- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Основы языка разметки гипертекста
Содержание
- 2. ОглавлениеУрок 1 Урок 2Урок 3Урок 4Урок 5Урок 6Урок 7Урок 8
- 3. Урок 1Введение в HTML, история, работа с текстом
- 4. Понятия: HTML, web-сайтаHTML (от англ. Hypertext Markup
- 5. Пример структуры сайтаСхема 12 урок
- 6. Достоинства HTMLВозможность просмотра на любых ПК, под
- 7. История1986 г - Standard Generalized Markup Language
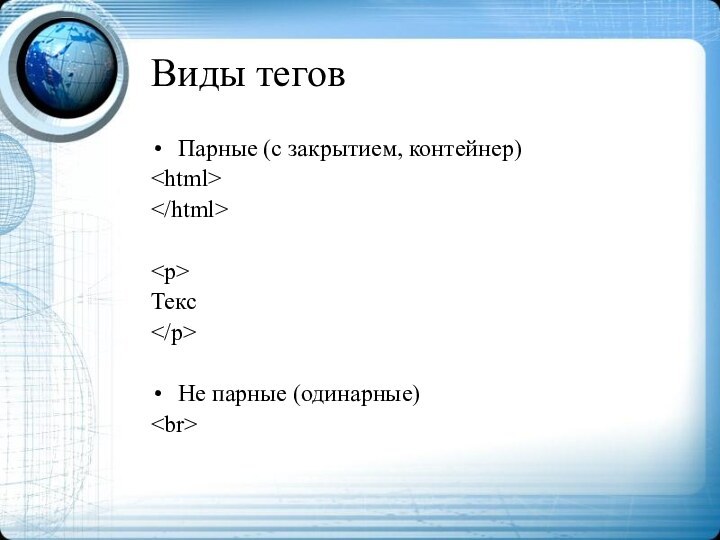
- 8. Виды теговПарные (c закрытием, контейнер)ТексНе парные (одинарные)
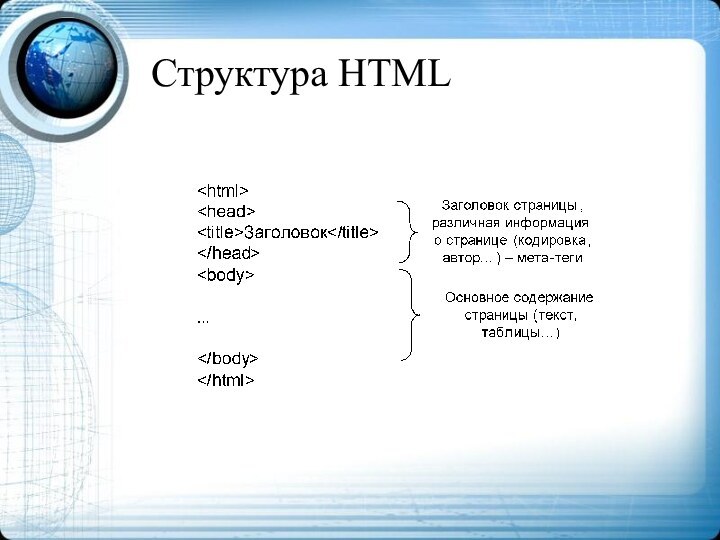
- 9. Структура HTML
- 10. Мета - тегиПомещаются между тегами ... Служат для детального описания страницы...
- 11. СпецсимволыИногда возникает необходимость в использованиисимвола, которого нет
- 12. Форматирование текста
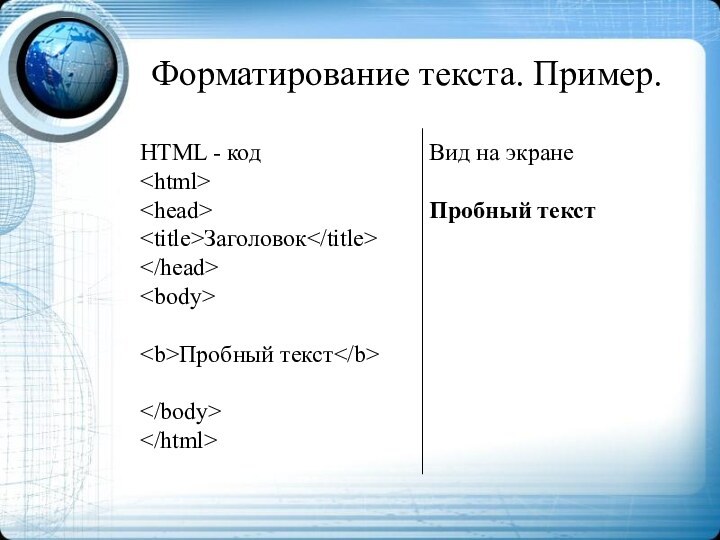
- 13. Форматирование текста. Пример.HTML - кодЗаголовокПробный текстВид на экранеПробный текст
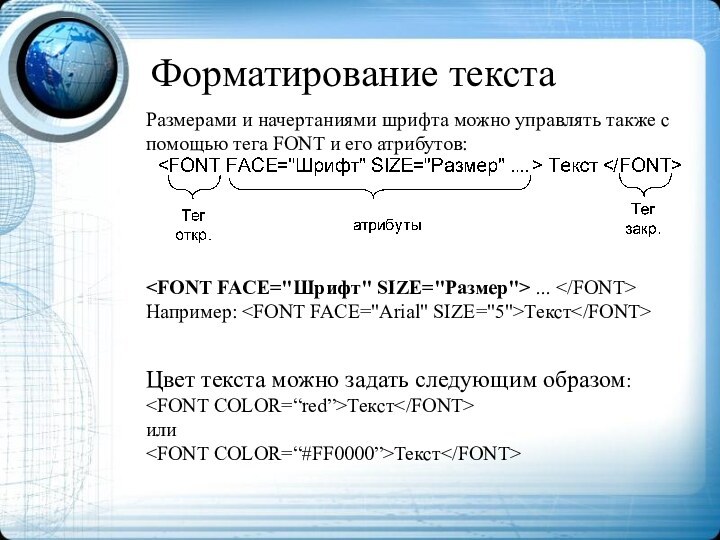
- 14. Форматирование текстаРазмерами и начертаниями шрифта можно управлять
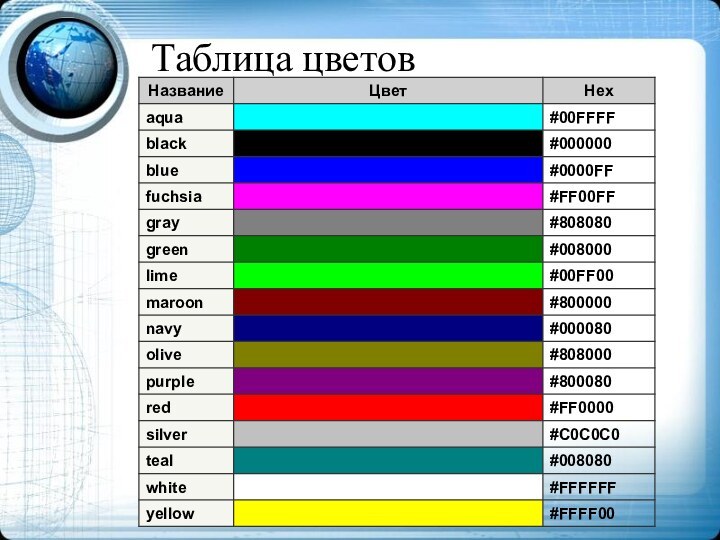
- 15. Таблица цветов
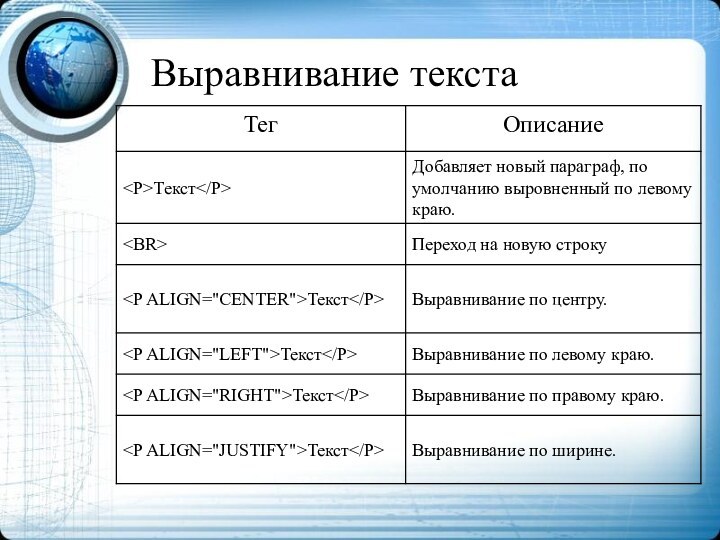
- 16. Выравнивание текста
- 17. Сочетания теговТеги можно комбинировать друг с другом
- 18. Сочетания теговКод HTML:Сочетание тегов Текст
- 19. Урок 2Выполните задание №1Выполните задание №1, Выполните задание №1, №2 в классе.
- 20. Урок 3Списки и изображения
