Слайд 2
Конструирование форм
Когда вы впервые будете создавать Windows -
программу на языке Visual Basic, в среде Visual Studio
к проекту будет автоматически добавлена форма Forml.vb. Чтобы пользователь мог работать с программой, нужно добавить в форме элементы управления: кнопки, надписи, текстовые поля, списки, переключатели, флажки и тому подобное. Допустим, что в программе есть форма Спущенная шина. Вот перечень элементов управления, которые необходимы для такой формы, :
текстовое поле для введения номерного знака автомобиля;
группа переключателей для определения, какая именно шина спущена (левая передняя, права передняя, левая задняя, права задняя);
флажок, установка которого указывает на срочность работы;
поле со списком для выбора размера шины;
кнопка для поиска шины в инвентарном перечне;
текстовое поле, в котором будет выводиться список имеющихся шин (в нем будет отмечено: кто является производителем шины, номер модели, размер, стоимость и наличное количество).
Слайд 3
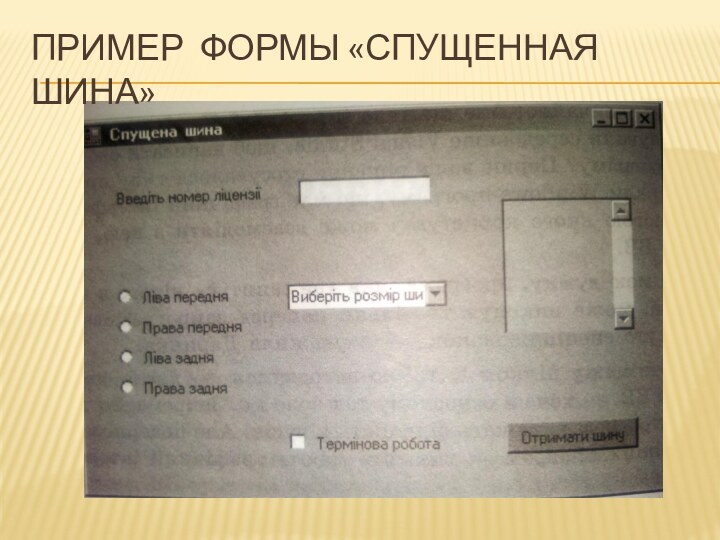
Пример формы «спущенная шина»
Слайд 4
Формы в программах
Главная форма подобна центральной панели управления.

Из нее пользователь может получить доступ к любой другой
части программы. Обычно вдоль верхнего края главной формы размещается строка меню или панель инструментов, команды соответствующие разным функциям программы.
В главной форме пользователь выбирает пункты меню или щелкает кнопки, которые открывают другие формы, которые можно применять для введения или пересмотра информации или для взаимодействия с программой другим способом. Такие формы имеют определенное предназначение, например, с их помощью можно демонстрировать счет игры в боулинг, ввести список побочных эффектов или модифицировать значение рассчитываемых параметров.
Несмотря на то, что Visual Studio автоматически создает лишь одну форму Forml.vb, вы самостоятельно можете добавить к своему проекту столько форм, сколько нужно.
Другим важным типом форм является окно сообщения. Мы пользовались им в программе HelloWorld. Оно назначено для того, чтобы выводить на экран любые сообщения в диалоговой форме. Прочитав сообщение, пользователь щелкает кнопку ОК и закрывает окно.
Слайд 5
Элементы управления и их свойства
Надпись
Надписи используют для обозначения
элементов управления или их групп и для выведения дополнительных
инструкций или сообщений.
Откройте вкладку Toolbox (Панель инструментов) и дважды щелкните ЛКМ элемент управления Label (Надпись). К форме будет добавлено надпись. Выделите надпись Label 1 и откройте окно Properties (Свойства). Теперь в нем отображен список свойств надписи, в котором найдите свойство Text (Текст). Выделите текстовую строку, дважды щелкнув мышью, и удалите ее, нажав клавишу Backspace. Зато введите слова. Перетяните надпись на соответствующее место, удерживая левую кнопку мыши.
