веб-страница
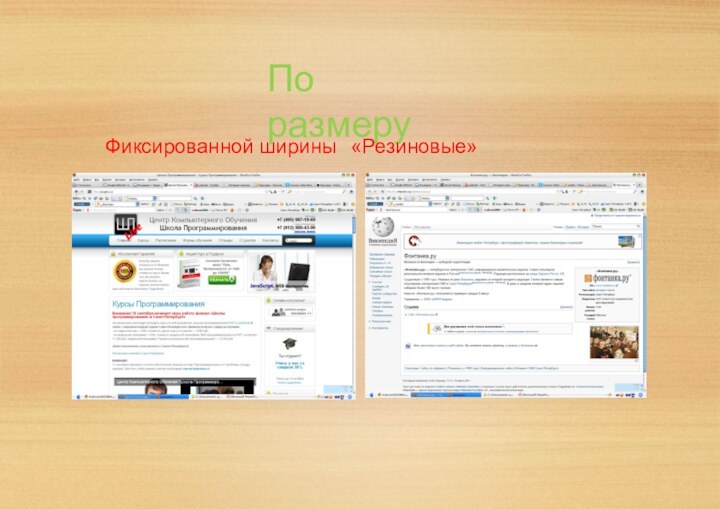
Виды сайтов
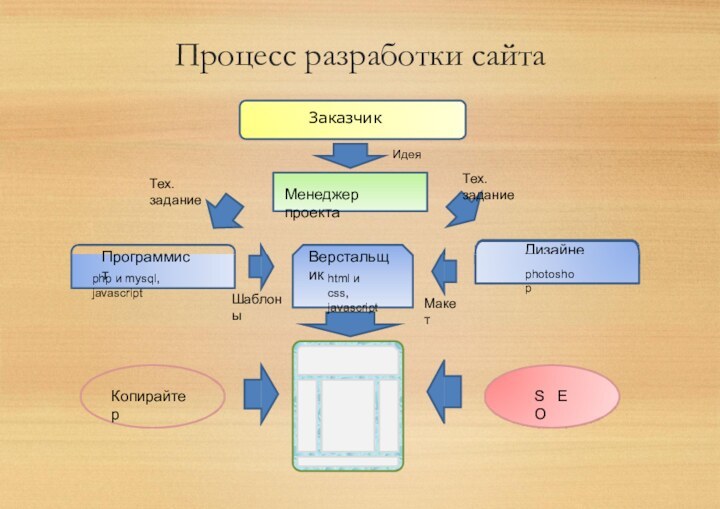
Процесс разработки сайта
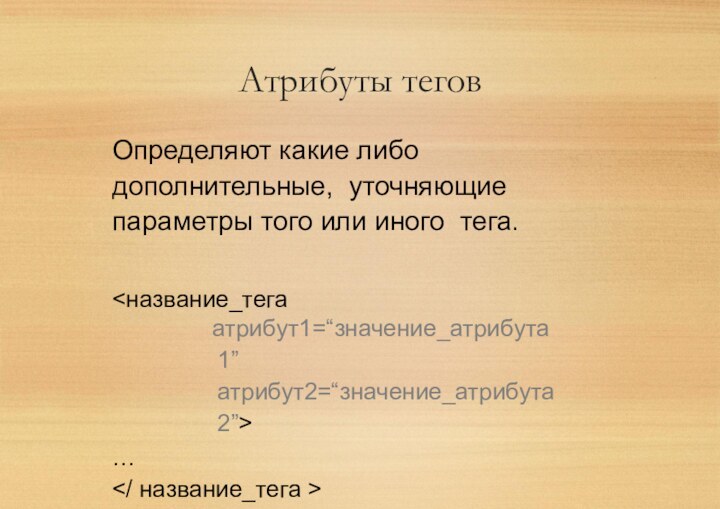
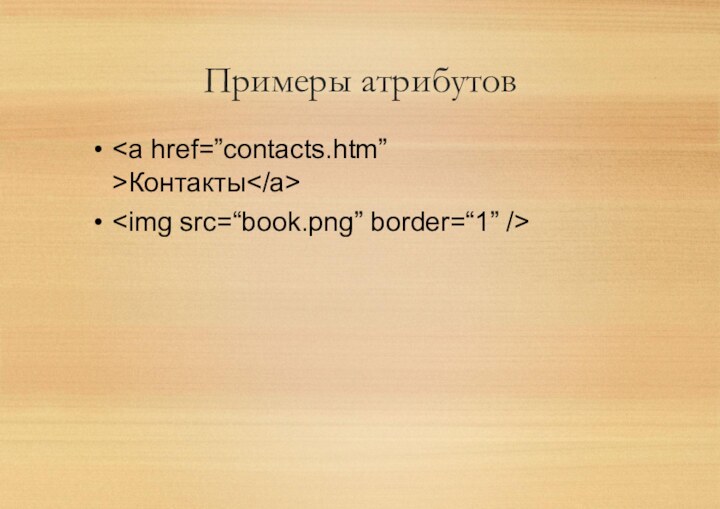
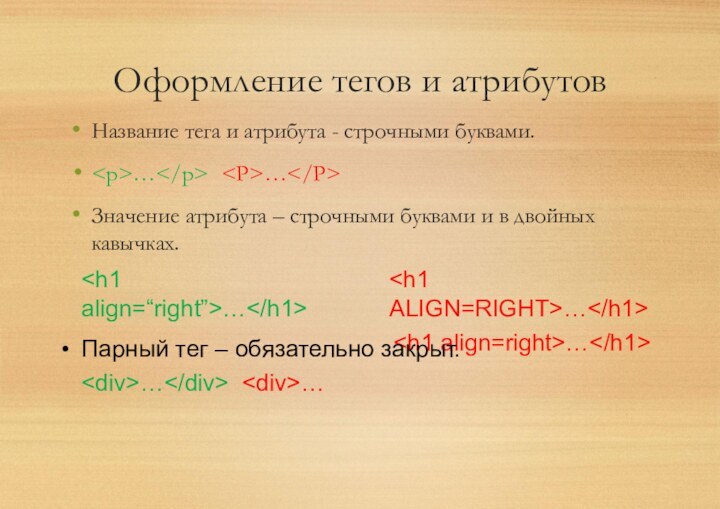
