнераВыравнивает элементы по
- 14. Flex-grow Свойства flex-элементаЗадает коэффициент увеличения элемента при
- 15. Flex-shrink Свойства flex-элементаЗадает коэффициент уменьшения элемента. Свойство
- 16. Flex-basis Свойства flex-элементаУстанавливает базовую ширину элемента -
- 17. Flex: flex-grow,flex-shrink, flex-basis; Свойства flex-элементаЭто
- 18. Align-self Свойства flex-элементаПозволяет изменить свойство
- 19. Order Позволяет менять порядок (позицию, положение) элемента в общем ряду.1Значение по умолчанию: order: 0;
- 20. Вендорные префиксы
- 21. Скачать презентацию
- 22. Похожие презентации
Применяется к: родительскому элементу flex-контейнера.display: flex | inline-flex; Свойства flex-контейнера Свойство display: flex делает элемент flex-контейнером, прямые потомки (первого уровня вложенности) превращаются во flex-элементы.





















Слайд 2
Применяется к: родительскому элементу flex-контейнера.
display: flex | inline-flex; Свойства
flex-контейнера
уровня вложенности) превращаются во flex-элементы.
Слайд 5
Основы
Если обычный лейаут основывается на направлениях потоков
блочных и инлайн-элементов, то flex-лейаут основывается на «направлениях flex-потока».
Слайд 6
FlexBox состоит из контейнера и его дочерних элементов
(items).
Главная ось - главное направление движения элементов внутри
контейнера. Направление главной оси можно изменить с помощью свойства flex-direction. При смене осей, меняются только направления движения блоков внутри, а начало, конец и размер контейнера остаются прежними.Начало и конец главной оси - элементы располагаются от начала и до конца контейнера.
Поперечная ось - направление движения элементов, когда они не умещаются в контейнер по направлению главной оси. Поперечная ось всегда перпендикулярна главной.
Начало и конец поперечной оси - по поперечной оси заполняются ряды от начала и до конца контейнера.
Размер (главный и поперечный) - базовая величина по которой высчитывается ширина или высота внутренних элементов, если размер указан не точно (указан в процентах или не указан вообще, а элемент должен растянуться или сжаться).
Слайд 7
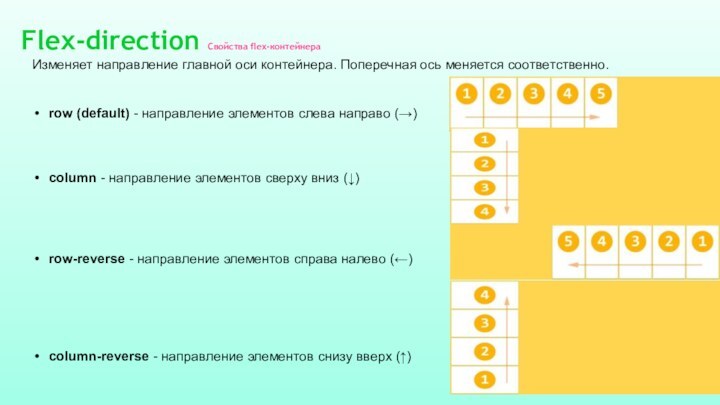
Flex-direction Свойства flex-контейнера
Изменяет направление главной оси контейнера.
Поперечная ось меняется соответственно.
row (default) - направление элементов слева
направо (→)column - направление элементов сверху вниз (↓)
row-reverse - направление элементов справа налево (←)
column-reverse - направление элементов снизу вверх (↑)
Слайд 8
Flex-wrap: Свойства flex-контейнера
Управляет переносом непомещающихся в
контейнер элементов.
nowrap (default) - вложенные элементы располагаются в один
ряд (при direction=row) или в одну колонку (при direction=column) независимо от того помещаются они в контейнер или нет.wrap - включает перенос элементов на следующий ряд, если они не помещаются в контейнер. Так включается движение элементов по поперечной оси.
wrap-reverse - тоже что wrap только перенос будет не вниз, а вверх (в обратном направлении).
Слайд 9
Flex-flow: flex-direction flex-wrap; Свойства flex-контейнера
Это свойство
– сокращённая запись для свойств flex-direction и flex-wrap.
