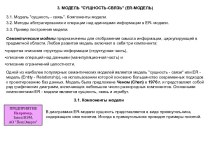
в своих ячейках практически любую информацию: фрагмент текста, рисунок,
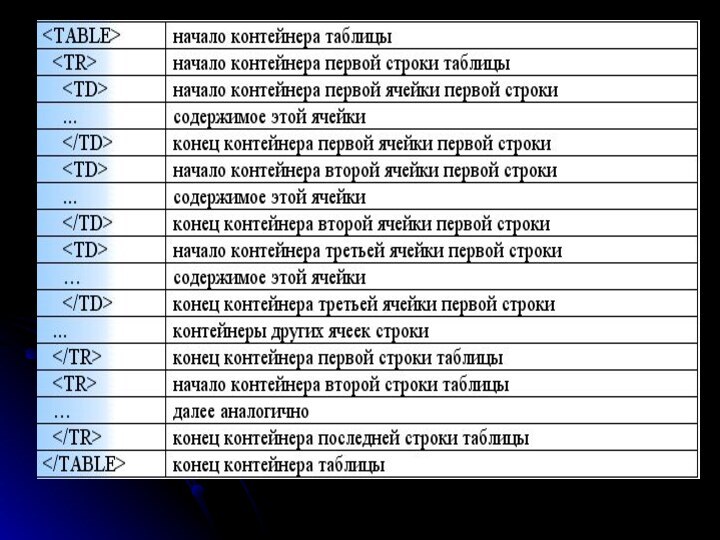
комбинацию текста и рисунка (с заданным обтеканием), ссылки на другие страницы и пр., включая в том числе и вложенные таблицы.В HTML-документе, таблице соответствует структура вложенных друг в друга контейнеров, схематически показанная ниже: