Слайд 8
Для створення Web-сторінок Web-дизайнери використовують редактори тексту типу
Блокнот, візуальні редактори типу MS FrontPage, Macromedia Dreamweaver, Netscape
Editor, Webedit, HTMLWriter, HTML Assistant, HTMLed, де використовується
мова HTML — Hyper Text Markup Language (мова для розмічування гіпертекстових документів).
Слайд 9
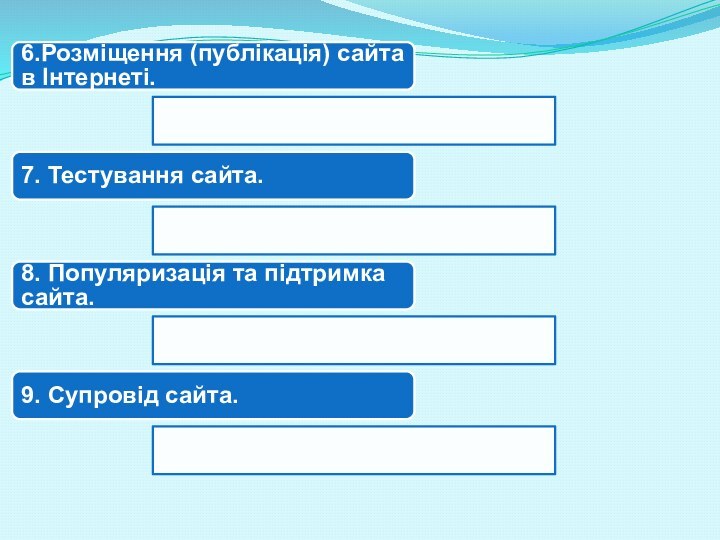
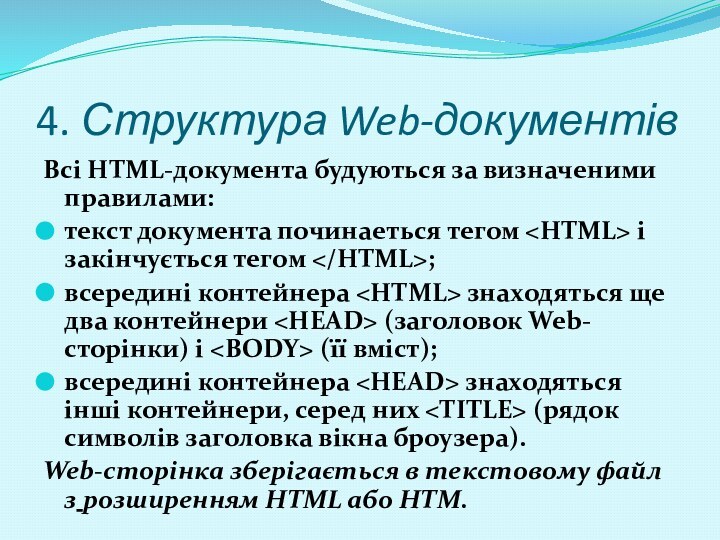
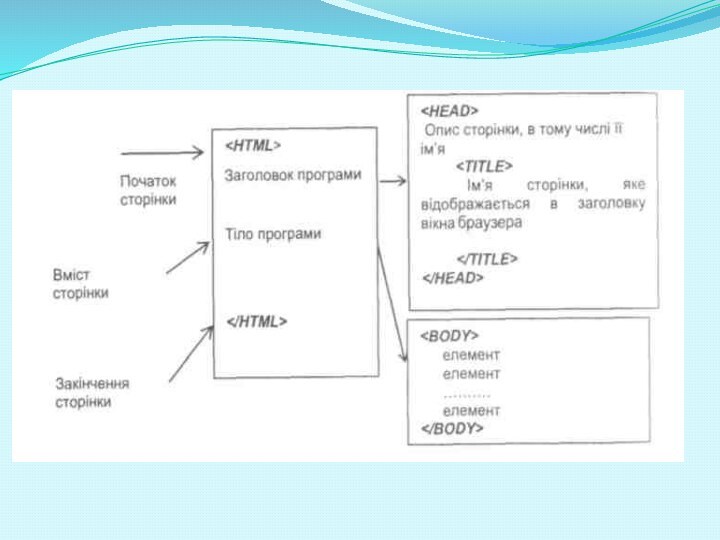
4. Структура Web-документів
Bci HTML-документа будуються за визначеними правилами:
текст

документа починаеться тегом i закінчується тегом ;
всередині контейнера
знаходяться ще два контейнери (заголовок Web-сторінки) і (її вміст);
всередині контейнера знаходяться інші контейнери, серед них (рядок символів заголовка вікна броузера).<br>Web-сторінка зберігається в текстовому файл з розширенням HTML або НТМ.<br><br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide10">
<a href="/img/tmb/14/1317211/669659f3e0d3161e523fedcd486dd579-720x.jpg" target="_blank">Слайд 10</a>
</h3>
<div class="image">
<a href="/img/tmb/14/1317211/669659f3e0d3161e523fedcd486dd579-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/14/1317211/669659f3e0d3161e523fedcd486dd579-720x.jpg" title="Лекція" alt=""></a>
</div>
<hr>
</div>
<div class="descrip">
<h3 id="slide11">
<a href="/img/tmb/14/1317211/552ef6ef4562be0183204c56a3d7e3d9-720x.jpg" target="_blank">Слайд 11</a>
Наприклад, закінчений HTML-файл може мати такий вигляд:<br><br><br> Mій </h3>
<div class="image">
<a href="/img/tmb/14/1317211/552ef6ef4562be0183204c56a3d7e3d9-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Наприклад, закінчений HTML-файл може мати такий вигляд: Mій перший крокПривіт, це моя перша сторінка."><img src="/img/tmb/14/1317211/552ef6ef4562be0183204c56a3d7e3d9-720x.jpg" title="Лекція" alt="Наприклад, закінчений HTML-файл може мати такий вигляд: Mій перший крокПривіт, це моя перша сторінка."></a>
</div>
<div class="text">
<h4>перший крок<br><br><br>Привіт, це моя перша сторінка.<br><br><br><br></h4>
</div>
<hr>
</div>
<div class="descrip">
<h3 id="slide12">
<a href="/img/tmb/14/1317211/72da568e369f1cdb0052e1c409894cfe-720x.jpg" target="_blank">Слайд 12</a>
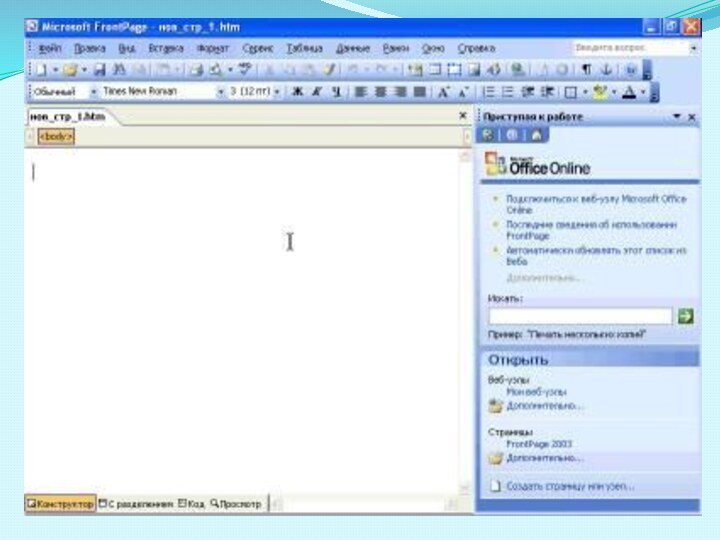
5. Створення Web-сайту за допомогою редактора MS FrontPage<br> </h3>
<div class="image">
<a href="/img/tmb/14/1317211/72da568e369f1cdb0052e1c409894cfe-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="5. Створення Web-сайту за допомогою редактора MS FrontPage"><img src="/img/tmb/14/1317211/72da568e369f1cdb0052e1c409894cfe-720x.jpg" title="Лекція" alt="5. Створення Web-сайту за допомогою редактора MS FrontPage"></a>
</div>
<hr>
</div>
<div class="descrip">
<h3 id="slide13">
<a href="/img/tmb/14/1317211/968b4066dc825a369ceef88b29c8f5e0-720x.jpg" target="_blank">Слайд 13</a>
Режими редагування веб-сторінки:<br> </h3>
<div class="image">
<a href="/img/tmb/14/1317211/968b4066dc825a369ceef88b29c8f5e0-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Режими редагування веб-сторінки:"><img src="/img/tmb/14/1317211/968b4066dc825a369ceef88b29c8f5e0-720x.jpg" title="Лекція" alt="Режими редагування веб-сторінки:"></a>
</div>
<hr>
</div>
<div class="descrip">
<h3 id="slide14">
<a href="/img/tmb/14/1317211/e49dbdc954509b208acc3d8cdd4a090f-720x.jpg" target="_blank">Слайд 14</a>
</h3>
<div class="image">
<a href="/img/tmb/14/1317211/e49dbdc954509b208acc3d8cdd4a090f-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/14/1317211/e49dbdc954509b208acc3d8cdd4a090f-720x.jpg" title="Лекція" alt=""></a>
</div>
<hr>
</div>
