- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Кг_1
Содержание
- 2. Лектор Тмєнова Наталія ПилипівнаКандидат фізико-математичних наук,доцент кафедри
- 3. Основна література до курсуПорев В.Н. Компьютерная графика.
- 4. Основні розділиРозділ 1. Базові уявлення про комп’ютерну
- 5. Розділ 1. Базові уявлення про комп’ютерну графіку Комп’ютерна
- 6. 1.1 Обробка графічної інформації При обробці інформації,
- 7. 1.1 Обробка графічної інформації Символічне розпізнавання зображень
- 8. 1.1 Обробка графічної інформації Обробка зображень пов’язана
- 9. 1.1 Обробка графічної інформації Комп’ютерна графіка (машинна
- 10. 1.1 Обробка графічної інформації Взаємозв’язок процесів розпізнавання
- 11. 1.1 Обробка графічної інформації У комп’ютерній графіці
- 12. Точкою відліку розвитку комп’ютерної графіки вважається 1930
- 13. 1.2 Історія розвитку комп’ютерної графіки 1964 р. –
- 14. 1.2 Історія розвитку комп’ютерної графіки 1977 р. –
- 15. 1.3 Галузі застосування комп’ютерної графіки На сьогодні важко
- 16. 1.3 Галузі застосування комп’ютерної графіки Наукова графіка
- 17. 1.3 Галузі застосування комп’ютерної графіки Ділова графіка –
- 18. 1.3 Галузі застосування комп’ютерної графіки Конструкторська графіка
- 19. 1.3 Галузі застосування комп’ютерної графіки Ілюстративна графіка –
- 20. 1.3 Галузі застосування комп’ютерної графіки Художня і
- 21. 1.3 Галузі застосування комп’ютерної графіки Комп’ютерна анімація –
- 22. 1.4 Види комп’ютерної графіки Розрізняють три види комп’ютерної
- 23. 1.4.1 Растрова графіка Растр – це умовна прямокутна
- 24. 1.4.1 Растрова графіка Число бітів, що використовується комп’ютером
- 25. 1.4.1 Растрова графіка Для зображення кількості пікселів матриці
- 26. 1.4.1 Растрова графіка Растрове зображення дуже чутливе до
- 27. 1.4.1 Растрова графіка Оскільки розміри зображення зберігаються окремо,
- 28. 1.4.1 Растрова графіка Приклад. Який об’єм пам’яті займає
- 29. 1.4.1 Растрова графіка Приклад (розв’язок). Відскануємо лист А4,
- 30. 1.4.1 Растрова графіка Файли растрової графіки займають велику
- 31. 1.4.1 Растрова графіка Сильні сторони растрової графіки. Растрова графіка
- 32. 1.4.1 Растрова графіка Недоліки растрової графіки.Погане масштабування. При
- 33. 1.4.2 Векторна графіка На відміну від растрової графіки
- 34. 1.4.2 Векторна графіка Оскільки векторне зображення є аналітично
- 35. 1.4.2 Векторна графіка Векторні зображення, як правило займають
- 36. 1.4.2 Векторна графіка Сильні сторони векторної графіки.Векторна графіка
- 37. 1.4.2 Векторна графіка Недоліки векторної графіки.Умовність отриманих зображень.
- 38. 1.4.2 Векторна графіка Дещо відмітимо з приводу питання
- 39. 1.4.3 Фрактальна графіка Фрактальна графіка як і
- 40. 1.4.3 Фрактальна графіка Найвідомішими фрактальними об’єктами є
- 41. 1.4.3 Фрактальна графіка Приклади фракталів.Сніжинка Коха Сніжинка Коха є
- 42. 1.4.3 Фрактальна графіка Приклади фракталів.Трикутник Серпінського Трикутник Серпінського
- 43. 1.4.4 Тривимірна графіка Окремим видом комп'ютерної графіки
- 44. 1.4.4 Тривимірна графіка Будь-який полігон можна подати
- 45. 1.4.4 Тривимірна графіка В якості прикладів програм
- 46. Контрольні питання до розділу 1Що таке «комп’ютерна
- 47. Контрольні питання до розділу 1Сформулюйте сильні та
- 48. Скачать презентацию
- 49. Похожие презентации
Лектор Тмєнова Наталія ПилипівнаКандидат фізико-математичних наук,доцент кафедри інтелектуальних та інформаційних системфакультету інформаційних технологійКиївського національного університету імені Тараса Шевченка
















































Слайд 2
Лектор
Тмєнова Наталія Пилипівна
Кандидат фізико-математичних наук,
доцент кафедри інтелектуальних та
інформаційних систем
Слайд 3
Основна література до курсу
Порев В.Н. Компьютерная графика. –
СПб: БХВ-Петербург, 2002. – 432 с.: ил.