- 21. СпискиНумерованныеМаркированныеВозможно создавать вложенныесписки
- 22. СпискиРасполагается внутри контейнера ... (нумерованный список) или ... (маркированный список)А каждый элемент определяется тегами …
- 23. Маркированный списокHTML код:Прикладное ПО:СУБДТекстовые редакторыГрафические редакторыГрафические редакторыВид на экранеПрикладное ПО :СУБДТекстовые редакторыГрафические редакторыГрафические редакторы
- 24. Нумерованный списокHTML код:Прикладное ПО:Системное ПОПрикладное ПОСистемы программированиеВид на экране:Прикладное ПО:Системное ПО Прикладное ПО Системы программирование
- 25. Нумерованный списокПо умолчанию элементы списка нумеруются по
- 26. Нумерованный список
- 27. Нумерованный список*При помощи атрибутов START VALUE можно
- 28. Вложенный списокПО:Системное ПОПрикладное ПО СУБД Текстовые
- 29. Вставка изображенийДля встраивания изображения в документ используется
- 30. Вставка изображений. Форматы.
- 31. Вставка изображений. Gif *256 цветовподдерживает загрузку файла
- 32. Вставка изображений. JPEG *16 млн. цветовфотографическое качество
- 33. Вставка изображений. PNG *281 трлн. цветовподдерживает загрузку
- 34. Вставка изображений. ПримерыИзображение risunok.gif находится в той
- 35. Самостоятельная работаВыполните задания №3, №4
- 36. Урок 4Гиперссылки, графическое оформление
- 37. ГиперссылкаГиперссылка — это связь между веб-страницами или
- 38. Гиперссылки. Формат.
