– 2 семестра
В текущем семестре:
Лекции – 4,5 пар в
неделюЛабораторные работы – 2 пары в неделю,
Контрольные работы – 2(?)
Диф. зачет
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
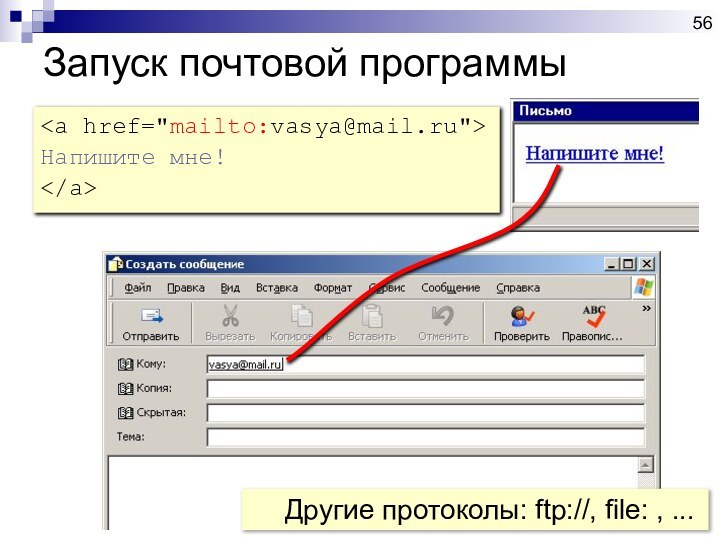
