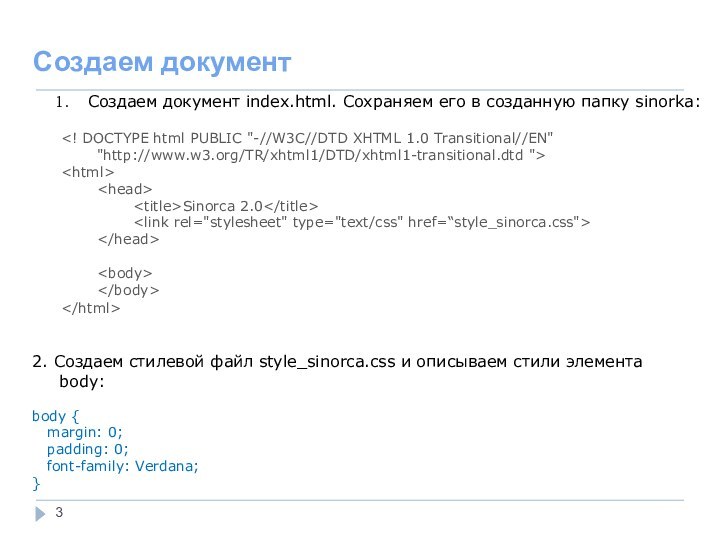
папку sinorka:
">2. Создаем стилевой файл style_sinorca.css и описываем стили элемента body:
body {
margin: 0;
padding: 0;
font-family: Verdana;
}
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть



















2. Создаем стилевой файл style_sinorca.css и описываем стили элемента body:
body {
margin: 0;
padding: 0;
font-family: Verdana;
}
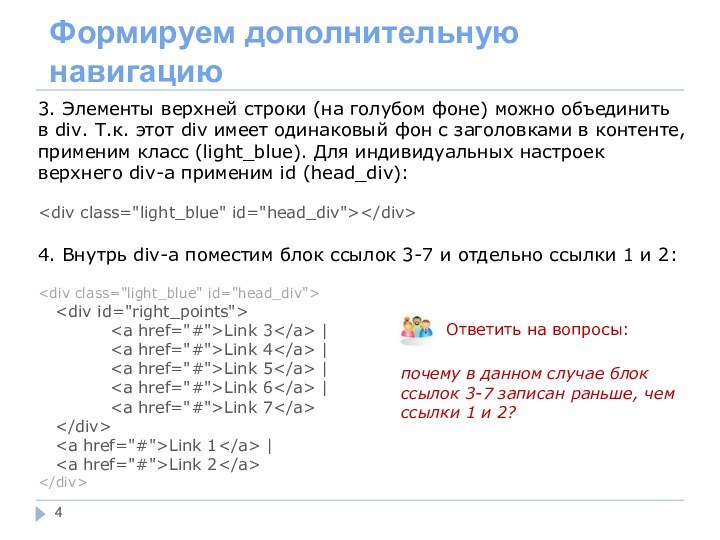
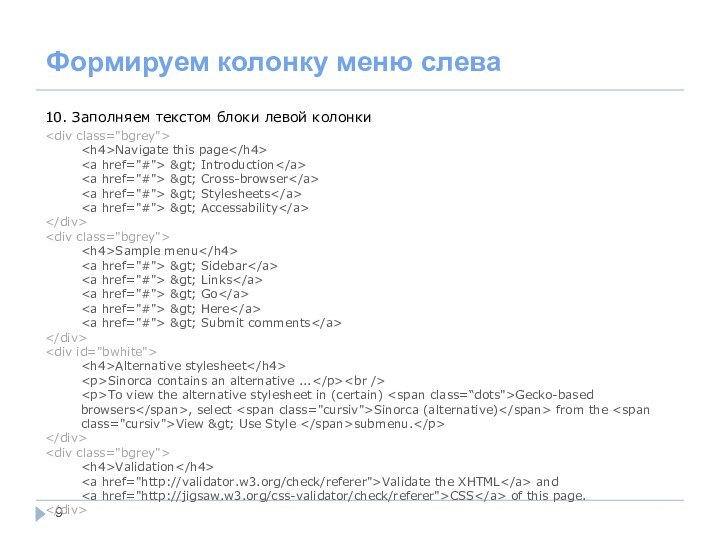
Ответить на вопросы:
почему в данном случае блок ссылок 3-7 записан раньше, чем ссылки 1 и 2?