- 39. Гиперссылки. Примеры.Ссылки с абсолютным адресомПерсональная страничкаСылка на файлСсылки с относительным адресомПерсональная страничкаСылка на файл
- 40. Гипперссылка в виде изображения Вокруг изображения-ссылки автоматически
- 41. Гиперссылка в пределах страницы*Чтобы построить ссылку на
- 42. Графическое оформлениеЦвет фона веб-страницы задается с использованиемпараметра
- 43. Графическое оформлениеВ качестве фона можно использовать любое
- 44. Урок 5Выполните задание №5, 6
- 45. Урок 6Таблицы
- 46. ТаблицыДля создания таблицы служит тэг . Как
- 47. ТаблицыHTML-код: 1 2 3 4 5 6 Вид на экране:
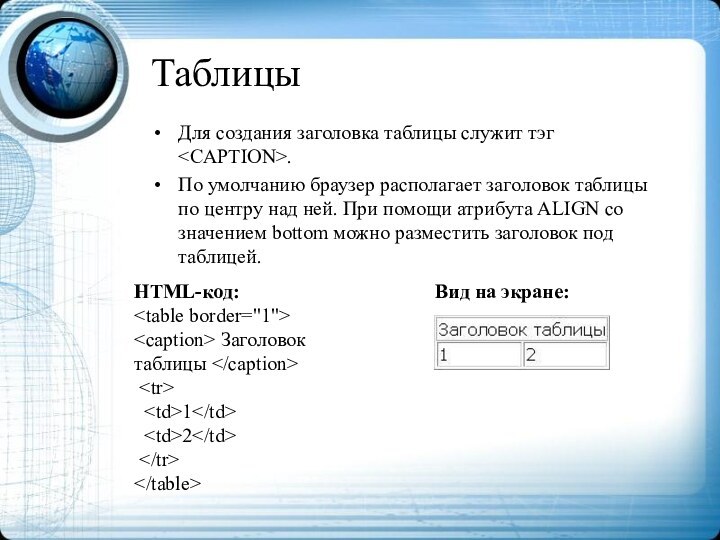
- 48. ТаблицыДля создания заголовка таблицы служит тэг .По
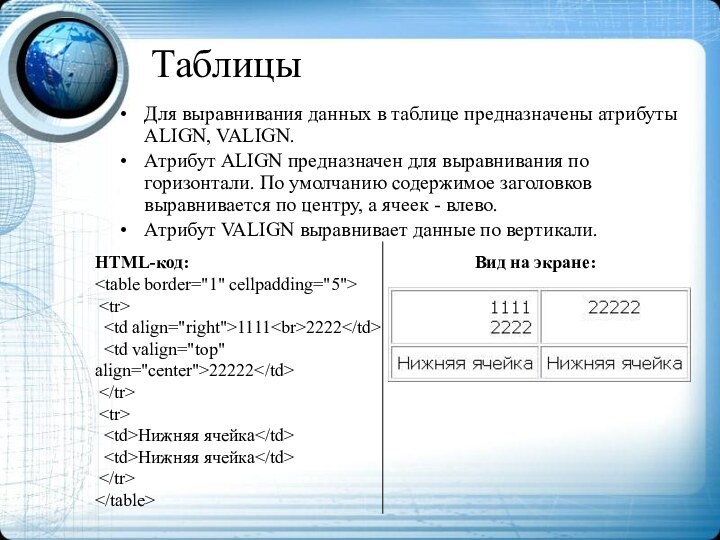
- 49. ТаблицыДля выравнивания данных в таблице предназначены атрибуты
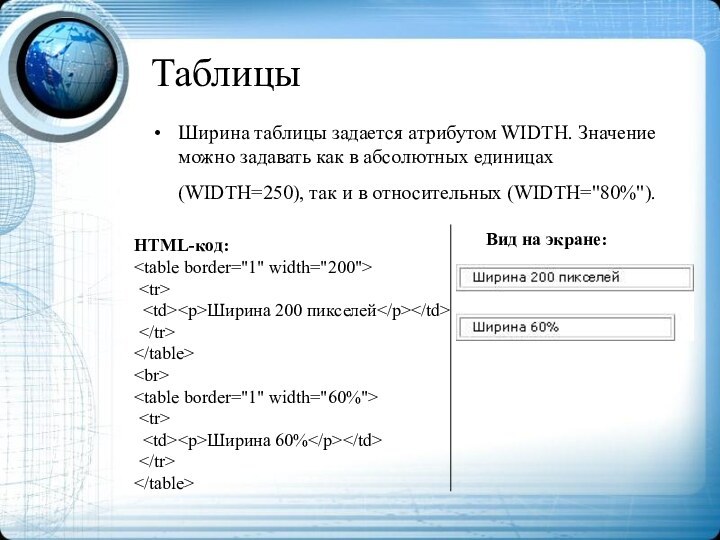
- 50. ТаблицыШирина таблицы задается атрибутом WIDTH. Значение можно
- 51. ТаблицыПри помощи атрибутов COLSPAN, ROWSPAN можно объединять
- 52. ТаблицыHTML-код: 1111 22222 33333 44444 55555 66666 77777 88888 99999 Вид на экране:
- 53. Урок 7Выполните задание № 7
- 54. Скачать презентацию
- 55. Похожие презентации
ОглавлениеУрок 1 Урок 2Урок 3Урок 4Урок 5Урок 6Урок 7Урок 8






















































Слайд 4
Понятия: HTML, web-сайта
HTML (от англ. Hypertext Markup Language
— «язык разметки гипертекста») - это стандартный язык разметки
документов во Всемирной паутине. Все web-страницы создаются при помощи языка HTML (специальных управляющих символов – тегов).Web-сайт состоит из Web-страниц (обычно это файлы с расширением .html или htm), объединенных гиперссылками. Web-страницы могут быть интерактивными и могут содержать мультимедийные и динамические объекты.
ГЛАВНЫЙ ФАЙЛ НАЗЫВАЕТСЯ index.html или index.htm
Слайд 6
Достоинства HTML
Возможность просмотра на любых ПК, под управлением
различных операционных систем (Windows, Linux, Unix, BSD, MacOS, OS/2...)
