- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Мобильные устройства
Содержание
- 2. TypesSmartphoneNetbookNotebookPad
- 3. КоммуникаторыКоммуникатор (англ. Communicator, PDA Phone) — карманный
- 4. Правило №1. Компактные размеры и весРазмеры –
- 5. Правило №2. Форм-фактор корпусаПроизводители современных мобильных устройств
- 6. МоноблокУ устройства есть сенсорный экран и некоторое количество аппаратных кнопок, активирующих функции и запускающих приложения.
- 7. Коммуникатор с телефонной клавиатурой У коммуникатора есть
- 8. Аппарат с физической QWERTY клавиатуройКлавиатура расположена ниже экрана. СлайдерыВертикальный слайдерБоковой слайдер.
- 9. Правило №3. Продуманные дизайн и эргономика коммуникатораWindows Mobile 6.xWindows Mobile 7/8Google AndroidApple iOS
- 10. Windows Mobile 6.x Самая известная и старейшая из используемых в мобильных устройствах ОС.
- 11. Windows Phone 7/8Windows Phone 7 — мобильная
- 12. Android OSAndroid OS -основана на Linux. Android
- 13. Android OS. Getting it root!Full Root -
- 14. Apple iOSApple iOS (до 2010 года известная
- 15. Apple iOS. Jailbreak it!Джейлбрейк — официально не
- 16. Магазин приложенийAndroid Market (Google Play)Apple MarketplaceMicrosoft Marketplace
- 17. Правило №4. Актуальное железо: Экран, тачскрин, процессор, видеокарта
- 18. Тачскрин
- 19. Диагональ и разрешение экрана коммуникатора # QVGA
- 20. Тип экрана коммуникатораTFTOLED AMOLEDsuperAMOLED
- 21. Тип экрана коммуникатораTFTOLED AMOLEDsuperAMOLED
- 22. Тип экрана коммуникатораTFTOLED AMOLEDsuperAMOLED
- 23. Тип экрана коммуникатораTFTOLED AMOLEDsuperAMOLED
- 24. Интерфейсные разъемы коммуникатора: питание /синхронизация/ и наушникиminiUSBmicroUSBJack 3.5Jack 2.5
- 25. Процессор и оперативная память коммуникатораНе мегагерцем единым
- 26. Беспроводные модулиWi-Fi802.11 b-g802.11 nGPSAGPSTrue GPSBluetooth
- 27. Фото и видеокамера в коммуникатореДля качественной печати
- 28. Подбор ноутбука
- 29. Класс 1Целевые задачи: компьютерные игры, обработка видеоПроцессор:
- 30. Класс 2Целевые задачи: просмотр видеофильмов и фотографий,