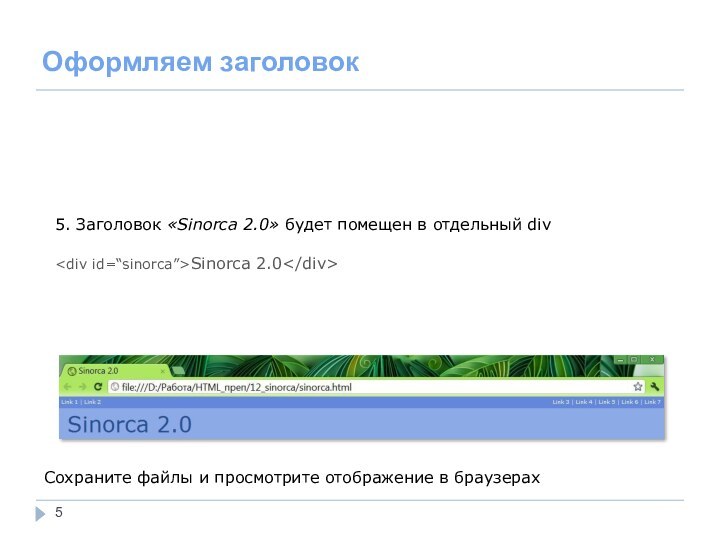
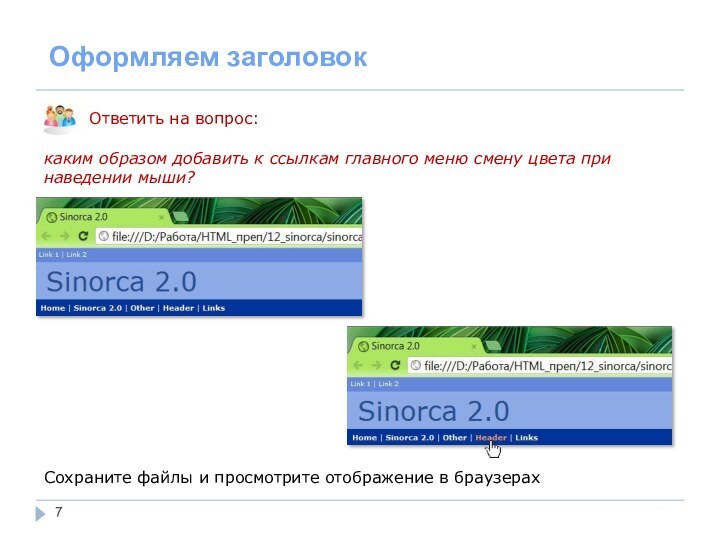
Сохраните файлы и просмотрите отображение в браузерах
#main_menu {
background-color: #003399;
color: #fff;
font-size: 8pt;
padding: 0.6em 0.8em;
}
#main_menu a {
font-weight: bold;
}
Ссылки главного меню - белого цвета и не имеют подчеркивания, аналогично #right_points a, #head_div a => добавим селектор ссылок главного меню к указанным выше через запятую:
#right_points a, #head_div a, #main_menu a {
color: #fff;
text-decoration: none;
}
#left_menu {
width: 170px;
font-size: 8pt;
float: left;
border-right: 1px solid #999999;
}
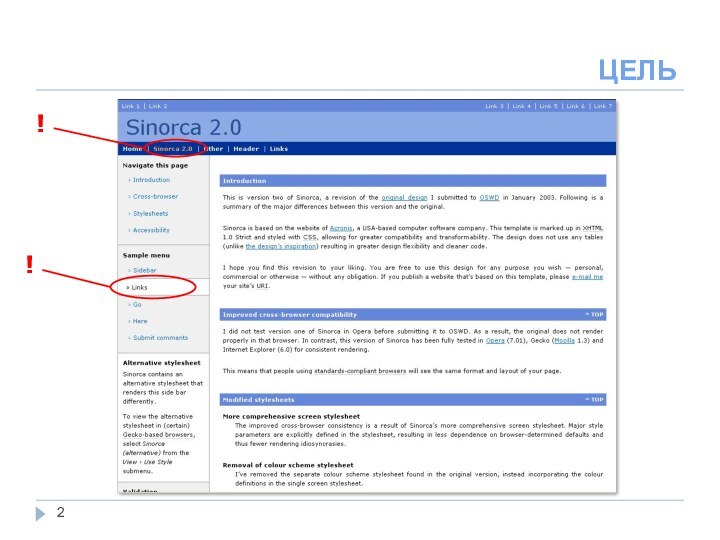
Sinorca contains an alternative ...