Малый
информационный объем
Слайд 7
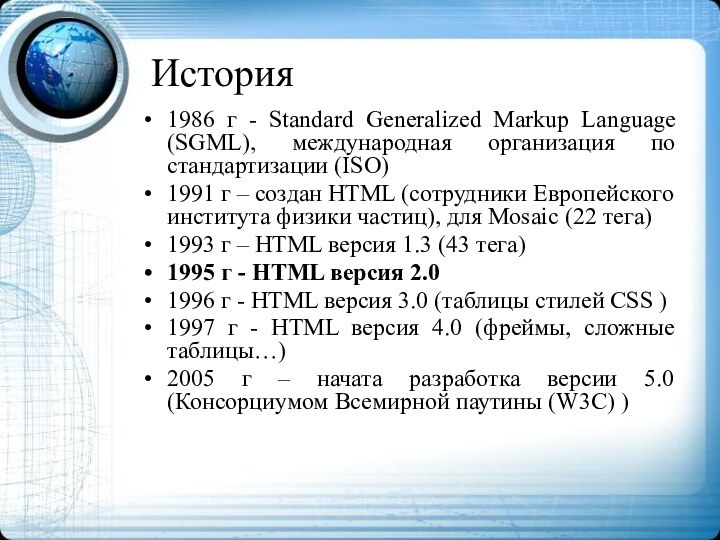
История
1986 г - Standard Generalized Markup Language (SGML),
международная организация по стандартизации (ISO)
1991 г – создан
HTML (сотрудники Европейского института физики частиц), для Mosaic (22 тега)1993 г – HTML версия 1.3 (43 тега)
1995 г - HTML версия 2.0
1996 г - HTML версия 3.0 (таблицы стилей CSS )
1997 г - HTML версия 4.0 (фреймы, сложные таблицы…)
2005 г – начата разработка версии 5.0 (Консорциумом Всемирной паутины (W3C) )
Слайд 10
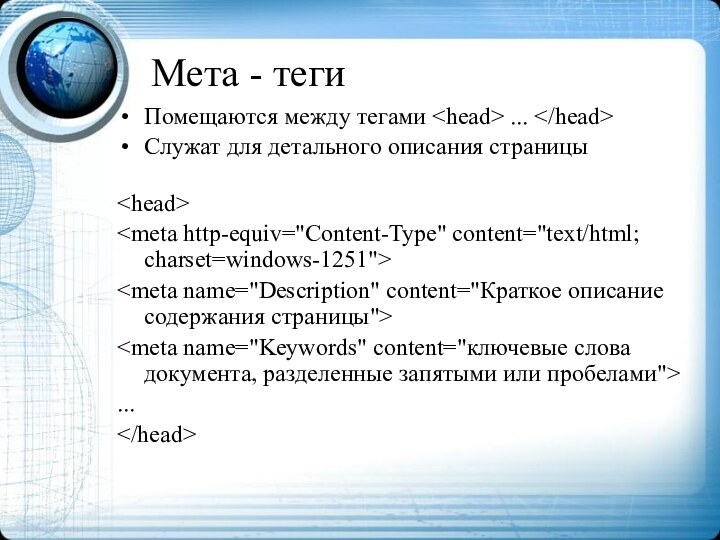
Мета - теги
Помещаются между тегами ...
Служат
для детального описания страницы
описание содержания страницы">...
Слайд 11
Спецсимволы
Иногда возникает необходимость в использовании
символа, которого нет на
клавиатуре или не
воспринемается если мы его напечатаем в документе.
Слайд 14
Форматирование текста
Размерами и начертаниями шрифта можно управлять также
с помощью тега FONT и его атрибутов:
... Например: Текст
Цвет текста можно задать следующим образом:
Текст
или
Текст
Слайд 17
Сочетания тегов
Теги можно комбинировать друг с другом получая
