- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Создание веб сайта
Содержание
- 2. Структура Web-сайтаТема урока:
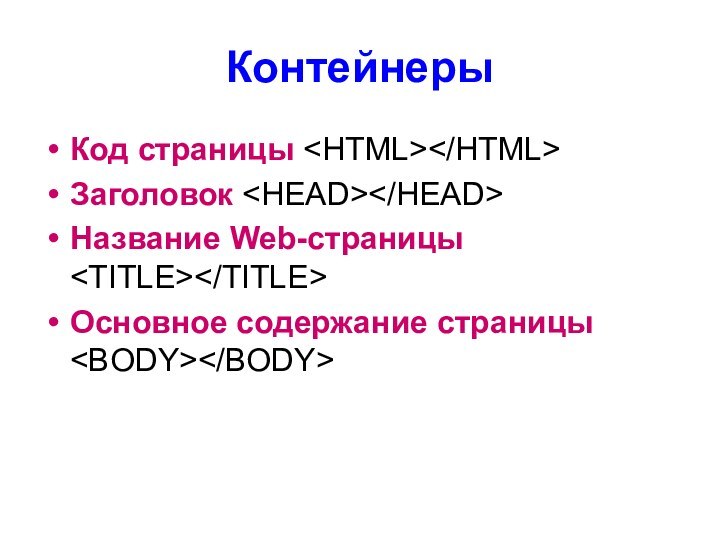
- 3. Контейнеры Код страницы Заголовок Название Web-страницы Основное содержание страницы
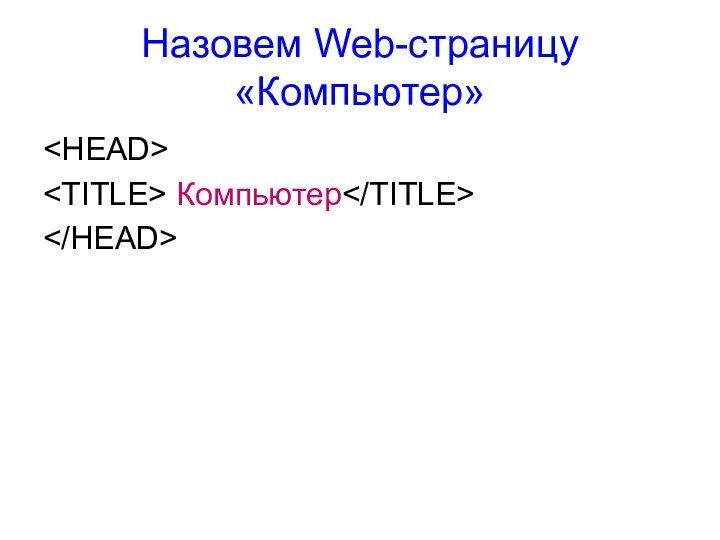
- 4. Назовем Web-страницу «Компьютер» Компьютер
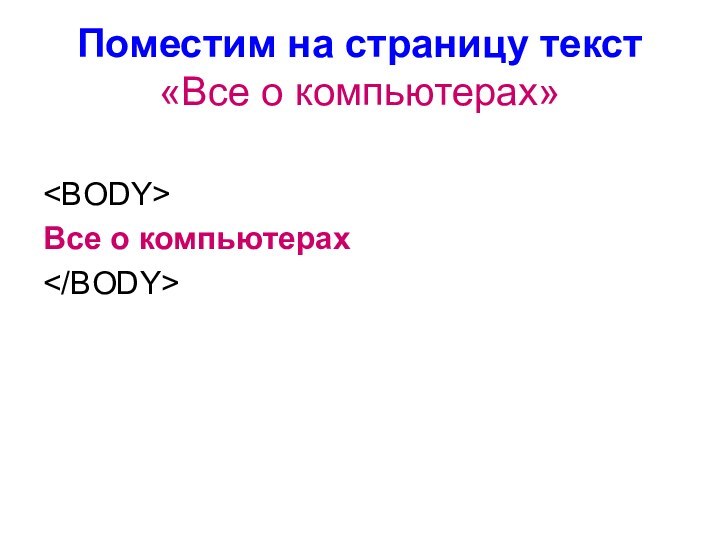
- 5. Поместим на страницу текст «Все о компьютерах»Все о компьютерах
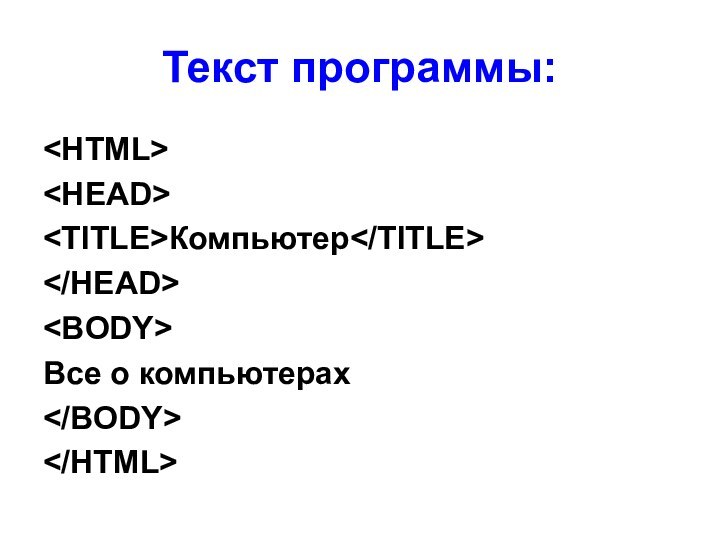
- 6. Текст программы:КомпьютерВсе о компьютерах
- 7. Сохранять Web-страницы нужно с расширением .htmlНапример, Мой
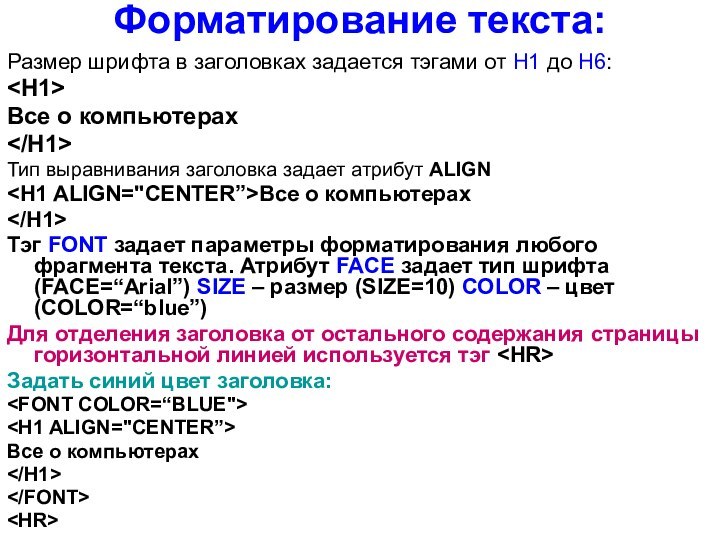
- 8. Форматирование текста:Размер шрифта в заголовках задается тэгами
- 9. Абзацы:Разделение текста на абзацы производится контейнером .
