- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему HTML-документы, которые содержат фреймы
Содержание
- 2. Фреймы HTMLФреймы используются для разбивки окна браузера
- 3. Два фрейма можно расположить рядом по горизонтали
- 4. Например, тег задает разделение окна на два
- 5. После раздела экрана на окна для каждого
- 6. SCR – задает имя файла, который будет
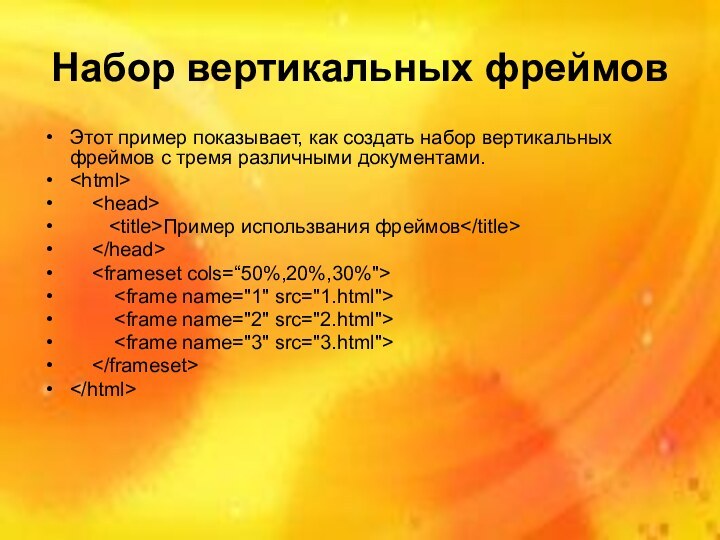
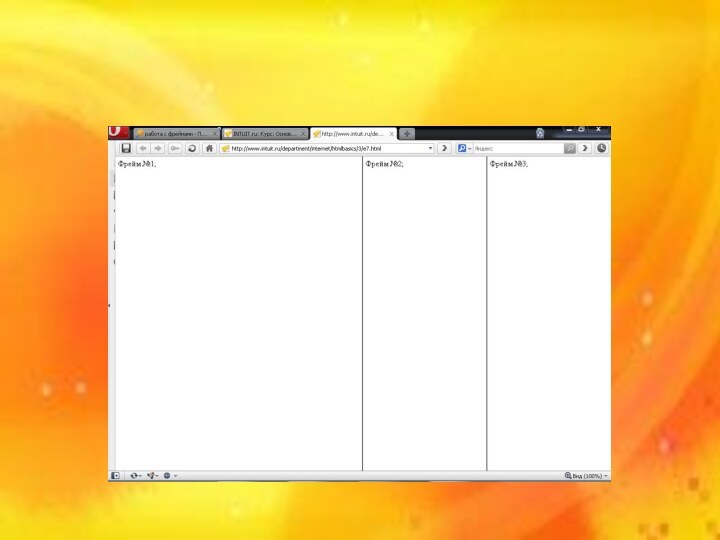
- 7. Набор вертикальных фреймовЭтот пример показывает, как создать
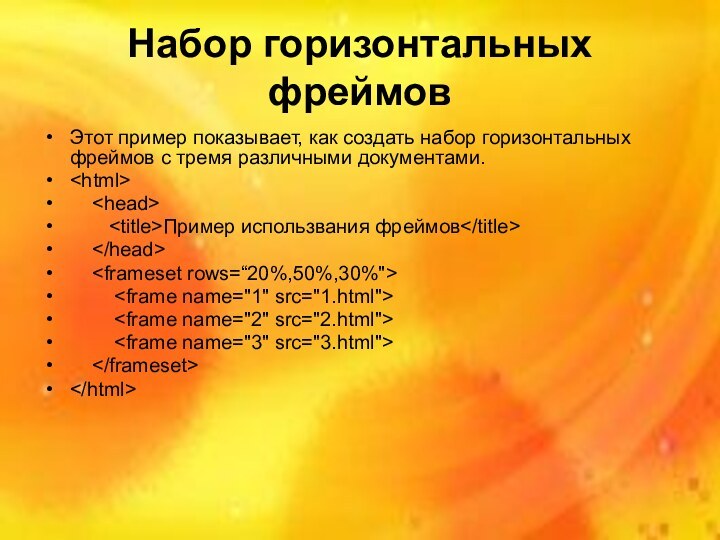
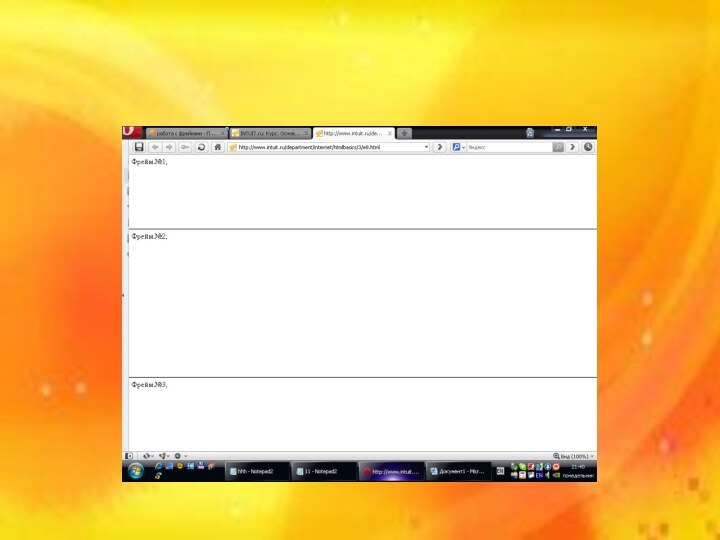
- 9. Набор горизонтальных фреймовЭтот пример показывает, как создать
- 11. Тег определяет, какой документ HTML поместить в
- 12. Необходимо учитывать, что браузер может не поддерживать
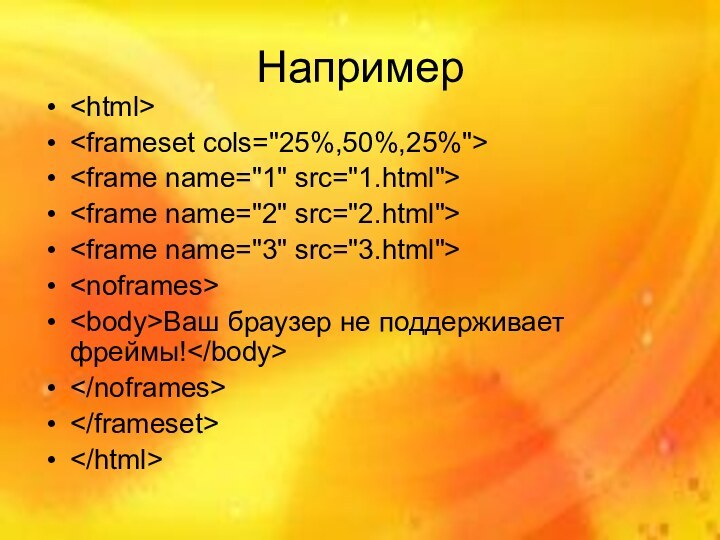
- 13. НапримерВаш браузер не поддерживает фреймы!
- 14. Тег задает разделение окна на три вертикальные