- 31. Класс 3Целевые задачи: просмотр видеофильмов и фотографий,
- 32. Класс 4Целевые задачи: серфинг в интернет, работа
- 33. Tablet computerПланшетный персональный компьютер Планшетный нетбукТонкий ПКУльтрамобильный ПКМобильное интернет-устройствоИнтернет-планшетЭлектронная книга
- 34. Планшетный нетбукПортативный ПК, совмещающий в себе признаки
- 35. Тонкий ПК (Slate PC)Компактный вариант планшетного ПК
- 36. Интернет-планшетТип планшетных компьютеров с диагональю экрана от
- 37. Электронная книгаОсновным отличием данной группы компьютерных устройств
- 38. Dropboxwww.dropbox.comСистема синхронизации, резервного копирования и совместной работы
- 39. TeamViewer
- 40. Системы электронной коммерцииWeb-moneyЯндекс.ДеньгиPayPalCredit Card
- 41. Credit cardПлатёжная система VISAПлатёжная система MasterCardДанные владельца:ФИОНомер картыCVC/CVC2 кодСрок действия
- 42. PayPalПлатёжная система, призванная помочь осуществлять безопасные транзакции
- 43. Покупка товара через интернетОформление заказа на сайте
- 44. HTML&CSSStatic site content
- 45. First stepНа начальном этапе изучения HTML возникают
- 46. Что называется сайтом?Сайт – это проект, разработанный
- 47. Что за зверь – HTML?HTML – (Hypertext
- 48. MARKUP LANGUAGEЯзык разметки (текста) в компьютерной терминологии
- 49. Логическая и визуальная разметкиВ первом случае речь
- 50. BASE OF HTML Заголовок
- 51. TAGSТеги(англ. Tags - метки) - это неотъемлемые
- 52. SOME EXAMPLES1) - В Word это тоже
- 53. SOME RULESТегов много и все они имеют
- 54. MAIN TAGS - "голова" документа - "тело"
- 55. Тег - как контейнерПарные теги( ) -
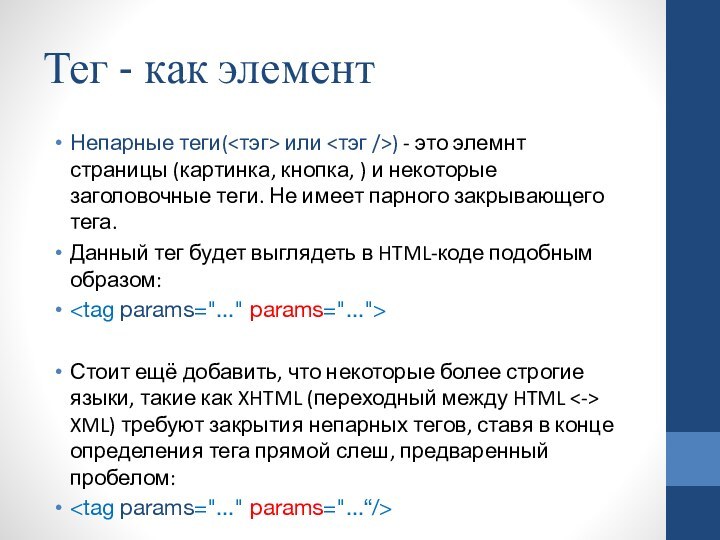
- 56. Тег - как элементНепарные теги( или )
- 57. Параграфы и их представлениеПараграф - по научному
- 58. Параграфы и их представление
- 59. REZULT
- 60. Блочный элемент DIV и его смыслЯвляется блочным
- 61. VERTICAL DIVВертикальный блок №1Вертикальный блок №2
- 62. HORIZONTAL DIVВертикальный блок №1Вертикальный блок №2
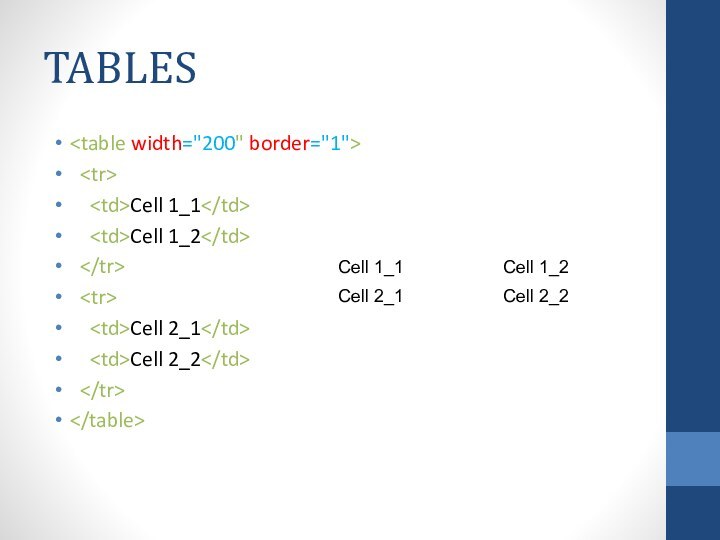
- 63. TABLES Cell 1_1 Cell
- 64. LINKSТекст ссылки
- 65. XMLXML (англ. eXtensible Markup Language — расширяемый
- 66. XML - Простой хлеб Мука