- 10. Программирование Web-сайтаКомпьютер
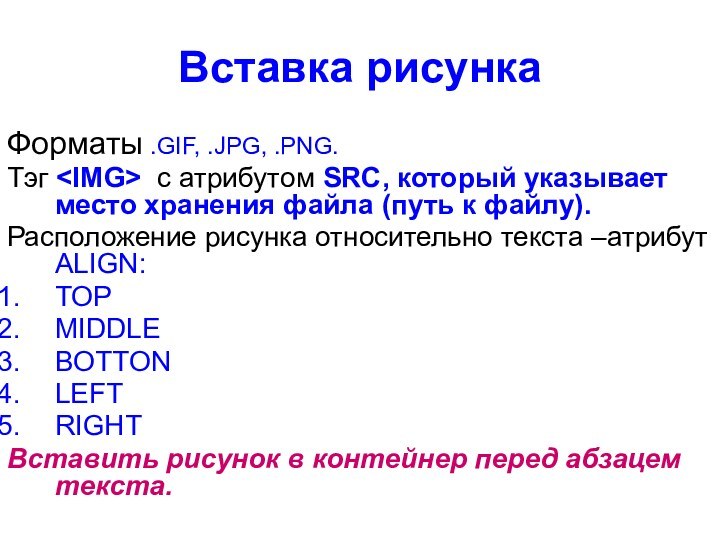
- 11. Вставка рисункаФорматы .GIF, .JPG, .PNG. Тэг
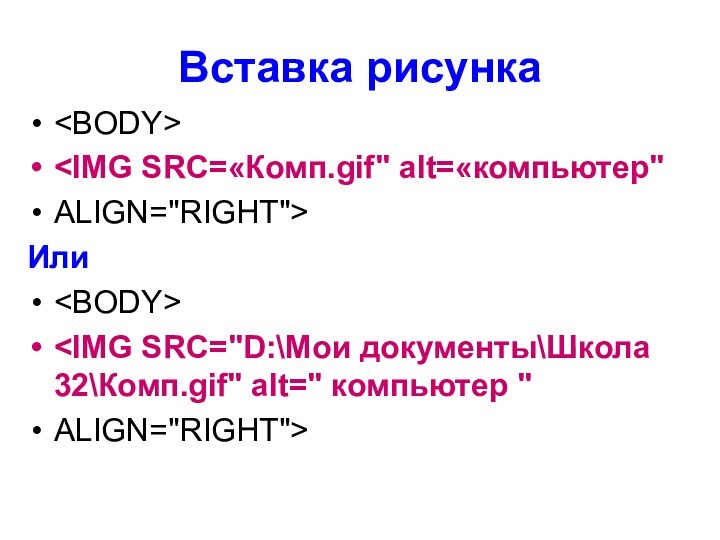
- 12. Вставка рисункаИли
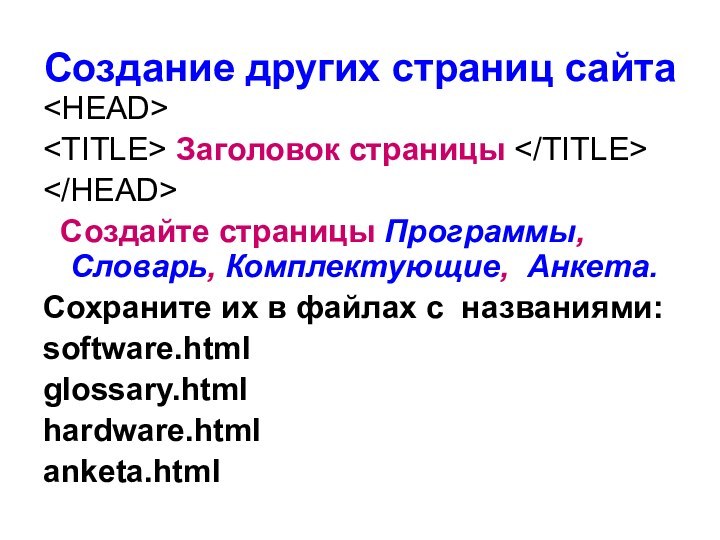
- 13. Создание других страниц сайта Заголовок страницы
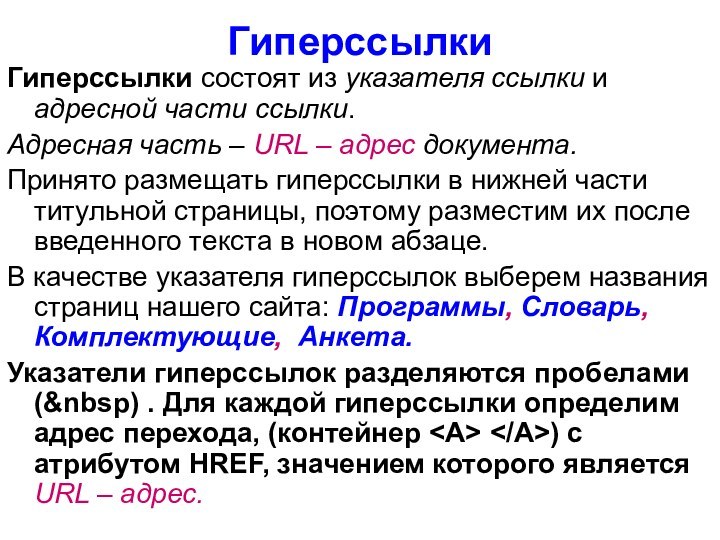
- 14. ГиперссылкиГиперссылки состоят из указателя ссылки и адресной
