хранения информации это документ. В документе, помимо данных, должна
содержаться некоторая дополнительная информация (метаданные), позволяющая следующее:
Определить внешнее представление документа.
Осуществлять эффективный поиск.
Обеспечить интеграцию информационных ресурсов
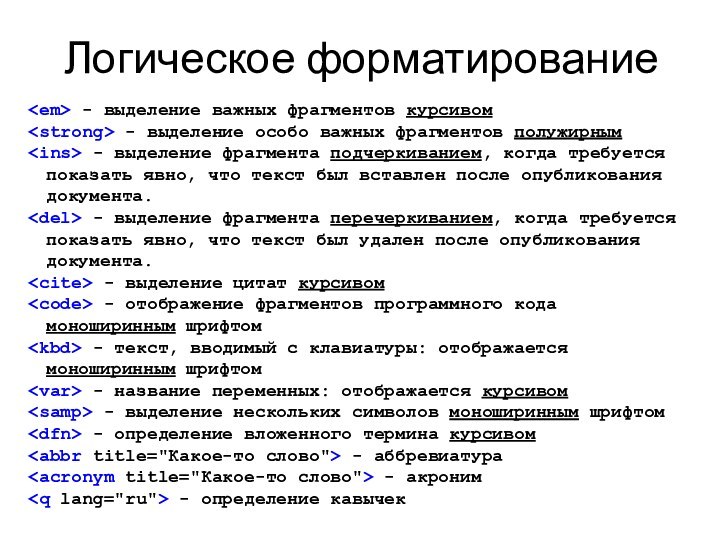
Виды разметки. Разметка разделяется на стилистическую разметку, структурную и семантическую.