Email: Нажмите что бы посмотреть



















































































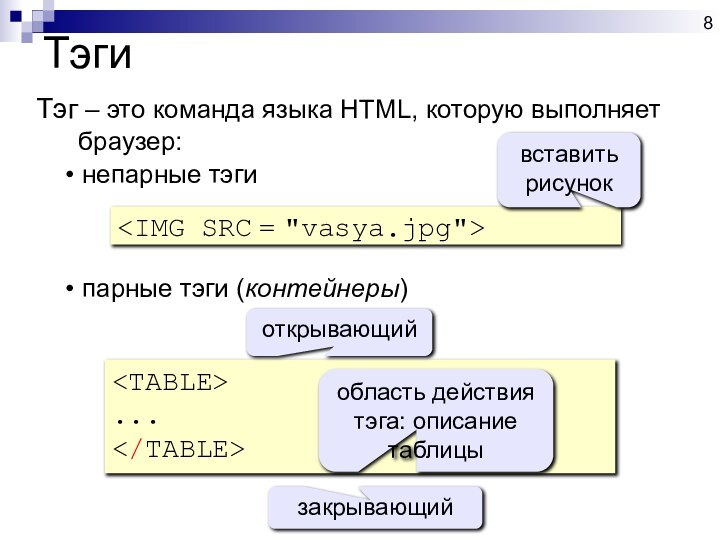
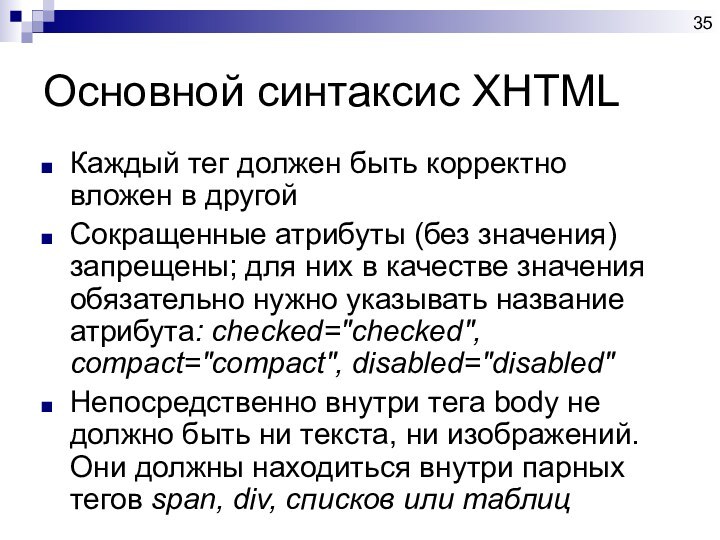
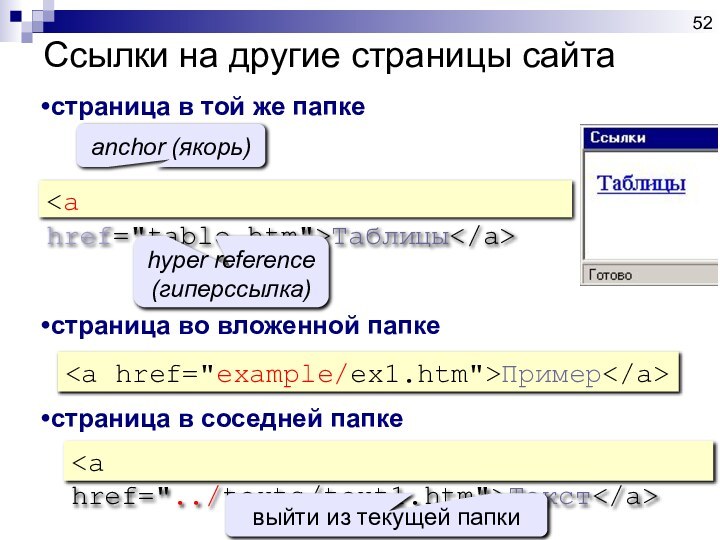
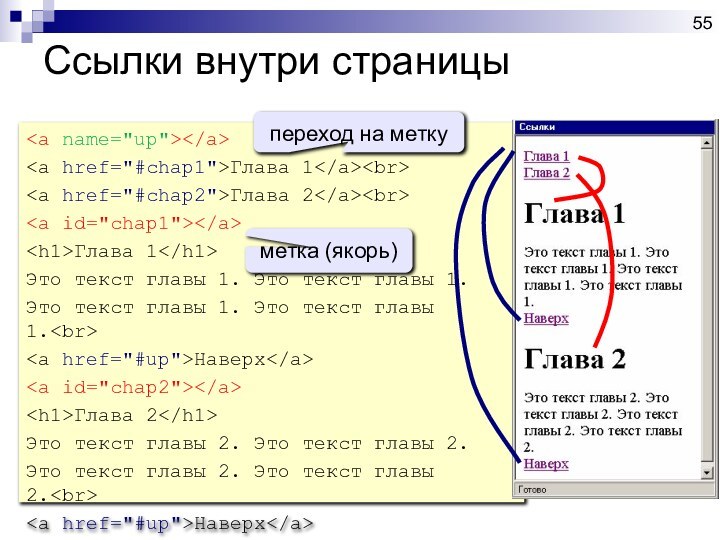
