- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Современный Web-дизайн. Структура HTML-документа. Тип документа. Метатэги
Содержание
- 2. Что такое WEB 2.0?«Tim O’Reilly — What
- 3. Как выглядит WEB 2.0?Скругленные углы, градиентные цвета,
- 4. Принципы WEB 2.0Веб-сервисы. Доступ к веб-сервисам осуществляется с
- 5. Принципы WEB 2.0Ajax — методика применения технологий JavaScript
- 6. Принципы WEB 2.0Теги (ключевые метки) позволяют более удобно
- 7. Принципы WEB 2.0Социализация. Ведение личных сетевых дневников, блогов,
- 8. Недостатки WEB 2.0зависимость сайтов от решений сторонних
- 9. История HTML1991 – HTML1994 – Консорциум W3
- 10. Консорциум W3C:http://www.w3.org Разработка и продвижение открытых стандартов
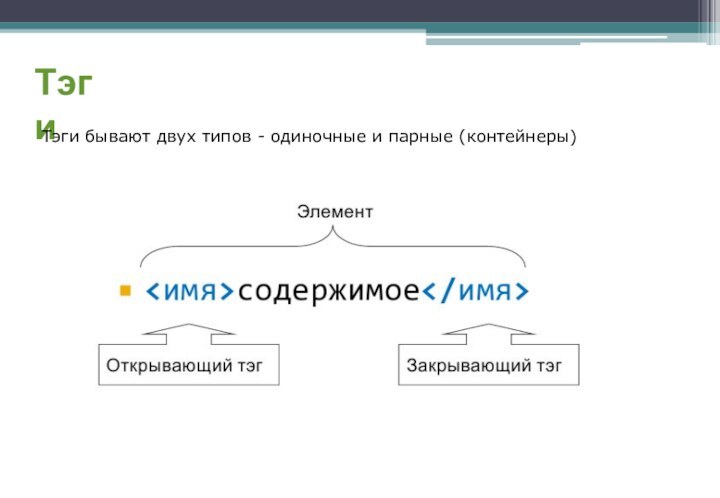