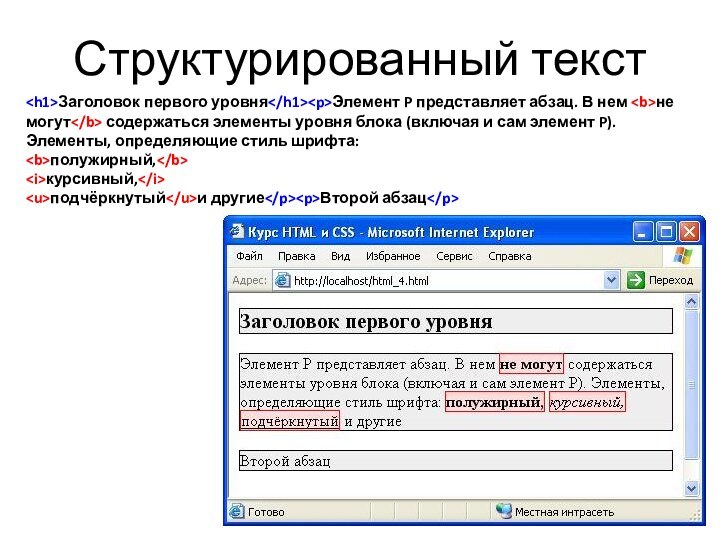
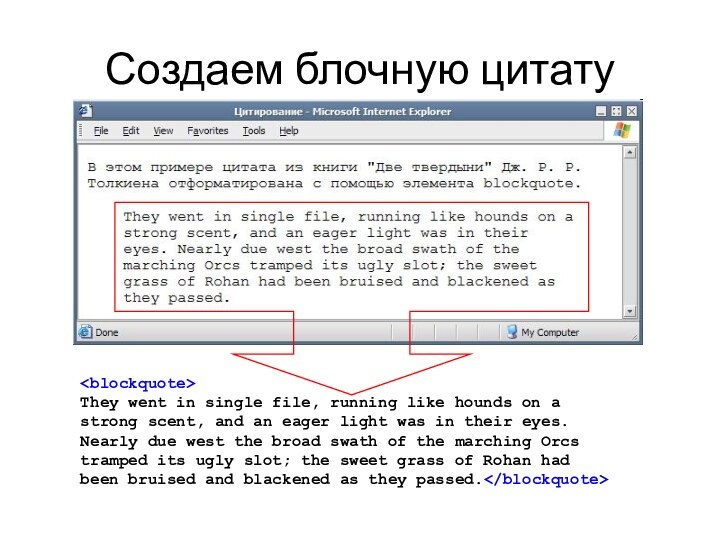
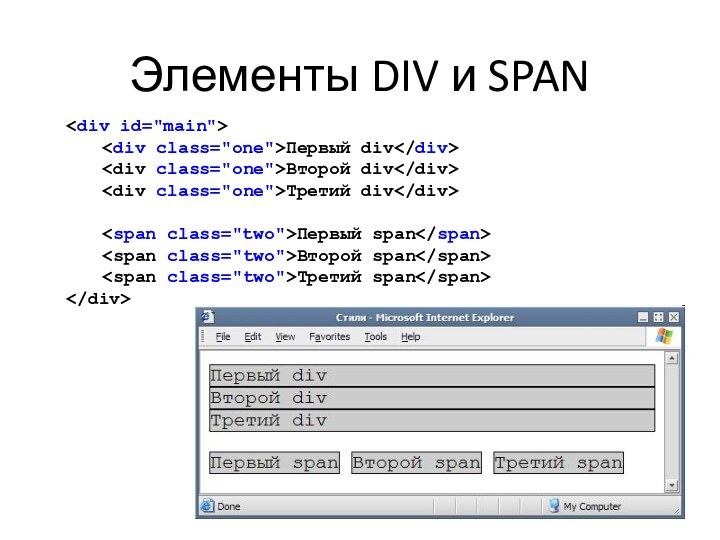
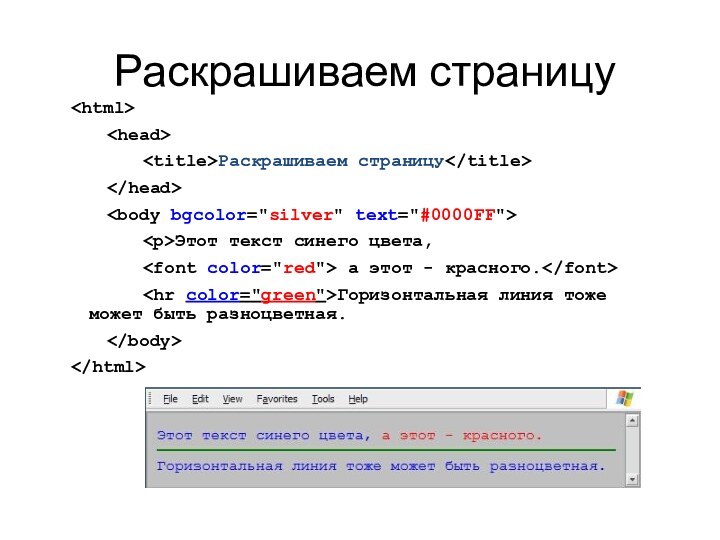
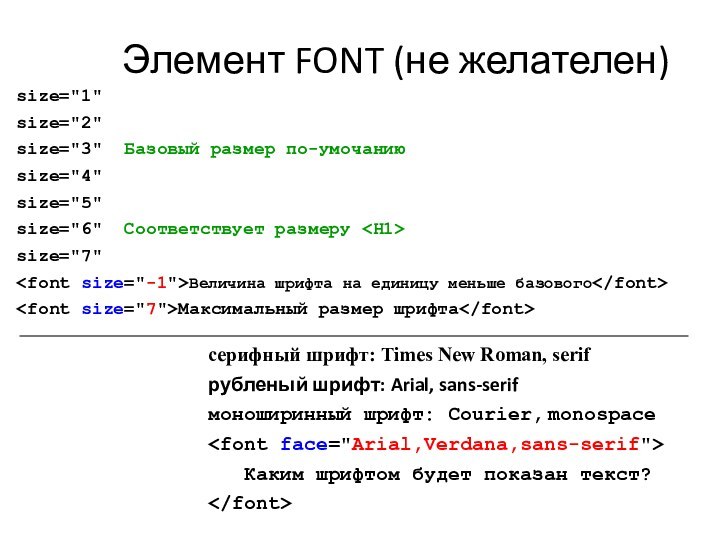
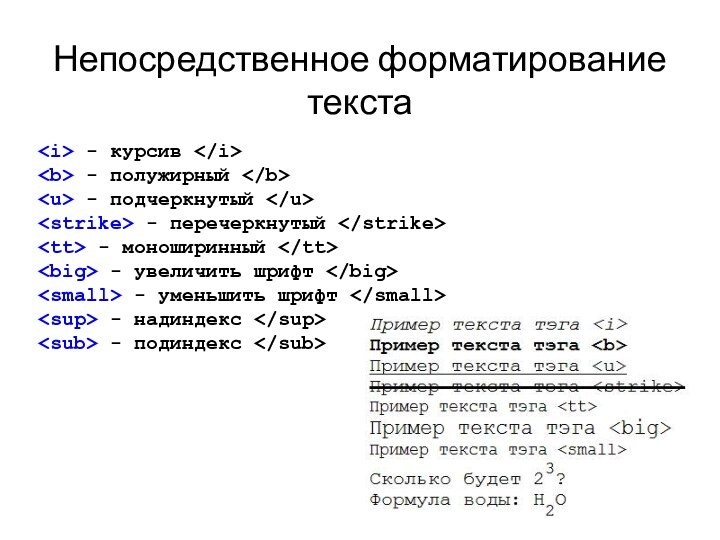
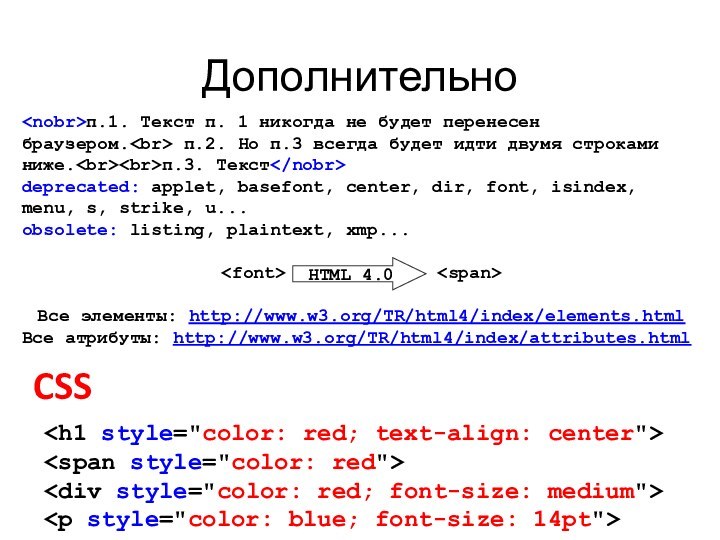
Стилистическая разметка отвечает за внешний вид документа.
