- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Скорость загрузки сайта
Содержание
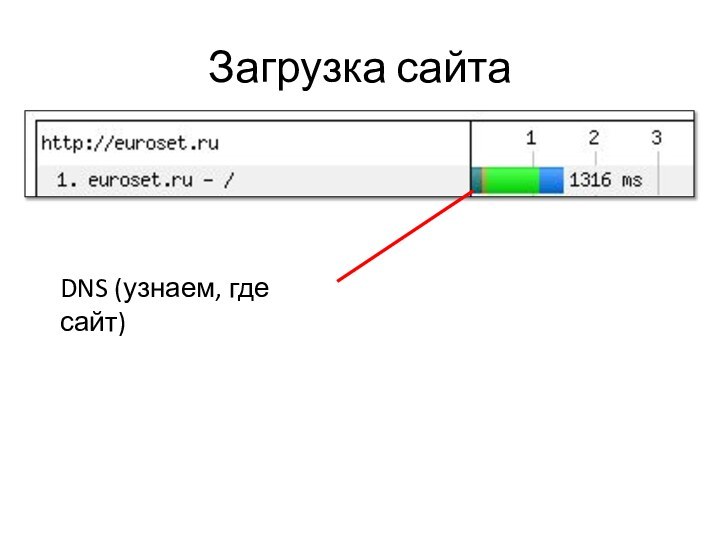
- 2. Загрузка сайтаDNS (узнаем, где сайт)
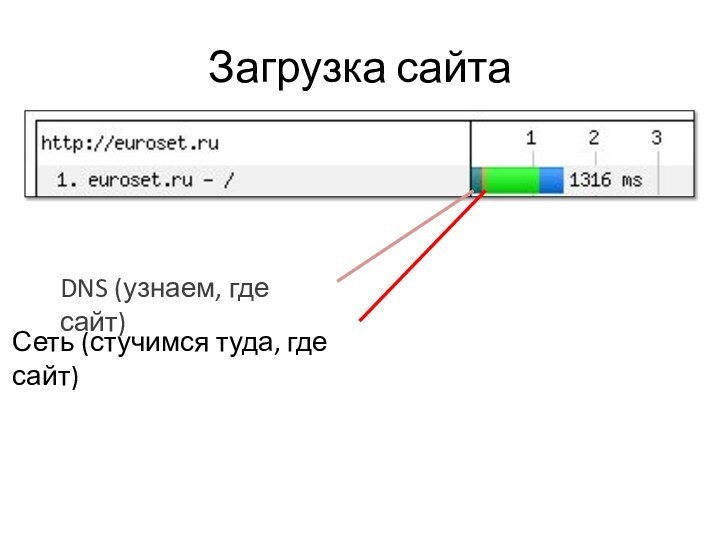
- 3. Загрузка сайтаDNS (узнаем, где сайт)Сеть (стучимся туда, где сайт)
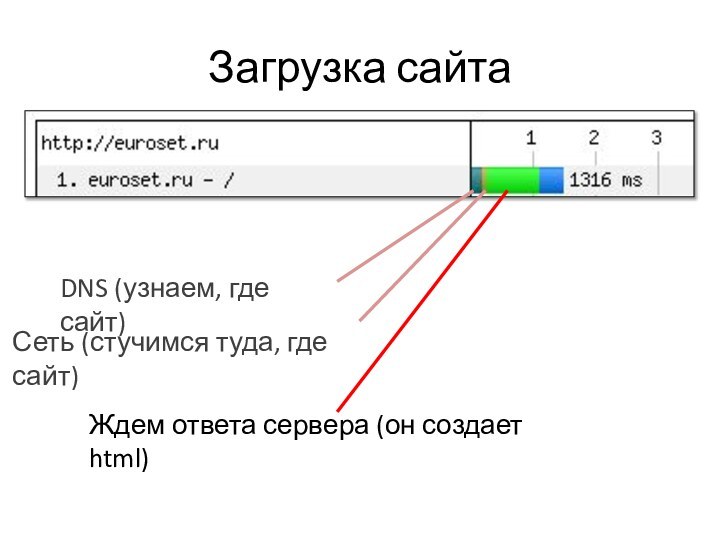
- 4. Загрузка сайтаDNS (узнаем, где сайт)Сеть (стучимся туда, где сайт)Ждем ответа сервера (он создает html)
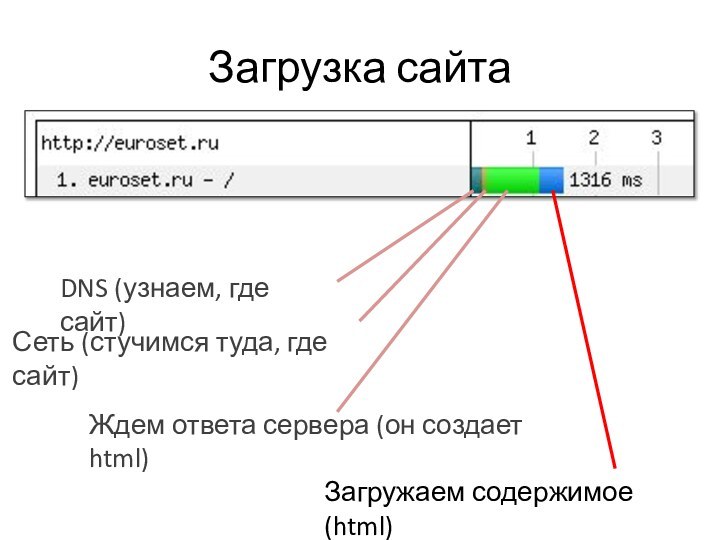
- 5. Загрузка сайтаDNS (узнаем, где сайт)Сеть (стучимся туда, где сайт)Ждем ответа сервера (он создает html)Загружаем содержимое (html)
- 7. НЕЕЕЕЕЕЕЕ-Е-Е-Е-Е-Е-Е-ЕЕЕЕЕТ!!!!!