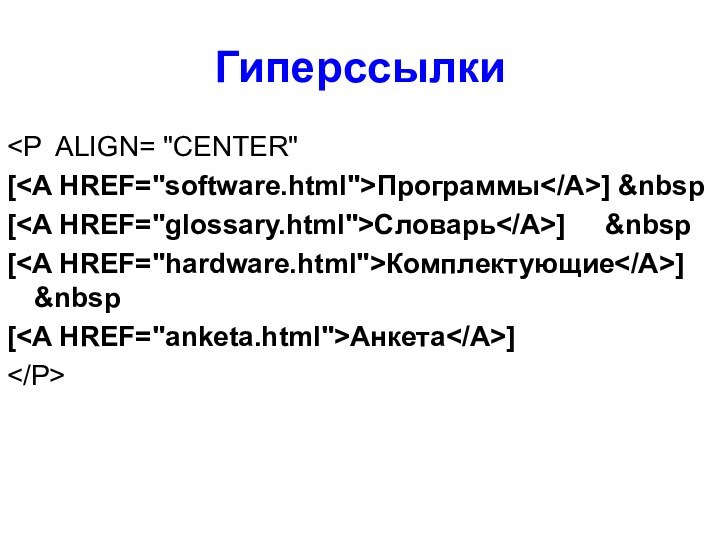
- 15. Гиперссылки
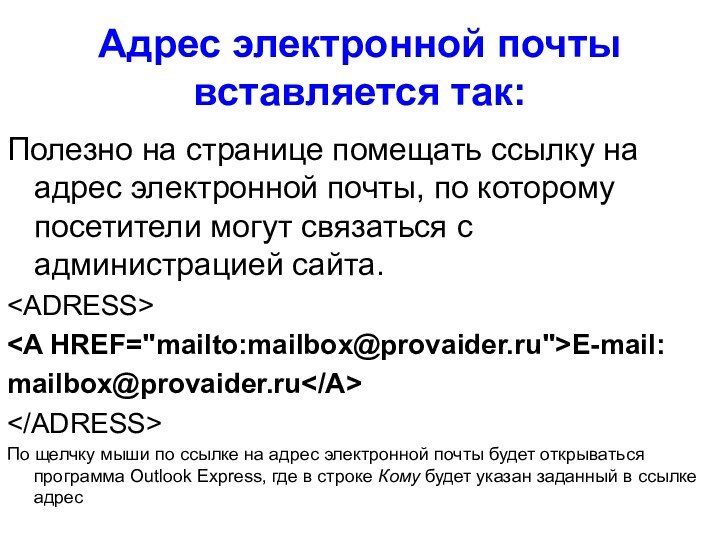
- 16. Адрес электронной почты вставляется так:Полезно на странице
- 18. Создание списка нумерованногоСписок располагается внутри контейнера ,
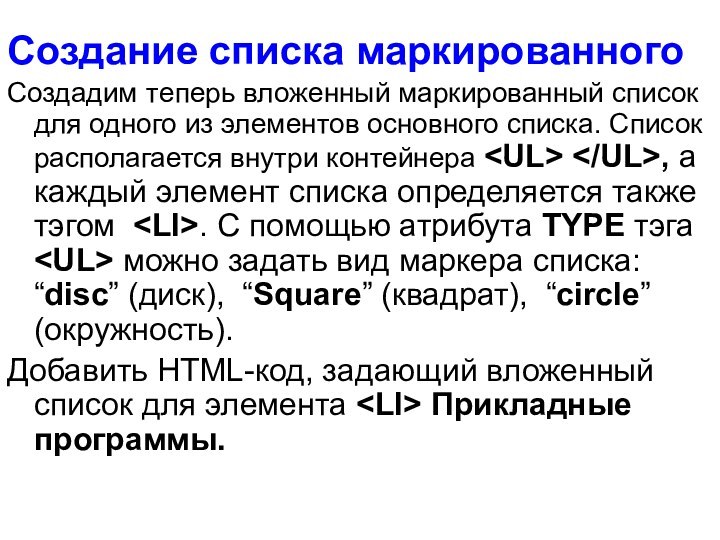
- 19. Создание списка маркированногоСоздадим теперь вложенный маркированный список