Также
можно указать только одно из значений:.flex-container { flex-flow:
flex-flow:
}
Значение по умолчанию: row nowrap;
Слайд 10
Justify-content Свойства flex-контейнера
Выравнивает элементы по основной оси.
flex-start (default) - элементы будут
идти с начала (в конце может остаться место). flex-end - элементы выравниваются по концу (место останется в начале)
center - по центру (место останется слева и права)
space-between - крайние элементы прижимаются к краям (место между элементами распределяется равномерно)
space-around - свободное пространство равномерно распределяется между элементами (крайние элементы не прижимаются к краям).
Слайд 11
Align-content Свойства flex-контейнера
Выравнивает ряды, в которых
находятся элементы по поперечной оси.
То же что justify-content только для поперечной оси.stretch (default) - линии растягиваются заполняя строку полностью
flex-start - линии будут идти с начала (в конце может остаться место).
flex-end - линии выравниваются по концу (место останется в начале)
Слайд 12
Align-content Свойства flex-контейнера (продолжение)
center -
по центру (место останется слева и права)
space-between
- крайние линии прижимаются к краям (место между линиями распределяется равномерно) space-around - свободное пространство равномерно распределяется между элементами (крайние элементы не прижимаются к краям).
Слайд 13
align-items Свойства flex-контейнера
Выравнивает элементы по поперечной
оси внутри ряда (невидимой строки).
stretch (default) - элементы
растягиваются заполняя строку полностью flex-start - элементы прижимаются к началу строки
flex-end - элементы прижимаются к концу строки
center - элементы выравниваются по центру строки
baseline - элементы выравниваются по базовой линии текста
Слайд 14
Flex-grow Свойства flex-элемента
Задает коэффициент увеличения элемента при наличии
свободного места в контейнере. По умолчанию flex-grow: 0 т.е.
никакой из элементов не должен увеличиваться и заполнять свободное место в контейнереЗначение по умолчанию: flex-grow: 0;
Слайд 15
Flex-shrink Свойства flex-элемента
Задает коэффициент уменьшения элемента. Свойство противоположное
flex-grow и определяет как элемент должен сжиматься, если в
контейнере не остается свободного места. Т.е. свойство начинает работать, когда сумма размеров всех элементов больше чем размер контейнера.Значение по умолчанию: flex-shrink: 1;
Слайд 16
Flex-basis Свойства flex-элемента
Устанавливает базовую ширину элемента - ширину
до того как будут высчитаны остальные условия влияющие на
ширину элемента. Значение можно указать в px, %, em, rem и т.д. Итоговая ширина будет зависеть от базовой ширины и значений flex-grow, flex-shrink и контента внутри блока. В режиме auto элемент получает базовую ширину относительно контента внутри него.1
Значение по умолчанию: flex-basis: auto;
Слайд 17
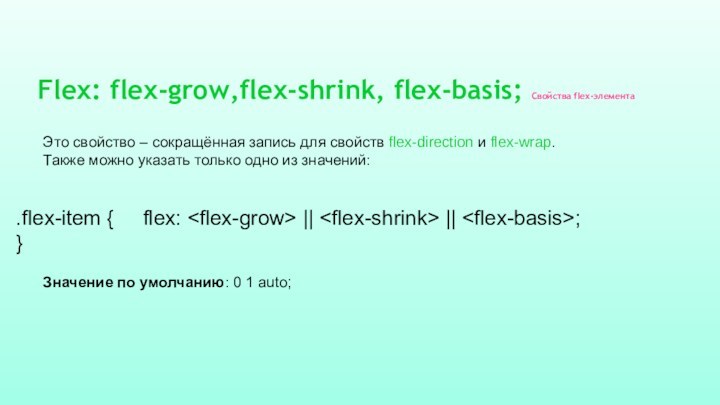
Flex: flex-grow,flex-shrink, flex-basis; Свойства flex-элемента
Это свойство
– сокращённая запись для свойств flex-direction и flex-wrap.
Также
можно указать только одно из значений:.flex-item { flex:
}
Значение по умолчанию: 0 1 auto;
Слайд 18
Align-self Свойства flex-элемента
Позволяет изменить свойство align-items,
только для отдельного элемента.
stretch - элемент растягиваются заполняя строку
полностьюflex-start - элемент прижимаются к началу строки
flex-end - элемент прижимаются к концу строки
center - элемент выравниваются по центру строки
baseline - элемент выравниваются по базовой линии текста
Значение по умолчанию: align-self: auto;