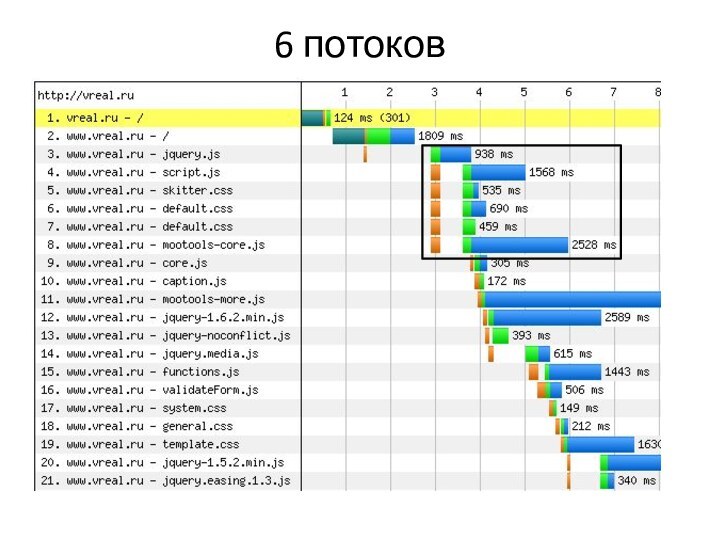
- 8. 6 потоков
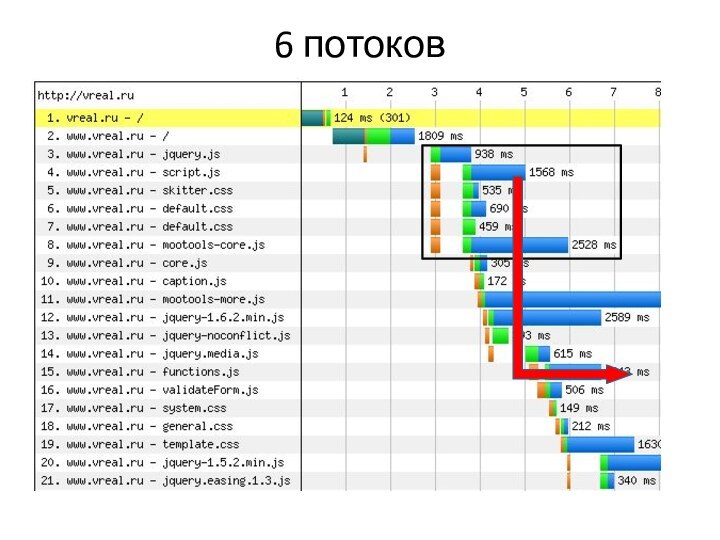
- 9. 6 потоков
- 10. Время на сетевое взаимодействиеОдноразовая задержка:DNS: расстояние до
- 11. Время на генерацию страницы
- 12. Время на генерацию страницы
- 13. Время на генерацию страницы
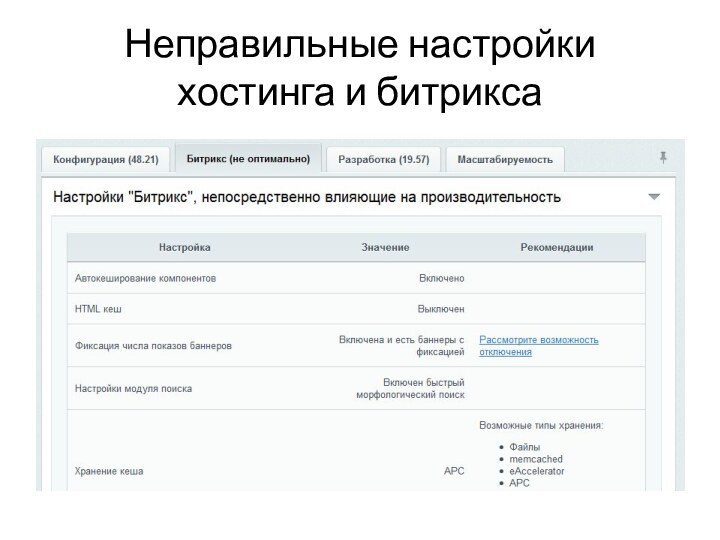
- 14. Неправильные настройки хостинга и битрикса
- 15. Неправильный кодТема отладки отлично раскрыта:http://failoverconf.ru/Доклад Александра Сербула
- 16. Ускоряем выдачу заголовковСбрасывайте буфер вывода PHP (ЧО-ЧО?)Просто
- 17. Кеширование компонентов, раздельная выдача содержимогоЧто-то нельзя кешировать? – в параллельную загрузку.Много элементов? – в ленивую загрузку.