Шикин Е.В., Боресков
А.В., Зайцев А.А. Начала компьютерной графики. – М.: «ДИАЛОГ–МИФИ», 1993. – 138 с.Шикин Е.В., Боресков А.В. «Компьютерная графика. Полигональные модели». – М.: «ДИАЛОГ–МИФИ», 2001. – 461 с.
Пічугін М.Ф., Канкін І.О., Воротніков В.В. Комп’ютерна графіка: навчальний посібник. – К.: «Центр учбової літератури», 2013. – 346с.
Слайд 4
Основні розділи
Розділ 1. Базові уявлення про комп’ютерну графіку:
основні поняття, історія розвитку, сфери застосування. Види комп’ютерної графіки
Розділ 2. Колір. Колірні моделі
Розділ 3. Математичні основи двовимірної графіки
Розділ 4. Математичні основи тривимірної графіки
Розділ 5. Проектування та його види
Розділ 6. Базові растрові алгоритми (огляд)
.
Слайд 5
Розділ 1. Базові уявлення про комп’ютерну графіку
Комп’ютерна графіка
є областю комп’ютерних технологій, яка в наш час набуває
стрімкого розвитку. Це обумовлено використанням її результатів у рекламному бізнесі, Інтернеті, телебаченні та кіноіндустрії, в проектуванні та моделюванні різного роду складних систем як у народному господарстві, так і у військовій справі.Комп’ютерна графіка – це сукупність методів та засобів введення, відображення, редагування, перетворення та документування на комп’ютері графічної та символьної інформації для вирішення прикладних задач.
Під графічною інформацією розуміють моделі об’єктів (абстрактний опис графічних об’єктів) та їх зображення.
Слайд 6
1.1 Обробка графічної інформації
При обробці інформації, пов’язаної
із зображенням на моніторі, виділяють три основні напрямки:
розпізнавання образів
(computer vision);обробка зображень (image processing);
комп’ютерна (машинна) графіка (computer graphics).
Основне завдання розпізнавання образів полягає в перетворенні наявного зображення на формально зрозумілу мову символів.
Розпізнавання образів – це сукупність методів, що дозволяють отримати опис зображення, поданого на вході системи, чи віднести задане зображення до певного класу. При цьому зображення часто перетворюється в деякий абстрактний опис – набір чисел, ланцюжок символів або граф.
Слайд 7
1.1 Обробка графічної інформації
Символічне розпізнавання зображень або
система технічного зору СOMPUTER VISION (CV) може бути описана
таким чином: вхід – зображення; вихід – символ (текст).CV
Прикладом розпізнавання образів може бути система космічної видової розвідки.
зображення
опис
Слайд 8
1.1 Обробка графічної інформації
Обробка зображень пов’язана з
розв’язанням технічних задач, в яких вхідними і вихідними даними
є зображеннями.Прикладами обробки зображень можуть служити:
передача зображень (наприклад, з космічного апарата) разом із видаленням шумів і стисненням даних;
перехід від одного вигляду зображення до іншого (наприклад, від півтонового до каркасного);
контрастування різних знімків.
Тим самим система обробки зображень IMAGE PROCESSING (IP) має таку структуру: вхід – зображення; вихід – зображення.
IP
зображення
зображення
Слайд 9
1.1 Обробка графічної інформації
Комп’ютерна графіка (машинна графіка)
відновлює зображення у випадку, коли вхідною є інформація необразотворчої
природи. Наприклад, візуалізація експериментальних даних у вигляді графіків, гістограм, діаграм; вивід інформації на екран у комп’ютерних іграх.Можна сказати, що комп’ютерна графіка малює, опираючись на формальний опис і наявний набір засобів.
