- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Основы html
Содержание
- 2. Рассматриваемые вопросыЧто собой представляют веб-страницы изнутри?Язык HTML:определениекраткая историяпример простого документатеги, вложенность теговатрибуты тегов
- 3. Определение веб-страницыВеб-страница (ВС, англ. Web page) –
- 4. Веб-страницыДля того, чтобы веб-страницы были доступны через
- 5. Веб-страницы (ВС)Внешне ВС могут выглядеть очень пёстро
- 6. Создание ВСДля создания ВС (форматирования их содержимого)
- 7. Определение HTMLHTML (от англ. HyperText Markup Language
- 8. История HTMLВ 1989 г Тим Бернерс Ли
- 9. Особенности HTMLHTML-документ:передаётся клиенту в ответ на его
- 10. Пример простого документа Мой первый
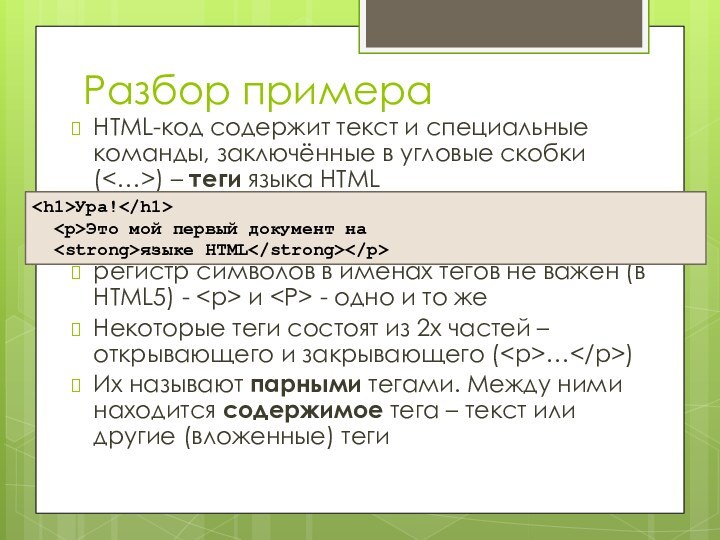
- 11. Разбор примераHTML-код содержит текст и специальные команды,
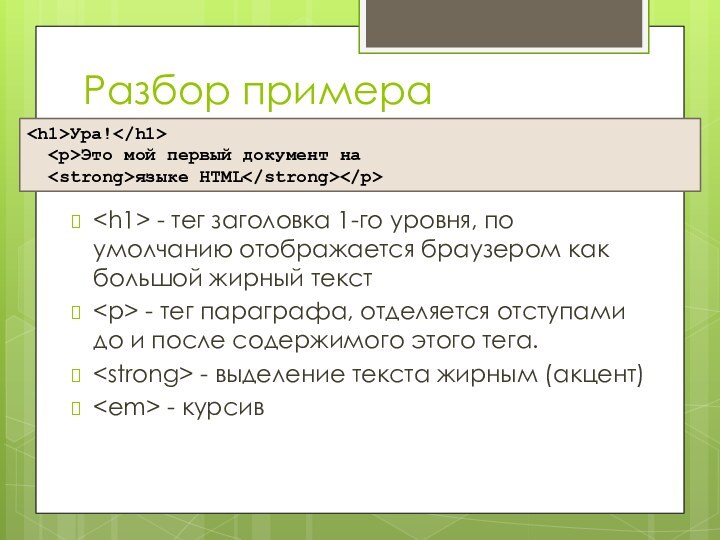
- 12. Разбор примера - тег заголовка 1-го уровня,
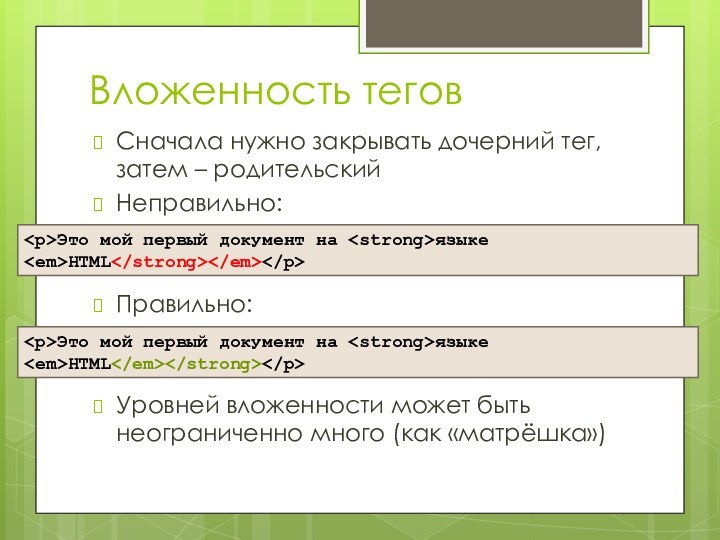
- 13. Вложенность теговодни теги могут быть вложены в
- 14. Вложенность теговСначала нужно закрывать дочерний тег, затем
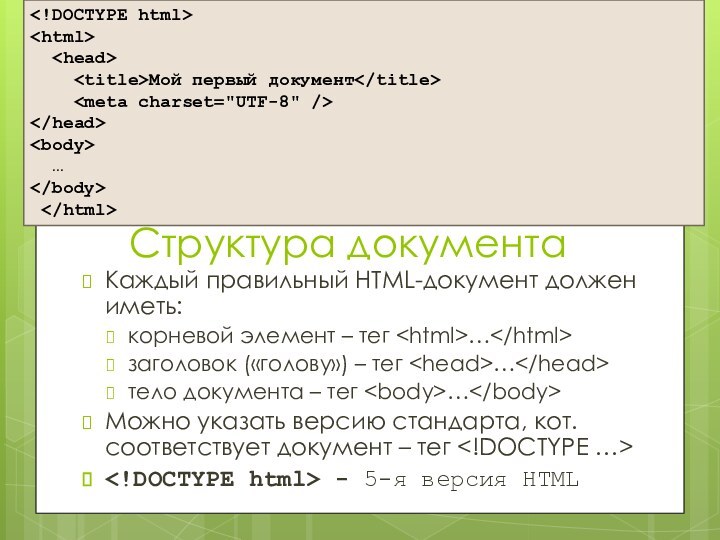
- 15. Структура документаКаждый правильный HTML-документ должен иметь:корневой элемент
- 16. Заголовок Контейнер для других служебных теговНе отображается
- 17. Заголовок Подключение внешних файлов:иконка сайта (favicon) – каскадные таблицы стилей CSSсценарии JavaScript и др.
- 18. Тело Служит для вывода контента сайтаЯвляется контейнером
- 19. Атрибуты теговТеги могут иметь настройки, их значение
- 20. Скачать презентацию
- 21. Похожие презентации
Рассматриваемые вопросыЧто собой представляют веб-страницы изнутри?Язык HTML:определениекраткая историяпример простого документатеги, вложенность теговатрибуты тегов




















Слайд 2
Рассматриваемые вопросы
Что собой представляют веб-страницы изнутри?
Язык HTML:
определение
краткая история
пример
простого документа
Слайд 3
Определение веб-страницы
Веб-страница (ВС, англ. Web page) –
документ
(файл) или информационный ресурс Всемирной паутины,
имеющий уникальный адрес URL,
расположен
на жёстком диске веб-серверадоступ к которому осуществляется с помощью веб-браузера.