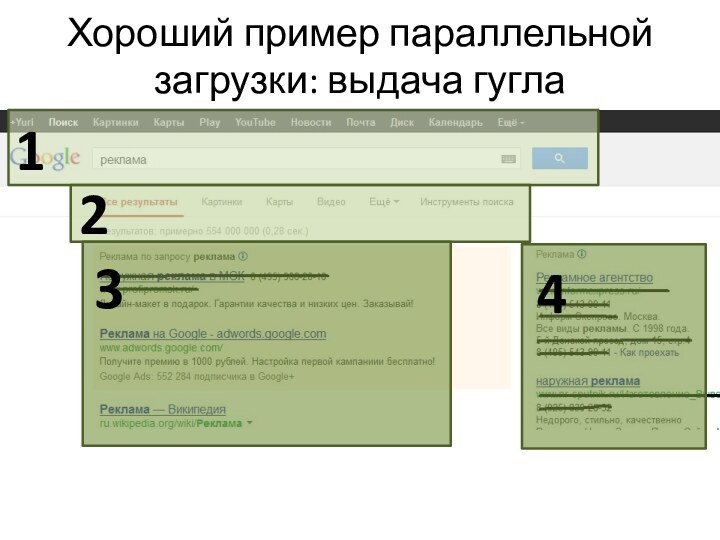
- 18. Хороший пример параллельной загрузки: выдача гугла1234
- 19. Хороший пример ленивой загрузки: выдача ФБ, ВК, ТВТВсе знают как это бывает, правда?
- 20. Внешние коннектыВам не нужно этоНе вам нужно
- 21. Плохой пример – один блогерКак-то нехорошо было
- 22. Загрузка контентаНеправильно:для каждого файла новое соединение
- 23. Загрузка контентаНеправильно:для каждого файла новое соединениеПравильно: на одно соединение много файлов
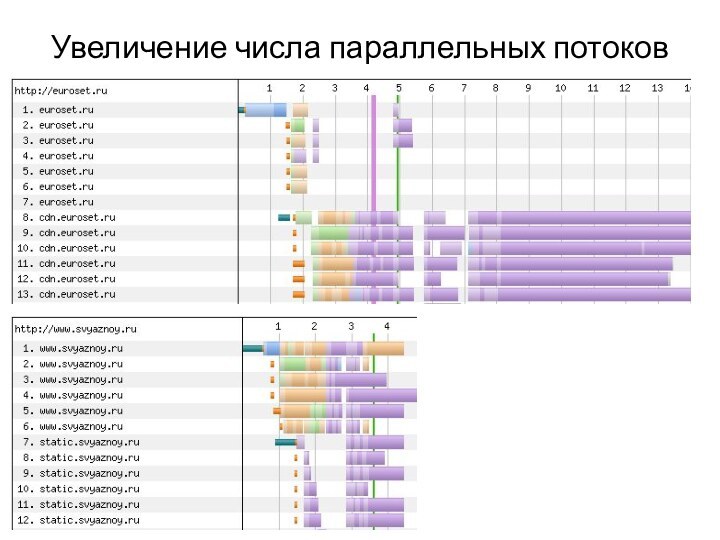
- 24. Увеличение числа параллельных потоков
- 25. Увеличение числа параллельных потоков
- 26. Сжатие данных
- 27. Сжатие данных
- 28. Снижение количества файловПравило 6 потоков. Идеальная схема:
- 29. СпрайтыОдин большой спрайт – тоже плохо. Помним правило 6 потоков!