Символічно систему комп’ютерної графіки COMPUTER GRAPHICS (CG) можна представити таким чином: вхід – формальний опис; вихід – зображення.
CG
формальний опис
зображення
Слайд 10
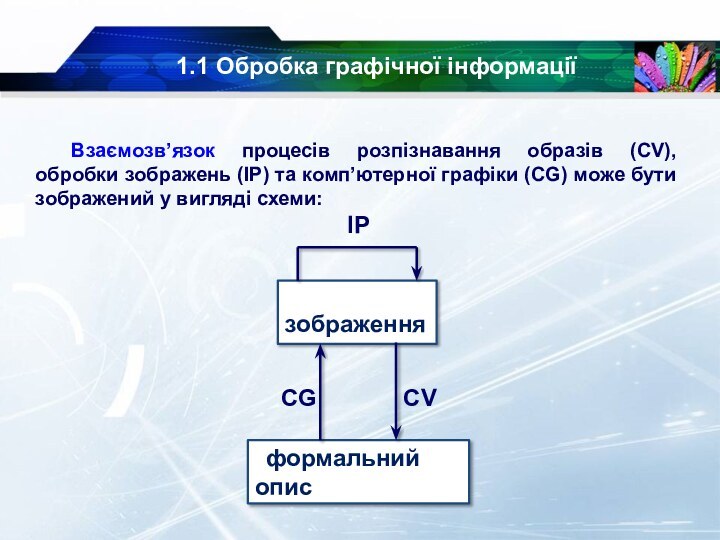
1.1 Обробка графічної інформації
Взаємозв’язок процесів розпізнавання образів
(CV), обробки зображень (IP) та комп’ютерної графіки (CG) може
бути зображений у вигляді схеми:IP
CG CV
формальний опис
зображення
Слайд 11
1.1 Обробка графічної інформації
У комп’ютерній графіці розглядають
такі основні задачі:
подання зображення у комп’ютерній графіці;
підготовка зображення до
візуалізації (візуалізація виконується, виходячи із моделі того, що треба зобразити);створення зображення;
здійснення дій із зображенням.
Основним об’єктом вивчення нашого курсу і буде саме комп’ютерна графіка.
Слайд 12 Точкою відліку розвитку комп’ютерної графіки вважається 1930 р.,
коли в США Володимиром Зворикіним, який працював у компанії
Westinghouse, була винайдена електронно-променева трубка (ЕПТ).Початком ери комп’ютерної графіки вважають 1951 р., коли в Массачусетському технологічному інституті (MTІ) для системи протиповітряної оборони військово-морського флоту США Джей Форрестер розробив перший дисплей для комп’ютера «Whirlwind» («Вихор»).
Першою системою комп’ютерної графіки була система SketchPad (Sketch – ескіз, Pad – блокнот), яку розробив Айвен Сазерленд у 1963 р. в MTІ. Це була програма для малювання, вона використовувала світлове перо для малювання простих фігур на екрані.
1.2 Історія розвитку комп’ютерної графіки
Слайд 13
1.2 Історія розвитку комп’ютерної графіки
1964 р. – General
motors (США) представила систему автоматизованого проектування (САПР) автомобіля –
DAC-1. (САПР – система, призначена для автоматизації процесу проектування з використанням комп'ютерних технологій).1965 р. – IBM випустила перший комерційний графічний термінал – IBM-2250.
1968 р. – під керівництвом М.М. Константинова була створена комп’ютерна математична модель руху кішки. Машина БЕСМ-4 малювала мультфільм «Кішечка», який для того часу був справжнім проривом.
У 70-ті роки стався стрімкий стрибок в розвитку обчислювальної техніки завдяки винаходу мікропроцесора. В цей час інтенсивно починає розвиватися індустрія комп’ютерних ігор.
1973 р. – у Київському політехнічному інституті розроблено САПР електронних схем.
Слайд 14
1.2 Історія розвитку комп’ютерної графіки
1977 р. – Commodore
випустила персональний електронний діловод РЕТ, а Apple створили «Apple
- ІІ».У 80-ті роки комп’ютерна графіка впроваджується в кіноіндустрію.
