данные занимают
несколько рядов и/или колонок. Для этого в элементе
задают
атрибуты rowspan и colspan, например:
spans.html
Расписание занятий
| День | Предмет | Время |
|---|
| Понедельник |
Алгебра | 15:00 |
| Геометрия | 15:00 |
| Среда | Матанализ | 13:30 |
| Пятница |
Физкультура - целый день |
Слайд 7
Фреймы
Страница может быть разбита визуально на несколько областей,

в каждую
из которых помещается содержание отдельной страницы. Структура
разбиения задается
в отдельном HTML-файле, а уже в нем имеются ссылки
на страницы, формирующие содержимое. frames.html
Расписание занятий Замечания:
Элементом frameset’а может быть frameset, что позволяет получать
различные структуры разбиений.
Браузер может не поддерживать фреймы (это очень старые браузеры).
Если в страницу включен DTD, то это специальный Frameset DTD.
Элемент включается только для элемента .<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide8">
<a href="/img/tmb/12/1194296/b4a0a297e0e5a37f43bec7716057e48d-720x.jpg" target="_blank">Слайд 8</a>
Управление поведением и видом фреймов<br>По умолчанию каждый фрейм </h3>
<div class="image">
<a href="/img/tmb/12/1194296/b4a0a297e0e5a37f43bec7716057e48d-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Управление поведением и видом фреймовПо умолчанию каждый фрейм имеет границу, размер его можно менять динамически и, если содержимое страницы не помещается во фрейм, то к нему автоматически добавляются полосы прокрутки (scrollbars).frames-attr.html"><img src="/img/tmb/12/1194296/b4a0a297e0e5a37f43bec7716057e48d-720x.jpg" title="tables-frames" alt="Управление поведением и видом фреймовПо умолчанию каждый фрейм имеет границу, размер"></a>
</div>
<div class="text">
<h4>имеет границу, размер его можно менять
динамически и, если содержимое</h4>
страницы не помещается во фрейм, то
к нему автоматически добавляются полосы прокрутки (scrollbars).<br><p>frames-attr.html<br><p><frameset rows=“200,*"><br> <frame src="/frame1.html" frameborder="0" noresize="noresize"/><br> <frameset cols="25%,75%"><br> <frame src="/frame2.html" name="frame2" scrolling="no"/><br> <frame src="/frame3.html" name="frame3" marginwidth="50"/><br> </frameset><br></frameset><br><p>Все это можно задавать с помощью атрибутов элемента <frame> (не CSS!)<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide9">
<a href="/img/tmb/12/1194296/314fe9df179351204a2cf61ee1ac40fc-720x.jpg" target="_blank">Слайд 9</a>
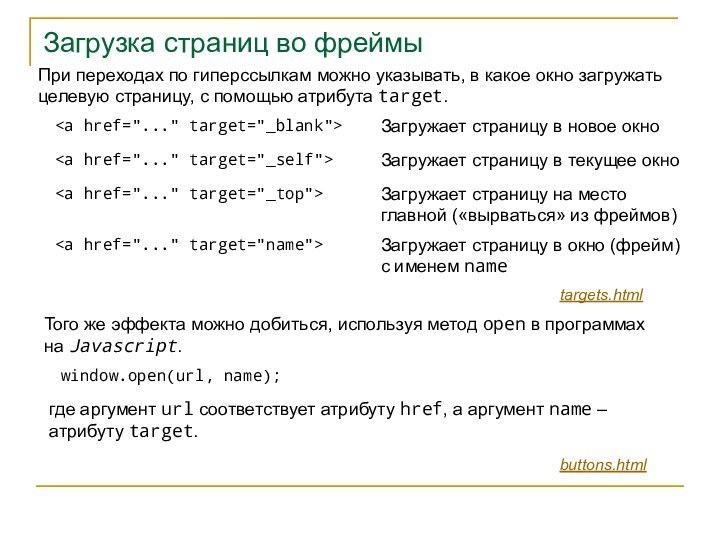
Загрузка страниц во фреймы<br>При переходах по гиперссылкам можно </h3>
<div class="image">