- 11. ТэгиТэги бывают двух типов - одиночные и парные (контейнеры)
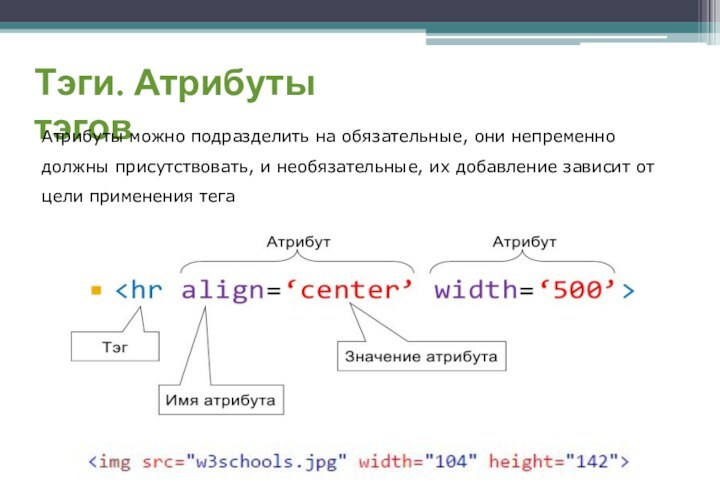
- 12. Тэги. Атрибуты тэговАтрибуты можно подразделить на обязательные,
- 13. Правила применения тэговАтрибуты тэгов и кавычкиТэги можно
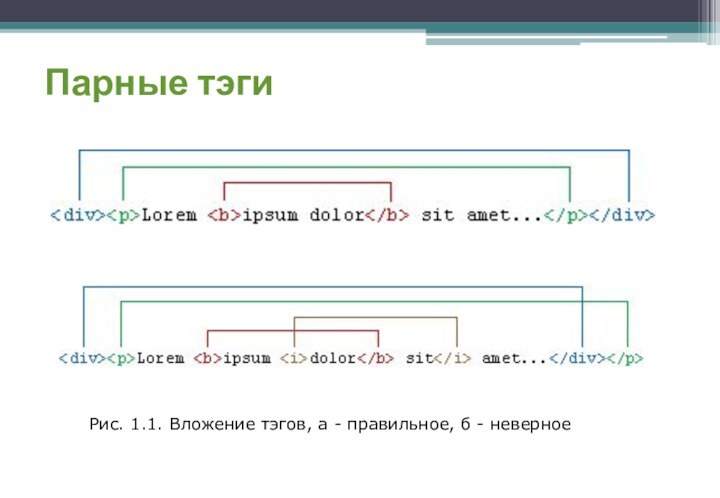
- 14. Парные тэгиРис. 1.1. Вложение тэгов, а - правильное, б - неверное
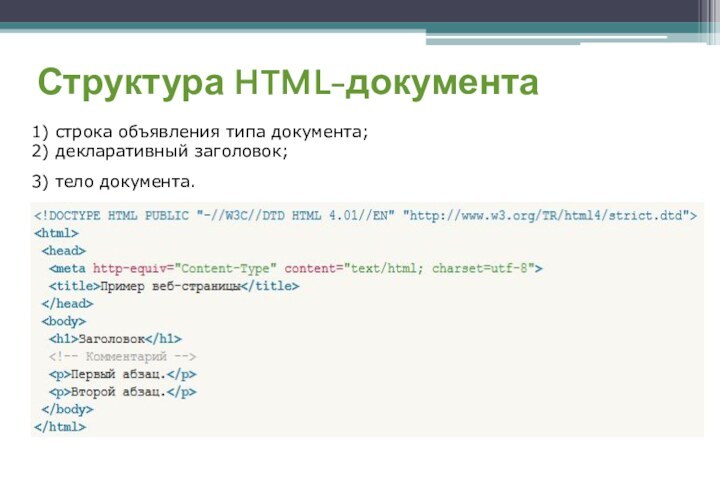
- 15. Структура HTML-документа1) строка объявления типа документа;2) декларативный заголовок;3) тело документа.
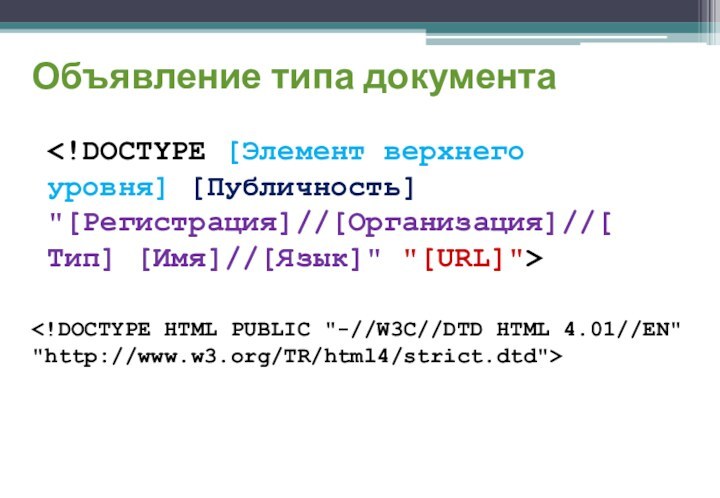
- 16. Объявление типа документа
- 17. Объявление типа документаЭлемент верхнего уровня — указывает элемент
- 18. Объявление типа документаОрганизация — уникальное название организации, разработавшей
- 19. Допустимые DTD