- 30. Уменьшение изображенийНе уменьшать картинки тегами в htmlНе
- 31. Правильное проектирование сайтаПодробно про масштабируемую структуру веб-сервисов
- 32. Как измерять скорость работы сайтаНаконец-то
- 33. WebPageTest.org: для профи
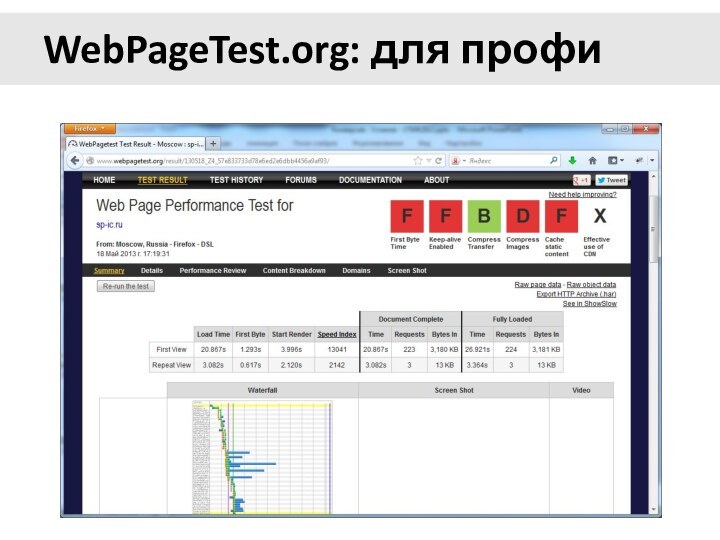
- 34. WebPageTest.org: для профи
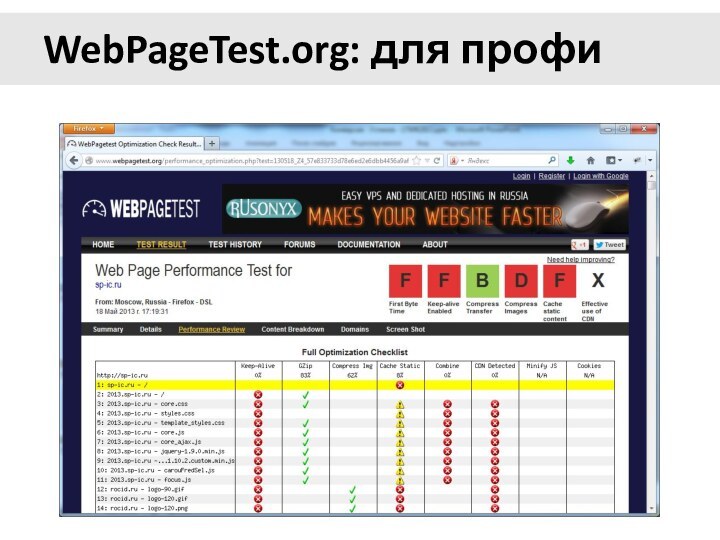
- 35. WebPageTest.org: для профи
- 37. SiteSpeed.ru: подробный PDF-отчет
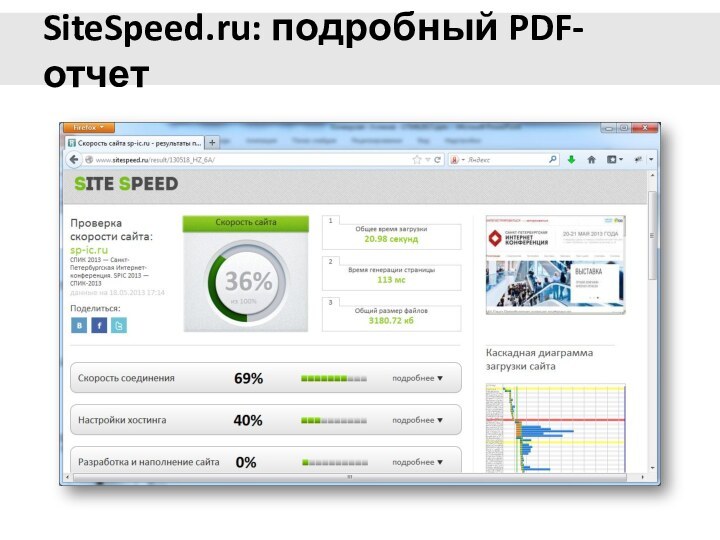
- 38. SiteSpeed.ru: подробный PDF-отчет
- 39. SiteSpeed.ru: подробный PDF-отчет
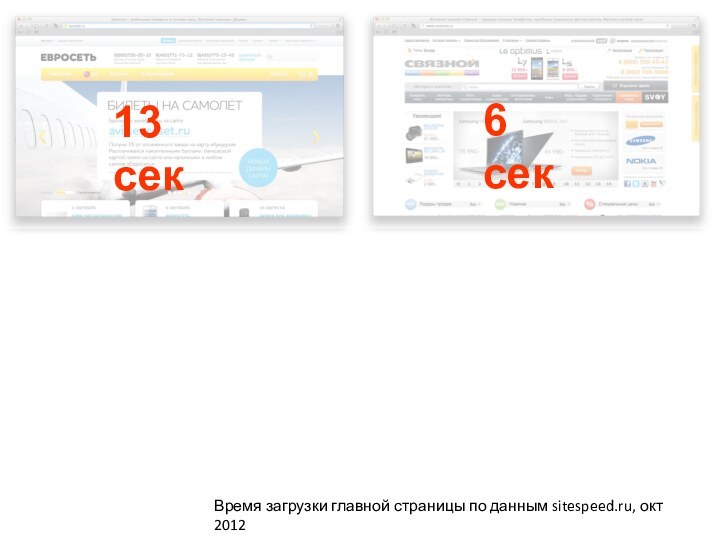
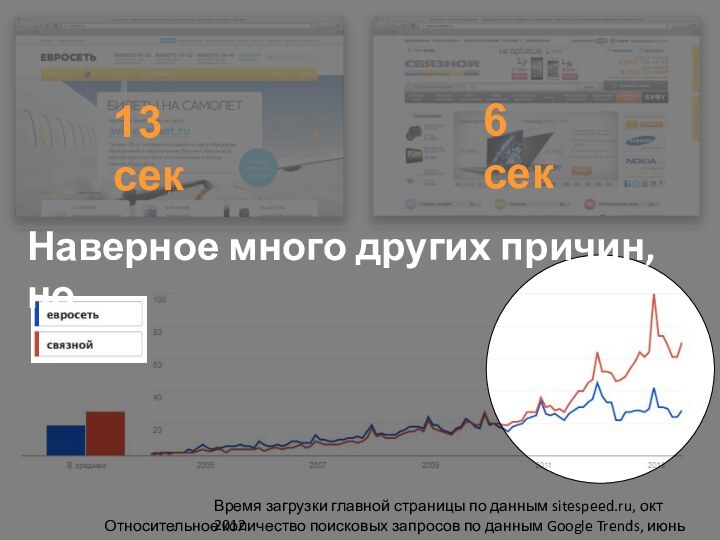
- 41. 13 сек6 секВремя загрузки главной страницы по данным sitespeed.ru, окт 2012
- 42. Относительное количество поисковых запросов по данным Google
- 43. На самом деле все уже изменилосьСвежие данные:Евросеть:
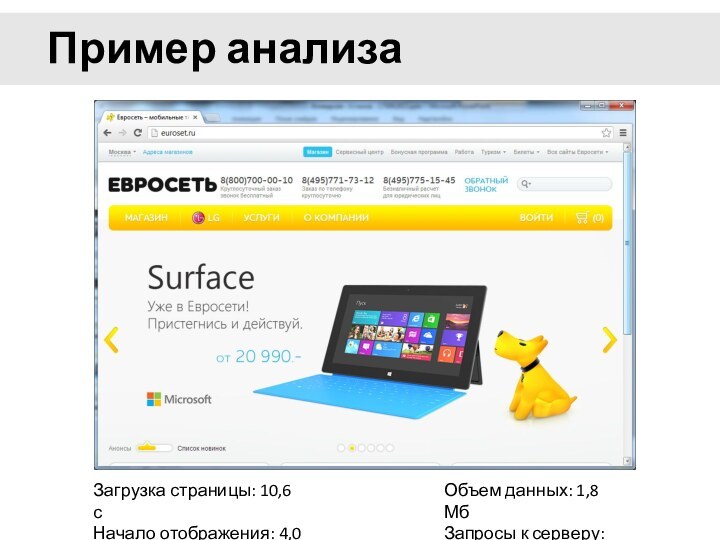
- 44. Пример анализаЗагрузка страницы: 10,6 сНачало отображения: 4,0 сОбъем данных: 1,8 МбЗапросы к серверу: 140
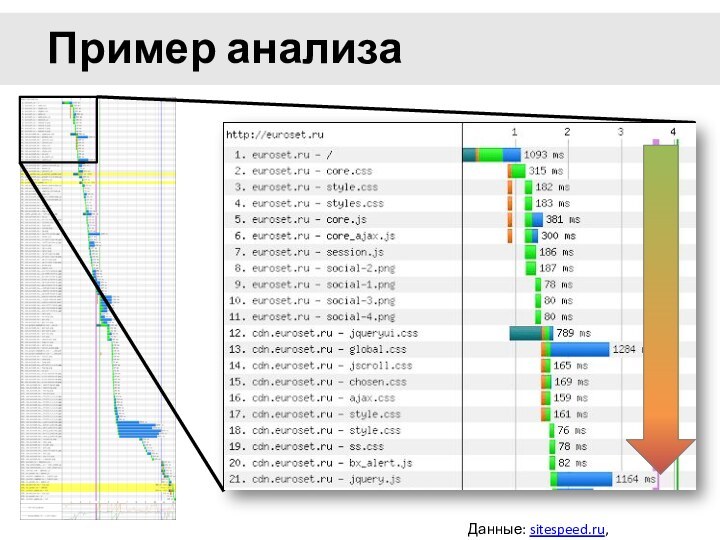
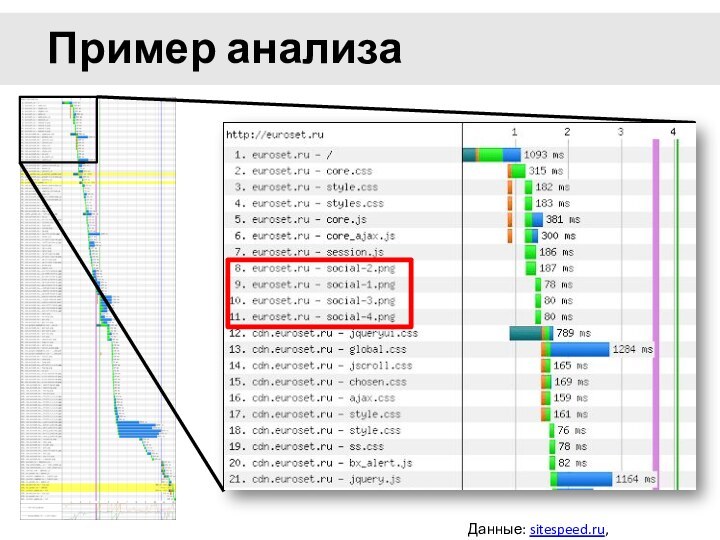
- 45. Пример анализаДанные: sitespeed.ru, webpagetest.org
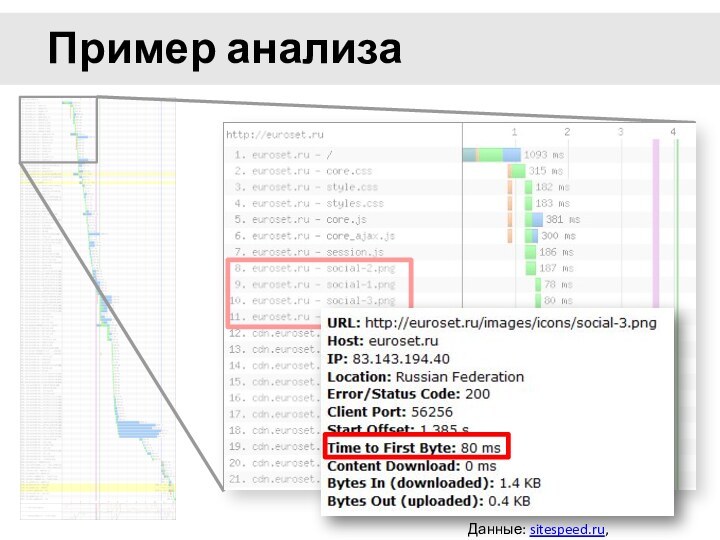