<a href="/img/tmb/12/1194296/314fe9df179351204a2cf61ee1ac40fc-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Загрузка страниц во фреймыПри переходах по гиперссылкам можно указывать, в какое окно загружать целевую страницу, с помощью атрибута target.targets.htmlЗагружает страницу в новое окноЗагружает страницу в текущее окноЗагружает страницу на место главной («вырваться» из фреймов)Загружает страницу в окно (фрейм) с именем nameТого же эффекта можно добиться, используя метод open в программах на Javascript.window.open(url, name);где аргумент url соответствует атрибуту href, а аргумент name – атрибуту target.buttons.html"><img src="/img/tmb/12/1194296/314fe9df179351204a2cf61ee1ac40fc-720x.jpg" title="tables-frames" alt="Загрузка страниц во фреймыПри переходах по гиперссылкам можно указывать, в какое"></a>
</div>
<div class="text">
<h4>указывать, в какое окно загружать
целевую страницу, с помощью атрибута</h4>
target.<br><p>targets.html<br><p><a href="/..." target="_blank"><br><p>Загружает страницу в новое окно<br><p><a href="/..." target="_self"><br><p>Загружает страницу в текущее окно<br><p><a href="/..." target="_top"><br><p>Загружает страницу на место
главной («вырваться» из фреймов)<br><p><a href="/..." target="name"><br><p>Загружает страницу в окно (фрейм)
с именем name<br><p>Того же эффекта можно добиться, используя метод open в программах
на Javascript.<br><p>window.open(url, name);<br><p>где аргумент url соответствует атрибуту href, а аргумент name –
атрибуту target.<br><p>buttons.html<br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide10">
<a href="/img/tmb/12/1194296/35bf3f21050f75877a0f4164e2fdf7ce-720x.jpg" target="_blank">Слайд 10</a>
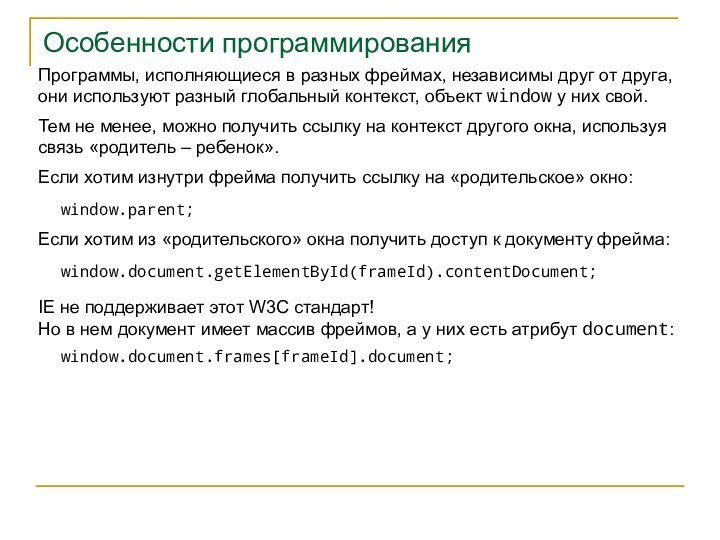
Особенности программирования<br>Программы, исполняющиеся в разных фреймах, независимы друг </h3>
<div class="image">
<a href="/img/tmb/12/1194296/35bf3f21050f75877a0f4164e2fdf7ce-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Особенности программированияПрограммы, исполняющиеся в разных фреймах, независимы друг от друга, они используют разный глобальный контекст, объект window у них свой.window.parent;Тем не менее, можно получить ссылку на контекст другого окна, используя связь «родитель – ребенок».Если хотим изнутри фрейма получить ссылку на «родительское» окно:Если хотим из «родительского» окна получить доступ к документу фрейма:window.document.getElementById(frameId).contentDocument;IE не поддерживает этот W3C стандарт! Но в нем документ имеет массив фреймов, а у них есть атрибут document:window.document.frames[frameId].document;"><img src="/img/tmb/12/1194296/35bf3f21050f75877a0f4164e2fdf7ce-720x.jpg" title="tables-frames" alt="Особенности программированияПрограммы, исполняющиеся в разных фреймах, независимы друг от друга, они"></a>
</div>
<div class="text">
<h4>от друга,
они используют разный глобальный контекст, объект window</h4>
у них свой.<br><p>window.parent;<br><p>Тем не менее, можно получить ссылку на контекст другого окна, используя
связь «родитель – ребенок».<br><p>Если хотим изнутри фрейма получить ссылку на «родительское» окно:<br><p>Если хотим из «родительского» окна получить доступ к документу фрейма:<br><p>window.document.getElementById(frameId).contentDocument;<br><p>IE не поддерживает этот W3C стандарт!