<div class="descrip">
<h3 id="slide15">
<a href="/img/tmb/14/1317211/757c99a089c6517f093f2348755a344a-720x.jpg" target="_blank">Слайд 15</a>
</h3>
<div class="image">
<a href="/img/tmb/14/1317211/757c99a089c6517f093f2348755a344a-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/14/1317211/757c99a089c6517f093f2348755a344a-720x.jpg" title="Лекція" alt=""></a>
</div>
<hr>
</div>
<div class="descrip">
<h3 id="slide16">
<a href="/img/tmb/14/1317211/a887d05ee4c06dad10e11616e13e9c67-720x.jpg" target="_blank">Слайд 16</a>
6. Команди мови HTML<br>Команди мови HTML називаються тегами. </h3>
<div class="image">
<a href="/img/tmb/14/1317211/a887d05ee4c06dad10e11616e13e9c67-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="6. Команди мови HTMLКоманди мови HTML називаються тегами. Теги бувають одинарними і парними. Більшість тегів є парними, як наприклад, тег означення HTML-файлу: ... ."><img src="/img/tmb/14/1317211/a887d05ee4c06dad10e11616e13e9c67-720x.jpg" title="Лекція" alt="6. Команди мови HTMLКоманди мови HTML називаються тегами. Теги бувають одинарними"></a>
</div>
<div class="text">
<h4><br>Теги бувають одинарними і парними. <br>Більшість тегів є парними,</h4>
як наприклад, тег означення HTML-файлу: <HTML> ... </HTML>.<br><br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide17">
<a href="/img/tmb/14/1317211/70ed1b7aa079d50c07d70f16cfc484e9-720x.jpg" target="_blank">Слайд 17</a>
Розглянемо основні параметри тега BODY:<br>BACKGROUND = "шлях до </h3>
<div class="image">
<a href="/img/tmb/14/1317211/70ed1b7aa079d50c07d70f16cfc484e9-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Розглянемо основні параметри тега BODY:BACKGROUND = "шлях до графічгого файлу"— задаєкартинку для тла;BGCOLOR = "white" — задає білий колір тла, якщо невикористовується тло-картинка;TEXT = "black" — задає колір тексту (тут — чорний) насторінці.Тег позначає коментар. Текст у середині тегавиводитися на екран не буде.Коментар можна писати також у середині парного тега текст-коментар ."><img src="/img/tmb/14/1317211/70ed1b7aa079d50c07d70f16cfc484e9-720x.jpg" title="Лекція" alt="Розглянемо основні параметри тега BODY:BACKGROUND = "шлях до графічгого файлу"— задаєкартинку"></a>
</div>
<div class="text">
<h4>графічгого файлу"— задає<br>картинку для тла;<br>BGCOLOR = "white" — задає</h4>
білий колір тла, якщо не<br>використовується тло-картинка;<br>TEXT = "black" — задає колір тексту (тут — чорний) на<br>сторінці.<br>Тег <!-- текст --> позначає коментар. Текст у середині тега<br>виводитися на екран не буде.<br>Коментар можна писати також у середині парного тега <COMMENT> текст-коментар </COMMENT>.<br><br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide18">
<a href="/img/tmb/14/1317211/0c38e49d9bac85f0192429e3f2753f6d-720x.jpg" target="_blank">Слайд 18</a>
Оформлення тексту в HTML-документі<br>Параграфи вводяться тегом . За </h3>
<div class="image">
<a href="/img/tmb/14/1317211/0c38e49d9bac85f0192429e3f2753f6d-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Оформлення тексту в HTML-документіПараграфи вводяться тегом . За допомогою параграфів можна вирівнювати текст:по центрутекст по лівому краю текст по правому краю текстпо ширинітекстЯкщо не встановлювати параграф, текст "з мовчазної згоди" вирівнюється по лівому краю."><img src="/img/tmb/14/1317211/0c38e49d9bac85f0192429e3f2753f6d-720x.jpg" title="Лекція" alt="Оформлення тексту в HTML-документіПараграфи вводяться тегом . За допомогою параграфів можна"></a>
</div>
<div class="text">
<h4>допомогою параграфів можна вирівнювати текст:<br>по центру<br>текст <br>по лівому</h4>