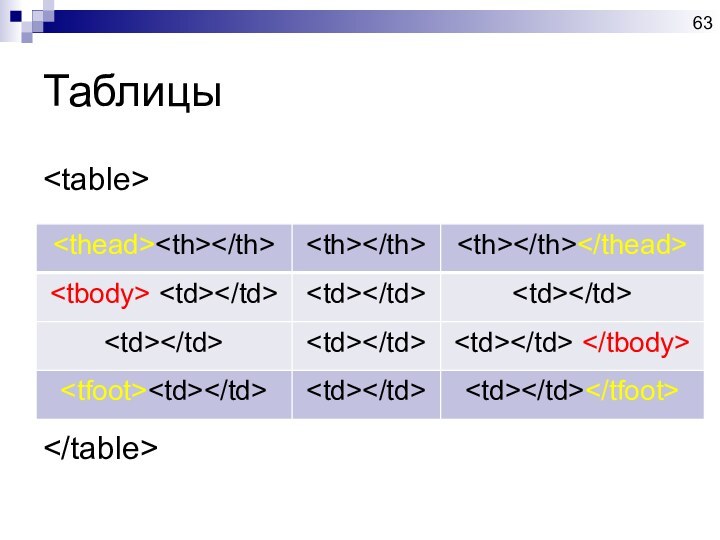
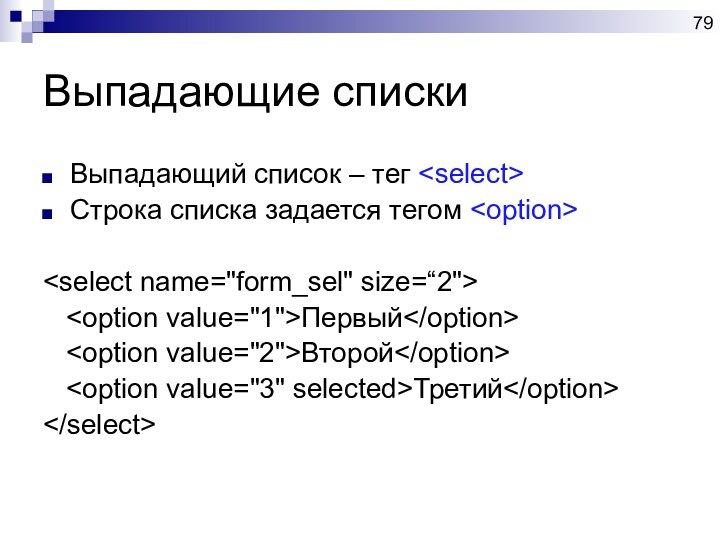
открывающий
закрывающий
область действия тэга: описание таблицы
Март 1995
HTML 3 + CSS
1994
HTML 2.0
1991
CERN HTML
24 декабря 1999
HTML 4.01
2000
XHTML 1.0
2014
HTML 5 + CSS 3