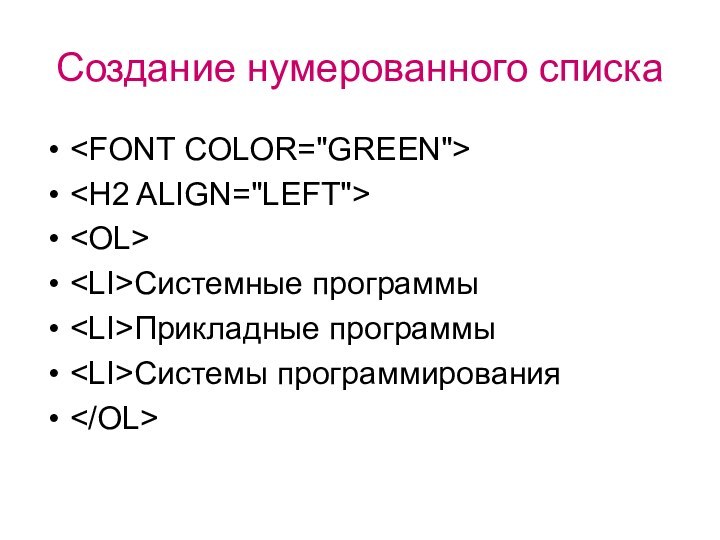
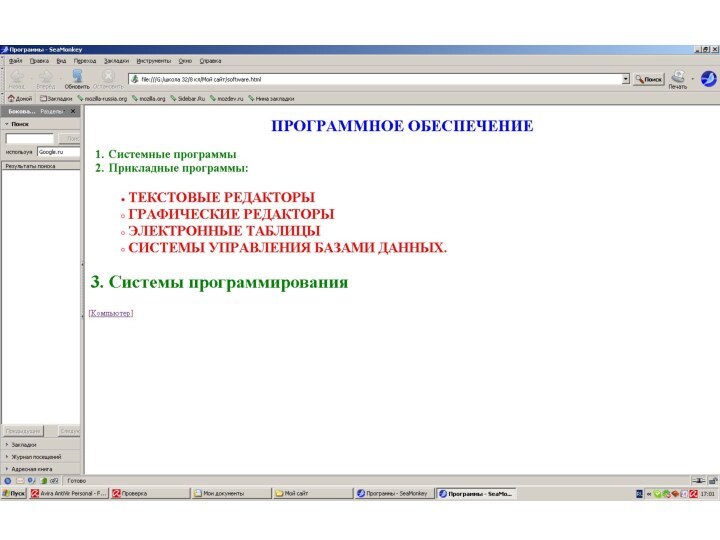
- 20. Создание нумерованного списка Системные программыПрикладные программыСистемы программирования
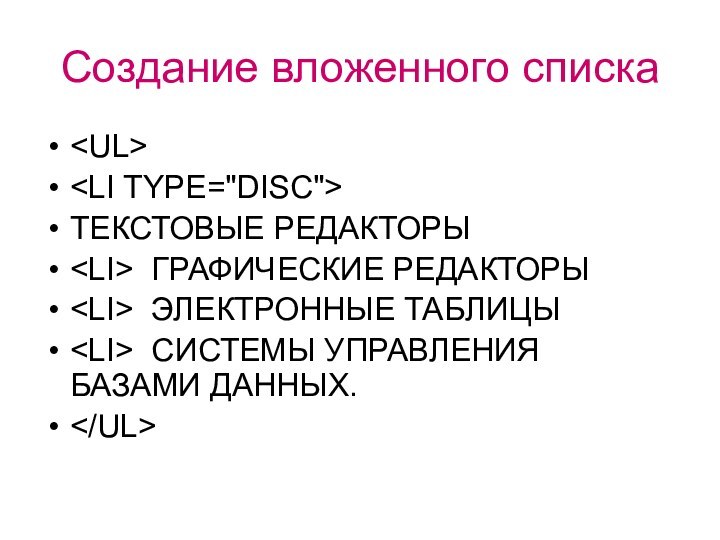
- 21. Создание вложенного спискаТЕКСТОВЫЕ РЕДАКТОРЫ ГРАФИЧЕСКИЕ РЕДАКТОРЫ ЭЛЕКТРОННЫЕ ТАБЛИЦЫ СИСТЕМЫ УПРАВЛЕНИЯ БАЗАМИ ДАННЫХ.