краю <br><р align="left">текст</p> <br>по правому краю <br><р align="right">текст</p><br>по ширині<br><р align="justify">текст</p><br>Якщо не встановлювати параграф, текст "з мовчазної згоди" вирівнюється по лівому краю.<br><br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide19">
<a href="/img/tmb/14/1317211/dc086ea1924c76524f7bca7de1c195c5-720x.jpg" target="_blank">Слайд 19</a>
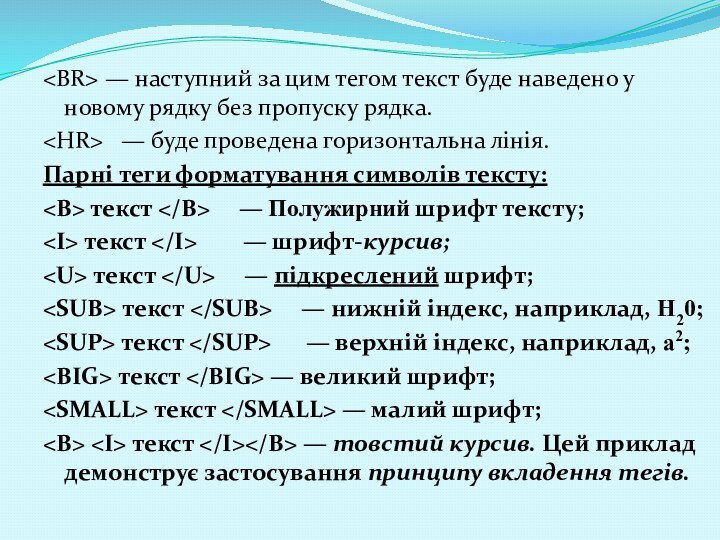
<BR> — наступний за цим тегом текст буде </h3>
<div class="image">
<a href="/img/tmb/14/1317211/dc086ea1924c76524f7bca7de1c195c5-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" — наступний за цим тегом текст буде наведено у новому рядку без пропуску рядка. — буде проведена горизонтальна лінія.Парні теги форматування символів тексту: текст — Полужирний шрифт тексту; текст — шрифт-курсив; текст — підкреслений шрифт; текст — нижній індекс, наприклад, Н20; текст — верхній індекс, наприклад, а2; текст — великий шрифт; текст — малий шрифт; текст — товстий курсив. Цей приклад демонструє застосування принципу вкладення тегів."><img src="/img/tmb/14/1317211/dc086ea1924c76524f7bca7de1c195c5-720x.jpg" title="Лекція" alt="— наступний за цим тегом текст буде наведено у новому"></a>
</div>
<div class="text">
<h4>наведено у новому рядку без пропуску рядка.<br> —</h4>
буде проведена горизонтальна лінія.<br>Парні теги форматування символів тексту:<br><В> текст </В> — Полужирний шрифт тексту;<br><І> текст </І> — шрифт-курсив;<br><U> текст </U> — підкреслений шрифт;<br><SUB> текст </SUB> — нижній індекс, наприклад, Н20;<br><SUP> текст </SUP> — верхній індекс, наприклад, а2;<br><BIG> текст </BIG> — великий шрифт;<br><SMALL> текст </SMALL> — малий шрифт;<br><В> <І> текст </І></В> — товстий курсив. Цей приклад демонструє застосування принципу вкладення тегів.<br><br><br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide20">
<a href="/img/tmb/14/1317211/fdeacb31ae158f5a8c19cc93cda2051d-720x.jpg" target="_blank">Слайд 20</a>
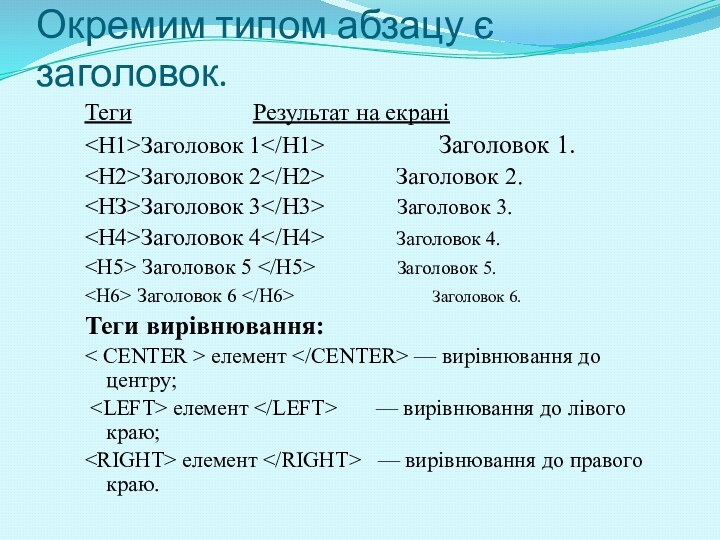
Окремим типом абзацу є заголовок.<br>Теги Результат </h3>
<div class="image">
<a href="/img/tmb/14/1317211/fdeacb31ae158f5a8c19cc93cda2051d-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Окремим типом абзацу є заголовок.Теги Результат на екраніЗаголовок 1 Заголовок 1.Заголовок 2 Заголовок 2.Заголовок 3 Заголовок 3.Заголовок 4 Заголовок 4. Заголовок 5 Заголовок 5. Заголовок 6 Заголовок 6.Теги вирівнювання:< CENTER > елемент — вирівнювання до центру; елемент — вирівнювання до лівого краю; елемент — вирівнювання до правого краю."><img src="/img/tmb/14/1317211/fdeacb31ae158f5a8c19cc93cda2051d-720x.jpg" title="Лекція" alt="Окремим типом абзацу є заголовок.Теги Результат на екраніЗаголовок 1"></a>
</div>
<div class="text">
<h4>на екрані<br>Заголовок 1 </h4>
Заголовок 1.<br><Н2>Заголовок 2</Н2> Заголовок 2.<br><НЗ>Заголовок 3</Н3> Заголовок 3.<br><Н4>Заголовок 4</Н4> Заголовок 4.<br><Н5> Заголовок 5 </Н5> Заголовок 5.<br><Н6> Заголовок 6 </Н6> Заголовок 6.<br>Теги вирівнювання:<br>< CENTER > елемент </CENTER> — вирівнювання до центру;<br> <LEFT> елемент </LEFT> — вирівнювання до лівого краю; <br><RIGHT> елемент </RIGHT> — вирівнювання до правого краю.<br><br><br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide21">
<a href="/img/tmb/14/1317211/866cb0f9323396e51e036c3b1179d3ee-720x.jpg" target="_blank">Слайд 21</a>
7. Огляд технологій веб 2. Поняття веб-журналу й </h3>
<div class="image">