нужный результат. Например, напечатать на экране жирным курсивом текст.
Очередность сочений не имеет значения.Код HTML:
Текст
Слайд 22
Списки
Располагается внутри контейнера ... (нумерованный список) или
... (маркированный список)
А каждый элемент определяется тегами …
Слайд 23
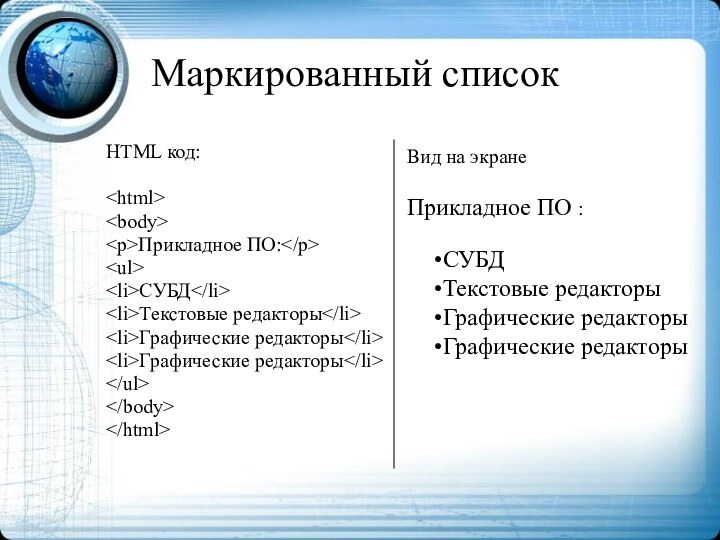
Маркированный список
HTML код:
Прикладное ПО:
СУБД
Текстовые редакторы
Графические редакторы
Графические редакторы
Вид на
экране
Прикладное ПО :
СУБД
Текстовые редакторы
Графические редакторы
Графические редакторы
Слайд 24
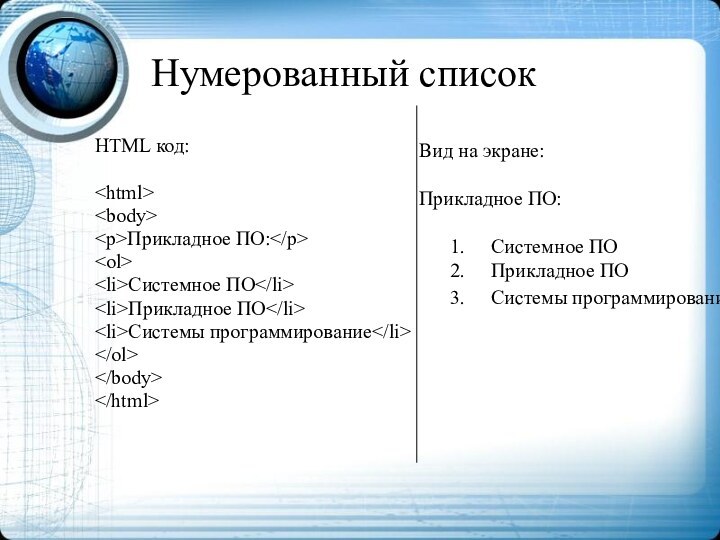
Нумерованный список
HTML код:
Прикладное ПО:
Системное ПО
Прикладное ПО
Системы программирование
Вид на
экране:
Прикладное ПО:
Системное ПО
Прикладное ПО
Системы программирование
Слайд 25
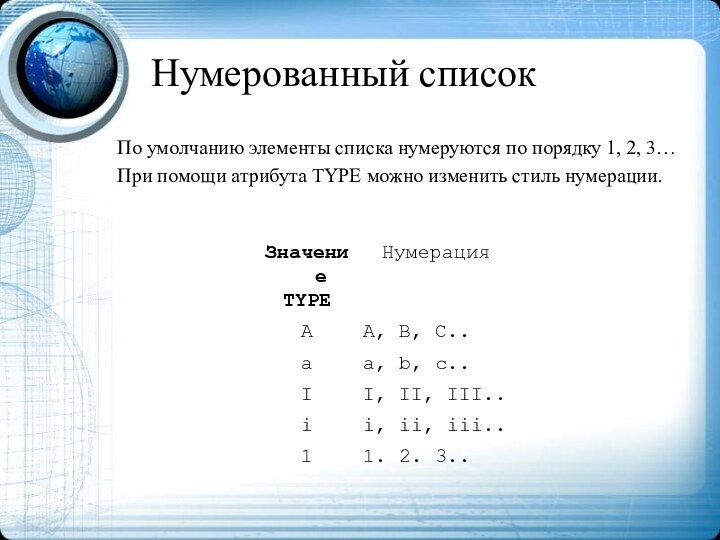
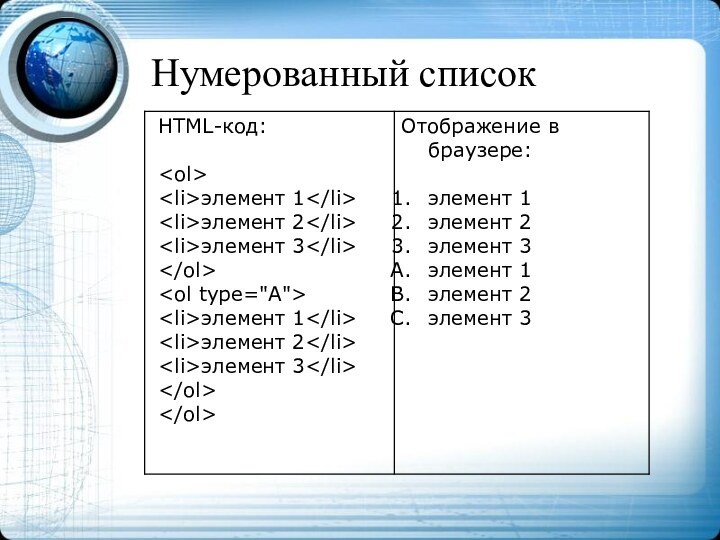
Нумерованный список
По умолчанию элементы списка нумеруются по порядку
1, 2, 3…
При помощи атрибута TYPE можно изменить
стиль нумерации.
Слайд 27
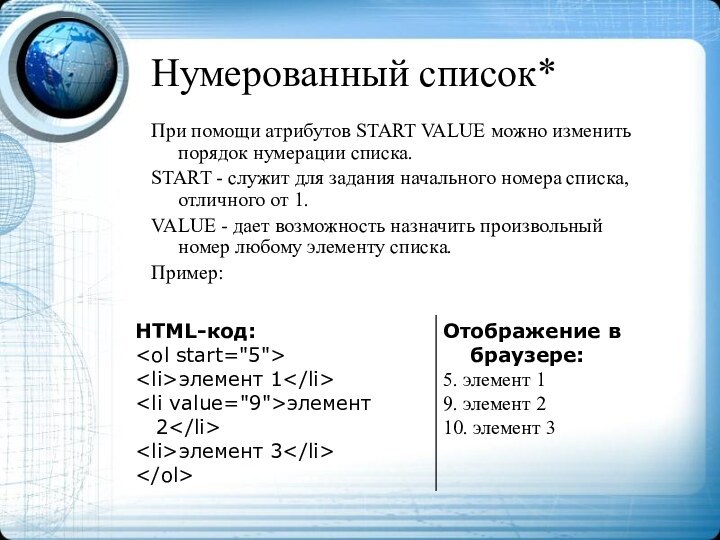
Нумерованный список*
При помощи атрибутов START VALUE можно изменить
порядок нумерации списка.
