- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Оформление web-страницы
Содержание
- 2. Красивые документыОдин и тот же текст может
- 5. Красивые документыВероятно, реакция на первый вариант была
- 6. Структура, стиль и внешний вид текстового документа
- 7. Структура текстового документаЗапишите заголовок для всего документа.
- 8. Структура текстового документаТекстовый фрагмент, обозначенный заголовком, разбейте
- 9. Структура текстового документаРешите вопрос о цветовой гамме
- 13. Программирование вывода текста Прежде всего, уточним, что
- 14. Горизонтальная линияТег , рисующий горизонтальную линию, может
- 15. Горизонтальная линияПо умолчанию браузер рисует линии “объемными”. Можно вывести линии “плоскими”, если использовать атрибут noshade:
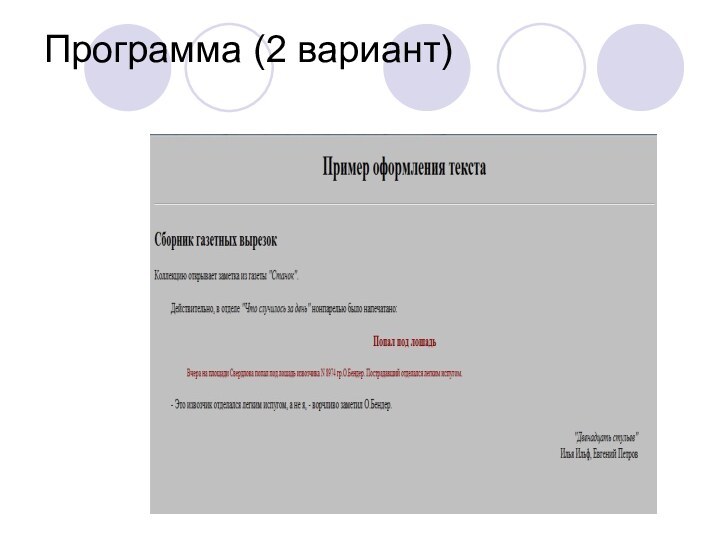
- 16. Программа (2 вариант)
- 18. Цвет фона и цвет шрифта Когда в
- 19. Цвет фона и цвет шрифтаЦвета для фона
- 20. Цвет фона и цвет шрифтаКак отмечалось выше,
- 21. Цвет фона и цвет шрифта
- 23. Цвет шрифтаВ HTML действует общее важное правило:
- 24. Усиление текста Часто, кроме заголовков, которые выделяются
- 25. Изменение размера шрифтаВыделять элементы текста можно не
- 28. .................
- 29. Оформление отдельных элементов текста Текстовые ссылки и
- 30. Цитата 2Цитата 1
- 34. Выравнивание абзацев и фрагментов Команда , записанная
- 38. Выравнивание абзацев и фрагментовВыровнять по центру можно
- 41. Специальные символы Поскольку символы “” воспринимаются браузером
- 42. Специальные символыНе для всех символов в стандарте
- 43. Специальные символы
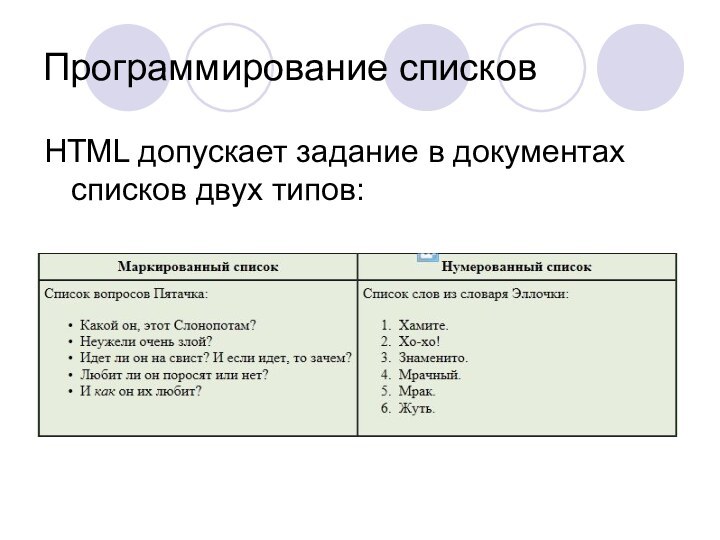
- 45. Программирование списков HTML допускает задание в документах списков двух типов:
- 46. Маркированный список Каждый элемент этого списка браузер
- 47. Маркированный списокВид метки, которую браузер помещает перед
- 50. Нумерованный список В нумерованных списках каждый элемент
- 51. Нумерованный списокВид номера определяется значением атрибута type.
- 54. СпискиБраузеры Microsoft Internet Explorer и Netscape Navigator
- 55. Задание.Справочник.Создайте страницу, используя текст, на определенную тему(термин
- 56. Как записывать текст программы Рекомендуются следующие правила.
- 57. Как записывать текст программыНе записывайте HTML-программы со
- 58. Как записывать текст программыСтарайтесь записывать теги на
- 60. Скачать презентацию
- 61. Похожие презентации
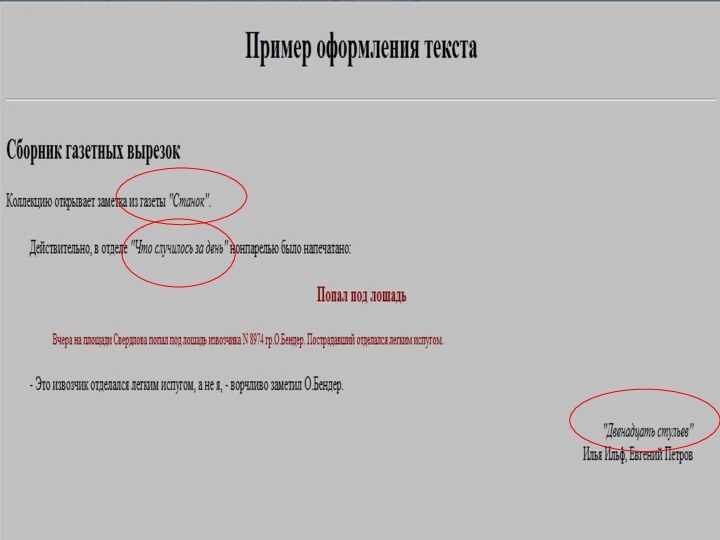
Красивые документыОдин и тот же текст может выглядеть по-разному Посмотрите два представления одного и того же текста на экране.




























































