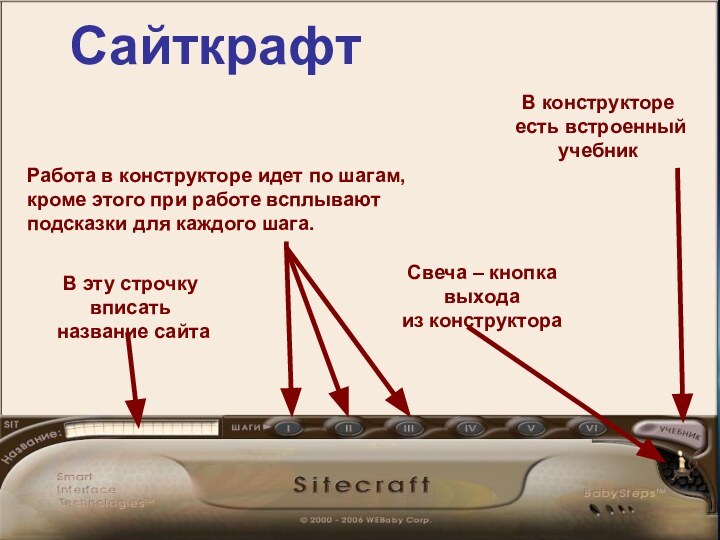
идет по шагам,
кроме этого при работе всплывают
подсказки
для каждого шага.Свеча – кнопка выхода
из конструктора
В конструкторе
есть встроенный
учебник
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть























Свеча – кнопка выхода
из конструктора
В конструкторе
есть встроенный
учебник
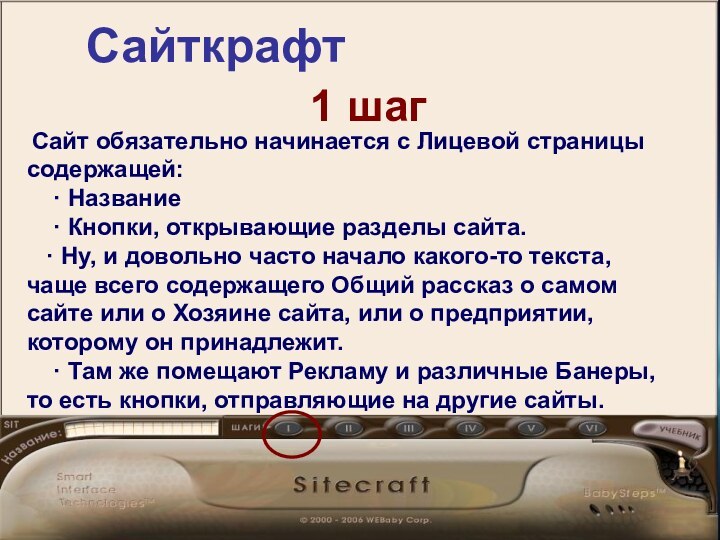
1 шаг