Пример разметки:
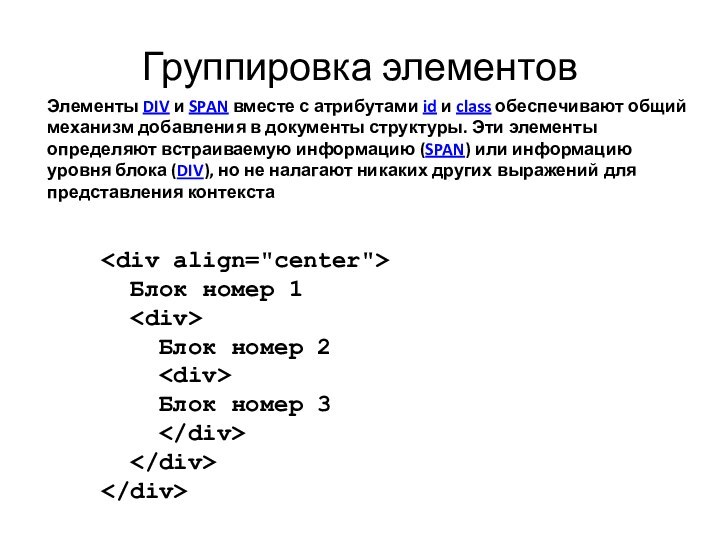
Евгений Онегин А.С. ПушкинВ книгу вошел роман в стихах...Структурная разметка задает структуру документа.
Пример структурной разметки:
Евгений Онегин
А.С. Пушкин
В книгу вошел роман в стихах...
Семантическая (контентная) разметка информирует о содержании данных.
Евгений Онегин