Слайд 5
Красивые документы
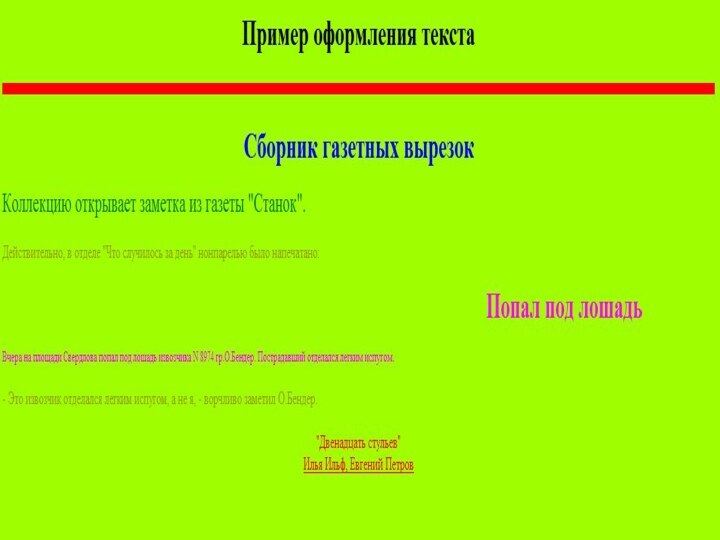
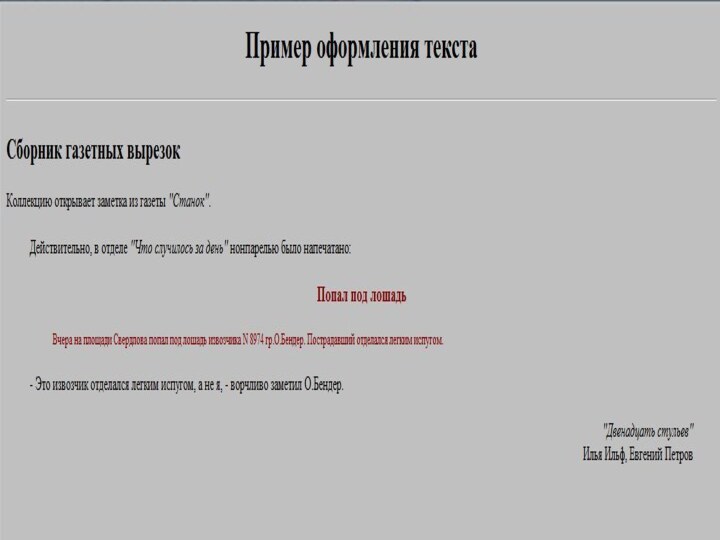
Вероятно, реакция на первый вариант была такой
“Это не текст, а какой-то ужастик!”. Вы не можете
себе представить, как часто попадаются в Интернете страницы оформленные подобным образом.Давайте не будем поддаваться соблазну использовать многочисленные возможности HTML по принципу “чем больше, тем лучше”. Гораздо ближе к истине умеренное утверждение “чем проще, тем приятнее глазу”. Главное — не пестрота и многообразие, а хороший вкус и единый стиль.
Прежде чем перейти к рассмотрению тегов, задающих оформление текста на экране, поговорим немного о структуре документа и его внешнем виде. Ведь вы не хотите писать “ужастики”, подобные приведенному антипримеру?
Слайд 6
Структура, стиль и внешний вид текстового документа
Текст
хорошо читается, если он структурирован, то есть, разбит на
отдельные смысловые части и в нем применяется единый способ оформления элементов на всем протяжении документа.Структуру текста лучше всего продумать заранее.
Слайд 7
Структура текстового документа
Запишите заголовок для всего документа. Он
должен быть самым крупным(тег ) и выровнен по центру
в строке.Разделите документ на главные части (главы). Заголовки глав выравниваются по левому краю и делаются немного меньше заголовка документа (тег
).
При необходимости главы разделите на параграфы (заголовки), параграфы на пункты (заголовки). Все заголовки документа, кроме его названия, выравниваются по левому краю.
). Все заголовки документа, кроме его названия, выравниваются по левому краю.
Слайд 8
Структура текстового документа
Текстовый фрагмент, обозначенный заголовком, разбейте на
абзацы (тег). Абзацы должны быть небольшими и содержать законченную
мысль.В каждом абзаце используйте одни и те же приемы оформления:
нормальный размер шрифта;
полужирный шрифт для выделений слов или коротких фраз;
курсив для выделения текстовых (обычных) ссылок или цитирования (название книги, газеты, статьи...)
смещение большой цитаты вправо от левой границы текста.
Слайд 9
Структура текстового документа
Решите вопрос о цветовой гамме своего
документа.
Выберите цвет фона и цвет основного текста. Подберите
цвета для некоторых специальных выделений и используйте их одинаково на протяжении всего документа. Самые комфортные цвета: белый — для фона, черный —для текста и красный для специальных выделений.
Слайд 13
Программирование вывода текста
Прежде всего, уточним, что открывающие
теги могут содержать атрибуты, то есть дополнительную информацию о
свойствах отображаемого на экране элемента.Атрибуты записываются внутри открывающего тега после его имени в виде отдельного ключевого слова или ключевого слова, знака “=” и параметра (значения атрибута).
