графического объекта на угол меньше 360°
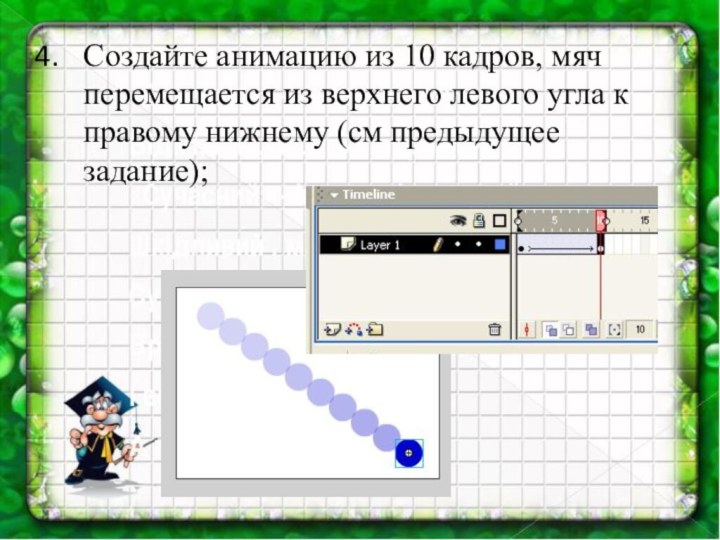
Перемещение объекта из одного
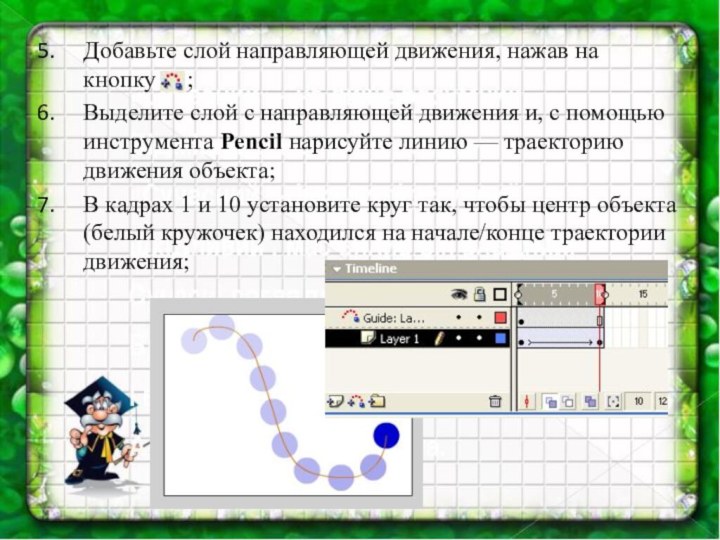
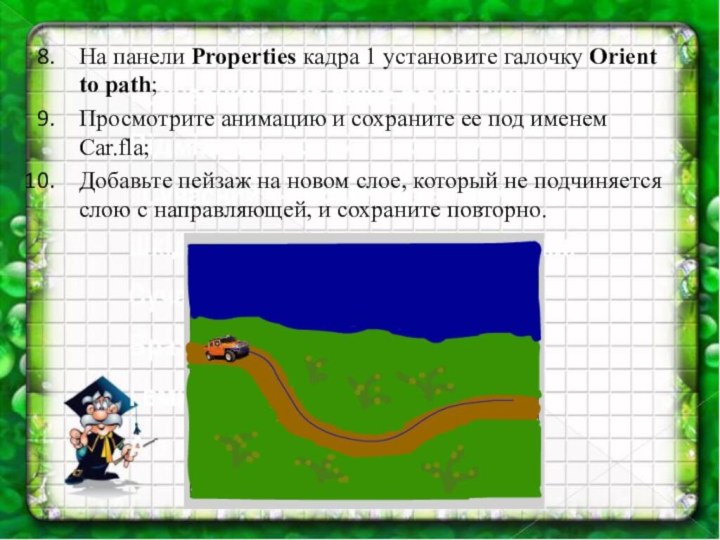
положения в другоеПеремещение графического объекта вдоль траектории