- 67. CSSCSS (англ. Cascading Style Sheets — каскадные
- 68. STYLE.CSSp { background-color: #000000; font-style: italic; color: #CC6600; font-size: 36px; text-align: center; }
- 69. TEST.HTML Example Web Page
- 70. REZULT
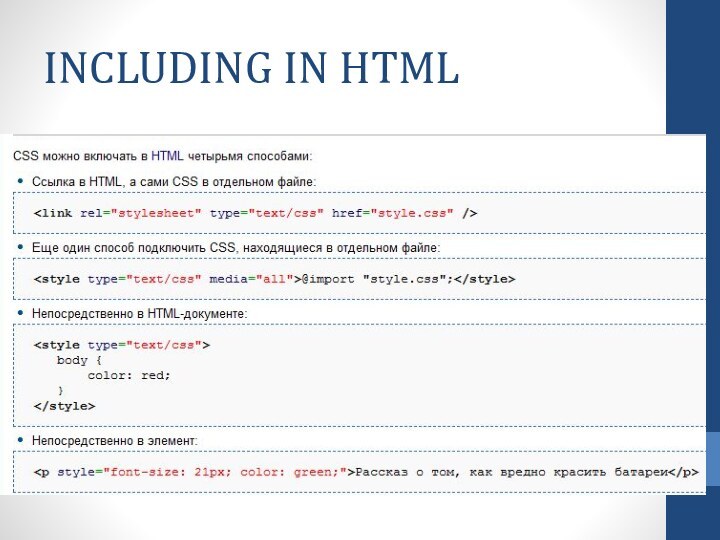
- 71. INCLUDING IN HTML
- 72. PRO CSSДо появления CSS оформление веб-страниц осуществлялось
- 73. CONTRA CSSРазличное отображение вёрстки в различных браузерах
- 74. definitionДинамический сайт — сайт, в котором возможно
- 75. Content generationГенерация содержимого на стороне сервераУправление содержимым (редактирование сайта)
- 76. Server-side generation
- 77. CGICGI (от англ. Common Gateway Interface —
- 78. How it works
- 79. PHPPHP (англ. PHP: Hypertext Preprocessor — «PHP:
- 80. ASP & ASP.NETASP (англ. Active Server Pages
- 81. AJAXAJAX (ˈeɪdʒæks, от англ. Asynchronous Javascript and
- 82. PRO AJAXЭкономия трафика Уменьшение нагрузки на сервер Ускорение реакции интерфейса
- 83. CMSСисте́ма управле́ния содержи́мым (конте́нтом) (англ. Content management
- 84. HOSTINGХо́стинг (англ. hosting) — услуга по предоставлению
- 85. CHOICE PROBLEMSОдним из важных критериев выбора хостинга
- 86. FEATURES TO KEEP IN MINDразмер дискового пространстваколичество
- 87. PAY OR NOT?По условиям предоставления хостинг часто
- 88. What YOU CAN GETвиртуальный виртуальный частный/выделенный сервер (VPS или VDS) выделенный сервер колокация (Collocation) Облачные хранилища
- 89. LOCAL SERVERXAMPPX(windows/linux/macos/solaris) +APACHE + MYSQL + PHP
- 90. Современное положение дел.1Процессоры:INTEL (Core i3, i5, i7)AMD
- 91. Скачать презентацию
- 92. Похожие презентации
TypesSmartphoneNetbookNotebookPad
































































![Мобильные устройства XMLXML (англ. eXtensible Markup Language — расширяемый язык разметки; произносится [экс-эм-э́л]) —](/img/tmb/14/1380385/a40fbb30e8113341c4a3ca4f2c10481d-720x.jpg)


























Слайд 3
Коммуникаторы
Коммуникатор (англ. Communicator, PDA Phone) — карманный персональный
компьютер, дополненный функциональностью мобильного телефона.