Порядок следования атрибутов в теге не важен.
Атрибут действует от открывающего тега, в котором он задан, до закрывающего или только внутри тега, если тег не имеет парного.
Слайд 14
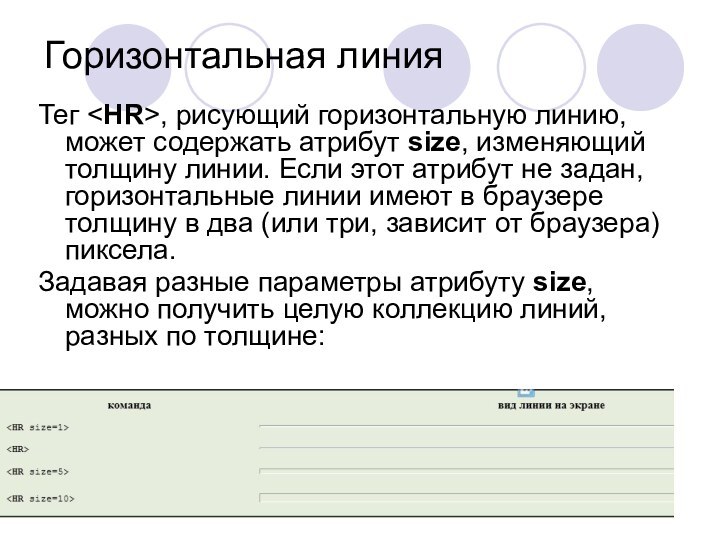
Горизонтальная линия
Тег , рисующий горизонтальную линию, может содержать
атрибут size, изменяющий толщину линии. Если этот атрибут не
задан, горизонтальные линии имеют в браузере толщину в два (или три, зависит от браузера) пиксела.Задавая разные параметры атрибуту size, можно получить целую коллекцию линий, разных по толщине:
Слайд 15
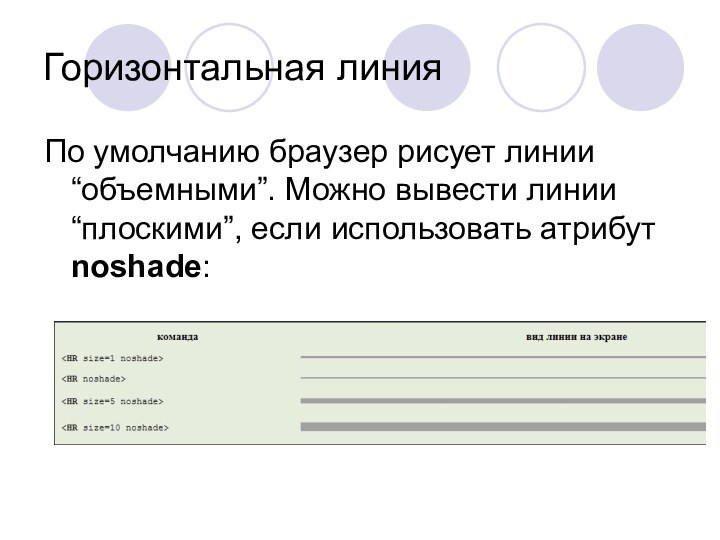
Горизонтальная линия
По умолчанию браузер рисует линии “объемными”. Можно
вывести линии “плоскими”, если использовать атрибут noshade:
Слайд 18
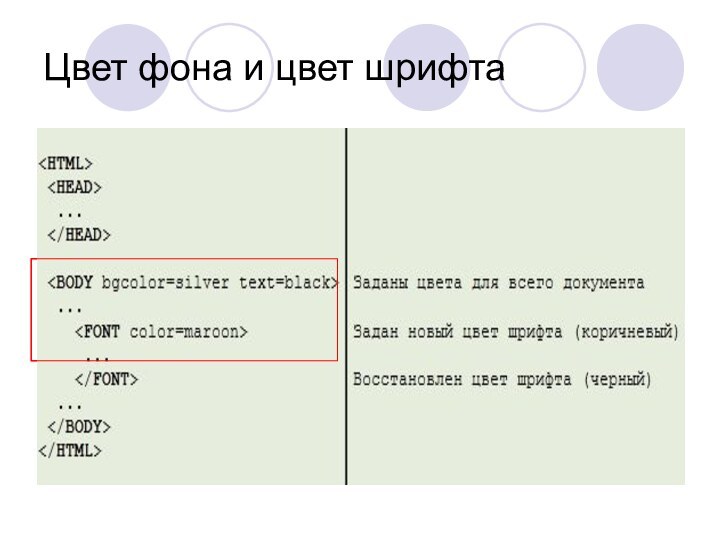
Цвет фона и цвет шрифта
Когда в программе
на HTML цвета явно не заданы, браузер использует свои
установки по умолчанию.Если в Internet Explorer в разделе“Цвета” включена опция “Использовать стандартные цвета Windows”,то будут отображаться черные буквы на белом фоне. Можно выключить эту опцию и установить свои цвета для работы “по умолчанию”.
Если вам хочется, чтобы документ смотрелся строго определенным образом, не полагайтесь на режимы умолчания, а задавайте нужные параметры явно.
