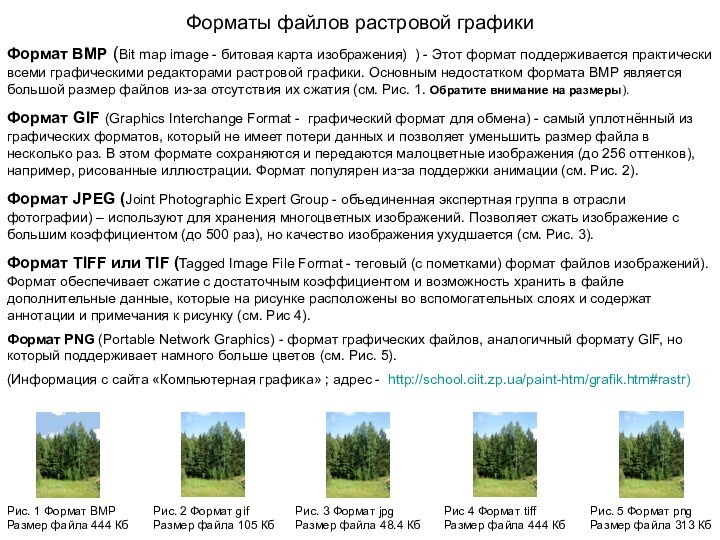
- битовая карта изображения) ) - Этот формат поддерживается
практически всеми графическими редакторами растровой графики. Основным недостатком формата BMP является большой размер файлов из-за отсутствия их сжатия (см. Рис. 1. Обратите внимание на размеры).
Формат GIF (Graphics Interchange Format - графический формат для обмена) - самый уплотнённый из графических форматов, который не имеет потери данных и позволяет уменьшить размер файла в несколько раз. В этом формате сохраняются и передаются малоцветные изображения (до 256 оттенков), например, рисованные иллюстрации. Формат популярен из‑за поддержки анимации (см. Рис. 2).
Формат JPEG (Joint Photographic Expert Group - объединенная экспертная группа в отрасли фотографии) – используют для хранения многоцветных изображений. Позволяет сжать изображение с большим коэффициентом (до 500 раз), но качество изображения ухудшается (см. Рис. 3).
Формат TIFF или TIF (Tagged Image File Format - теговый (с пометками) формат файлов изображений). Формат обеспечивает сжатие с достаточным коэффициентом и возможность хранить в файле дополнительные данные, которые на рисунке расположены во вспомогательных слоях и содержат аннотации и примечания к рисунку (см. Рис 4).
Формат PNG (Portable Network Graphics) - формат графических файлов, аналогичный формату GIF, но который поддерживает намного больше цветов (см. Рис. 5).
(Информация с сайта «Компьютерная графика» ; адрес - http://school.ciit.zp.ua/paint-htm/grafik.htm#rastr)
Рис. 1 Формат BMP
Размер файла 444 Кб
Рис. 3 Формат jpg
Размер файла 48.4 Кб
Рис 4 Формат tiff
Размер файла 444 Кб
Рис. 5 Формат png
Размер файла 313 Кб
Рис. 2 Формат gif
Размер файла 105 Кб