Но в нем документ имеет массив фреймов, а у них есть атрибут document:<br><p>window.document.frames[frameId].document;<br> </div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-2962960-4 -->
<div id="yandex_rtb_R-A-2962960-4"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
"blockId": "R-A-2962960-4",
"renderTo": "yandex_rtb_R-A-2962960-4"
})
})
</script></div>
<div class="content dl-content" style="margin-top: 20px">
<form action="" method="post" class="js_captcha dl-form">
<div>
<ul>
<li>Имя файла: tables-frames.pptx</li>
<li>Количество просмотров: 219</li>
<li>Количество скачиваний: 0</li>
</ul>
<div class="g-recaptcha" data-sitekey="6Lf0iN8nAAAAACKv8U8VhTtj8F1wq0TA-RBjxFb2"></div>
<input type="submit" value="Скачать презентацию">
<input type="hidden" name="task" value="dodownload">
<input type="hidden" name="b6c876dcb0cf64906d8792a368b2b006" value="1" /> </div>
<div class="clear"></div>
</form>
<div class="adBlockDownload">
<div class="banners"></div>
</div>
</div>
<div class="itemNavigation">
<div class="itemNavigation-wrapper">
<div class="itemNavigation-item">
- Предыдущая
<a class="itemNavigation-link" href="/fizika/garmonicheskie-kolebaniya-i-mayatniki">Гармонические колебания и маятники</a>
</div>
<div class="itemNavigation-item">
Следующая -
<a class="itemNavigation-link" href="/russkiy-yazyk/predlozhenie-s-odnorodnymi-chlenami-1">Предложение с однородными членами</a>
</div>
</div>
</div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-2962960-2 -->
<div id="yandex_rtb_R-A-2962960-2"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
"blockId": "R-A-2962960-2",
"renderTo": "yandex_rtb_R-A-2962960-2"
})
})
</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/informatika/viktorina-testsobaki-na-sluzhbe-test-po">
<img src="/img/tmb/9/863768/053224570f752f1223e411d38577e2e7-210x.jpg" alt="Викторина - тестСобаки на службе тест по информатике (подготовительная группа) по теме">
<span class="desc">
<span>Викторина - тестСобаки на службе тест по информатике (подготовительная группа) по теме</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 133</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/ponyatie-graficheskogo-redaktora-sreda-graficheskogo-redaktora">
<img src="/img/tmb/12/1191661/c7fbedc5998240460d7599b232ffbf75-210x.jpg" alt="Понятие графического редактора. Среда графического редактора Paint">
<span class="desc">
<span>Понятие графического редактора. Среда графического редактора Paint</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 96</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/rabota-s-bazami-dannyh">
<img src="/img/tmb/12/1191184/d1e7d2e9691beb5c74b52858ce7f87ee-210x.jpg" alt="Работа с базами данных">
<span class="desc">
<span>Работа с базами данных</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 131</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/razrabotka-seti-peredachi-dannyh-pao-pnppk">
<img src="/img/tmb/15/1479534/aac00e336f2ebe23da4ec24509dc1b8f-210x.jpg" alt="Разработка сети передачи данных ПАО ПНППК">
<span class="desc">
<span>Разработка сети передачи данных ПАО ПНППК</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 107</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/istoriya-kompyutera-2_">
<img src="/img/tmb/14/1386847/de64e32175f320e74470c22add63a2f0-210x.jpg" alt="История компьютера">
<span class="desc">
<span>История компьютера</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 77</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/2-1-7">
<img src="/img/tmb/10/911595/237d0616ae77fab3bb50a77c661b72cd-210x.jpg" alt="2-1-7">
<span class="desc">
<span>2-1-7</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 154</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<div class="cntWrapper">
<div class="list">
<h2 class="right-heading" id="related">Похожие презентации</h2>
<div class="wrapper">
<a href="/informatika/tsiklicheskie-algoritmy-1">
<img src="/img/tmb/11/1093044/814937fcb61f68557eb85439bdd9594e-210x.jpg" alt="Циклические алгоритмы">
