Language .
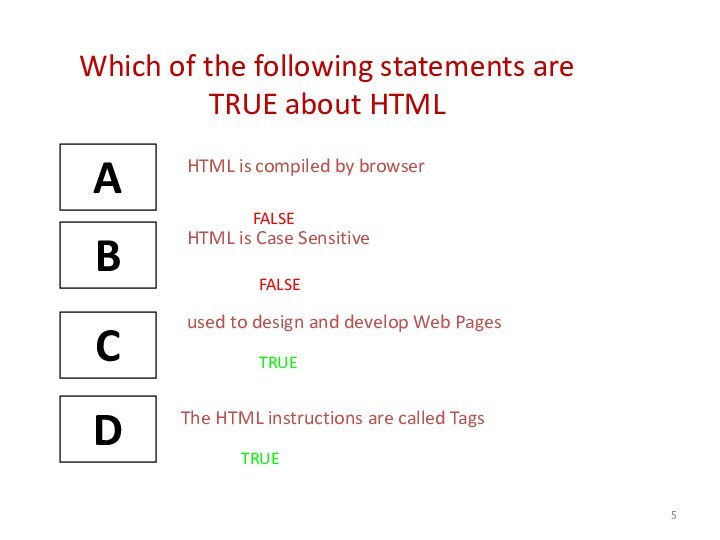
It is used to design and develop Web
Pages.Tim Berners-Lee invented the World Wide Web and HTML
HTML is
A Simple mark up language (NOT a programming language)
Browser/Platform Independent (plain ASCII text format)
Not Case Sensitive
HTML is Interpreted by browser (NOT compiled).
A medium for User Interface (GUI)