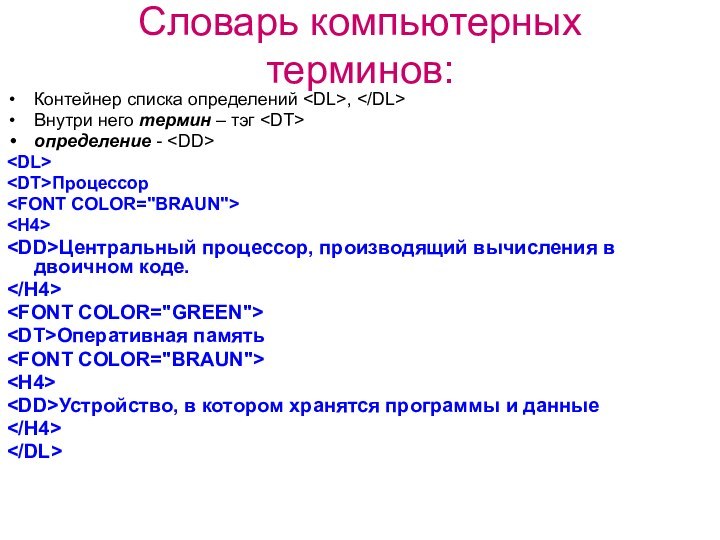
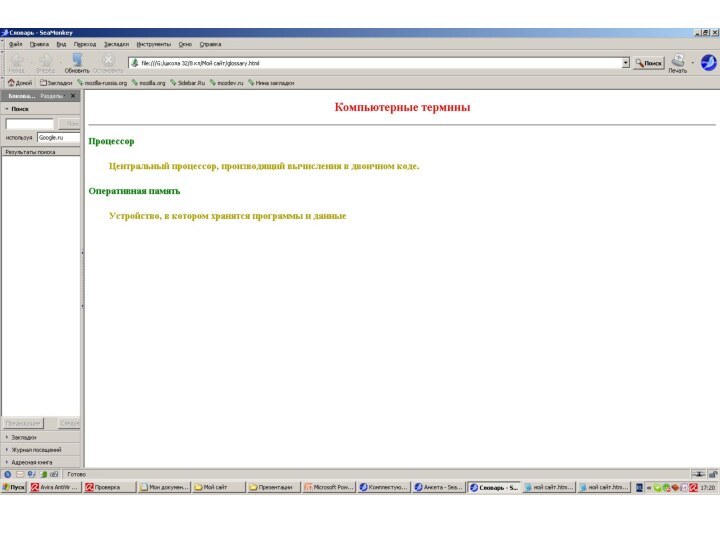
- 23. Словарь компьютерных терминов:Контейнер списка определений , Внутри
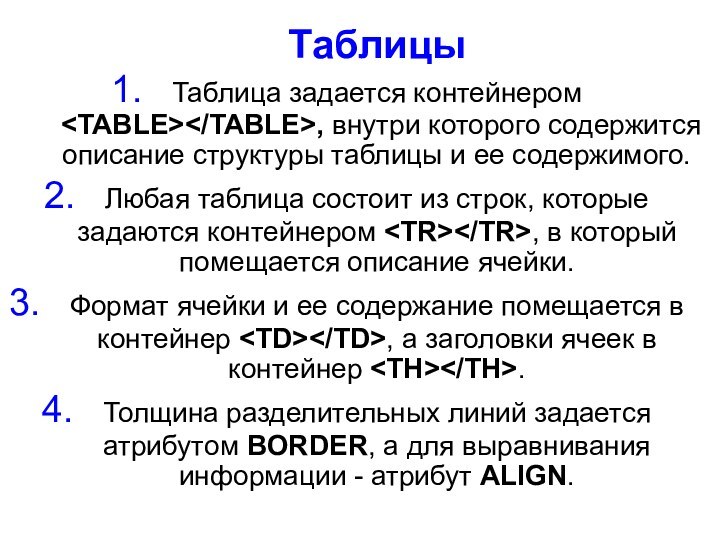
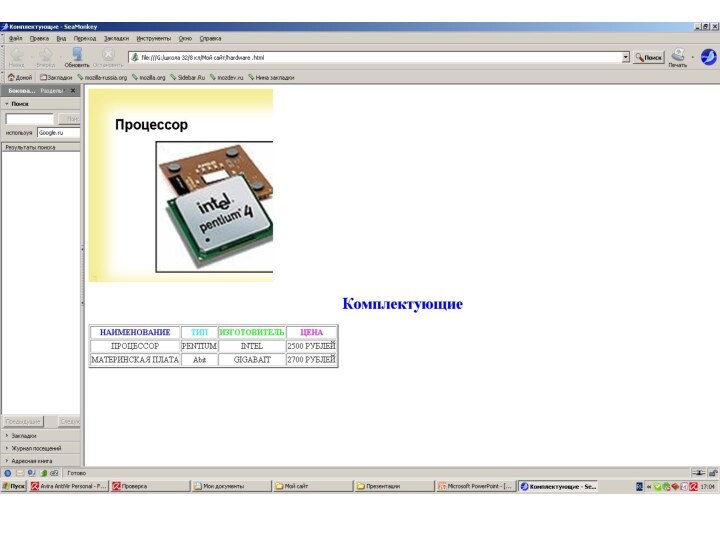
- 25. ТаблицыТаблица задается контейнером , внутри которого содержится
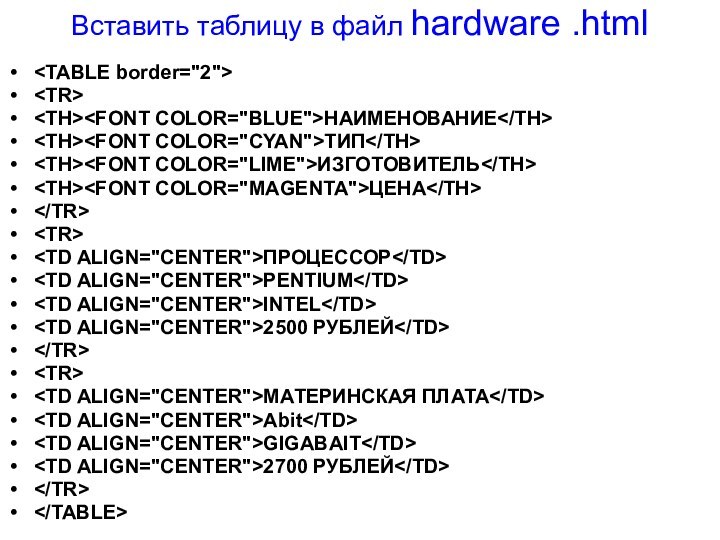
- 26. Вставить таблицу в файл hardware .htmlНАИМЕНОВАНИЕТИПИЗГОТОВИТЕЛЬЦЕНАПРОЦЕССОРPENTIUMINTEL2500 РУБЛЕЙМАТЕРИНСКАЯ ПЛАТАAbitGIGABAIT2700 РУБЛЕЙ
- 28. Формы на Web- страницахФормы включают в себя
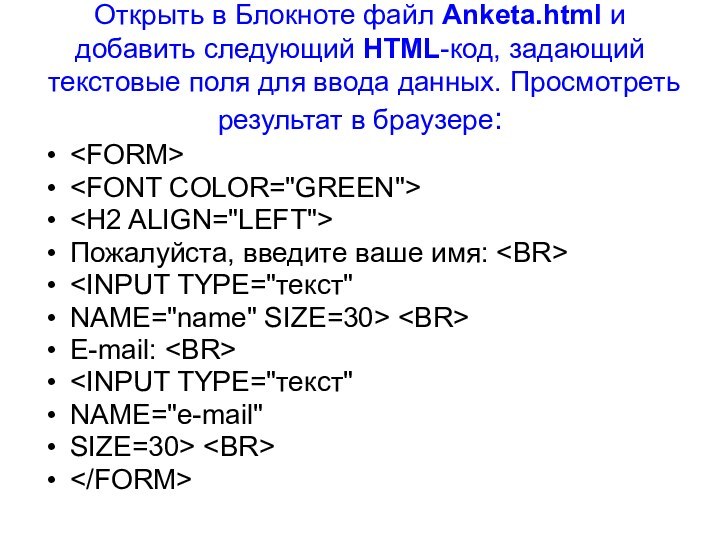
- 29. Открыть в Блокноте файл Anketa.html и добавить
- 30. Переключатели Пользователю предоставляется возможность отнести себя к