<span class="desc">
<span>Циклические алгоритмы</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 101</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/otnositelnye-absolyutnye-i-smeshannye-ssylki">
<img src="/img/tmb/12/1105604/85d2c11bb12732d23a99d84529d80ed1-210x.jpg" alt="Относительные, абсолютные и смешанные ссылки">
<span class="desc">
<span>Относительные, абсолютные и смешанные ссылки</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 117</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/kompyuternaya-zavisimost-detey">
<img src="/img/tmb/12/1154920/4546f1a3a3f51533d749c23070587887-210x.jpg" alt="Компьютерная зависимость детей">
<span class="desc">
<span>Компьютерная зависимость детей</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 101</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/diski">
<img src="/img/tmb/12/1132463/0186b9592c7b335e1c663e03f00e7d7e-210x.jpg" alt="Диски">
<span class="desc">
<span>Диски</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 120</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/bezopasnyy-internet-30">
<img src="/img/tmb/12/1174077/18345f40dc4eac4d48ee35c893a2a9c1-210x.jpg" alt="Безопасный интернет">
<span class="desc">
<span>Безопасный интернет</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 124</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/vychislitelnye-seti-1">
<img src="/img/tmb/11/1065051/5c4813938844e49f5f870016763ad377-210x.jpg" alt="Вычислительные сети">
<span class="desc">
<span>Вычислительные сети</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 153</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/vvedenie-v-programmirovanie-na-c-uslovnyy">
<img src="/img/tmb/15/1408647/4b90e4a13afb9149415c353e84c9e1ee-210x.jpg" alt="Введение в программирование на C#. Условный оператор. Типы данных. Цикл for">
<span class="desc">
<span>Введение в программирование на C#. Условный оператор. Типы данных. Цикл for</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 117</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/formatirovanie-teksta-v-tekstovom-protsessore_">
<img src="/img/tmb/13/1285495/dd44fd8fc002b0e4e8b4e909f746a915-210x.jpg" alt="Форматирование текста в текстовом процессоре">
<span class="desc">
<span>Форматирование текста в текстовом процессоре</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 118</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/vvedenie-v-informatiku-11">
<img src="/img/tmb/11/1066871/d2a4af0be0ba87df887523cf7621e9c2-210x.jpg" alt="ВВЕДЕНИЕ В ИНФОРМАТИКУ">
<span class="desc">
<span>ВВЕДЕНИЕ В ИНФОРМАТИКУ</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 126</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/upravlenie-kompyuterom-s-pomoshchyu-menyu-1">
<img src="/img/tmb/12/1106735/4d1472168e52b90566c9f21867911f34-210x.jpg" alt="Управление компьютером с помощью меню">
<span class="desc">
<span>Управление компьютером с помощью меню</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 104</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/sostavlenie-programm-dlya-vychisleniy-znacheniya-vyrazheniya">
<img src="/img/tmb/13/1261299/e085a111eaaf853e0f49baf2db7e538d-210x.jpg" alt="Составление программ для вычислений значения выражения">
<span class="desc">
<span>Составление программ для вычислений значения выражения</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 105</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/510963-prezentatsiya-po-informatike-bezopasnost-internet-proekta">
<img src="/img/tmb/6/510963/d85fe95fd2161a1918b7ea48d78e3450-210x.jpg" alt="Презентация по информатике безопасность интернет проекта">
<span class="desc">
<span>Презентация по информатике безопасность интернет проекта</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 128</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/kompyuter-i-programmnoe-obespechenie">
<img src="/img/tmb/12/1111421/8d6a26587c182585911344feea6ca375-210x.jpg" alt="Компьютер и программное обеспечение">