У 90-ті роки у зв’язку з виникненням мережі Internet у комп’ютерній графіці з’являється ще одна велика сфера застосування.
Таким чином у розвитку комп’ютерної графіки можна виділити декілька етапів:
1960-1970 рр. – Комп’ютерна графіка формується як наукова дисципліна. Розробляються основні методи та алгоритми.
1980-ті рр. – Комп’ютерна графіка розвивається як прикладна дисципліна. Розробляються методи її використання в різних областях людської діяльності.
1990-ті рр. – Методи комп’ютерної графіки стають основним засобом організації діалогу «людина – комп’ютер» і залишаються такими по теперішній час.
Слайд 15
1.3 Галузі застосування комп’ютерної графіки
На сьогодні важко представити
комп’ютер, що не має графічних можливостей. Найпростіший приклад таких
можливостей – графічний інтерфейс користувача, основними перевагами якого є наочність і простота використання (наприклад, Windows).Комп’ютерна графіка використовується майже в усіх наукових та інженерних дисциплінах для наочності і сприйняття, передачі інформації.
Застосовується вона також у медицині, рекламному бізнесі, індустрії розваг, Web-дизайні, видавничій справі тощо.
Спробуємо виділити основні області застосування комп’ютерної графіки.
Слайд 16
1.3 Галузі застосування комп’ютерної графіки
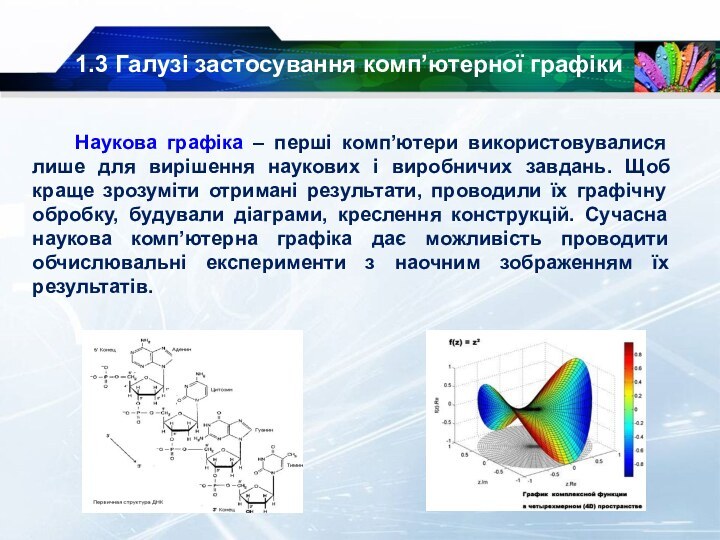
Наукова графіка –
перші комп’ютери використовувалися лише для вирішення наукових і виробничих
завдань. Щоб краще зрозуміти отримані результати, проводили їх графічну обробку, будували діаграми, креслення конструкцій. Сучасна наукова комп’ютерна графіка дає можливість проводити обчислювальні експерименти з наочним зображенням їх результатів.
Слайд 17
1.3 Галузі застосування комп’ютерної графіки
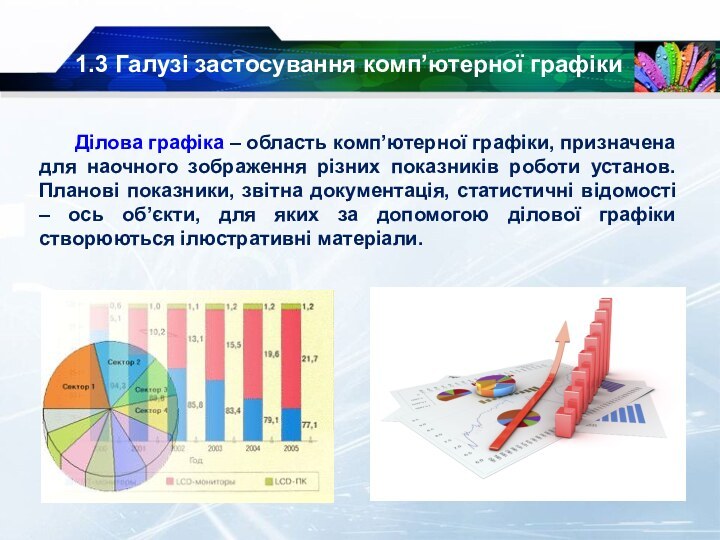
Ділова графіка – область
комп’ютерної графіки, призначена для наочного зображення різних показників роботи
установ. Планові показники, звітна документація, статистичні відомості – ось об’єкти, для яких за допомогою ділової графіки створюються ілюстративні матеріали.