To view the alternative stylesheet in (certain) Gecko-based browsers, select Sinorca (alternative) from the View > Use Style submenu.
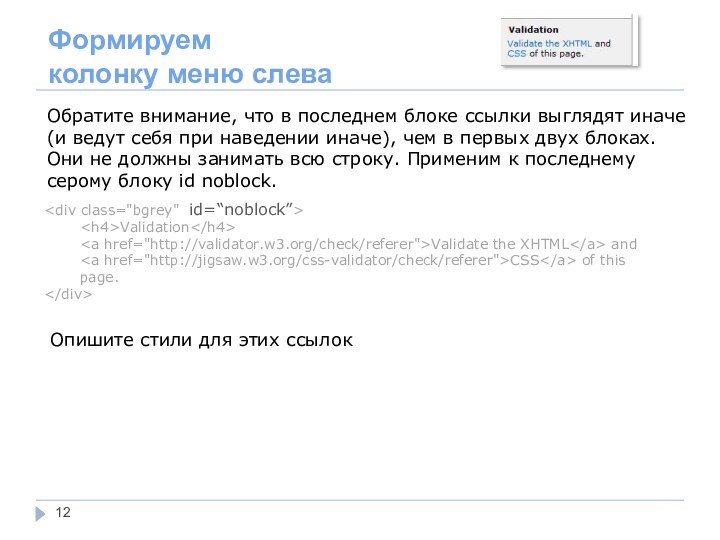
Опишите стили для этих ссылок
#noblock a, #noblock a:hover{
display: inline; - преобразуем назад в инлайновый элемент
border: 0;
padding-right: 0;
background: transparent;
}
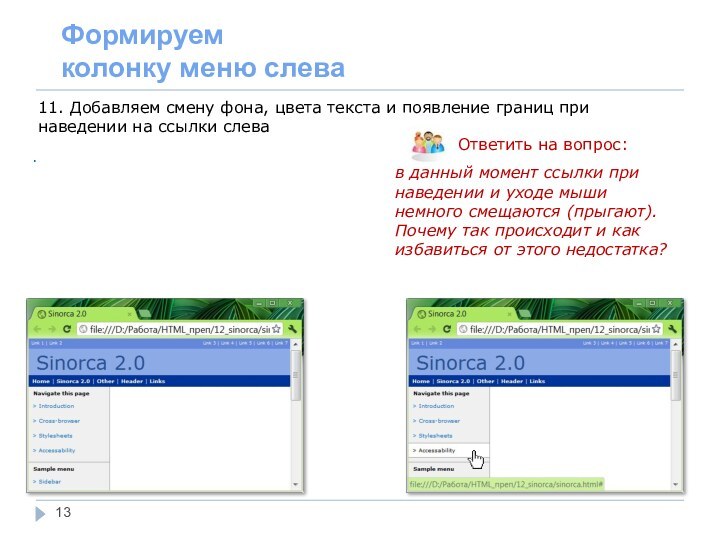
Ответить на вопрос:
в данный момент ссылки при наведении и уходе мыши немного смещаются (прыгают). Почему так происходит и как избавиться от этого недостатка?