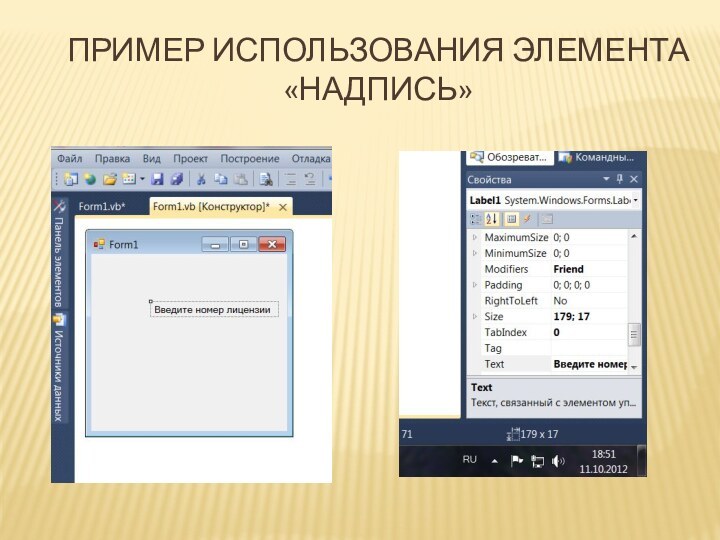
Слайд 6
Пример использования элемента «надпись»
Слайд 7
Текстовое поле
Текстовое поле можно использовать для отображения или

получения информации. На вкладке Toolbox (Панель инструмен-тов) дважды щелкните
элемент управления TextBox (Текстовое поле). К форме будет прибавлено текстовое поле Textbox1. Перетяните его, поместив справа от надписи. Чтобы можно было вводить текст в поле, свойства Readonly (Только для чтения) нужно дать значение False - это стандартное значение. Текстовое поле часто используют для отображения большого объема информации. Если текст очень длинный, вы можете добавить к текстовому полю полосы прокрутки.
Попрактикуемся в этом. Добавьте к форме еще одно поле. Свойства Multiline (Многострочное) предоставляйте значение True. Высоту (свойство Height) и ширину (свойство Width) сделайте ровной 100 пикселям. Обратите внимание, если свойству Multiline (Многострочное) присвоить значение False, вы не сможете изменить свойство Height (Высота). Свойству Scrollbars (Полосы прокрутки) выберете значение Vertical (Вертикальная), а свойства Readonly (Только для чтения) - значение True, чтобы пользователь не мог вводить в поле текст.
Слайд 8
Группа переключателей
Переключатели дают возможность пользователям сделать выбор. Он
может установить лишь один переключатель в группе. На вкладке
Toolbox (Панель инструментов) дважды щелкните элемент управления RadioBut ton (Переключатель) - к форми будет добавлен переключатель RadioButtonl.
Для примера с шинами автомобиля:
Выделите его, щелкните ПКМ и выберите из контекстного меню команду Copy (Копировать). Выделите всю форму, щелкните в ней правой кнопкой мыши и выберите из контекстного меню команду Paste {Вставить). В результате появится переключатель RadioButton2. Повторите операцию вставки, чтобы прибавить переключатели RadioButton3 и RadioButton4. Выделите переключатель RadioButton1. Найдите его свойство Text (Текст) и измените ее значение на Левая передняя. Для других переключателей задайте такие значения свойства Text (Текст) : RadioButton2 - Левая задняя, RadioButton3 - Права передняя, RadioButton4 - Права задняя.
Слайд 9
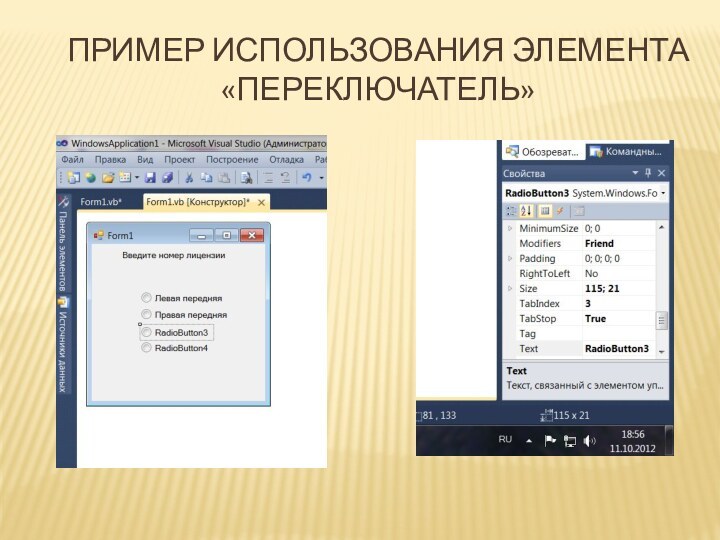
Пример использования элемента «переключатель»
Слайд 10
Флажок
Как и переключатели, флажки применяют для того, чтобы
пользователь мог сделать выбор. Он может установить как один,
так и несколько флажков в группе. На вкладке Toolbox (Панель инструментов) дважды щелкните элемент управления CheckBox (Флажок). К форме будет прибавлен флажок CheckBox1. Откройте для него окно Properties (Свойства) и измените значение свойства Text (Текст) на Срочная работа.
