скрипти.
Приклади використання скриптів.
Розміщення скриптів в HTML.
Об”єктна модель документу (DOM).
представлення
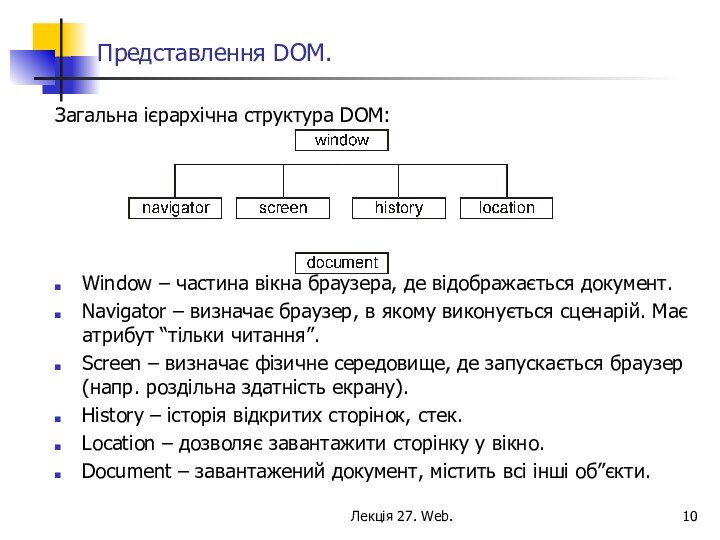
DOM.представлення документу в DOM.
Доступ до об”єктів.
імена об”єктів.
посилання на об”єкти.