- 46. Пример анализаДанные: sitespeed.ru, webpagetest.org
- 47. Пример анализаДанные: sitespeed.ru, webpagetest.org
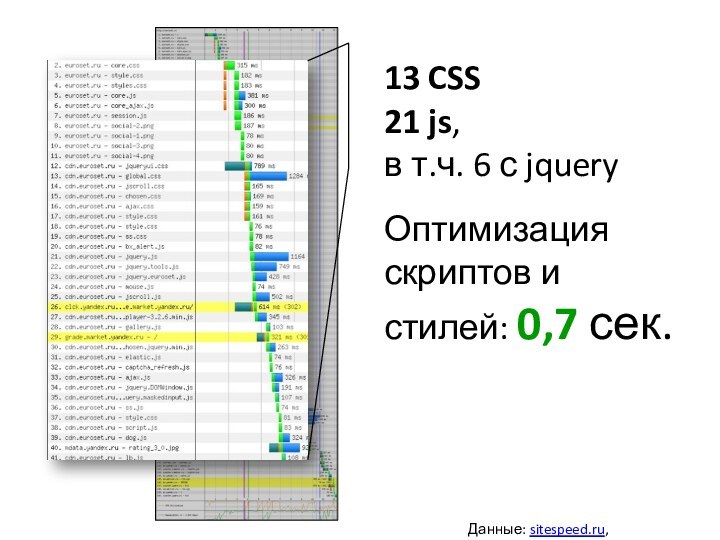
- 48. 13 CSS21 js, в т.ч. 6 с jqueryОптимизация скриптов и стилей: 0,7 сек.Данные: sitespeed.ru, webpagetest.org
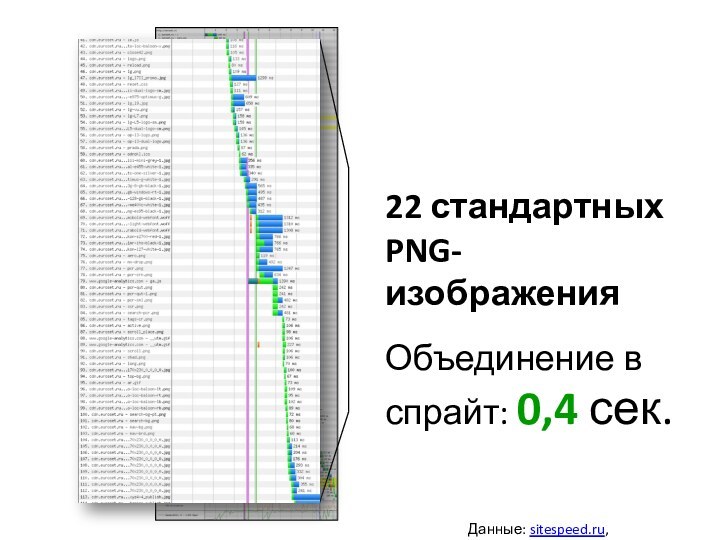
- 49. 22 стандартных PNG-изображенияОбъединение в спрайт: 0,4 сек.Данные: sitespeed.ru, webpagetest.org
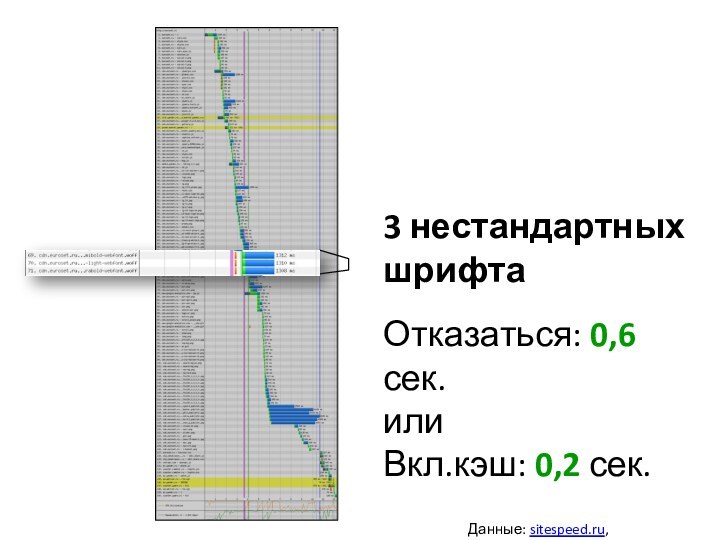
- 50. 3 нестандартных шрифтаОтказаться: 0,6 сек.илиВкл.кэш: 0,2 сек.Данные: sitespeed.ru, webpagetest.org