<a href="/img/tmb/14/1317211/866cb0f9323396e51e036c3b1179d3ee-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="7. Огляд технологій веб 2. Поняття веб-журналу й різновиди веб-журналівТехнологія Веб 2.0 (Web 2.0) – друге покоління мережних сервісів (її використання дає змогу не лише переглядати веб-ресурси мережі, а й завантажувати власні) "><img src="/img/tmb/14/1317211/866cb0f9323396e51e036c3b1179d3ee-720x.jpg" title="Лекція" alt="7. Огляд технологій веб 2. Поняття веб-журналу й різновиди веб-журналівТехнологія Веб"></a>
</div>
<div class="text">
<h4>різновиди веб-журналів<br><br><br>Технологія Веб 2.0 (Web 2.0) – друге покоління</h4>
мережних сервісів (її використання дає змогу не лише переглядати веб-ресурси мережі, а й завантажувати власні)<br> <br><br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide22">
<a href="/img/tmb/14/1317211/a77e2a2b21e06e7612808a0534b0ec1a-720x.jpg" target="_blank">Слайд 22</a>
Веб-журнал (блог) – це сайт, основний зміст якого </h3>
<div class="image">
<a href="/img/tmb/14/1317211/a77e2a2b21e06e7612808a0534b0ec1a-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Веб-журнал (блог) – це сайт, основний зміст якого постійно оновлюється новими записами, які можуть містити символьні, графічні, звукові та відео дані, і відображається у хронологічному порядку. "><img src="/img/tmb/14/1317211/a77e2a2b21e06e7612808a0534b0ec1a-720x.jpg" title="Лекція" alt="Веб-журнал (блог) – це сайт, основний зміст якого постійно оновлюється новими"></a>
</div>
<div class="text">
<h4>постійно оновлюється новими записами, які можуть містити символьні, графічні,</h4>
звукові та відео дані, і відображається у хронологічному порядку. <br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide23">
<a href="/img/tmb/14/1317211/6a8820d6ce185e5f2604066994de6775-720x.jpg" target="_blank">Слайд 23</a>
</h3>
<div class="image">
<a href="/img/tmb/14/1317211/6a8820d6ce185e5f2604066994de6775-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/14/1317211/6a8820d6ce185e5f2604066994de6775-720x.jpg" title="Лекція" alt=""></a>
</div>
<hr>
</div>
<div class="descrip">
<h3 id="slide24">
<a href="/img/tmb/14/1317211/d4b65d0419f98aa7c333f942fbc5a26a-720x.jpg" target="_blank">Слайд 24</a>
Вікі-енциклопедія — це сайт довідкового характеру, наповнення якого </h3>
<div class="image">
<a href="/img/tmb/14/1317211/d4b65d0419f98aa7c333f942fbc5a26a-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Вікі-енциклопедія — це сайт довідкового характеру, наповнення якого здійснюється спільними зусиллями великої кількості учасників. Сайт функціонує за спеціальною технологією, яка називається «вікі» (від гавайського «wiki-wiki» означає «швидко»).Приклади таких вікі-енциклопедій: - http://uk.wikipedia.org– україномовна вікі-енциклопедії; - www.eduwiki.uran.net.ua– «ВікіОсвіта» – мережене об’єднання учасників навчально-виховного процесу; - http://wiki.km-school.ru– тематична вікі-енциклопедія, присвячена використанню інформаційних технологій; - http://wiki.vspu.ru/– вікі-енциклопедія Волгоградського державного педагогічного університету."><img src="/img/tmb/14/1317211/d4b65d0419f98aa7c333f942fbc5a26a-720x.jpg" title="Лекція" alt="Вікі-енциклопедія — це сайт довідкового характеру, наповнення якого здійснюється спільними зусиллями"></a>
</div>
<div class="text">
<h4>здійснюється спільними зусиллями великої кількості учасників. Сайт функціонує за</h4>
спеціальною технологією, яка називається «вікі» (від гавайського «wiki-wiki» означає «швидко»).<br><br>Приклади таких вікі-енциклопедій:
- http://uk.wikipedia.org– україномовна вікі-енциклопедії;
- www.eduwiki.uran.net.ua– «ВікіОсвіта» – мережене об’єднання учасників навчально-виховного процесу;
- http://wiki.km-school.ru– тематична вікі-енциклопедія, присвячена використанню інформаційних технологій;