Слайд 4
Веб-страницы
Для того, чтобы веб-страницы были доступны через Интернет
они должны храниться на жёстком диске компьютера (сервера), имеющего
подключение к Интернет (желательно постоянное)
Слайд 5
Веб-страницы (ВС)
Внешне ВС могут выглядеть очень пёстро и
включать различные элементы: текст разного цвета и размера, картинки,
видео-ролики и т.п.Внутри веб-страницы – это обычные текстовые файлы с расширением .HTM или .HTML
Создавать их можно с помощью любого текстового редактора (например, блокнота Windows)
Слайд 6
Создание ВС
Для создания ВС (форматирования их содержимого) используется
специальный язык HTML
Существуют специальное ПО, облегчающее создание ВС:
MS Word,
MS FrontPage и др. WYSIWYG-редакторы (визуальные), можно создавать веб-страницы не зная HTMLAdobe Dreamweaver, NetBeans и др. системы разработки с подсветкой синтаксиса, возможностью работы над проектом, его публикации, всплывающие подсказки, проверка синтаксиса и т.п.
Слайд 7
Определение HTML
HTML (от англ. HyperText Markup Language —
«язык разметки гипертекста») - стандартный язык разметки документов во
Всемирной паутине.Язык HTML интерпретируется браузерами и отображается в виде визуального документа в удобной для человека форме.
HTML – не язык программирования
Слайд 8
История HTML
В 1989 г Тим Бернерс Ли предложил
CERN проект распределённой гипертекстовой системы (БД)
Созданные им язык HTML
и протокол HTTP легли в основу WWWДве противоречивые задачи, стоящие перед HTML:
Обеспечить разработчиков простым средством
Создать мощное средство для создания интерфейсов гипертекстовых БД
Версии:
HTML 2 – 1995г
HTML 3.2 – 1997г
HTML 4.01 – 1999г
XHTML (1.0, 1.1, 2.0) – 1998 – 2009 гг
HTML 5 – в разработке до 2014г, но уже поддерживается браузерами
Слайд 9
Особенности HTML
HTML-документ:
передаётся клиенту в ответ на его запрос
по протоколу HTTP
Обрабатывается (интерпретируется) и визуализируется (отображается) браузером на
стороне клиентаБраузер не выводит сообщения об ошибках в коде HTML, он их просто игнорирует
Поддержкой и развитием WWW и HTML занимается консорциум всемирной паутины (W3C)