.cont {
color: #fff;
font-weight: bold;
font-size: 8pt;
}
+ применить правила для .light_blue
#main_content {
margin-left: 170px;
padding: 40px 20px;
}
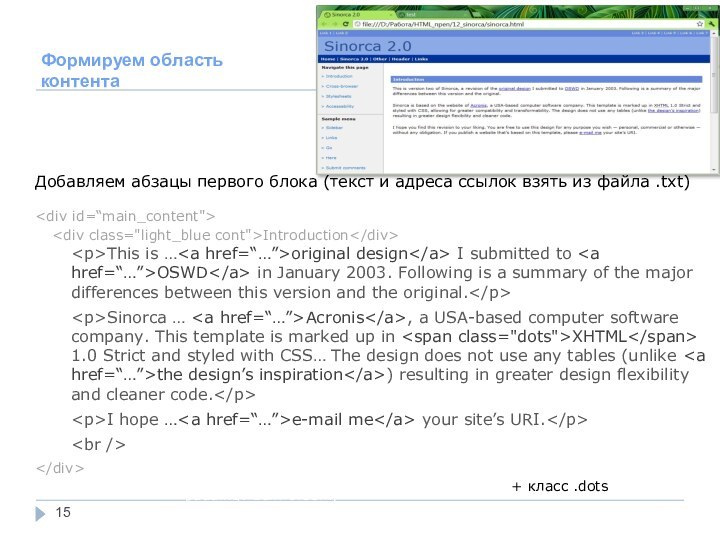
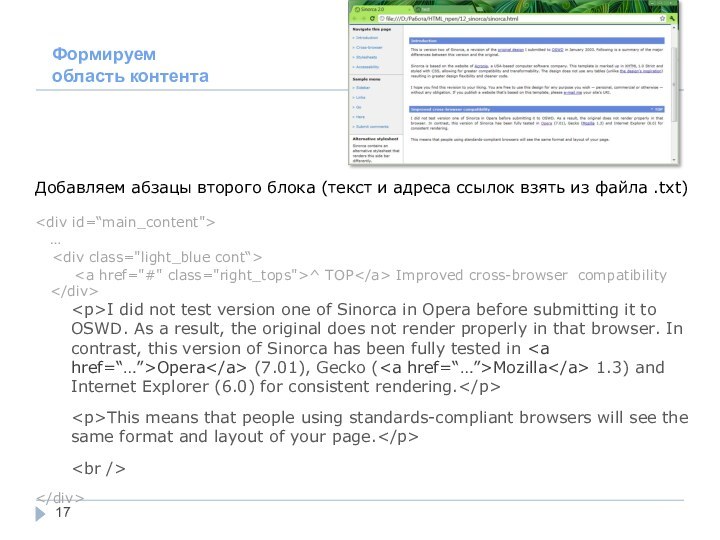
This is …original design I submitted to OSWD in January 2003. Following is a summary of the major differences between this version and the original.
Sinorca … Acronis, a USA-based computer software company. This template is marked up in XHTML 1.0 Strict and styled with CSS… The design does not use any tables (unlike the design’s inspiration) resulting in greater design flexibility and cleaner code.
I hope …e-mail me your site’s URI.
#main_content p {
font-size: 8pt;
margin: 0;
padding: 1em 0.5em;
line-height: 1.5em;
text-align: justify;
}
+ класс .dots
I did not test version one of Sinorca in Opera before submitting it to OSWD. As a result, the original does not render properly in that browser. In contrast, this version of Sinorca has been fully tested in Opera (7.01), Gecko (Mozilla 1.3) and Internet Explorer (6.0) for consistent rendering.
This means that people using standards-compliant browsers will see the same format and layout of your page.
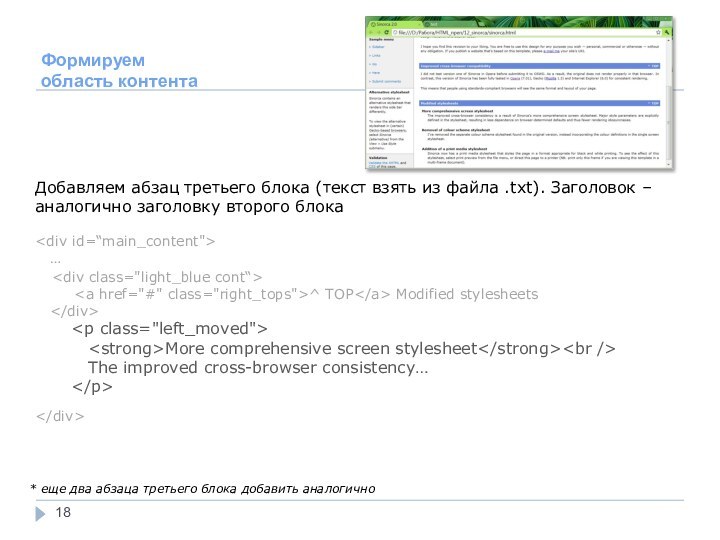
More comprehensive screen stylesheet
The improved cross-browser consistency…
* еще два абзаца третьего блока добавить аналогично
.left_moved {
width: 96%;
float: right;
text-indent: -20px;
}
делаем абзацы более узкими
смещаем их вправо
первая строка выступает ВЛЕВО на 20рх