START - служит для задания начального номера
списка, отличного от 1.VALUE - дает возможность назначить произвольный номер любому элементу списка.
Пример:
Слайд 28
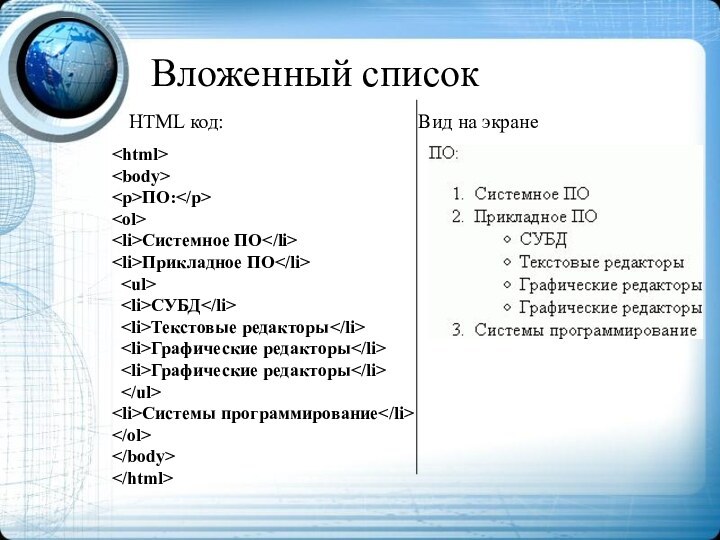
Вложенный список
ПО:
Системное ПО
Прикладное ПО
СУБД
Текстовые редакторы
Графические редакторы
Графические редакторы
Системы программирование
HTML код:
Вид на экране
Слайд 29
Вставка изображений
Для встраивания изображения в документ используется тег
,
имеющий обязательный параметр src, который
определяет адрес файла с картинкой
и alt, определяющийальтернативный текст.
Слайд 31
Вставка изображений. Gif *
256 цветов
поддерживает загрузку файла с
чередованием строк
возможен прозрачный фон
осуществляет анимацию изображения
Используют
для рисунков и gif-анимации
Слайд 32
Вставка изображений. JPEG *
16 млн. цветов
фотографическое качество изображений
позволяет задать еще более высокую степень сжатия за счет
потери качества Используют для фотографий
Слайд 33
Вставка изображений. PNG *
281 трлн. цветов
поддерживает загрузку файла
с чередованием строк
возможен прозрачный фон (с различной степенью
прозрачности) помехоустойчивый, осуществляет проверку на ошибки при передаче файлов
Используют для фотографий
Слайд 34
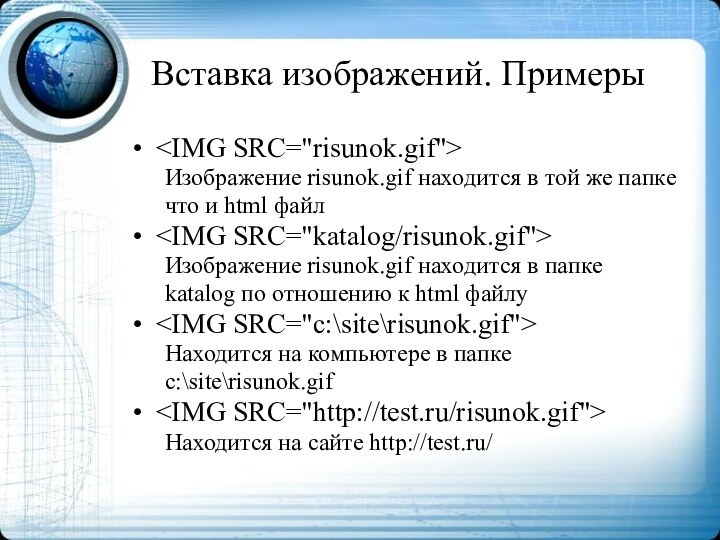
Вставка изображений. Примеры
Изображение risunok.gif находится в той
же папке
что и html файл
Изображение risunok.gif находится в
папкеkatalog по отношению к html файлу

Находится на компьютере в папке
c:\site\risunok.gif

Находится на сайте http://test.ru/
Слайд 37
Гиперссылка
Гиперссылка — это связь между веб-страницами или файлами.
Гиперссылка на Web-странице существует в форме указателя ссылки, щелчок
по которому обеспечивает переход на Web-страницу, указанную в адресной части ссылки.Часто гиперссылка указывает на другую веб-страницу, но может также указывать на рисунок, мультимедийный файл, адрес электронной почты или программу.
См. схема 1.