- http://wiki.vspu.ru/– вікі-енциклопедія Волгоградського державного педагогічного університету.<br><br><br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide25">
<a href="/img/tmb/14/1317211/3e44d99f635ce74f80a993defaa54a5e-720x.jpg" target="_blank">Слайд 25</a>
Домашнє завдання<br>Вивчити теоретичний матеріал <br>Ривкінд Й.Я. Інформатика 11 </h3>
<div class="image">
<a href="/img/tmb/14/1317211/3e44d99f635ce74f80a993defaa54a5e-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Домашнє завданняВивчити теоретичний матеріал Ривкінд Й.Я. Інформатика 11 кл. п.4.7-4.9, стр.247-272 Законспектувати:Типи веб-сторінок.Класифікація веб-сайтів.Стилі дизайну сайтів.Засоби розробки веб-сторінок."><img src="/img/tmb/14/1317211/3e44d99f635ce74f80a993defaa54a5e-720x.jpg" title="Лекція" alt="Домашнє завданняВивчити теоретичний матеріал Ривкінд Й.Я. Інформатика 11 кл. п.4.7-4.9, стр.247-272"></a>
</div>
<div class="text">
<h4>кл. <br>п.4.7-4.9, стр.247-272 <br>Законспектувати:<br>Типи веб-сторінок.<br>Класифікація веб-сайтів.<br>Стилі дизайну сайтів.<br>Засоби розробки</h4>
веб-сторінок.<br><br><br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide26">
<a href="/img/tmb/14/1317211/90f260ea052769ed2ba5e6d25ba78247-720x.jpg" target="_blank">Слайд 26</a>
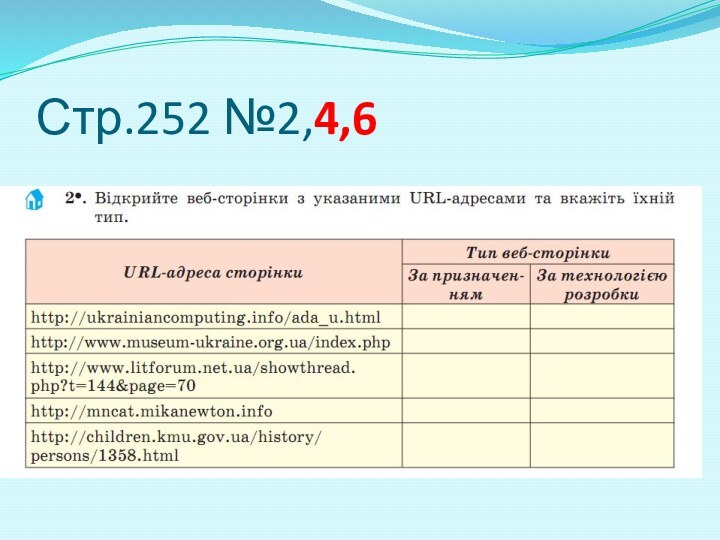
Стр.252 №2,4,6<br> </h3>
<div class="image">
<a href="/img/tmb/14/1317211/90f260ea052769ed2ba5e6d25ba78247-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Стр.252 №2,4,6"><img src="/img/tmb/14/1317211/90f260ea052769ed2ba5e6d25ba78247-720x.jpg" title="Лекція" alt="Стр.252 №2,4,6"></a>
</div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-2962960-4 -->
<div id="yandex_rtb_R-A-2962960-4"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
"blockId": "R-A-2962960-4",
"renderTo": "yandex_rtb_R-A-2962960-4"
})
})
</script></div>
<div class="content dl-content" style="margin-top: 20px">
<form action="" method="post" class="js_captcha dl-form">
<div>
<ul>
<li>Имя файла: lektsіya.pptx</li>
<li>Количество просмотров: 66</li>
<li>Количество скачиваний: 0</li>
</ul>
<div class="g-recaptcha" data-sitekey="6Lf0iN8nAAAAACKv8U8VhTtj8F1wq0TA-RBjxFb2"></div>
<input type="submit" value="Скачать презентацию">
<input type="hidden" name="task" value="dodownload">
<input type="hidden" name="f4279180f8f03dbd20e99fe51de51d3d" value="1" /> </div>
<div class="clear"></div>
</form>
<div class="adBlockDownload">
<div class="banners"></div>
</div>
</div>
<div class="itemNavigation">
<div class="itemNavigation-wrapper">
<div class="itemNavigation-item">
- Предыдущая
<a class="itemNavigation-link" href="/obzh/vospitanie-tolerantnosti-1_">Воспитание толерантности</a>
</div>
<div class="itemNavigation-item">
Следующая -
<a class="itemNavigation-link" href="/literatura/anton-pavlovich-chehov-1916">Антон Павлович Чехов</a>
</div>
</div>
</div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-2962960-2 -->
<div id="yandex_rtb_R-A-2962960-2"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
"blockId": "R-A-2962960-2",
"renderTo": "yandex_rtb_R-A-2962960-2"
})
})
</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/uncategorized/nod-c-ispolzovaniem-sovremennyh-igrovyh-tehnologiy">
<img src="/img/tmb/8/779556/d7c728d205d177116a5e017fef417293-210x.jpg" alt="НОД c использованием современных игровых технологий Путешествие в фиолетовый лес план-конспект занятия (подготовительная группа) по теме">
<span class="desc">