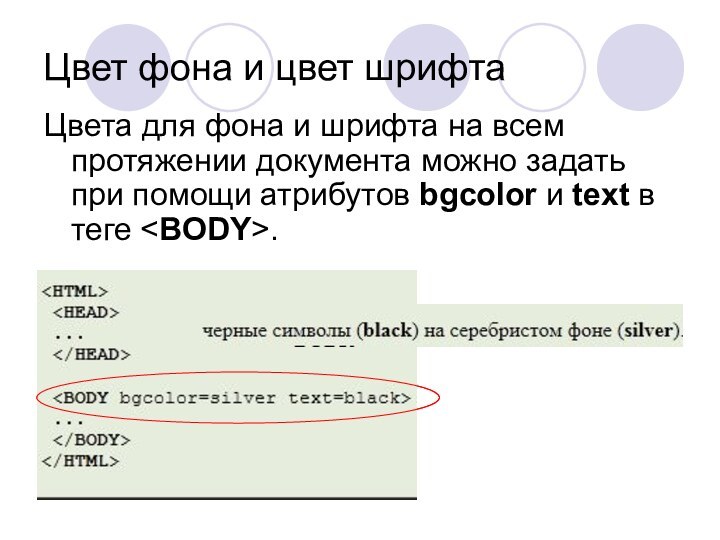
Слайд 19
Цвет фона и цвет шрифта
Цвета для фона и
шрифта на всем протяжении документа можно задать при помощи
атрибутов bgcolor и text в теге .
Слайд 20
Цвет фона и цвет шрифта
Как отмечалось выше, атрибуты
цветов, заданные в теге действуют до парного тега, то
есть, до конца документа.С цветом фона ничего уже не поделаешь — он может задаваться только один раз, а цвет шрифта можно менять внутри документа многократно при помощи команды....
Установка цвета в этой команде выполняется при помощи атрибута color так, как это сделано в примере:
Слайд 23
Цвет шрифта
В HTML действует общее важное правило: конструкции
языка могут быть вложенными, то есть, внутри одной команды
могут располагаться другие. Указания вложенной команды могут изменять указания внешних команд, но когда вложенная команда заканчивается, восстанавливаются полномочия внешней инструкции.Используя команду ..., можно не только переопределить цвет шрифта, но также его размер и внешний вид. Однако, использование соответствующих атрибутов не рекомендуется.
Установку шрифтового типа поддерживают не все браузеры. Кроме того, указанный шрифт может не оказаться на компьютере у пользователя. Для изменения размеров шрифта есть другие команды, более подходящие для сохранения единого стиля оформления документа.
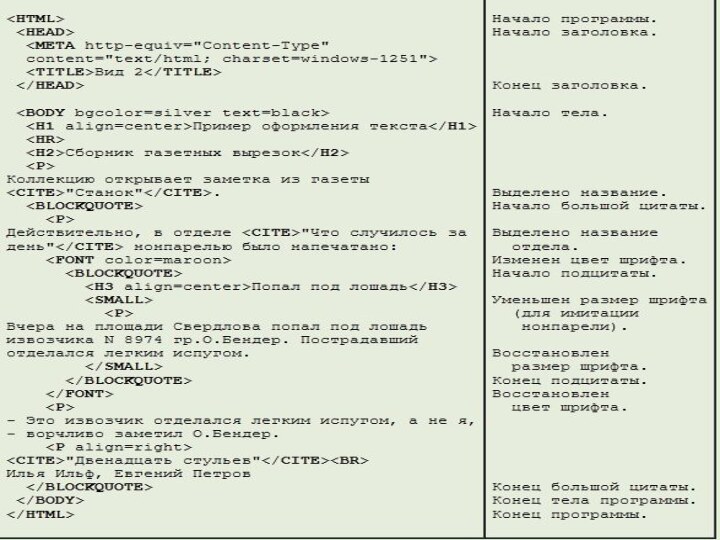
Слайд 24
Усиление текста
Часто, кроме заголовков, которые выделяются командой... (n
— уровень заголовка, цифра от 1 до 6) и