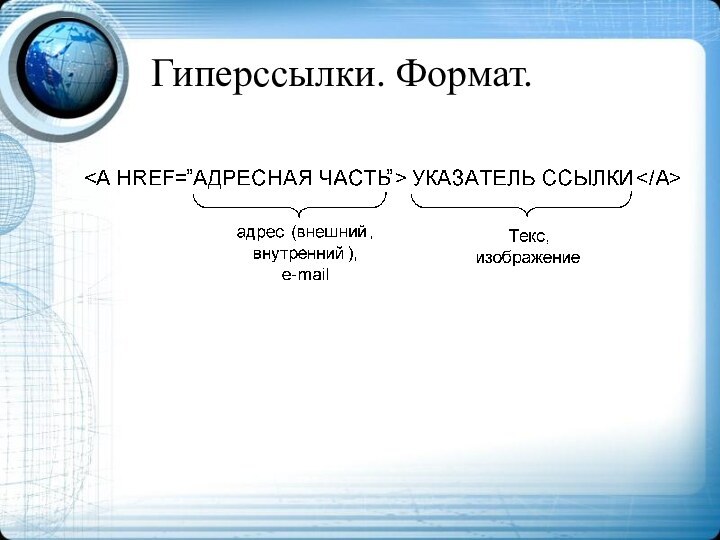
Слайд 39
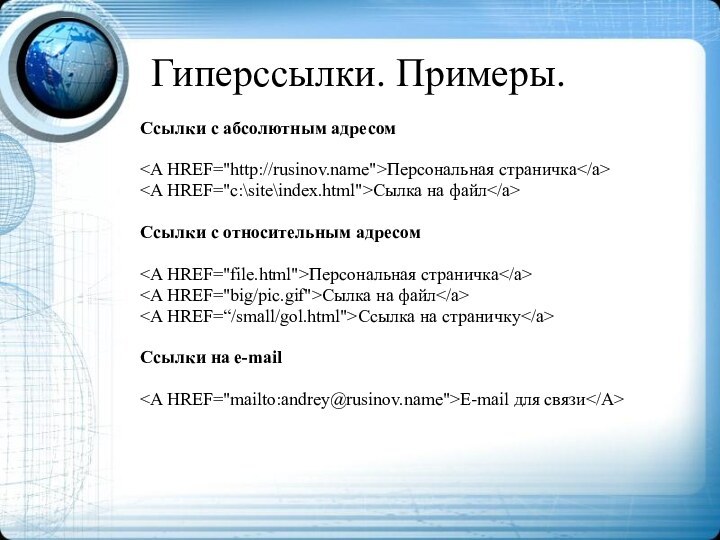
Гиперссылки. Примеры.
Ссылки с абсолютным адресом
Персональная страничка
Сылка
на файл
Ссылки с относительным адресом
Персональная страничка
Сылка на
файлСсылка на страничку
Ссылки на e-mail
E-mail для связи
Слайд 40
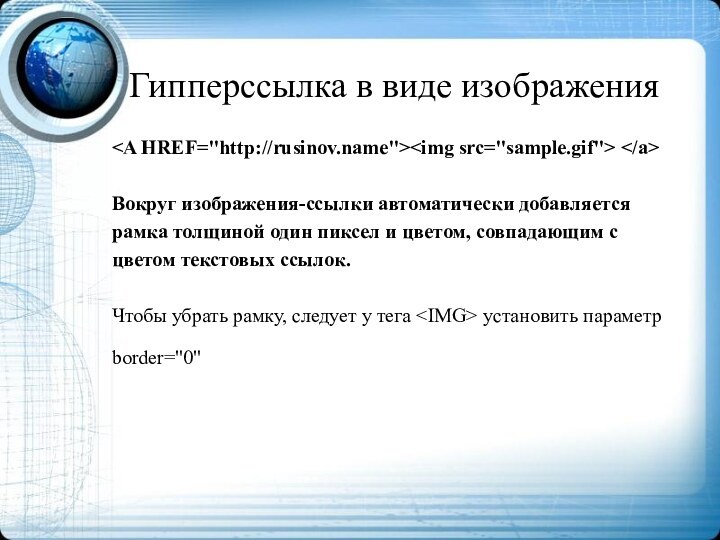
Гипперссылка в виде изображения
Вокруг изображения-ссылки
автоматически добавляется
рамка толщиной один пиксел и цветом, совпадающим
сцветом текстовых ссылок.
Чтобы убрать рамку, следует у тега
border="0"
Слайд 41
Гиперссылка в пределах страницы*
Чтобы построить ссылку на область
внутри текущей
страницы, надо дать этой области название при
помощи атрибута
NAME тэга . Имя должносодержать только буквы и цифры.
Таким образом можно делать гиперссылки, указывающие на
области других страниц внутри сайта.
HTML - код
Наверх страницы
В то место, куда надо сделать переход надо вставить:
Слайд 42
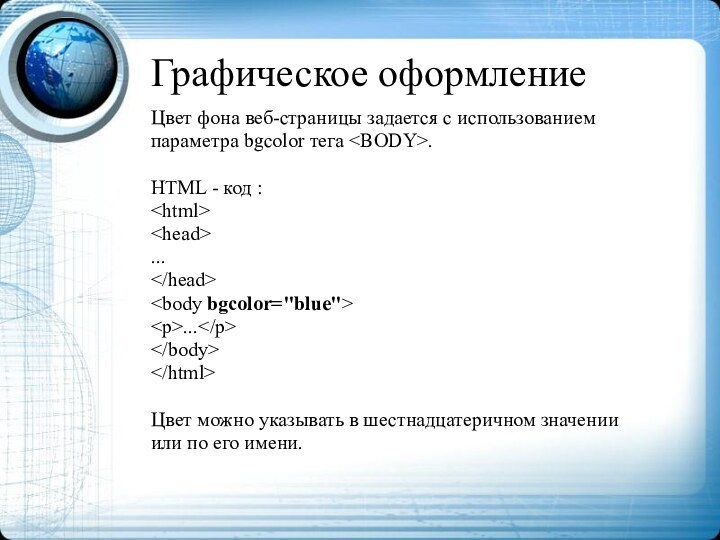
Графическое оформление
Цвет фона веб-страницы задается с использованием
параметра bgcolor
тега .
HTML - код :
...
...
Цвет можно указывать в
шестнадцатеричном значенииили по его имени.