- 20. Допустимые DTD
- 21. Правила XHTML1) Все тэги и их атрибуты
- 22. Тэг HTMLТэг является контейнером, который заключает в
- 23. Тэг HEADТэг предназначен для хранения других элементов,
- 24. Тег TITLEОпределяет заголовок документа. Элемент не является
- 25. Тэг TITLEПо тексту заголовка пользователь получает дополнительную
- 26. Тэг META определяет метатэги, которые используются для
- 27. Группа NAME1) Метатэг Author и CopyrightЭти теги,
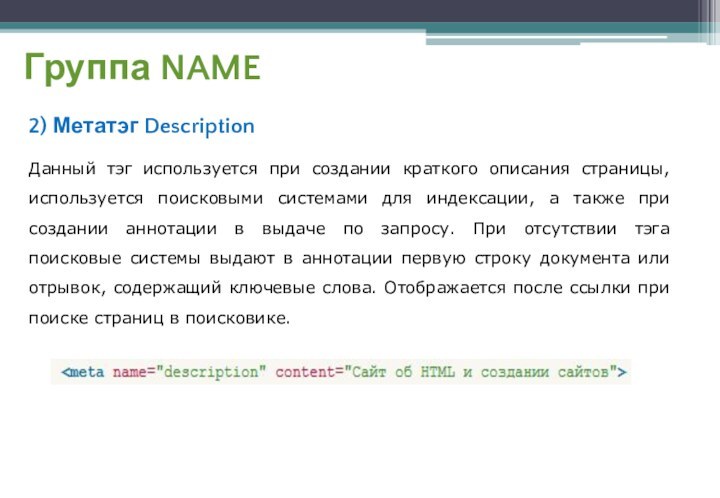
- 28. Группа NAME2) Метатэг DescriptionДанный тэг используется при
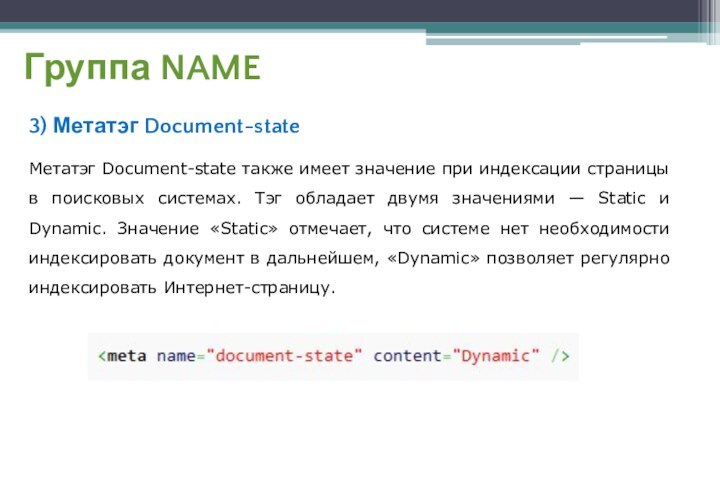
- 29. Группа NAME3) Метатэг Document-stateМетатэг Document-state также имеет
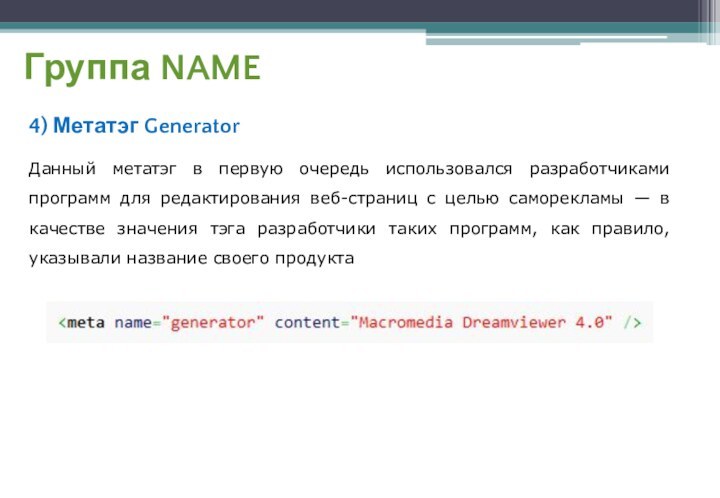
- 30. Группа NAME4) Метатэг GeneratorДанный метатэг в первую