Что такое гипертекст, теги и атрибуты
Подготовка
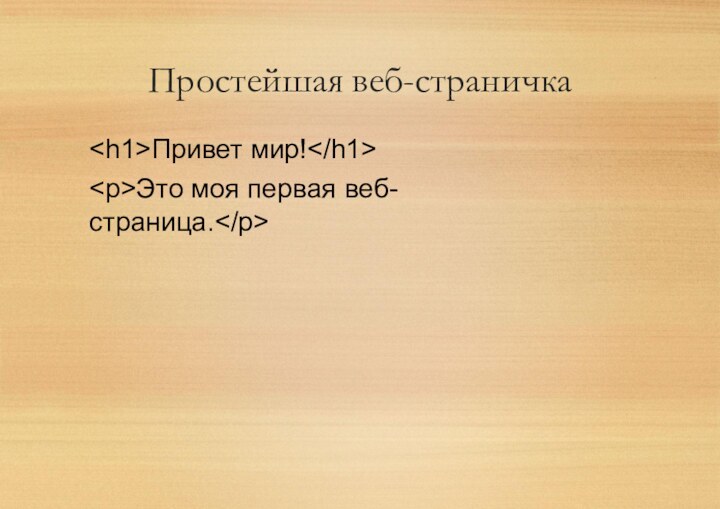
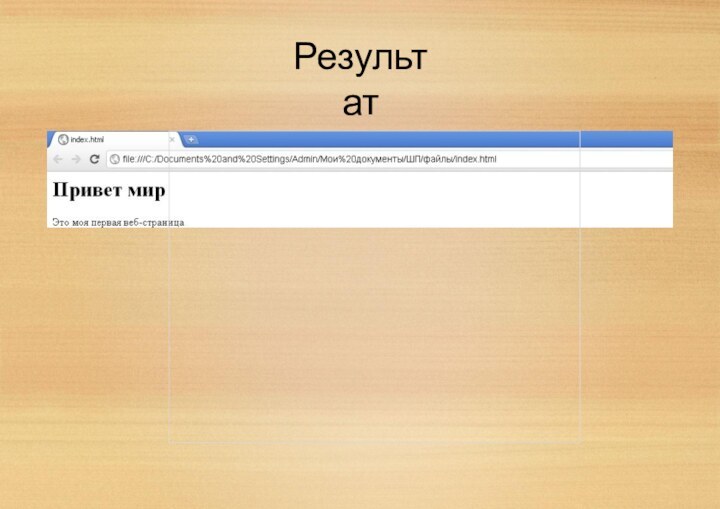
рабочего местаПростой пример HTML странички
Пример сложной веб-страницы
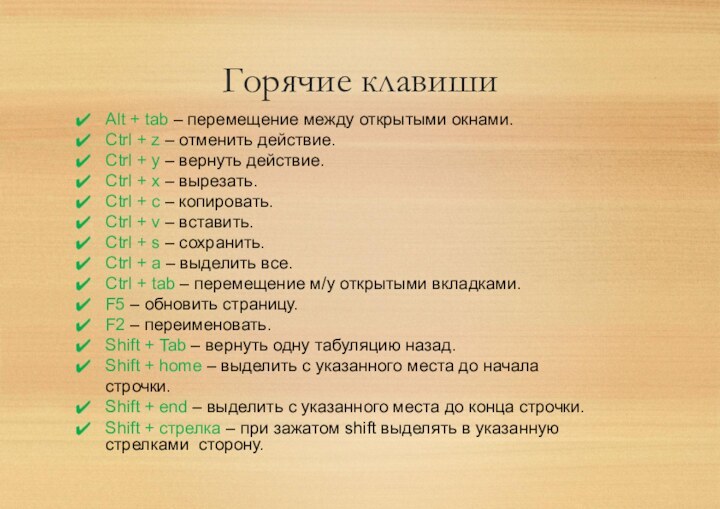
Горячие клавиши для перемещения по документам