располагаются на отдельных строках, требуется выделить в тексте отдельные слова, чтобы подчеркнуть их значение, сконцентрировать на них внимание пользователя. Например, всюду в этом тексте выделены полужирным шрифтом имена тегов. Для такого выделения элементов текста предназначена команда ....Пользуйтесь этой командой в соответствии с заранее принятыми для вашего текста стилевыми соглашениями. Например, вы можете решить использовать выделение для терминов, для названий программ, исполнителей, для отдельных слов или коротких фраз, если эти фразы должны произноситься очень громким голосом.
Старайтесь делать в тексте как можно меньше выделений —текст будет лучше читаться, и помните, что выделить все — значит, не выделить ничего.
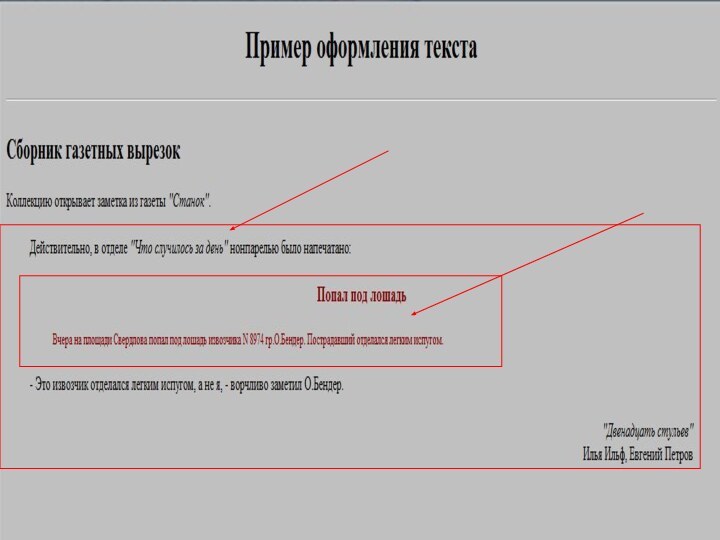
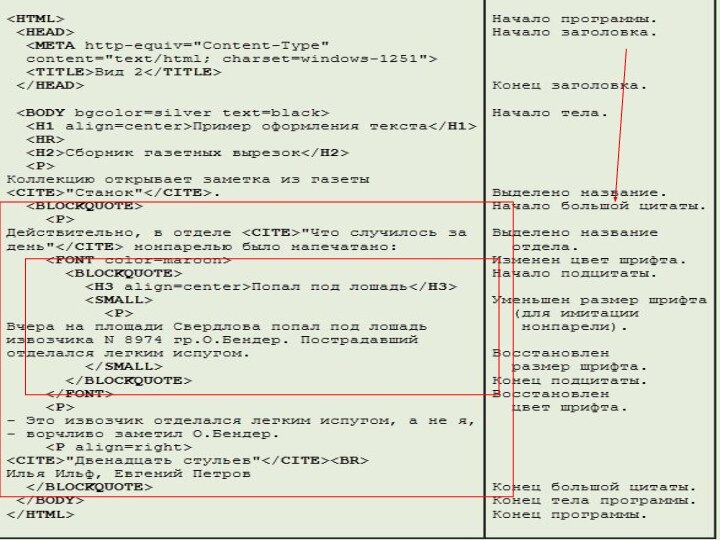
Слайд 25
Изменение размера шрифта
Выделять элементы текста можно не только
при помощи жирности, но и изменением размера шрифта. Например,
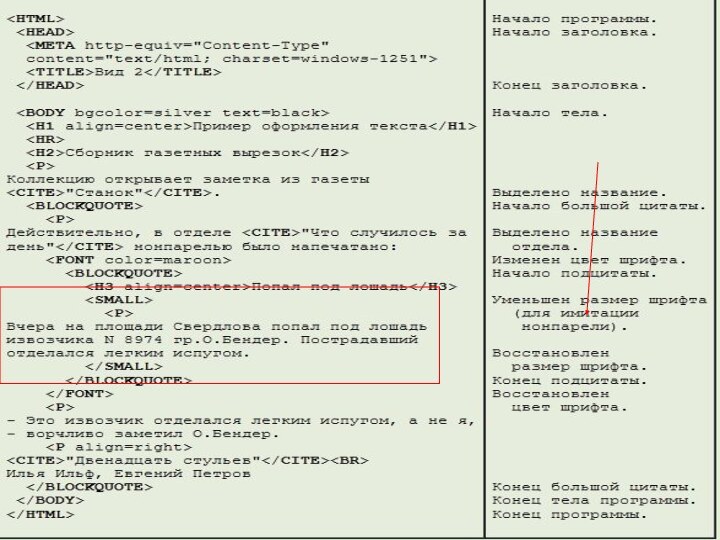
текст объявления “Попал под лошадь” в примере выводится на экран мелким шрифтом, имитируя нонпарель.Команда ... увеличивает размер шрифта по отношению к текущему, а команда... —уменьшает его.
Команды могут быть вложенными, что позволяет увеличивать (или уменьшать) размер в несколько раз.
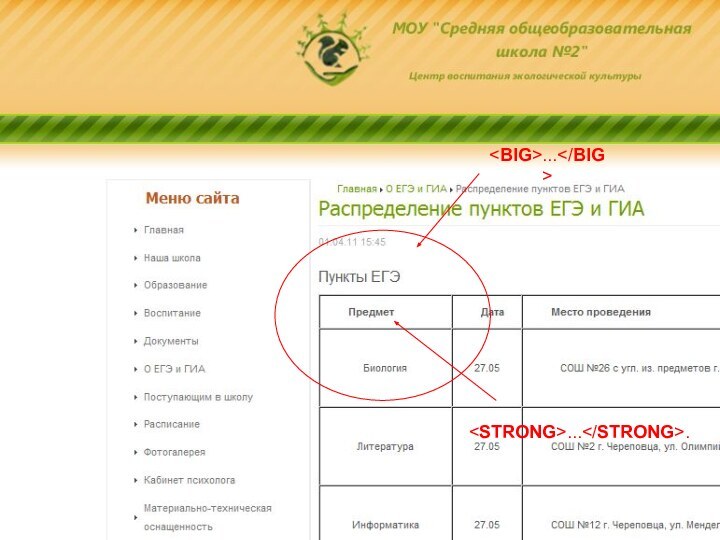
Слайд 29
Оформление отдельных элементов текста
Текстовые ссылки и цитаты
Название
книги, газетной статьи, фильма или песни можно выделить при
помощи команды....Большинство браузеров изображает текстовую ссылку курсивом (наклонным шрифтом). Эту же команду можно использовать для оформления небольших внутри строчных цитат.Большие цитаты лучше выделять из основного текста при помощи команды
....Браузер отображает цитату с большим, чем у обычного текста, левым и правым отступом от края страницы.
Посмотрите, как выглядят ссылки и цитаты в нашем примере. А теперь посмотрите на текст программы.