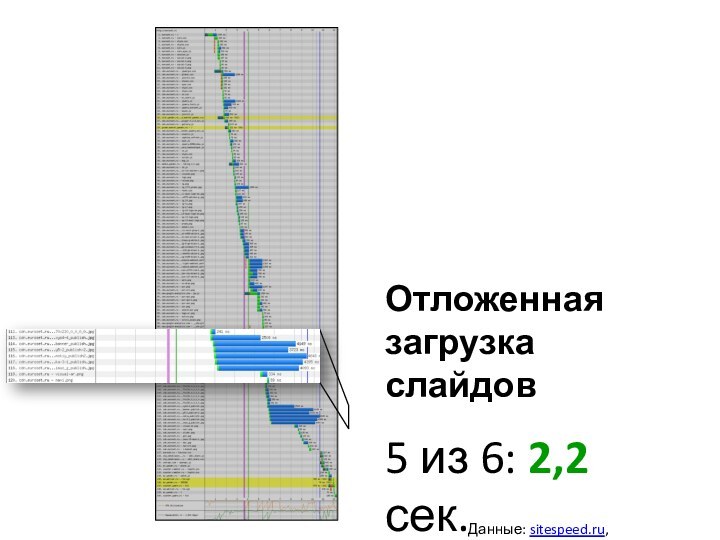
- 51. Отложенная загрузка слайдов5 из 6: 2,2 сек.Данные: sitespeed.ru, webpagetest.org
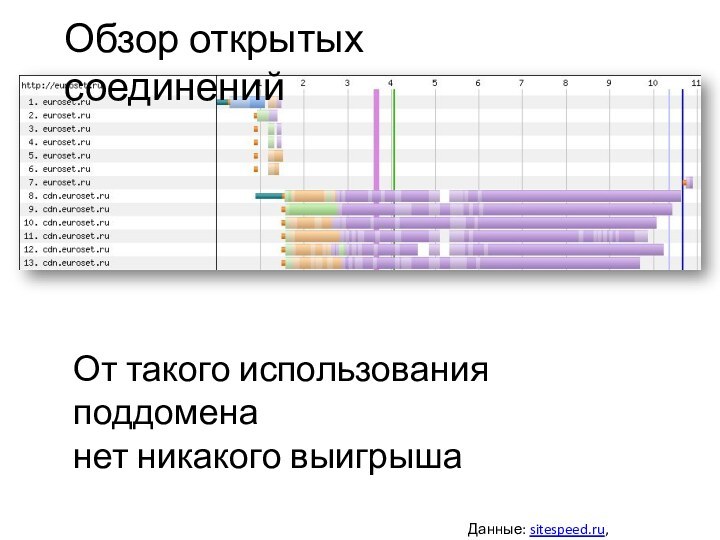
- 52. Обзор открытых соединенийОт такого использования поддоменанет никакого выигрышаДанные: sitespeed.ru, webpagetest.org
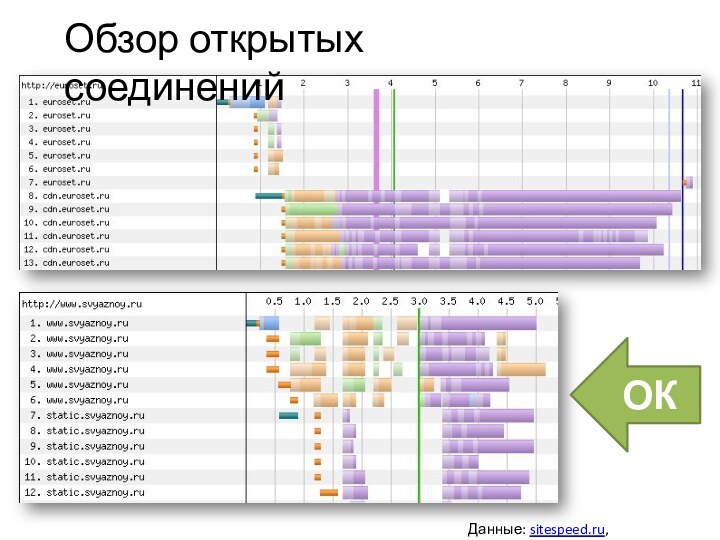
- 53. Обзор открытых соединенийОКДанные: sitespeed.ru, webpagetest.org
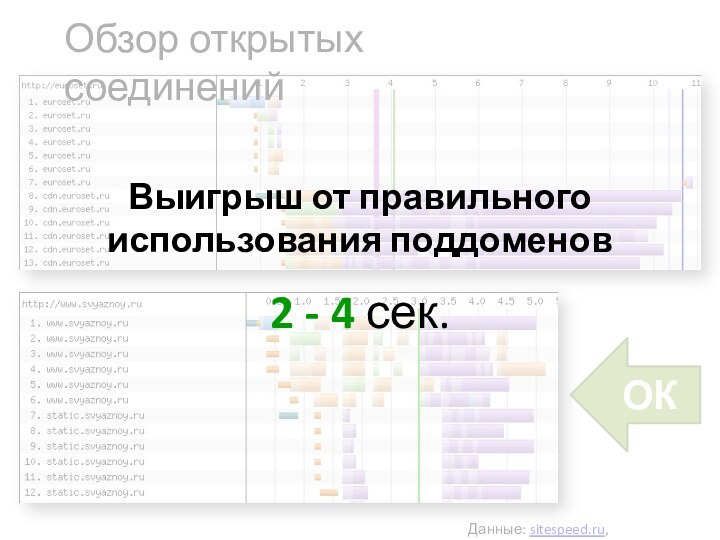
- 54. Данные: sitespeed.ru, webpagetest.orgОбзор открытых соединенийОКВыигрыш от правильного использования поддоменов2 - 4 сек.