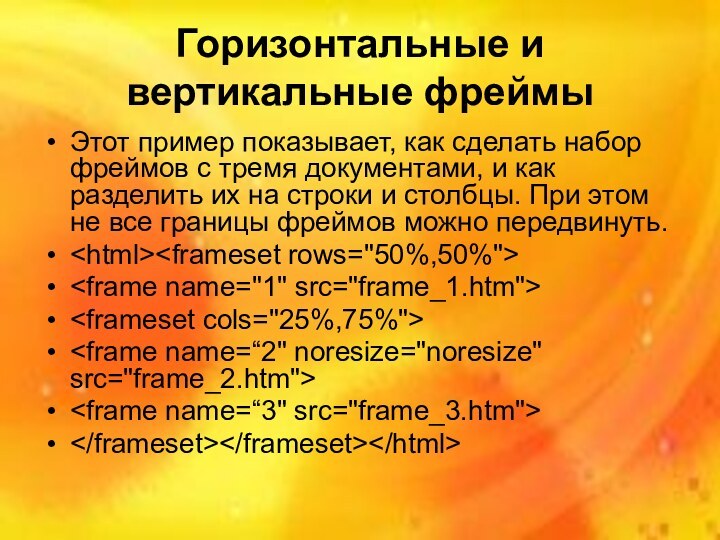
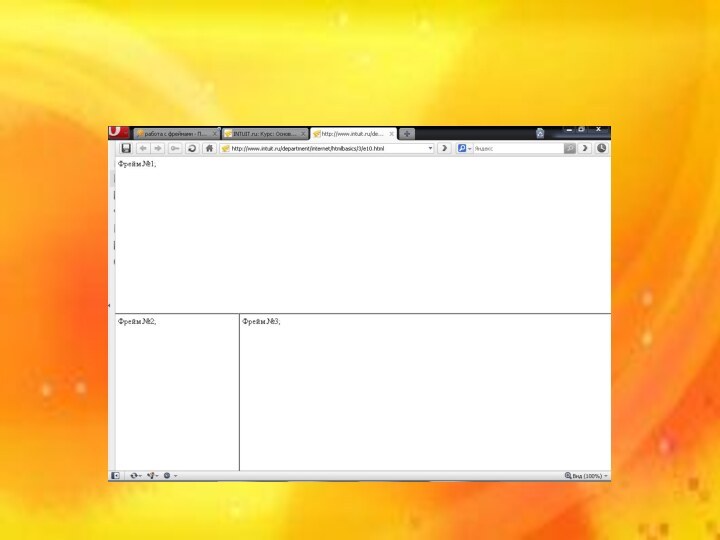
- 15. Горизонтальные и вертикальные фреймыЭтот пример показывает, как
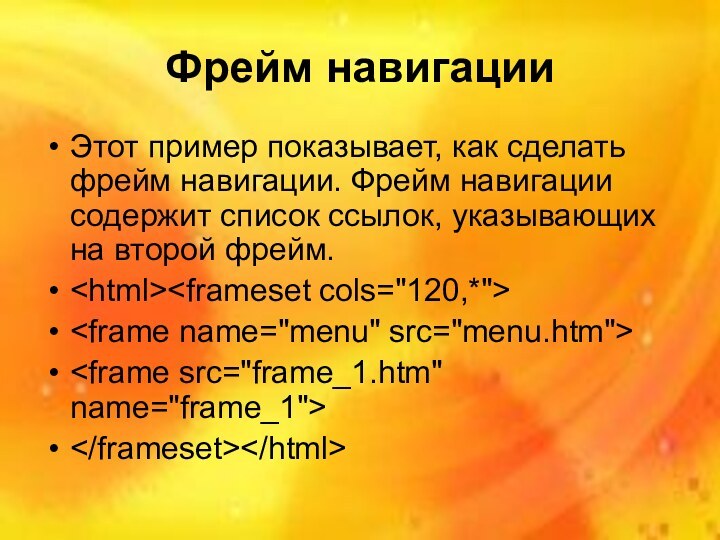
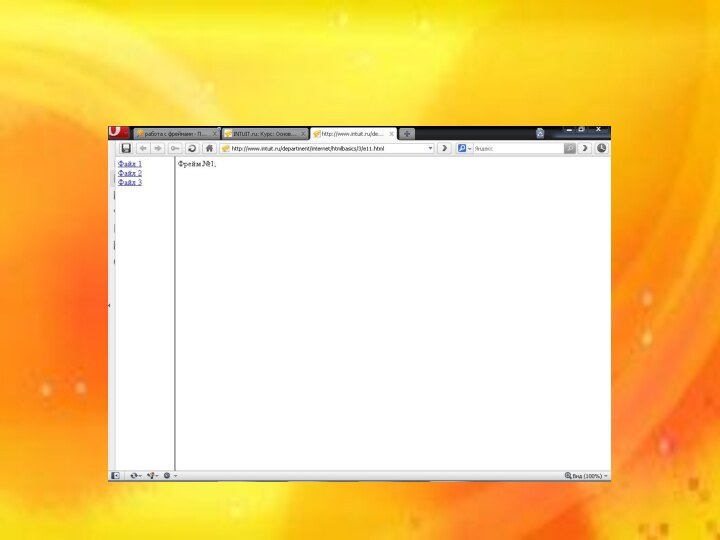
- 17. Фрейм навигацииЭтот пример показывает, как сделать фрейм
- 19. Скачать презентацию
- 20. Похожие презентации
Фреймы HTMLФреймы используются для разбивки окна браузера на несколько независимых частей, каждая из которых представляет собой отдельный HTML-документ. Наиболее частое применение фреймов - это отделение меню от основного информационного наполнения. При использовании фреймов следует внимательно следить



















Слайд 3 Два фрейма можно расположить рядом по горизонтали или
один над другим. В первом случае используют атрибут COLS,
а во втором - атрибут ROWS тегаСлайд 4 Например, тег задает разделение окна
на два горизонтальных фрейма, один из которых имеет высоту
150 пикселей, а другой занимает то место, которое осталось.
Слайд 5
После раздела экрана на окна для каждого фрейма
надо задать HTML-документ, который будет в нем отображаться. Для
этого используется тег С с атрибутами, которые управляют свойствами фреймов:Слайд 6 SCR – задает имя файла, который будет
отображаться во фрейме;
NAME – задает имя фрейма;
SCROLLING – определяет
наявность (значение yes) или отсутствие (значение no) полос прокрутки в окне фрейма (по умолчанию - yes); BORDER – определяет ширину разделочной полосы между фреймами в пикселях;
BORDERCOLOR - определяет цвет разделочной полосы между фреймами;
MARGINHEIGHT – добавляет пустое поле, высота которого определена в пикселях, между верхней границей фрейма и началом текста или графики;
MARGINWIDTH– добавляет пустое поле, ширина которого определена в пикселях, между боковыми границами фрейма и началом текста или графики.