Слайд 34
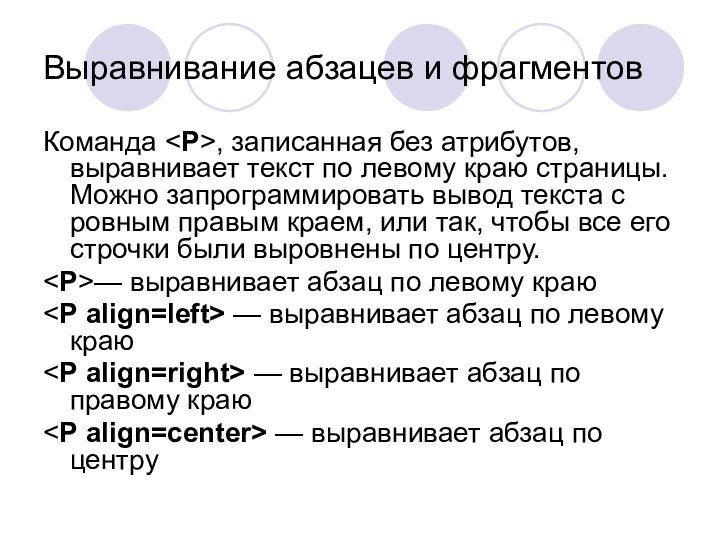
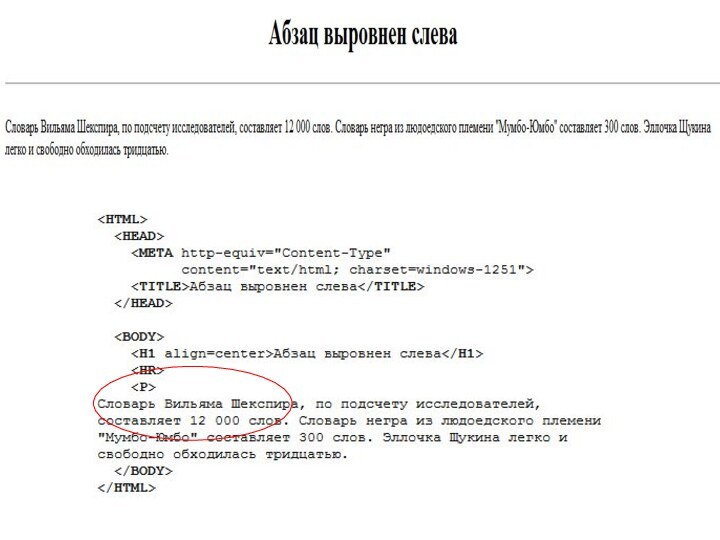
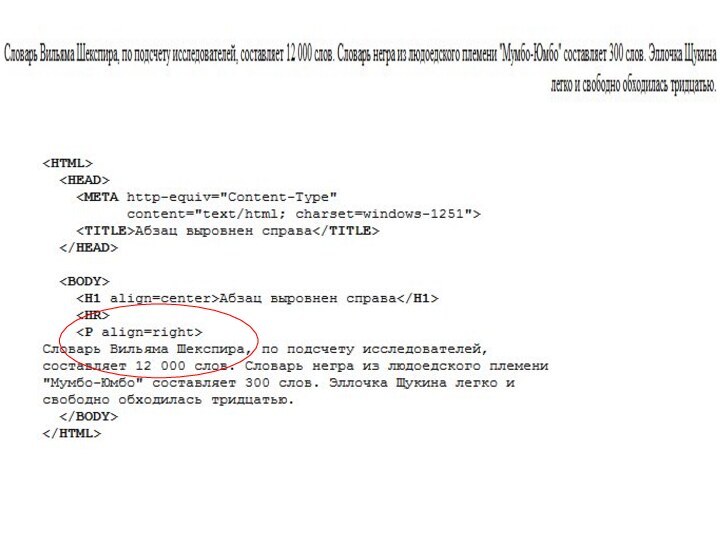
Выравнивание абзацев и фрагментов
Команда , записанная без
атрибутов, выравнивает текст по левому краю страницы. Можно запрограммировать
вывод текста с ровным правым краем, или так, чтобы все его строчки были выровнены по центру.— выравнивает абзац по левому краю
— выравнивает абзац по левому краю
— выравнивает абзац по правому краю
— выравнивает абзац по центру
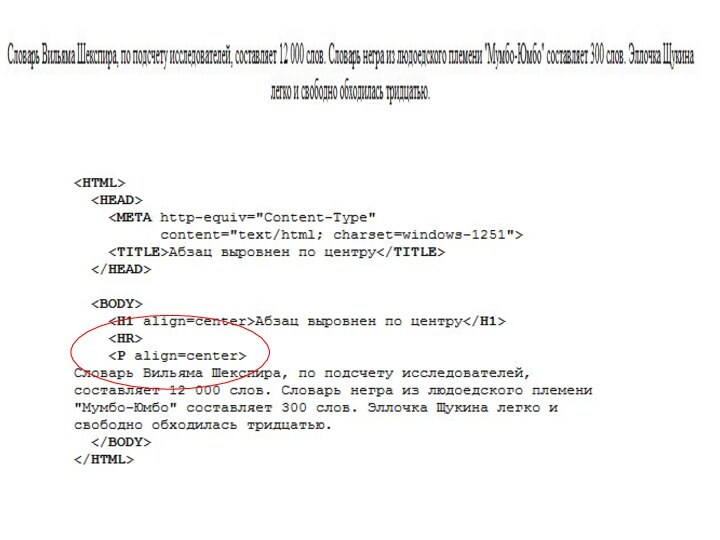
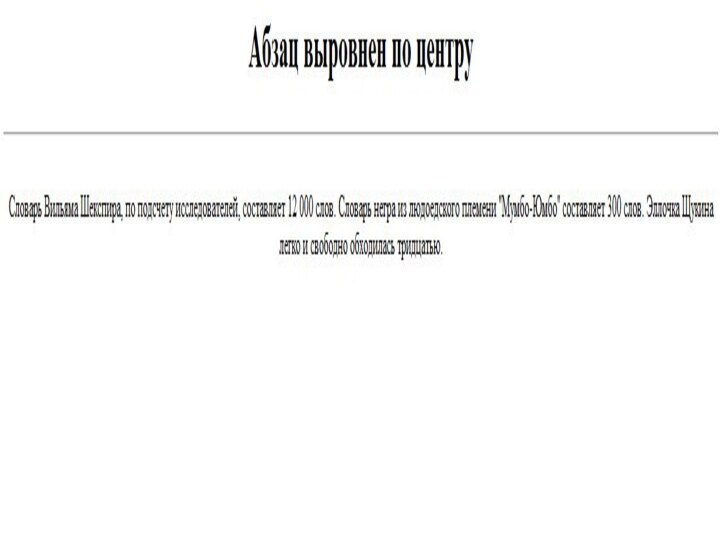
Слайд 38
Выравнивание абзацев и фрагментов
Выровнять по центру можно не
только отдельный абзац или заголовок, но и целую группу
экранных элементов, если поместить их описание внутри теговПриведенные ниже две разные программы приводят к одному и тому же результату.