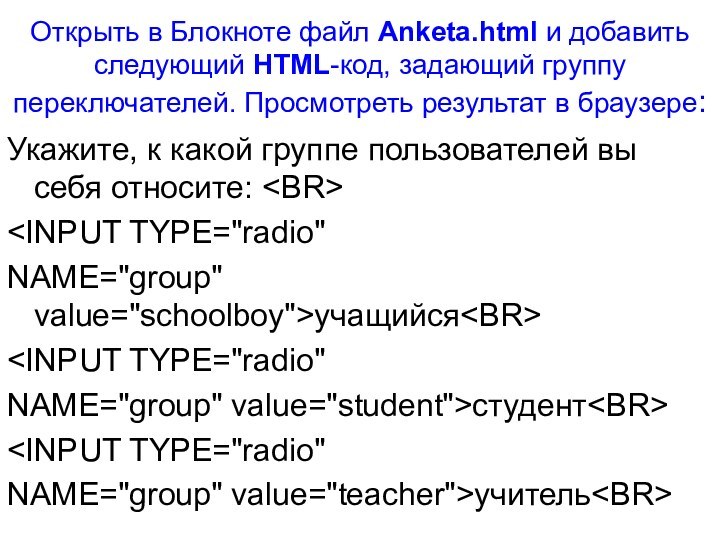
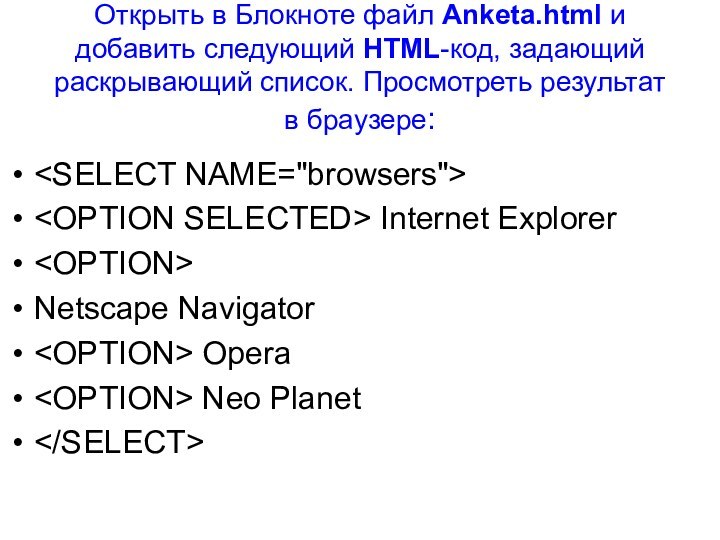
- 31. Открыть в Блокноте файл Anketa.html и добавить
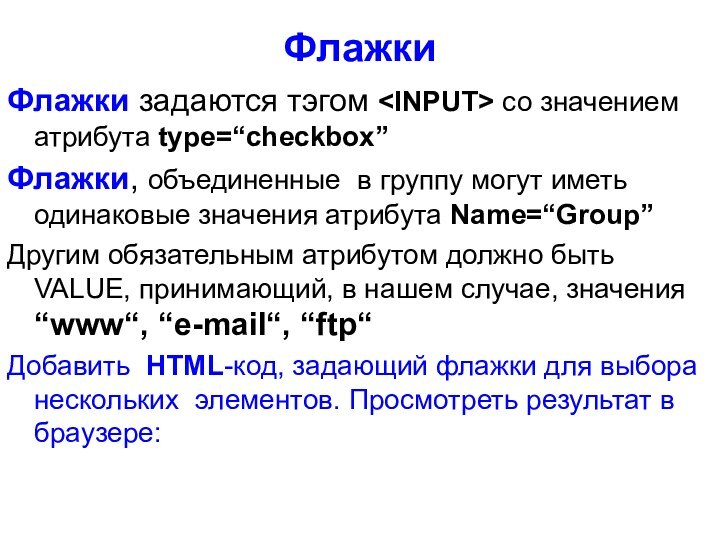
- 32. Флажки Флажки задаются тэгом со значением атрибута
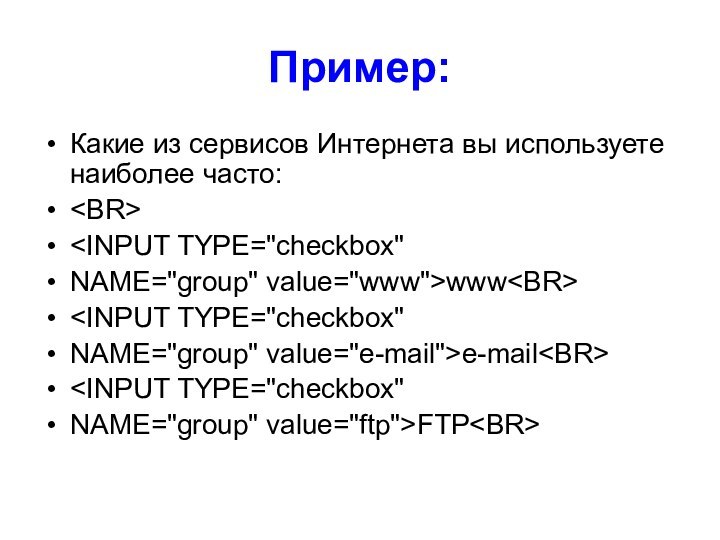
- 33. Пример: Какие из сервисов Интернета вы используете наиболее часто:wwwe-mailFTP
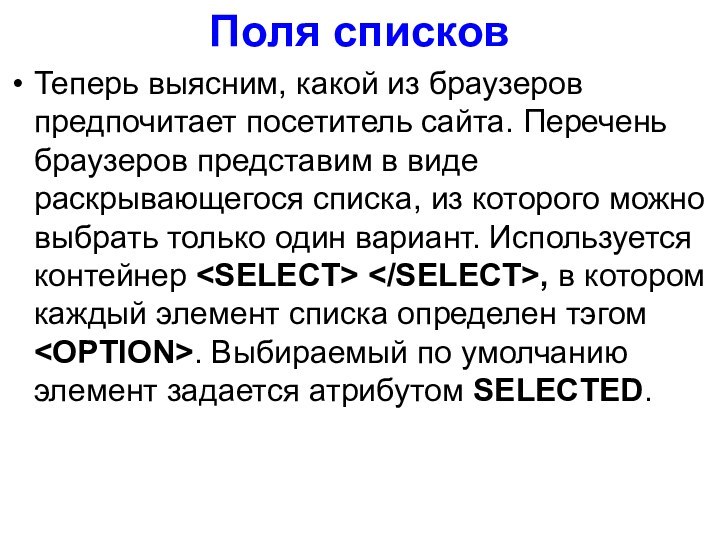
- 34. Поля списковТеперь выясним, какой из браузеров предпочитает
- 35. Открыть в Блокноте файл Anketa.html и добавить
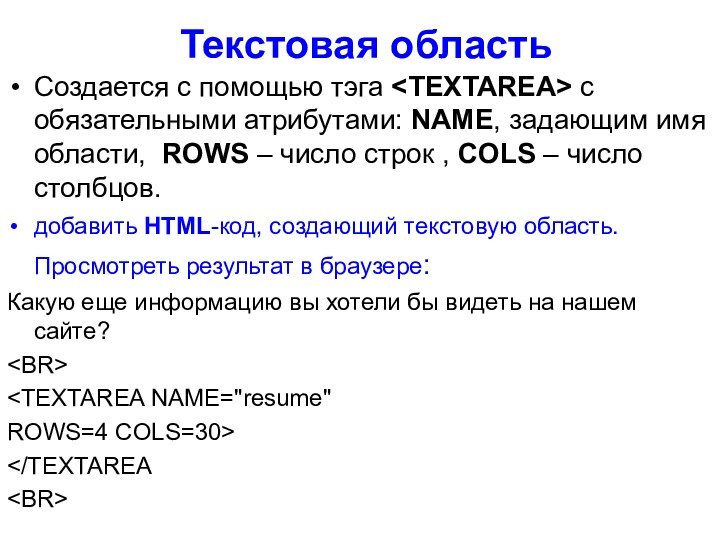
- 36. Текстовая областьСоздается с помощью тэга с обязательными
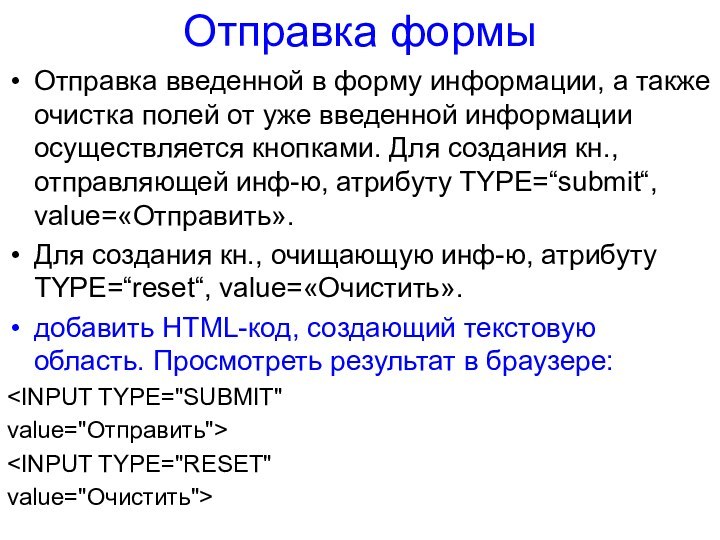
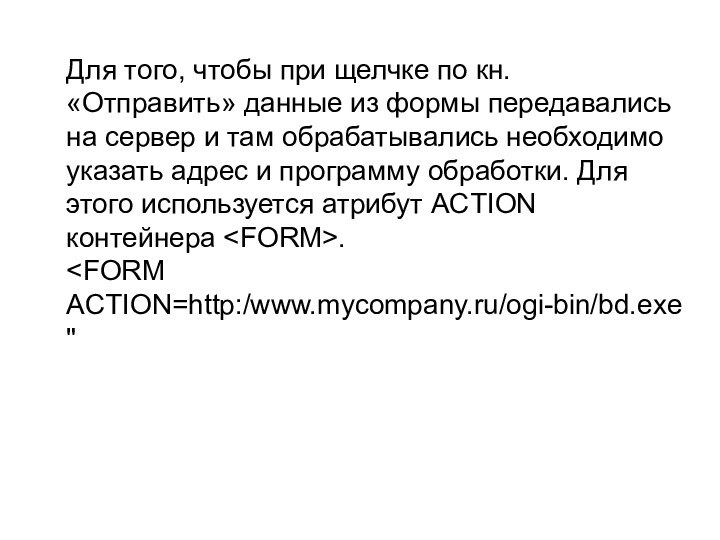