- 55. Пример анализаВремя загрузки страницы: 10,6 → 6,0
- 56. Скачать презентацию
- 57. Похожие презентации
Загрузка сайтаDNS (узнаем, где сайт)
























































Слайд 4
Загрузка сайта
DNS (узнаем, где сайт)
Сеть (стучимся туда, где
сайт)
Ждем ответа сервера (он создает html)
Слайд 5
Загрузка сайта
DNS (узнаем, где сайт)
Сеть (стучимся туда, где
сайт)
Ждем ответа сервера (он создает html)
Загружаем содержимое (html)
Слайд 10
Время на сетевое взаимодействие
Одноразовая задержка:
DNS: расстояние до нейм-серверов
и отклик
Постоянная задержка:
Расстояние до сервера с сайтом и отклик
Слайд 15
Неправильный код
Тема отладки отлично раскрыта:
http://failoverconf.ru/
Доклад Александра Сербула
«Мониторинг
веб-проектов: штаб оперативного реагирования и аналитический центр»
ТАМ ЕСТЬ
ВИДЕО доклада и .ppt
Слайд 16
Ускоряем выдачу заголовков
Сбрасывайте буфер вывода PHP (ЧО-ЧО?)
Просто используйте
PHP Flush (а, понятно)
ПРИМЕР БЫЛ, но я его потерял
Слайд 17
Кеширование компонентов, раздельная выдача содержимого
Что-то нельзя кешировать?
–
в параллельную загрузку.
Много элементов?
– в ленивую загрузку.
Слайд 20
Внешние коннекты
Вам не нужно это
Не вам нужно это
Вам
нужно не это
Нужно вам не это
Не вам это нужно
Вам
не это нужноНужно не вам это
КЭШИРУЙТЕ ИЛИ В ПАРАЛЛЕЛЬ
Вам это не нужно
Не нужно это вам
Нужно это не вам
Это не вам нужно
Это вам не нужно
Не это нужно вам
Это нужно не вам
Нужно не это вам
Слайд 21
Плохой пример – один блогер
Как-то нехорошо было бы
показать скриншот прямо так.
Вы его не видите, но он
есть.
Слайд 23
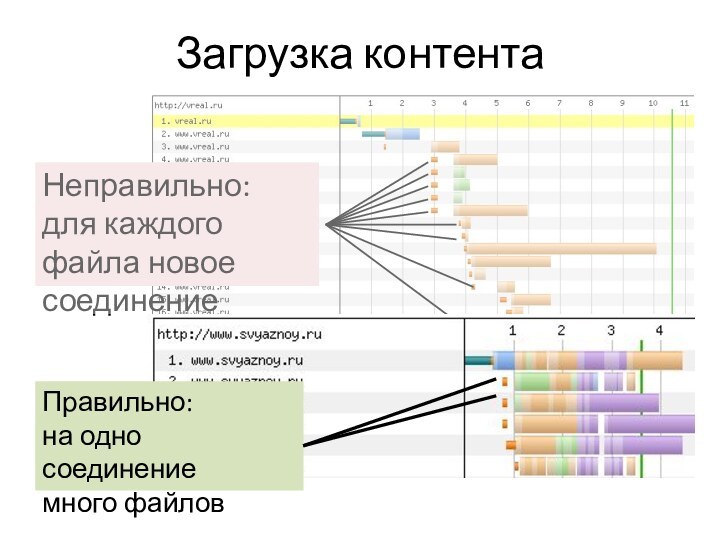
Загрузка контента
Неправильно:
для каждого файла новое соединение
Правильно:
на одно
соединение
много файлов
Слайд 28
Снижение количества файлов
Правило 6 потоков.
Идеальная схема:
до
3 js + до 3 css примерно равного размера
Слайд 30
Уменьшение изображений
Не уменьшать картинки тегами в html
Не генерить
превью «на лету»
А мы генерим с кешированием!
Особенно не генерить
с кешированиемКонтролировать объем рекламных слайдеров