<span>НОД c использованием современных игровых технологий Путешествие в фиолетовый лес план-конспект занятия (подготовительная группа) по теме</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 93</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/buket-dlya-druzey-muzykalnoe-soprovozhdenie-solovinaya">
<img src="/img/tmb/15/1425841/8b8621adcab345a2d99175aca6a40981-210x.jpg" alt="Букет для друзей. Музыкальное сопровождение Соловьиная серенада">
<span class="desc">
<span>Букет для друзей. Музыкальное сопровождение Соловьиная серенада</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 66</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/master-klass-peyzazh-kusochkom-tekstilya-metodicheskaya">
<img src="/img/tmb/8/786452/ea6b14a150bb043884694d76b184b6ea-210x.jpg" alt="Мастер-класс Пейзаж кусочком текстиля методическая разработка">
<span class="desc">
<span>Мастер-класс Пейзаж кусочком текстиля методическая разработка</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 84</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/trening-po-personalnomu-menedzhmentu">
<img src="/img/tmb/14/1315417/c3d7029a50ca3df506748cd9b7c23608-210x.jpg" alt="Тренинг по персональному менеджменту">
<span class="desc">
<span>Тренинг по персональному менеджменту</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 97</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/mezhotraslevye-kompleksy">
<img src="/img/tmb/13/1243445/35d60d802baaf3ffdac7601dda14ad27-210x.jpg" alt="Межотраслевые комплексы">
<span class="desc">
<span>Межотраслевые комплексы</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 78</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/prezentatsiya-chya-ten-prezentatsiya">
<img src="/img/tmb/8/740829/3cc6a9689fb84d7d13120556076d1bb4-210x.jpg" alt="Презентация Чья тень презентация">
<span class="desc">
<span>Презентация Чья тень презентация</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 44</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<div class="cntWrapper">
<div class="list">
<h2 class="right-heading" id="related">Похожие презентации</h2>
<div class="wrapper">
<a href="/uncategorized/ipotechnoe-kreditovanie-1">
<img src="/img/tmb/14/1313110/b560a9e065be16b668c2dcd340a56e58-210x.jpg" alt="ИПОТЕЧНОЕ КРЕДИТОВАНИЕ">
<span class="desc">
<span>ИПОТЕЧНОЕ КРЕДИТОВАНИЕ</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 88</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/pk-43-tehnologii-obucheniya-material-po">
<img src="/img/tmb/8/794593/b480d18869459a1a4f4cd7f9663d51b0-210x.jpg" alt="ПК 4.3 (технологии обучения) материал по теме">
<span class="desc">
<span>ПК 4.3 (технологии обучения) материал по теме</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 70</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/prezentatsiya-47">
<img src="/img/tmb/14/1312416/32e4393701ff3c1918a85bea3b8d7537-210x.jpg" alt="Презентация">
<span class="desc">
<span>Презентация</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 78</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/656741-prezentatsiya-opredelenie-tvyordosti-metallov">
<img src="/img/tmb/7/656741/bad97b1553b880e413db64d51a74bbba-210x.jpg" alt="Презентация: Определение твёрдости металлов.">
<span class="desc">
<span>Презентация: Определение твёрдости металлов.</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 128</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/innovatsionnye-konstruktsionnye-materialy">
<img src="/img/tmb/14/1385002/ff3f985790a83e9d0893913edc979c80-210x.jpg" alt="Инновационные конструкционные материалы">
<span class="desc">