Слайд 4
Правило №1. Компактные размеры и вес
Размеры – это
ахиллесова пята большинства современных коммуникаторов. Производители всегда находятся в
поиске компромисса между габаритами и функционалом, предлагая различные модификации этих устройств.Итак, если, как и в нашем случае, относительно большие размеры устройства с лихвой компенсируются его возможностями, то не стоит придавать этому большого значения. Хотя прекрасная половина человечества зачастую предпочитает элегантность и миниатюрность навороченности коммуникатора ;)
Слайд 5
Правило №2. Форм-фактор корпуса
Производители современных мобильных устройств практически
повсеместно отказались от использования большого количества аппаратных кнопок (на
корпусе устройства) и стилусов, заменив их на сенсорное управление.Моноблок
Коммуникатор с телефонной клавиатурой
Аппарат с физической QWERTY клавиатурой
Слайд 6
Моноблок
У устройства есть сенсорный экран и некоторое количество
аппаратных кнопок, активирующих функции и запускающих приложения.
Слайд 7
Коммуникатор с телефонной клавиатурой
У коммуникатора есть алфавитно-цифровая
клавиатура, как у телефона. С ее помощью удобно набрать
номер, или при помощи Т9 найти в адресной книге абонента.
Слайд 8
Аппарат с физической QWERTY клавиатурой
Клавиатура расположена ниже экрана.
Слайдеры
Вертикальный слайдер
Боковой слайдер.
Слайд 9
Правило №3. Продуманные дизайн и эргономика коммуникатора
Windows Mobile
6.x
Windows Mobile 7/8
Google Android
Apple iOS
Слайд 11
Windows Phone 7/8
Windows Phone 7 — мобильная операционная
система, разработанная Microsoft, вышла 11 октября 2010 года. 21
октября начались поставки первых устройств на базе новой платформы. В России телефоны с Windows Phone 7 начали продаваться 16 сентября 2011.
Слайд 12
Android OS
Android OS -основана на Linux.
Android OS
- это относительно молодая и открытая операционная система для
мобильных устройств. Google объявила о её разработке 5 ноября 2007 года.
Слайд 13
Android OS. Getting it root!
Full Root - полные
и постоянные Root-права без ограничений
Shell Root - постоянные Root-права,
но без доступа к изменению папки \system.Temporary Root - временные Root-права. Если нет возможности получить полный Root, получить временный рут обычно можно всегда.
Слайд 14
Apple iOS
Apple iOS (до 2010 года известная как
iPhone OS) — мобильная операционная система, разработанная компанией Apple
на основе Mac OS X первоначально для iPhone, а затем расширена для поддержки таких мобильных устройств, как Apple iPod Touch, iPad и Apple TV.Apple не лицензирует iOS для установки на стороннее оборудование.
Слайд 15
Apple iOS. Jailbreak it!
Джейлбрейк — официально не поддерживаемая
Apple операция, с помощью которой можно открыть полный доступ
к файловой системе.
Слайд 19
Диагональ и разрешение экрана коммуникатора
# QVGA —
320х240 — 76 кпикс,
# WQVGA — 400х240 —
96 кпикс,# HVGA — 640х240 или 320х480 — 153 КПикс,
# nHD - 640х360 - 230 кПикс,
# VGA — 640х480 — 307 кПикс,
# WVGA — 800х480 — 384 КПикс,
# SVGA — 800х600— 480 КПикс,
Слайд 24
Интерфейсные разъемы коммуникатора: питание /синхронизация/ и наушники
miniUSB
microUSB
Jack 3.5
Jack
2.5
Слайд 25
Процессор и оперативная память коммуникатора
Не мегагерцем единым жив
человек, но всяким балансом производительности и энергопотребления
Многоядерность – суть
зло и проявление Вавилона!Памяти много не бывает. Особенно RОМ
Слайд 27
Фото и видеокамера в коммуникаторе
Для качественной печати фотографии
10х15 см достаточно фотоаппарата с разрешением 2 Мпикс, для
печати фото А4 – 10 МЕще одной характеристикой фотокамеры является система автофокуса, которая отсутствует во многих бюджетных коммуникаторах.
Про работу видеокамеры можно сказать, что большем плюсом мощных процессоров является и работа видеокамеры в формате MP4, а не в привычном уже для всех мобильных устройств формате 3gp.
Слайд 29
Класс 1
Целевые задачи: компьютерные игры, обработка видео
Процессор: Intel:
Core i7 или Core 2 Quad
Оперативная память: 6-8 ГБ
Видеокарта
NVidia GeForce или ATI Mobility Radeon (1 или 2 Гб)Мультимедиа: стереосистема 5.1, (TV-тюнер), Bluray или Combo DVD
Объем жесткого диска: не менее 500 ГБ, или два диска подобной емкости
Коммуникационные возможности: Wi-Fi, Bluetooth, FCR Card Reader, Ethernet, 4-6xUSB, (WiMax) и др.
Цена: 50-100 тыс. руб. и выше
Слайд 30
Класс 2
Целевые задачи: просмотр видеофильмов и фотографий, работа
в интернет, мобильный офис
Процессор: Intel: Core i5 или i3,
AMD: Phenom II или Athlon IIОперативная память: 2-4 ГБ
Видеокарта: NVidia GeForce ATI Mobility Radeon (512 Mb или 1 Гб)
Мультимедиа: Combo DVD
Объем жесткого диска: 250-640 ГБ
Коммуникационные возможности: Wi-Fi, Bluetooth, (FCR Card Reader), Ethernet>, 3-5xUSB, (WiMax) и др.
Цена: 30-60 тыс. руб.
Слайд 31
Класс 3
Целевые задачи: просмотр видеофильмов и фотографий, работа
в приложениях
Процессор: Intel: Pentium Dual-Core, Core2 Duo, Celeron P4500;
AMD: Turion II, Athlon IIОперативная память: 2-4 ГБ
Видеокарта: дискретная или интегрированная видеокарта с объемом видеопамяти не более 512 Mb
Мультимедиа: Combo DVD
Объем жесткого диска: не более 250 ГБ
Коммуникационные возможности: Wi-Fi, (Bluetooth), Ethernet, 2-4xUSB и др.
Цена: менее 30 тыс. руб.
Слайд 32
Класс 4
Целевые задачи: серфинг в интернет, работа с
электронной почтой, просмотр фото и видео
Процессор: Intel Atom, AMD
FusionОперативная память: обычно 1Гб, существуют модели до 4 ГБ
Видеокарта: Mobile Intel Graphics Media Accelerator
Мультимедиа: нет привода оптических дисков
Объем жесткого диска: не более 240 Гб
Коммуникационные возможности: Wi-Fi, Ethernet, (WiMax), 2-3xUSB
Цена: обычно менее 18 тыс. руб.
Слайд 33
Tablet computer
Планшетный персональный компьютер
Планшетный нетбук
Тонкий ПК
Ультрамобильный ПК
Мобильное
интернет-устройство
Интернет-планшет
Электронная книга
Слайд 34
Планшетный нетбук
Портативный ПК, совмещающий в себе признаки нетбука
и интернет-планшета.
В общем случае планшетный нетбук представляет собой нетбук,
оснащенный поворотным сенсорным экраном. Как правило, дисплей такого устройства имеет диагональ 9-12 дюймов и крепится к основанию при помощи шарнира. Экран можно развернуть вокруг собственной оси и положить на клавиатуру. Такое положение позволяет добиться большей компактности и является более комфортным для работы в планшетном режиме.
Слайд 35
Тонкий ПК (Slate PC)
Компактный вариант планшетного ПК с
диагональю экрана 7-11 дюймов, предназначенный для конкуренции с интернет-планшетами.
Главное
достоинство:Полная программная совместимость с огромным количеством программного обеспечения, написанным для полноценных операционных систем семейства Microsoft Windows NT (Windows XP Tablet PC Edition, Windows Vista, Windows 7), используемых также и на настольных компьютерах.
Недостатки :
Имеют старый интерфейс классических операционных систем Microsoft Windows созданный для настольных компьютеров, только лишь немного адаптированный для мультитач-экранов;
Менее энергоэффективны — меньше автономно работают от одного заряда батареи;
Более тяжелые;
Более дорогие.
Уязвимы для вирусных атак.
Слайд 36
Интернет-планшет
Тип планшетных компьютеров с диагональю экрана от 4
до 11 дюймов, совмещающих в себе качества ноутбука и
смартфона в одном устройствеГлавная отличительная особенность данного семейства компьютеров — это аппаратная несовместимость с IBM PC-компьютерами и установленная на них разновидность мобильных операционных систем, обычно используемых в смартфонах
низкая стоимость устройства
сенсорный экран предназначенный для работы при помощи пальцев,
легкий и удобный пользовательский интерфейс (больше похожий на интерфейс смартфона, чем на интерфейс ПК),
развитые средства беспроводного интернет-соединения (Wi-Fi, 3G/4G),
длительное время автономной работы (которым ранее могли похвастаться лишь сотовые телефоны).
Слайд 37
Электронная книга
Основным отличием данной группы компьютерных устройств от
КПК, планшетных ПК или субноутбуков является ограниченная функциональность, а
также существенно большее время автономной работы. Последнее достигается за счет использования технологии E-ink, так называемой «электронной бумаги». Дисплей, выполненный по этой технологии, отображает лишь несколько оттенков серого цвета и, что самое главное, потребляет энергию только для формирования изображения (перелистывания страницы).
Слайд 41
Credit card
Платёжная система VISA
Платёжная система MasterCard
Данные владельца:
ФИО
Номер карты
CVC/CVC2
код
Срок действия
Слайд 42
PayPal
Платёжная система, призванная помочь осуществлять безопасные транзакции средств
между клиентами
Привязана к счёту в банке, но нигде, кроме
внутренней работы не использует номер карты клиентаИдентификатором служит адрес электронной почты
Слайд 43
Покупка товара через интернет
Оформление заказа на сайте магазина
Ввод
адреса доставки
Выбор способа платежа
Выбор метода доставки:
Обычная (AIRMAIL)
Экспресс (First Class
Mail, EMS, Parcel Force)Коммерческая (TNT, USPS, DHL)
Выставление продавцом счёта
Оплата счёта
Получение трэк-номера
Получение посылки
Слайд 45
First step
На начальном этапе изучения HTML возникают обыденные
вопросы.
1) Что называется сайтом?
2) Что за зверь – HTML?
3)
Как использовать возможности данного языка?
Слайд 46
Что называется сайтом?
Сайт – это проект, разработанный одним
человеком или группой лиц для определённых целей(Может быть несколько
из перечисленных):1) Создание интернет-сообщества для общения, обмена опытом, развлечений и т.п.
2) Привлечение потенциальных клиентов (Сайты-визитки)
3) Заработок в сети Интернет (Контекстная реклама, размещение баннеров на площадках, кликабельные сети)
4) На других посмотреть, себя показать.
Слайд 47
Что за зверь – HTML?
HTML – (Hypertext Markup
Language — «язык разметки гипертекста») Это стандартный основной язык
разметки во Всемирной паутине. HTML-документ интерпретируется(преобразуется) браузером и отображается в удобном для человека виде(Тексты, ссылки, таблицы, блоки и многое другое).HTML является подмножеством SGML(стандартного обобщённого языка разметки).
Слайд 48
MARKUP LANGUAGE
Язык разметки (текста) в компьютерной терминологии —
набор символов или последовательностей, вставляемых в текст для передачи
информации о его выводе или строении. Принадлежит классу компьютерных языков.
Слайд 49
Логическая и визуальная разметки
В первом случае речь идет
только о том, какую роль играет данный участок документа
в его общей структуре (например, «данная строка является заголовком»).Во втором определяется, как именно будет отображаться этот элемент (например, «данную строку следует отображать жирным шрифтом»).
Слайд 50
BASE OF HTML
Заголовок страницы
Тело документа.
Всё что пишется здесь,
отображается на странице.