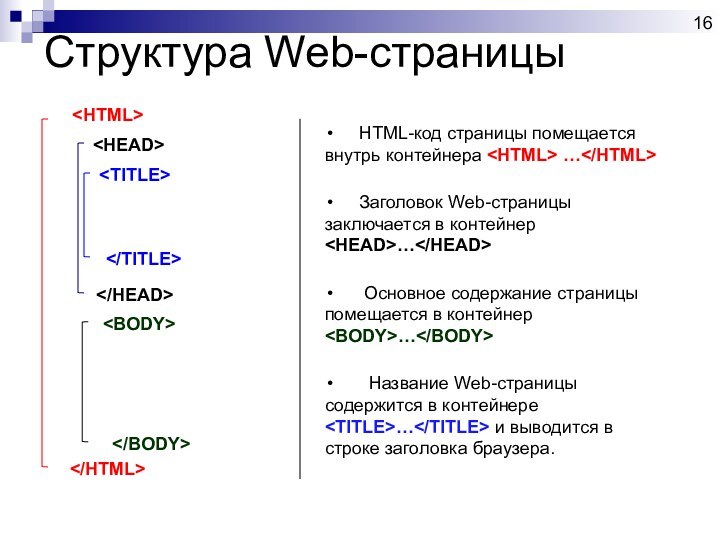
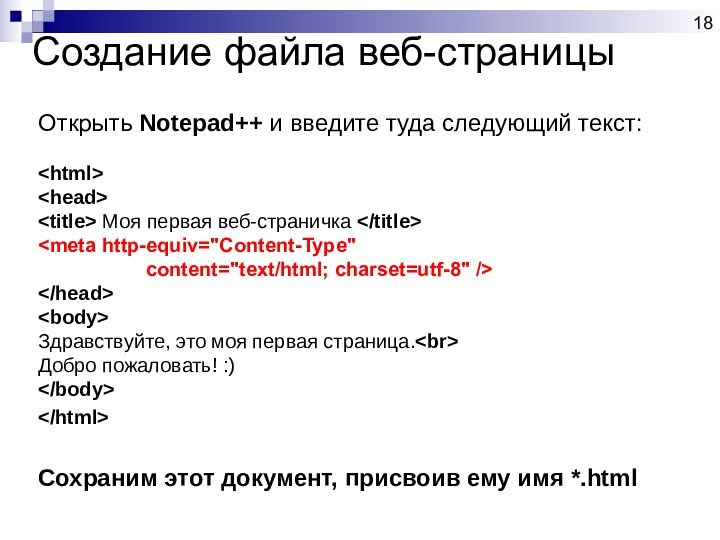
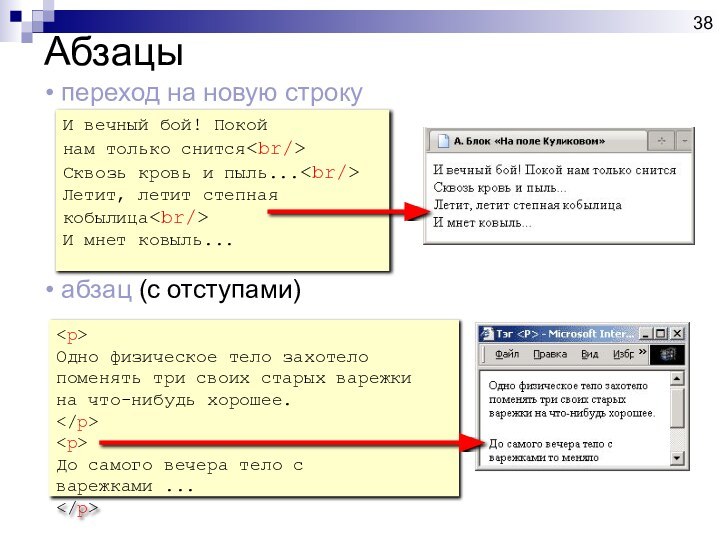
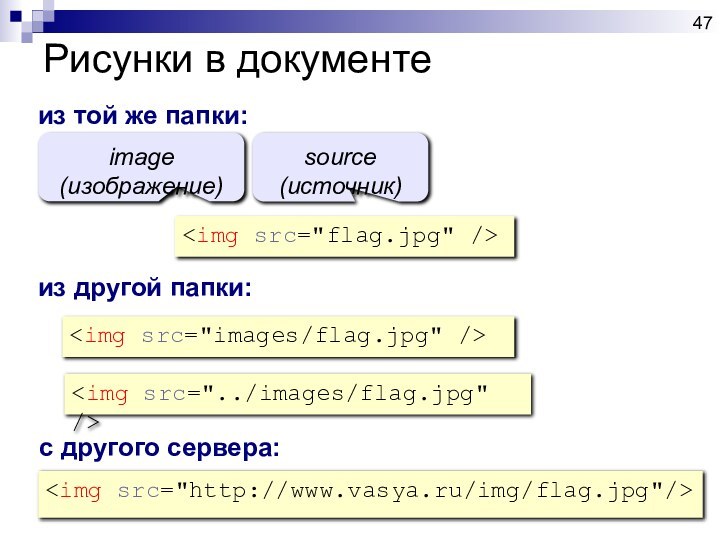
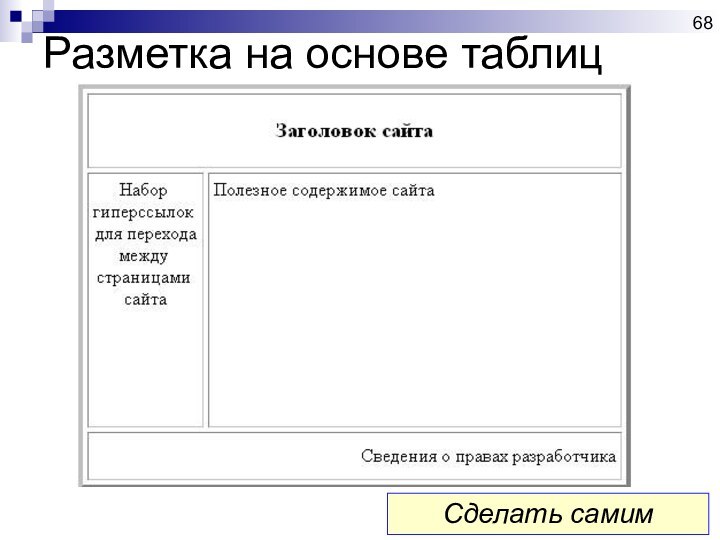
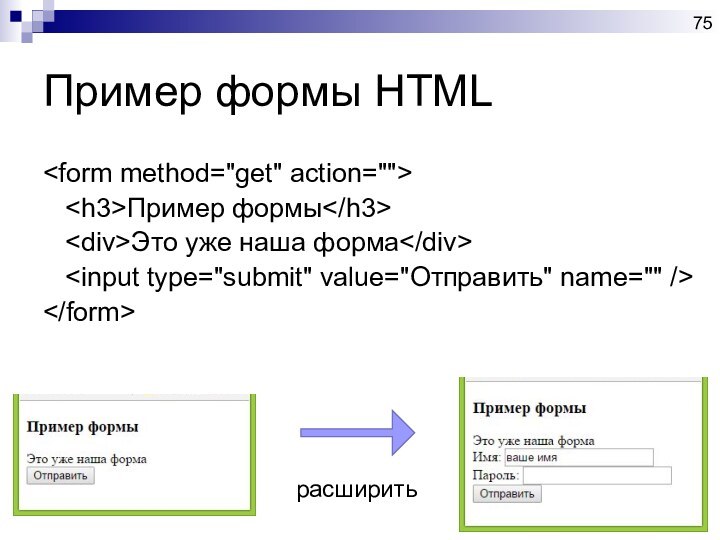
Структура Web-страницы