<span>Инновационные конструкционные материалы</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 83</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/prezentatsiya-fgos-i-sovremennyy-mir-prezentatsiya">
<img src="/img/tmb/8/798966/8030693dcd68f8ac82bb4486917ce0ef-210x.jpg" alt="Презентация ФГОС и современный мир презентация">
<span class="desc">
<span>Презентация ФГОС и современный мир презентация</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 105</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/ritual-posvyashcheniya-v-rytsari">
<img src="/img/tmb/14/1323129/2807dd186e3ba4dfadad5cad6ba74ba6-210x.jpg" alt="Ритуал посвящения в рыцари.">
<span class="desc">
<span>Ритуал посвящения в рыцари.</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 60</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/analiz-sayta-avtonomnogo-obrazovatelnogo-uchrezhdeniya">
<img src="/img/tmb/15/1441648/ea362c08730619b1badc367e5366186d-210x.jpg" alt="Анализ сайта автономного образовательного учреждения">
<span class="desc">
<span>Анализ сайта автономного образовательного учреждения</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 86</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/614208-prezentatsiya-ugolovnaya-otvetstvennost-nesovershennoletnih-10">
<img src="/img/tmb/7/614208/79cdae28a97ff9873a02a533416108f1-210x.jpg" alt="Презентация Уголовная ответственность несовершеннолетних">
<span class="desc">
<span>Презентация Уголовная ответственность несовершеннолетних</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 220</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/vospitanie-individualnosti-na-urokah-prezentatsiya-k">
<img src="/img/tmb/9/863060/2f895990a6483c64cdc4683f59aaa1e8-210x.jpg" alt="Воспитание индивидуальности на уроках. презентация к уроку">
<span class="desc">
<span>Воспитание индивидуальности на уроках. презентация к уроку</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 97</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/persha-svtova-vyna-1">
<img src="/img/tmb/14/1366533/0c2be8f3cccb295cf3f97a12bffd95e4-210x.jpg" alt="Перша Світова Війна">
<span class="desc">
<span>Перша Світова Війна</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 70</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/adaptatsiya-rebenka-uchet-individualnyh-osobennostey-detey">
<img src="/img/tmb/14/1330991/c8ec9a4b1b56fb713cc9c67ec765c3cb-210x.jpg" alt="Адаптация ребенка Учет индивидуальных особенностей детей в работе вожатого">
<span class="desc">
<span>Адаптация ребенка Учет индивидуальных особенностей детей в работе вожатого</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 97</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/otsenka-effektivnosti-upravleniya">
<img src="/img/tmb/13/1232924/7cc951a5ec051fd05b7ce7c3fd42a94a-210x.jpg" alt="Оценка эффективности управления">
<span class="desc">
<span>Оценка эффективности управления</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 92</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/seti-i-internet-1">
<img src="/img/tmb/15/1467093/03bfefffeb8a3ecf010a662c79fe4644-210x.jpg" alt="Сети и интернет">
<span class="desc">
<span>Сети и интернет</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 86</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/sovremennaya-obrazovatelnaya-tehnologiya-lepbuk-prezentatsiya-k">
<img src="/img/tmb/9/863365/33dae48cd2c71676aa82795b83083514-210x.jpg" alt="Современная образовательная технология Лепбук. презентация к уроку (старшая группа)">
<span class="desc">