Слайд 11
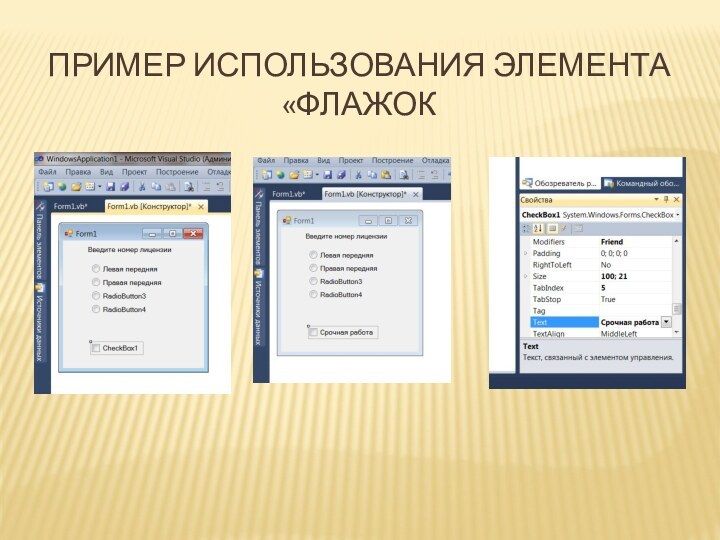
Пример использования элемента «Флажок
Слайд 12
Поле со списком
Этот элемент управления дает пользователю возможность
выбрать одну текстовую строку из нескольких предложенных. Избранная строка
отображается в поле. На вкладке Toolbox (Панель инструментов) дважды щелкните элемент управления ComboBox (Поле со списком). К форме будет добавлен элемент управления ComboBox 1. Откройте окно Properties (Свойства) и измените значение свойства Text (Текст) поля со списком на Выберите размер шины. Найдите свойство Items (Элементы). Щелкните слово Collection (Набор). Справа будет выведена кнопка с тремя точками. Если вы щелкнете ее, то откроется окно, в которое можно ввести элементы, которые будут содержаться в списке. Чтобы перейти на новую строку, после введения каждого элемента нажимайте клавишу Enter. Введите такие элементы: 12, 13, 14 и 15 - это размеры шины в дюймах. Чтобы закрыть окно, щелкните кнопку ОК.
Слайд 13
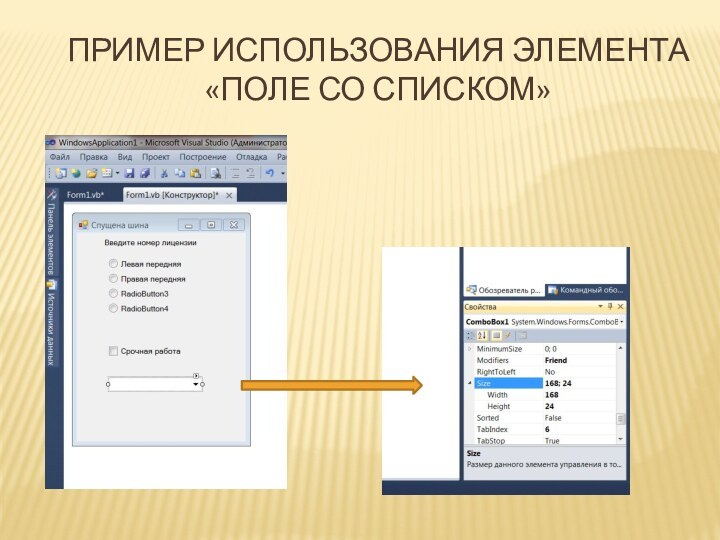
Пример использования элемента
«поле со списком»
Слайд 14
Кнопка
Добавьте к форме кнопку и присвойте ее свойству
Text (Текст) значения Получить шину. Сделайте фоновый цвет кнопки
красным. Найдите свойство Font (Шрифт) и щелкните его, чтобы появилась кнопка с тремя точками. Щелкнув эту кнопку, выведите на экран палитру Font (Шрифт), на которой измените стиль шрифта на жирный. Чтобы закрыть ее, щелкните кнопку ОК.
Постройте проект и запустите его. Пощелкайте разные элементы управления, какие вы добавили. Что произойдет если, щелкнуть в поле со списком, выбрали один из переключателей, установить флажок?