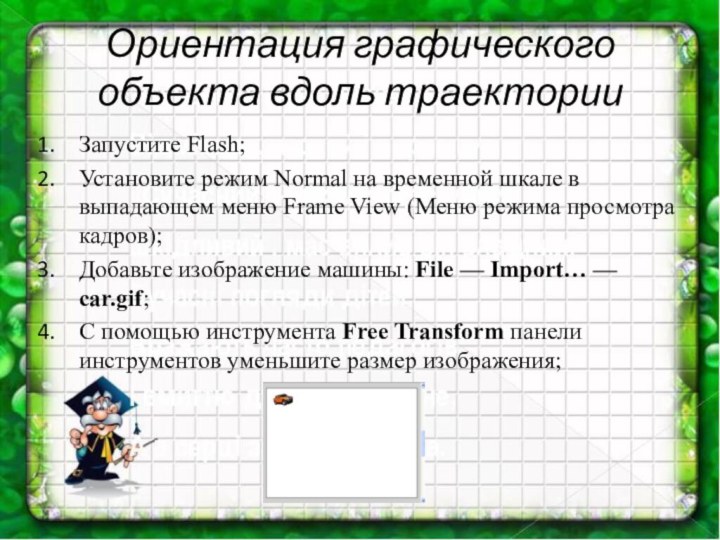
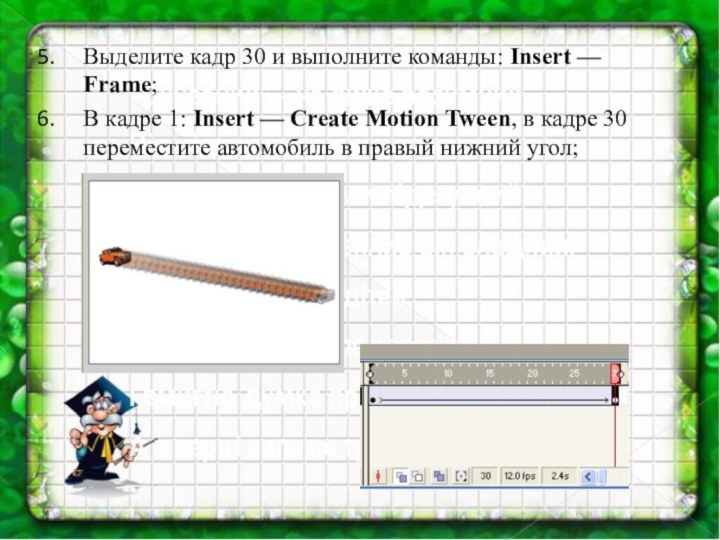
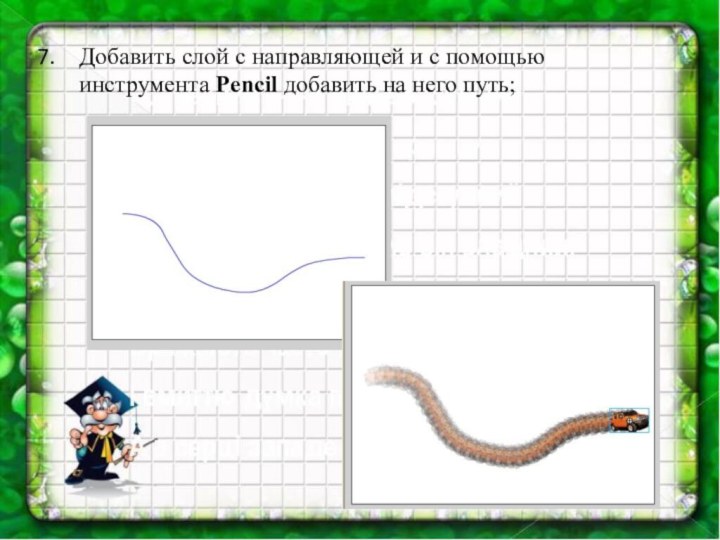
Ориентация графического объекта вдоль траектории
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть


















Пример
Пример
Пример