Слайд 43
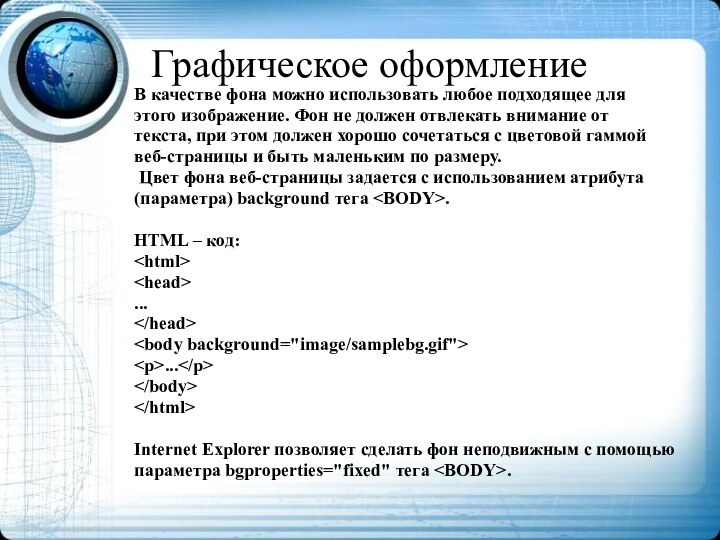
Графическое оформление
В качестве фона можно использовать любое подходящее
для
этого изображение. Фон не должен отвлекать внимание от
текста, при
этом должен хорошо сочетаться с цветовой гаммойвеб-страницы и быть маленьким по размеру.
Цвет фона веб-страницы задается с использованием атрибута
(параметра) background тега .
HTML – код:
...
...
Internet Explorer позволяет сделать фон неподвижным с помощью
параметра bgproperties="fixed" тега .
Слайд 46
Таблицы
Для создания таблицы служит тэг . Как известно
таблица состоит из строк, а строки, в свою очередь
состоят из ячеек. Для определения строк служит тэг
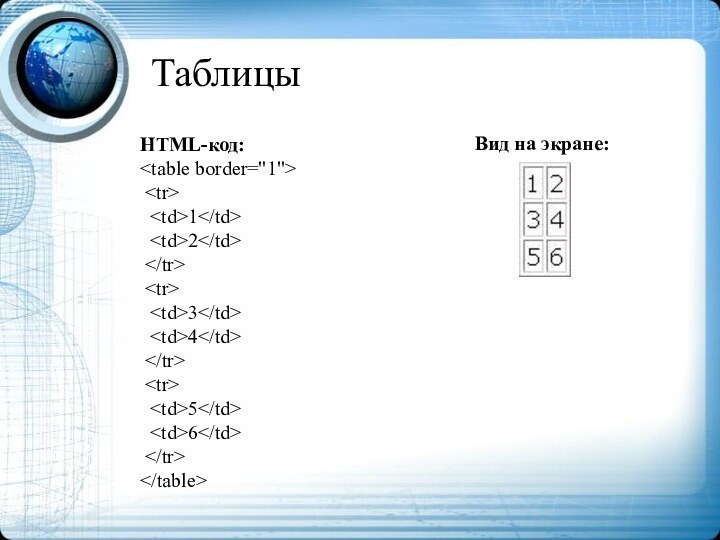
Слайд 48
Таблицы
Для создания заголовка таблицы служит тэг .
По умолчанию
браузер располагает заголовок таблицы по центру над ней. При
помощи атрибута ALIGN со значением bottom можно разместить заголовок под таблицей.HTML-код:
| 1 | 2 |
Вид на экране:
Слайд 49
Таблицы
Для выравнивания данных в таблице предназначены атрибуты ALIGN,
VALIGN.
Атрибут ALIGN предназначен для выравнивания по горизонтали. По умолчанию
содержимое заголовков выравнивается по центру, а ячеек - влево.Атрибут VALIGN выравнивает данные по вертикали.
HTML-код:
| 1111 2222 | 22222 |
| Нижняя ячейка | Нижняя ячейка |
Вид на экране:
Слайд 50
Таблицы
Ширина таблицы задается атрибутом WIDTH. Значение можно задавать
как в абсолютных единицах (WIDTH=250), так и в относительных
(WIDTH="80%").HTML-код:
Ширина 200 пикселей |
Ширина 60% |
Вид на экране:
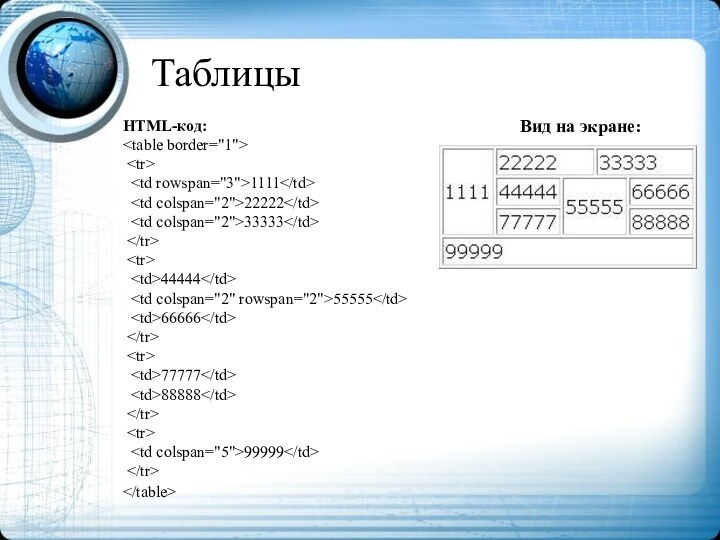
Слайд 51
Таблицы
При помощи атрибутов COLSPAN, ROWSPAN можно объединять несколько
соседних ячеек столбца или строки в одну большую ячейку.
Атрибут
COLSPAN тэгов Атрибут ROWSPAN - ячеек из нескольких строк в пределах одного столбца.
Цифра, указываемая в этих атрибутах, указывает количество ячеек, которые будут подвергнуты слиянию.