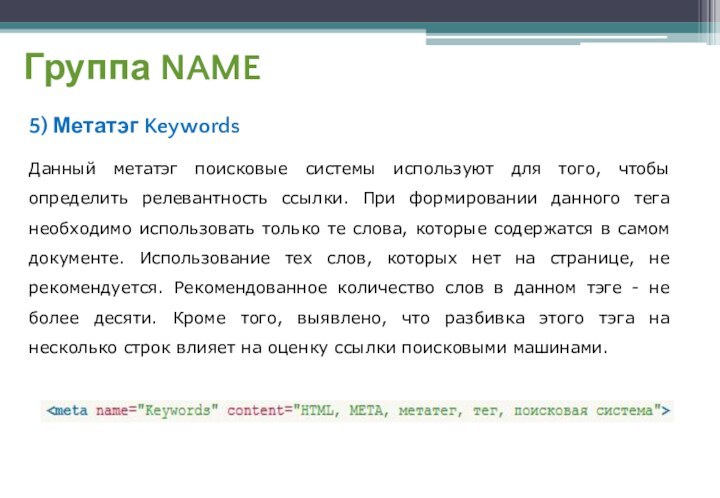
- 31. Группа NAME5) Метатэг KeywordsДанный метатэг поисковые системы
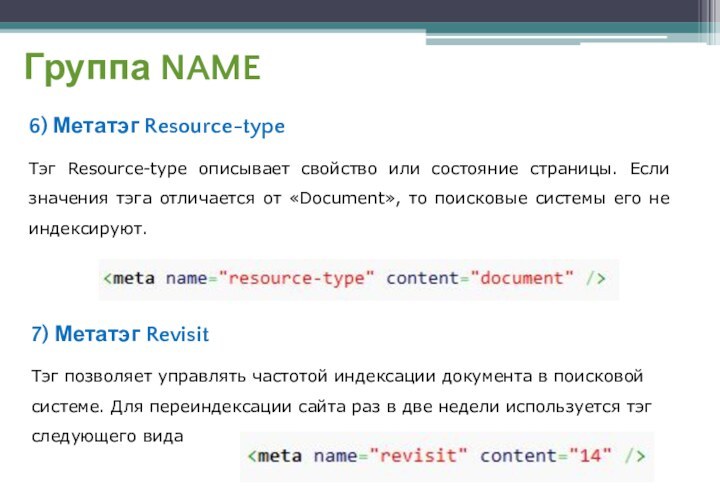
- 32. Группа NAME6) Метатэг Resource-typeТэг Resource-type описывает свойство
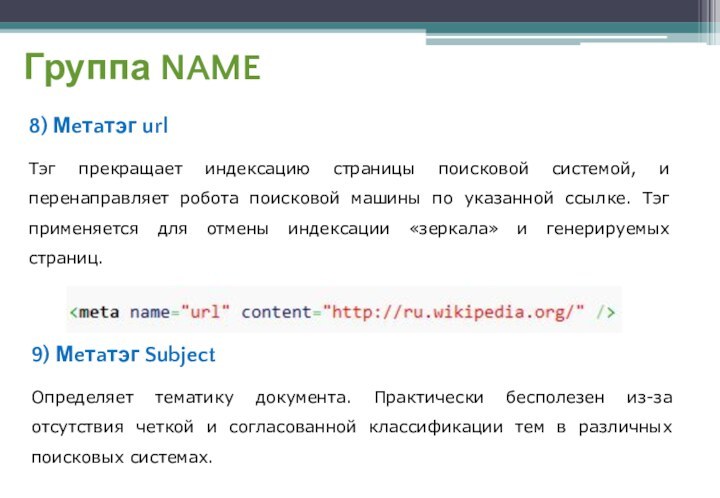
- 33. Группа NAME8) Мeтaтэг urlТэг прекращает индексацию страницы
- 34. Группа NAME10) Мeтaтэг RobotsТэг формирует информацию о
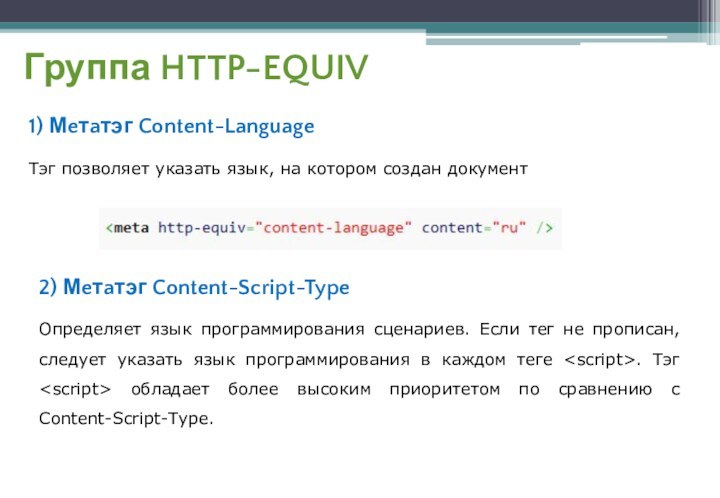
- 35. Группа HTTP-EQUIV1) Мeтaтэг Content-LanguageТэг позволяет указать язык,
- 36. Группа HTTP-EQUIV3) Мeтaтэг Content-Style-TypeУказания языка таблицы стилей,
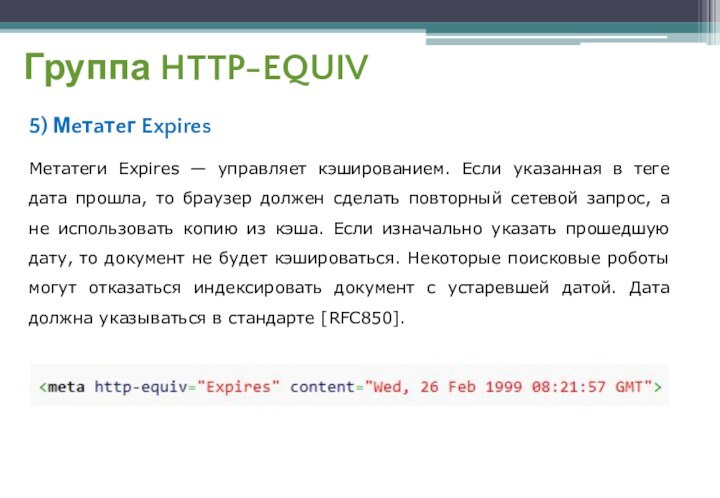
- 37. Группа HTTP-EQUIV5) Мeтaтeг ExpiresМетатеги Expires — управляет
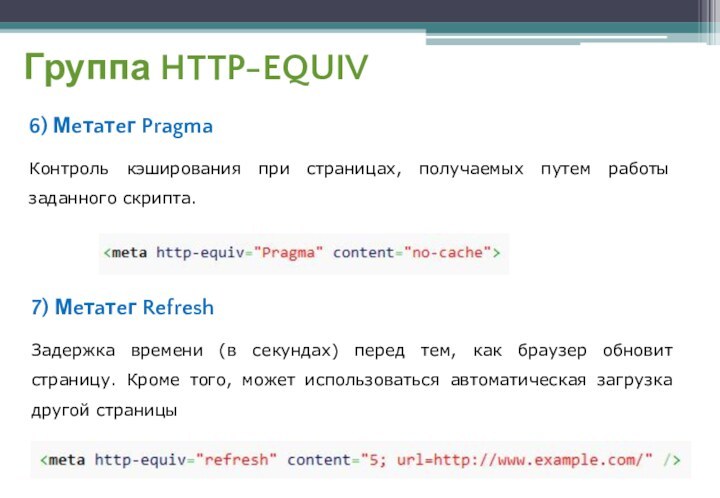
- 38. Группа HTTP-EQUIV6) Мeтaтeг PragmaКонтроль кэширования при страницах,
- 39. Скачать презентацию
- 40. Похожие презентации
Что такое WEB 2.0?«Tim O’Reilly — What Is Web 2.0» от 30 сентября 2005 годаТим О’Рейли дает такое определение «WEB 2.0 — методика проектирования систем, которые путём учета сетевых взаимодействий, становятся тем лучше, чем больше людей







































Слайд 2
Что такое WEB 2.0?
«Tim O’Reilly — What Is
Web 2.0»
такое определение «WEB 2.0 — методика проектирования систем, которые путём учета сетевых взаимодействий, становятся тем лучше, чем больше людей ими пользуются. Особенностью ВЕБ 2.0. является принцип привлечения пользователей к наполнению и многократной выверке контента»
Слайд 3
Как выглядит WEB 2.0?