Слайд 18
1.3 Галузі застосування комп’ютерної графіки
Конструкторська графіка –
використовується в роботі інженерів-конструкторів, архітекторів, винахідників нової техніки. Цей
вид комп’ютерної графіки є обов’язковим елементом САПР (систем автоматизованого проектування). Засобами конструкторської графіки можна отримувати як плоскі зображення (проекції, перетини), так і просторові тривимірні зображення.
Слайд 19
1.3 Галузі застосування комп’ютерної графіки
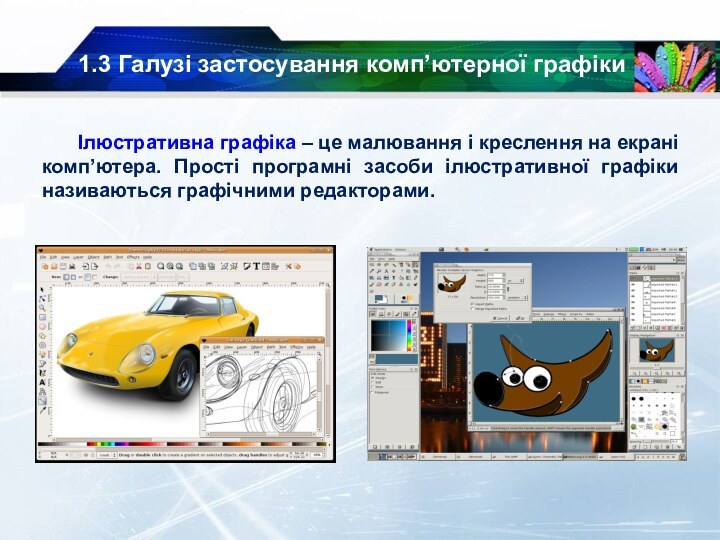
Ілюстративна графіка – це
малювання і креслення на екрані комп’ютера. Прості програмні засоби
ілюстративної графіки називаються графічними редакторами.
Слайд 20
1.3 Галузі застосування комп’ютерної графіки
Художня і рекламна
графіка – стала популярною багато в чому завдяки телебаченню.
За допомогою комп’ютера створюються рекламні ролики, мультфільми, комп’ютерні ігри, відеоуроки, відеопрезентації. Відмітимо, що графічні пакети для цих цілей вимагають великих ресурсів комп’ютера по швидкодії і пам’яті. За допомогою цих пакетів є можливість створення реалістичних зображень і «рухомих картинок»
Слайд 21
1.3 Галузі застосування комп’ютерної графіки
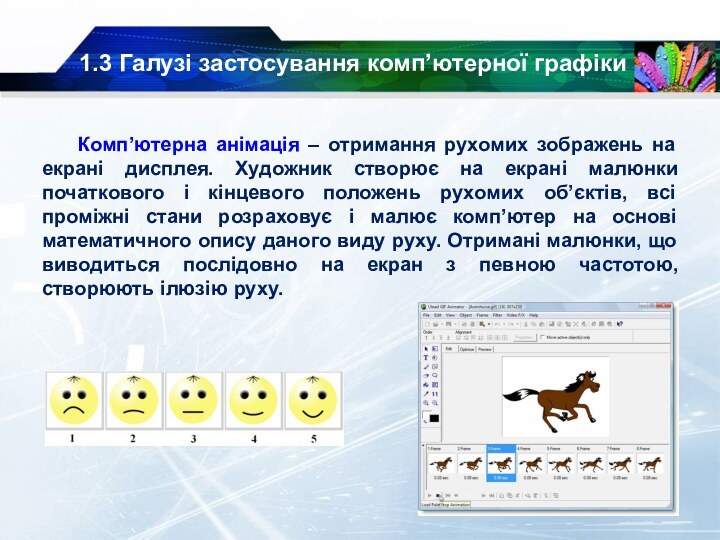
Комп’ютерна анімація – отримання
рухомих зображень на екрані дисплея. Художник створює на екрані
малюнки початкового і кінцевого положень рухомих об’єктів, всі проміжні стани розраховує і малює комп’ютер на основі математичного опису даного виду руху. Отримані малюнки, що виводиться послідовно на екран з певною частотою, створюють ілюзію руху.