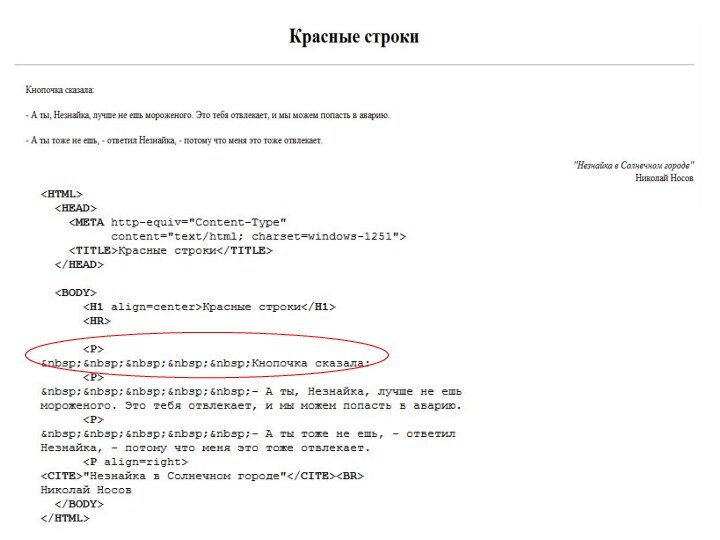
Слайд 41
Специальные символы
Поскольку символы “” воспринимаются
браузером как начало и конец тега, возникает вопрос: а
как показать эти символы на экране? Еще вопрос: можно ли вставить в тексте абзаца принудительную группу пробелов (ведь браузер игнорирует лишние пропуски)?Для этих символов, а также для некоторых других предусмотрено специальное кодирование.
Код строится из символа“&” (амперсанд), фиксированного имени и завершающего символа “;”:
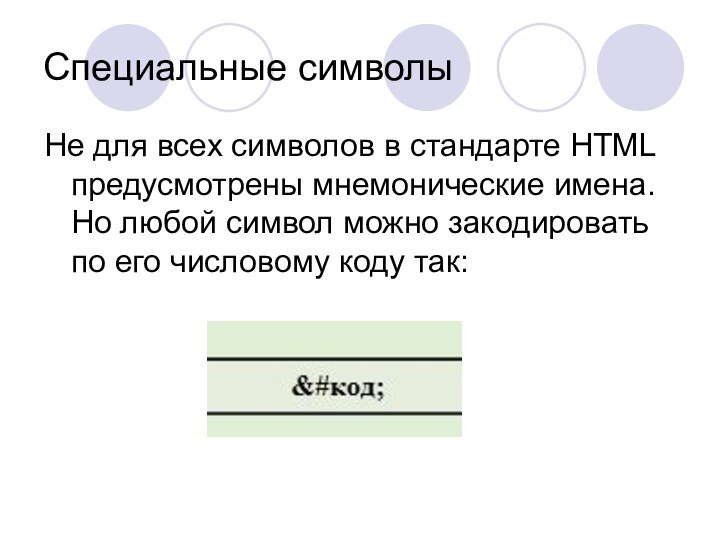
Слайд 42
Специальные символы
Не для всех символов в стандарте HTML
предусмотрены мнемонические имена. Но любой символ можно закодировать по
его числовому коду так:
Слайд 46
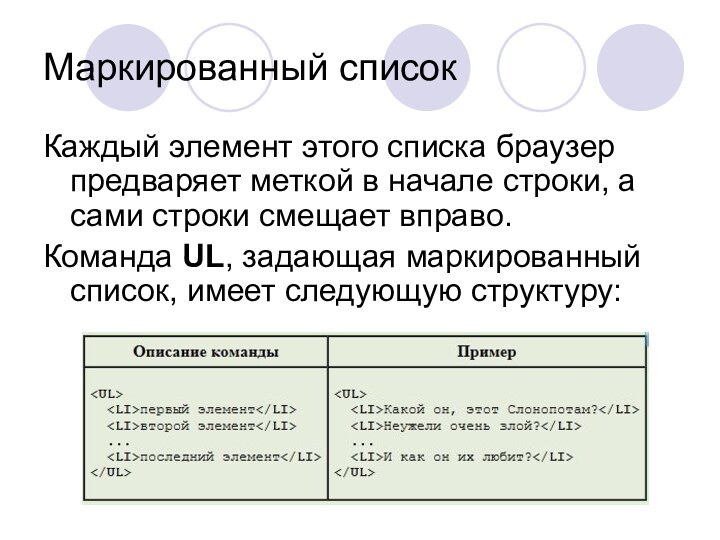
Маркированный список
Каждый элемент этого списка браузер предваряет
меткой в начале строки, а сами строки смещает вправо.