Скругленные углы, градиентные цвета, удобочитаемые
шрифты, иконки, эффект отражения в картинках, разметка страницы в
1-2 колонки — всё это внешние общепринятые проявления WEB 2.0.WEB 2.0 — это прежде всего удобство для пользователя. А значит, сайт в концепции WEB 2.0 должен сделать все возможное, чтобы пользователю было удобно, полезно и, конечно же, интересно находиться на таком сайте.
В последнее время графический облик классического дизайна веб 2.0 считается устаревшим и не креативным. Особенно это отражается в современной тенденции создания информативных сайтов, где главную роль играет простота, изящество, графичность и юзабилити.
Слайд 4
Принципы WEB 2.0
Веб-сервисы. Доступ к веб-сервисам осуществляется с помощью
обычного интернет-браузера, пользователям не нужно устанавливать никаких дополнительных программ
на своих компьютерах, не нужно заботиться о постоянных обновлениях. А выполнение каких-либо вычислений веб-сервисами не требует от компьютера пользователя никаких затрат ресурсов — все операции выполняет сервер.Mash-up — возможность создать новый веб-сервис путем интегрирования программных возможностей нескольких других веб-сервисов.
Слайд 5
Принципы WEB 2.0
Ajax — методика применения технологий JavaScript и
XML(JSON), которая позволяет загружать нужные данные в ответ на
действия пользователя, не перезагружая веб-страницу целиком. Благодаря использованию этого подхода можно значительно ускорить работу пользователя с сайтом.RSS — технология, основанная на XML, которая позволяет пользователям с помощью специальной программы-агрегатора просматривать новости с множества сайтов как единый поток — ленту новостей. Благодаря этой технологии пользователям больше не нужно просматривать десятки сайтов для того чтобы узнать последние новости.
Слайд 6
Принципы WEB 2.0
Теги (ключевые метки) позволяют более удобно идентифицировать
и тематически сортировать контент (статьи, рисунки, мультимедиа файлы). В
WEB 2.0 метки обычно представляются в виде так называемого «облака тэгов».Wiki-сайты (наиболее ярким примером является Wikipedia) позволяют своим пользователям самим редактировать, добавлять или удалять информацию на сайте, создавать новые страницы. Таким образом пользователи более активно участвуют в наполнении сайтов нужной им же самим информацией.
Слайд 7
Принципы WEB 2.0
Социализация. Ведение личных сетевых дневников, блогов, —
вот показательный пример социализации в Web 2.0. С помощью
блога каждый пользователь может как-то выделиться из толпы, персонализировать свою определенную зону сайта — добавить личные аудио- и видеофайлы, изображения, публиковать свои статьи или делиться новостями. Кроме того, социализации способствует активное создание сообществ, в которых каждый пользователь может оставить свое сообщение, поделиться проблемой, получить множество разнообразных мнений и высказать свое по тому или иному поводу.
Слайд 8
Недостатки WEB 2.0
зависимость сайтов от решений сторонних компаний,
зависимость качества работы сервиса от качества работы многих других
компаний;слабая приспособленность нынешней инфраструктуры к выполнению сложных вычислительных задач в браузере;
уязвимость конфиденциальных данных, хранимых на сторонних серверах, для злоумышленников (известны случаи хищения личных данных пользователей, массовых взломов учётных записей блогов);
серьёзнейшим недостатком сайтов web 2.0, где контент касается социально-значимых вопросов и допускаются пользователи под псевдонимами и анонимно;
сбор статистики о пользователях, их предпочтениях и интересах, личной жизни, карьере, круге друзей могут помочь владельцу сайта манипулировать сообществом.
Слайд 9
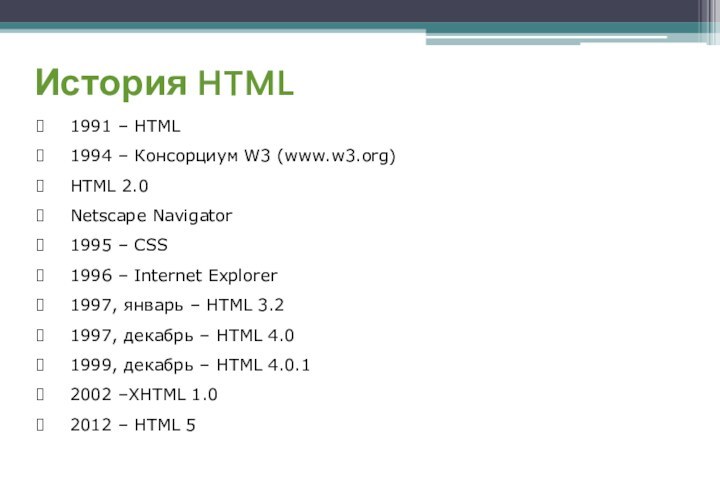
История HTML
1991 – HTML
1994 – Консорциум W3 (www.w3.org)
HTML
2.0
Netscape Navigator
1995 – CSS
1996 – Internet Explorer
1997, январь –
HTML 3.21997, декабрь – HTML 4.0
1999, декабрь – HTML 4.0.1
2002 –XHTML 1.0
2012 – HTML 5
Слайд 10
Консорциум W3C:
http://www.w3.org
Разработка и продвижение открытых стандартов и
рекомендаций для веб-технологий. Международная организация, основана в 1994
Более
400 участников: Adobe, AOL, Apple, Canon, CERN, Cisco, Dow Jones, Google, IBM, Intel,
Microsoft, Mozilla, Nokia, Opera, Oracle, Samsung, Siemens, Sun, Yahoo…
www.w3.org/Consortium/Member/List
Десятки технологий:
HTML, XHTML, CSS, HTTP, URI, XML, DOM, MathML, PNG, SVG, XSLT…
www.w3.org/Consortium/activities
Подробнее: www.w3.org/Consortium
Слайд 12
Тэги. Атрибуты тэгов
Атрибуты можно подразделить на обязательные, они
непременно должны присутствовать, и необязательные, их добавление зависит от
цели применения тега
Слайд 13
Правила применения тэгов
Атрибуты тэгов и кавычки
Тэги можно писать
как прописными, так и строчными символами
Переносы строк
Неизвестные теги и
атрибутыПорядок тегов
Закрывайте все теги
Слайд 15
Структура HTML-документа
1) строка объявления типа документа;
2) декларативный заголовок;
3)
тело документа.
Слайд 17
Объявление типа документа
Элемент верхнего уровня — указывает элемент верхнего
уровня в документе, для HTML это тег .
Публичность — объект является
публичным (значение PUBLIC) или системным ресурсом (значение SYSTEM), например, таким как локальный файл. Для HTML/XHTML указывается значение PUBLIC.Регистрация — сообщает, что разработчик DTD зарегистрирован в международной организации по стандартизации (International Organization for Standardization, ISO). Принимает одно из двух значений: плюс (+) — разработчик зарегистрирован в ISO и - (минус) — разработчик не зарегистрирован. Для W3C значение ставится «-».
Слайд 18
Объявление типа документа
Организация — уникальное название организации, разработавшей DTD.
Официально HTML/XHTML публикует W3C, это название и пишется в .
Тип — тип
описываемого документа. Для HTML/XHTML значение указывается DTD.Имя — уникальное имя документа для описания DTD.
Язык — язык, на котором написан текст для описания объекта. Содержит две буквы, пишется в верхнем регистре. Для документа HTML/XHTML указывается английский язык (EN).
URL — адрес документа с DTD.
Слайд 21
Правила XHTML
1) Все тэги и их атрибуты должны
быть набраны в нижнем регистре (строчными символами).
2) Значения любых
атрибутов необходимо заключать в кавычки.3) Требуется закрывать все тэги, даже такие, которым не сопоставлен закрывающий тэг.
4) Должна соблюдаться правильная вложенность тэгов.
5) Нельзя использовать сокращенные атрибуты тэгов.
6) Вместо атрибута name следует указывать id (, ,