работ
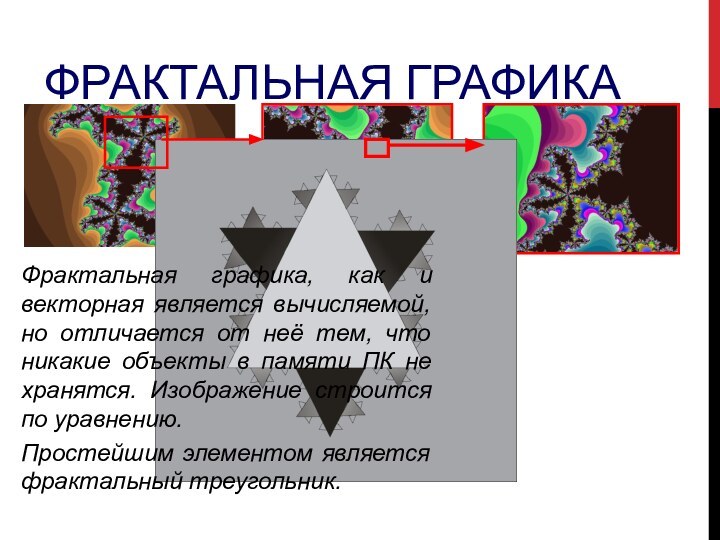
Фрактальная
при разработки развлекательных программ
растровая
для разработки электронных и полиграфических
изданийСканер и цифровые устройства
Компьютерные программы
языки программи-рования
Чаще при создании используют