Команда UL, задающая маркированный список, имеет следующую структуру:
Слайд 47
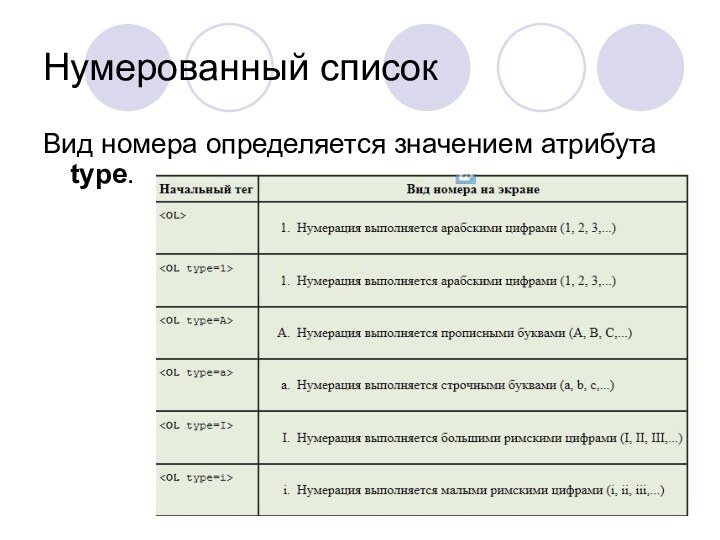
Маркированный список
Вид метки, которую браузер помещает перед каждым
элементом списка, настраивается при помощи атрибута type. Этот атрибут
может отсутствовать или принимать одно из трех значений:
Слайд 50
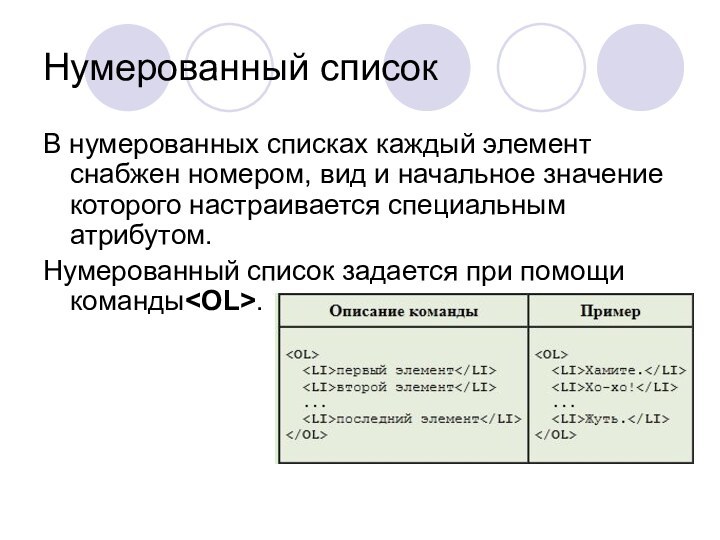
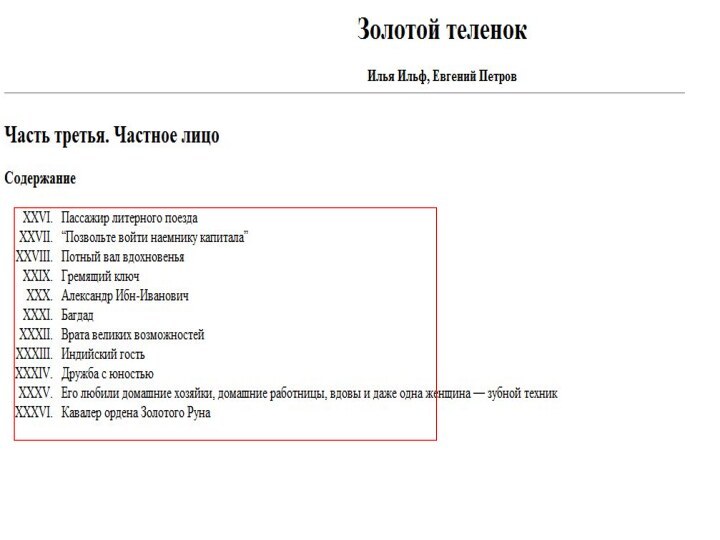
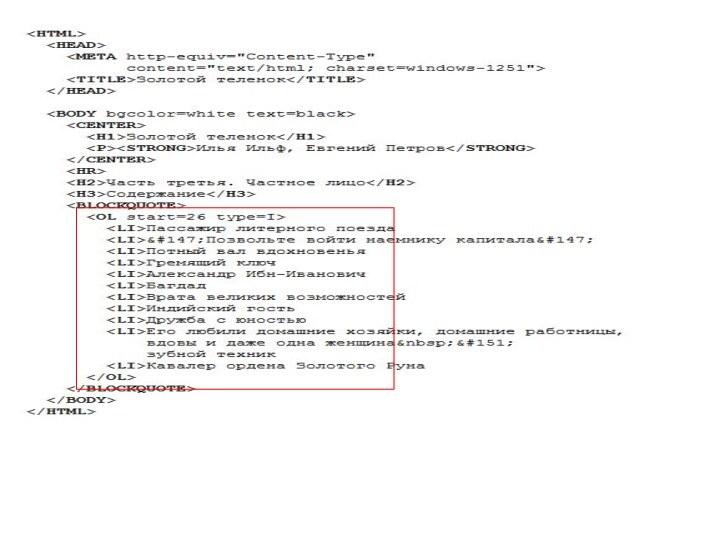
Нумерованный список
В нумерованных списках каждый элемент снабжен
номером, вид и начальное значение которого настраивается специальным атрибутом.
Нумерованный список задается при помощи команды
- .
Слайд 54
Списки
Браузеры Microsoft Internet Explorer и Netscape Navigator делают
фиксированный отступ для вывода элементов списка на экран.
Нумерация
при этом, смещается от отступа к левому краю окна. Когда номер достаточно большой, места не хватает, и номер “налезает” на соответствующий элемент списка.Для исключения этого неприятного эффекта в программе примера использована команда
.Эта команда “насильственным” путем увеличивает левый отступ списка.
Слайд 55
Задание.
Справочник.
Создайте страницу, используя текст, на определенную тему
(термин и
его краткая характеристика).
Например,
Справочник компьютерных устройств.
Справочник растений.
Справочник автомобилиста.
Слайд 56
Как записывать текст программы
Рекомендуются следующие правила.
Записывайте
имена тегов заглавными буквами, а имена атрибутов и их
значения — малыми.Синтаксис языка HTML допускает запись команд в любом регистре, однако лучше следовать приведенной выше рекомендации. Как правило, текст, предназначенный для вывода на экран браузера, состоит в основном из маленьких символов, поэтому “большие” буквы HTML-команд будут на этом фоне выделяться.
Слайд 57
Как записывать текст программы
Не записывайте HTML-программы со слишком
длинными строками.
Для их просмотра приходится применять горизонтальную прокрутку
окна редактора, а это очень неудобно. Любая строка должна помещаться на экране текстового редактора.
Слайд 58
Как записывать текст программы
Старайтесь записывать теги на отдельных
строках так, чтобы по записи можно было определить вложение
команд друг в друга. Рекомендация достигается использованием строчного смещения записи тега вправо на2 позиции по отношению к внешнему блоку.Теги самой первой команды программы —...записываются с 1 позиции строки. Все остальные команды находятся внутри этого блока. Поэтому их запись должна быть смещена на две позиции вправо.