Слайд 3
Синтаксис
...
Теги бывают двух типов
— одиночные и парные (контейнеры). Парный тэг может включать
внутри себя другие теги или текст.
У тегов допустимы различные атрибуты, которые разделяются между собой пробелом. Атрибуты подразделяются на обязательные и необязательные.
Слайд 4
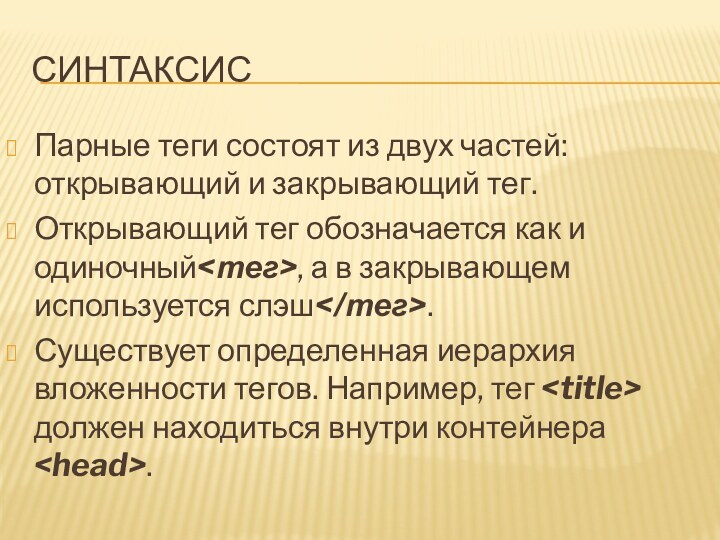
синтаксис
Парные теги состоят из двух частей: открывающий и

закрывающий тег.
Открывающий тег обозначается как и одиночный, а
в закрывающем используется слэш.
Существует определенная иерархия вложенности тегов. Например, тег должен находиться внутри контейнера <head>. <br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide5">
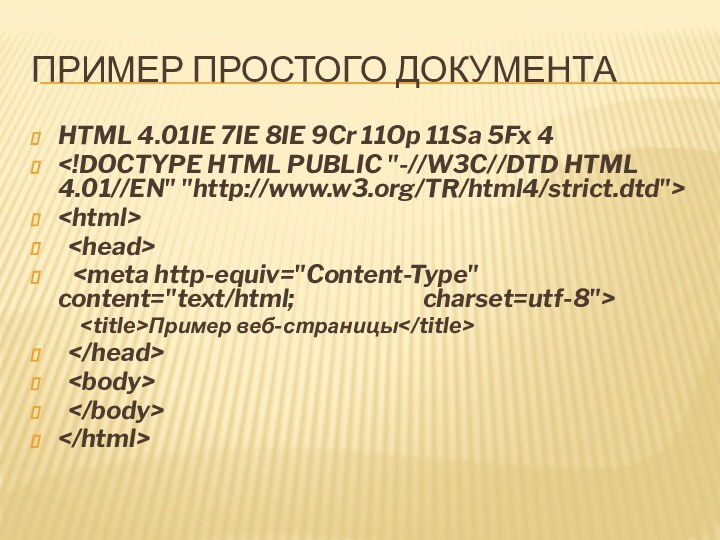
<a href="/img/tmb/13/1228074/022ac8ee13ca5eac7784a0453b67635d-720x.jpg" target="_blank">Слайд 5</a>
Пример простого документа<br>HTML 4.01IE 7IE 8IE 9Cr 11Op </h3>
<div class="image">
<a href="/img/tmb/13/1228074/022ac8ee13ca5eac7784a0453b67635d-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример простого документаHTML 4.01IE 7IE 8IE 9Cr 11Op 11Sa 5Fx 4 Пример веб-страницы "><img src="/img/tmb/13/1228074/022ac8ee13ca5eac7784a0453b67635d-720x.jpg" title="Язык гипертекстовой разметки html" alt="Пример простого документаHTML 4.01IE 7IE 8IE 9Cr 11Op 11Sa 5Fx 4"></a>
</div>
<div class="text">
<h4>11Sa 5Fx 4<br><br><br></h4>
<head><br> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"><br> <title>Пример веб-страницы