<span class="desc">
<span>Компьютер и программное обеспечение</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 132</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/ponyatie-i-i-sushchnost-informatsionnoy-bezopasnosti">
<img src="/img/tmb/15/1412235/599eb78cc79eac513eec2ff5ac25a1ce-210x.jpg" alt="Понятие и и сущность информационной безопасности">
<span class="desc">
<span>Понятие и и сущность информационной безопасности</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 114</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/506611-prezentatsiya-po-informatike-na-temu-sposoby-4">
<img src="/img/tmb/6/506611/8cb5a2780fd8aa5c58646d6153d1832a-210x.jpg" alt="Презентация по информатике на тему Способы записи алгоритмов (8 класс)">
<span class="desc">
<span>Презентация по информатике на тему Способы записи алгоритмов (8 класс)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 200</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/metody-i-sredstva-proektirovaniya-harakteristika-diagramm">
<img src="/img/tmb/15/1417684/da3849c0e541a0441e7c617c14f3f2e6-210x.jpg" alt="Методы и средства проектирования. Характеристика диаграмм UML. (Лекция 7)">
<span class="desc">
<span>Методы и средства проектирования. Характеристика диаграмм UML. (Лекция 7)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 123</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/urok-po-teme-yazyki-lyudey-i">
<img src="/img/tmb/13/1208483/7d810571d65ae9bd2713611f8a709a6d-210x.jpg" alt="Урок по теме Языки людей и языки программирования">
<span class="desc">
<span>Урок по теме Языки людей и языки программирования</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 20</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/chto-takoe-uml">
<img src="/img/tmb/15/1441174/bc58e87162a4523346cda033200ba39d-210x.jpg" alt="Что такое UML">
<span class="desc">
<span>Что такое UML</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 133</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/znakomstvo-s-elektronnymi-tablitsami-microsoft-excel-2">
<img src="/img/tmb/11/1099957/d3b745b050d34001df31174cbe1b7aa8-210x.jpg" alt="ЗНАКОМСТВО С ЭЛЕКТРОННЫМИ ТАБЛИЦАМИ MICROSOFT EXCEL">
<span class="desc">
<span>ЗНАКОМСТВО С ЭЛЕКТРОННЫМИ ТАБЛИЦАМИ MICROSOFT EXCEL</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 127</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/elektronnaya-tablitsa-ms-excel_">
<img src="/img/tmb/14/1327423/e4d3c2d9ce0f770a0da8554bccfc3b80-210x.jpg" alt="Электронная таблица MS Excel">
<span class="desc">
<span>Электронная таблица MS Excel</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 85</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/deystviya-predmetov">
<img src="/img/tmb/14/1343329/14a48abbc7bc308204748bfa0955070d-210x.jpg" alt="Действия предметов">
<span class="desc">
<span>Действия предметов</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 105</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/operatsionnaya-sistema-11">
<img src="/img/tmb/11/1091967/38c602ca61c2029f95b232de750e5761-210x.jpg" alt="Операционная система">
<span class="desc">
<span>Операционная система</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 137</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/protsedury-i-funktsii-moduli_">
<img src="/img/tmb/13/1249818/41eaf7dc89a2322e5d20ea26ff8d2530-210x.jpg" alt="Процедуры и функции. Модули">
<span class="desc">
<span>Процедуры и функции. Модули</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 91</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/informatika/chto-takoe-antivirus">
<img src="/img/tmb/12/1165089/a7dd8dd066b06763fc2184285a3ce945-210x.jpg" alt="Что такое антивирус?">
<span class="desc">
<span>Что такое антивирус?</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 264</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
<script src="/templates/presentation/js/script.js?7ae5a315ef1850f1ab2723f8f8484030"></script>
</body>
</html>
|