- 37. Отправка формыОтправка введенной в форму информации, а
- 38. Скачать презентацию
- 39. Похожие презентации
Структура Web-сайтаТема урока:






































Слайд 7
Сохранять Web-страницы нужно с расширением .html
Например, Мой сайт
.html
Принято сохранять титульный файл сайта под именем
Index.html
Слайд 8
Форматирование текста:
Размер шрифта в заголовках задается тэгами от
Н1 до Н6:
Все о компьютерах
Тип выравнивания заголовка задает атрибут
ALIGN
Слайд 9
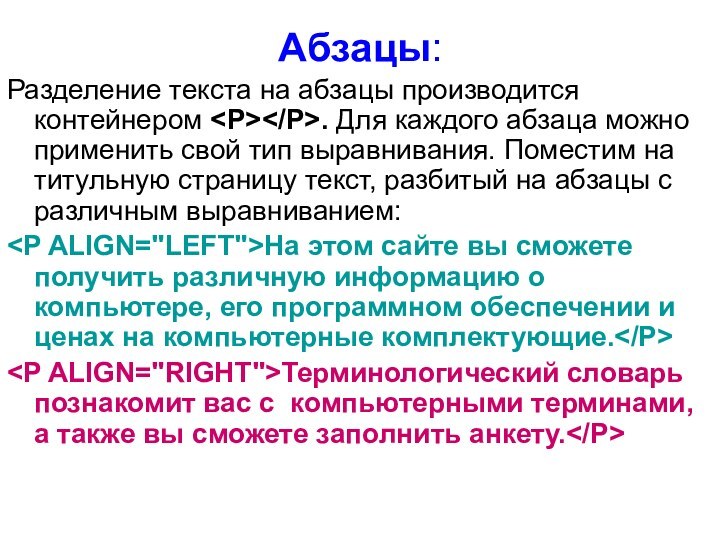
Абзацы:
Разделение текста на абзацы производится контейнером . Для
каждого абзаца можно применить свой тип выравнивания. Поместим на
титульную страницу текст, разбитый на абзацы с различным выравниванием:
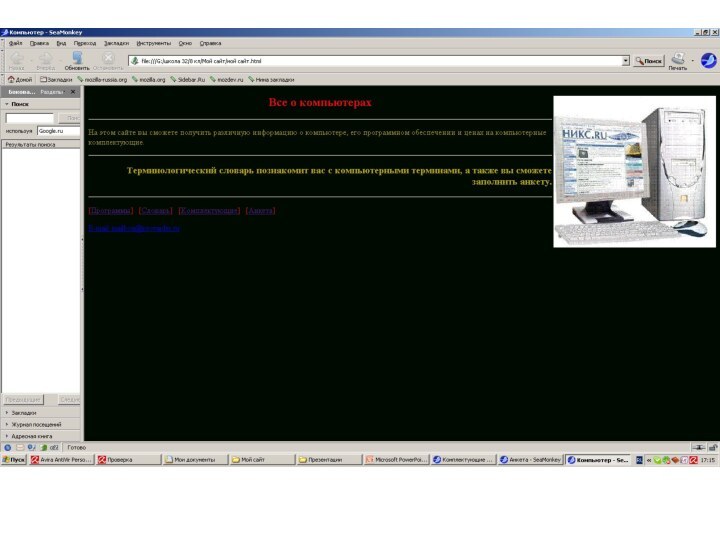
На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.
Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.
Слайд 9
Абзацы:
Разделение текста на абзацы производится контейнером . Для
каждого абзаца можно применить свой тип выравнивания. Поместим на
титульную страницу текст, разбитый на абзацы с различным выравниванием:На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.
Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.
Слайд 10
Программирование Web-сайта
Компьютер
сайте вы сможете получить различную информацию о компьютере, его
программном обеспечении и ценах на компьютерные комплектующие.Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.