<span>Современная образовательная технология Лепбук. презентация к уроку (старшая группа)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 69</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/urok-n1-orkse-nash-dom-rossiya">
<img src="/img/tmb/8/776958/78aefafe247a1df6914fee204c4b0125-210x.jpg" alt="Урок №1 ОРКСЭ Наш дом - Россия модуль Основы православной культуры 4 класс план-конспект урока (4 класс) по теме">
<span class="desc">
<span>Урок №1 ОРКСЭ Наш дом - Россия модуль Основы православной культуры 4 класс план-конспект урока (4 класс) по теме</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 141</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/600046-identifikatsiya-po-golosu">
<img src="/img/tmb/7/600046/0ee297a1d2e7cb8a5349f78bf10442b8-210x.jpg" alt="Идентификация по голосу">
<span class="desc">
<span>Идентификация по голосу</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 148</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/roditelskoe-sobranie-idealnye-roditeli-idealnye-deti">
<img src="/img/tmb/9/885757/64572ebfe48a1b32b17e26f7bf2c06b5-210x.jpg" alt="Родительское собрание Идеальные родители - идеальные дети. презентация к уроку (1, 2, 3, 4 класс)">
<span class="desc">
<span>Родительское собрание Идеальные родители - идеальные дети. презентация к уроку (1, 2, 3, 4 класс)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 125</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/fizminutka-18">
<img src="/img/tmb/9/872484/035d02e17a9f9743592ce669e2cdd8fa-210x.jpg" alt="fizminutka">
<span class="desc">
<span>fizminutka</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 90</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/epoha-petraobraz">
<img src="/img/tmb/13/1242456/f858a8078ba3ae4b83d4b87c22848abf-210x.jpg" alt="Эпоха ПетраОбраз">
<span class="desc">
<span>Эпоха ПетраОбраз</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 97</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/prezentatsiya-dlya-roditeley-pervoklassnikov-zachem-rebenku">
<img src="/img/tmb/9/866790/31797eda8b0d9d4f50d4bfbd8c99aaf5-210x.jpg" alt="Презентация для родителей первоклассников Зачем ребенку логопед в школе? презентация к уроку по логопедии (1 класс) по теме">
<span class="desc">
<span>Презентация для родителей первоклассников Зачем ребенку логопед в школе? презентация к уроку по логопедии (1 класс) по теме</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 90</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/666251-prezentatsiya-k-uroku-po-inzhenernoy-grafike-3">
<img src="/img/tmb/7/666251/9cb15f87197c72d163795b575995a1f0-210x.jpg" alt="Презентация к уроку по инженерной графике на тему Резьба. Изображение и обозначение резьбы на чертеже">
<span class="desc">
<span>Презентация к уроку по инженерной графике на тему Резьба. Изображение и обозначение резьбы на чертеже</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 127</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/saha-tyla-4-kylaas">
<img src="/img/tmb/9/893002/8c1b710d759c2b719cf690b64508f35f-210x.jpg" alt="saha tyla 4 kylaas">
<span class="desc">
<span>saha tyla 4 kylaas</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 372</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/kosmetologiya-tonalnye-krema">
<img src="/img/tmb/15/1441740/2c433ad3913f9bf1d2db500c993e15a6-210x.jpg" alt="Косметология. Тональные крема">
<span class="desc">
<span>Косметология. Тональные крема</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 129</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
<script src="/templates/presentation/js/script.js?7ae5a315ef1850f1ab2723f8f8484030"></script>
</body>
</html>