Слайд 22
1.4 Види комп’ютерної графіки
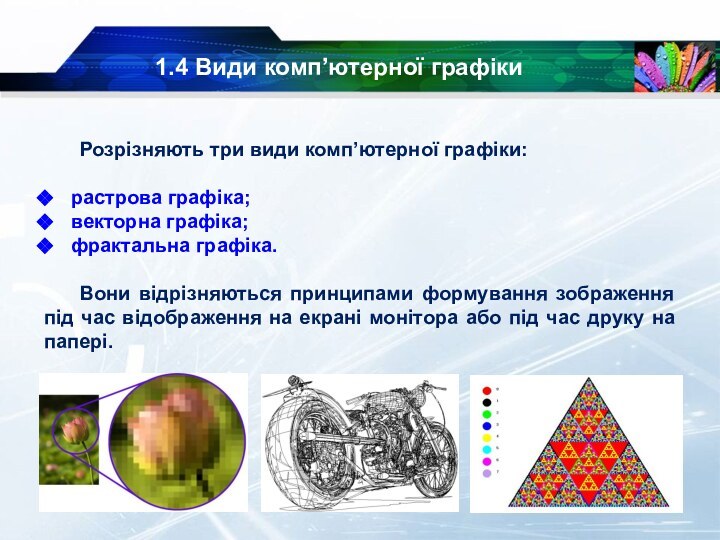
Розрізняють три види комп’ютерної графіки:
растрова
графіка;
векторна графіка;
фрактальна графіка.
Вони відрізняються принципами формування зображення під час
відображення на екрані монітора або під час друку на папері.
Слайд 23
1.4.1 Растрова графіка
Растр – це умовна прямокутна сітка
точок, що формують зображення на екрані комп’ютера (так званих
пікселів).Растрові зображення нагадують лист клітчастого паперу, на якому кожну клітинку (піксел) зафарбовано або білим, або чорним, або іншим кольором, що утворюють в сукупності малюнок.
Піксел – мінімальний елемент растрових зображень. З таких елементів і складається растрове зображення.
Кожна точка растра характеризується двома параметрами: своїм положенням на екрані і своїм кольором. Колір будь-якого піксела растрового зображення запам’ятовується в комп’ютері за допомогою комбінації бітів. Чим більше бітів для цього використовується, тим більше відтінків кольорів можна одержати.
Слайд 24
1.4.1 Растрова графіка
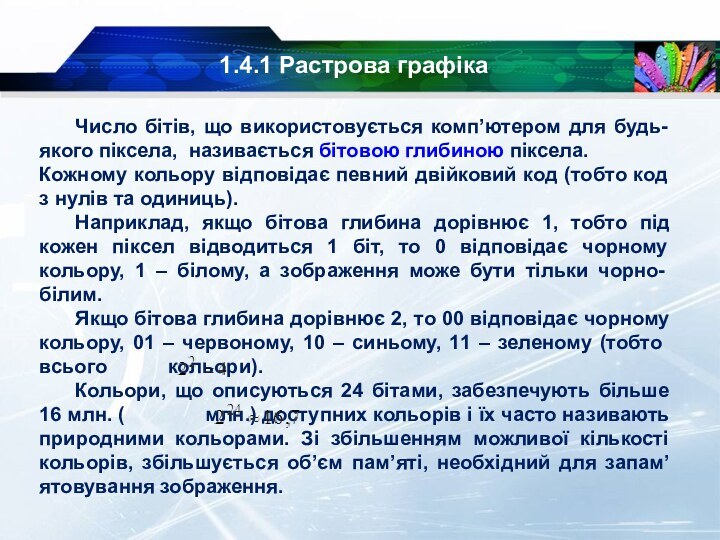
Число бітів, що використовується комп’ютером для
будь-якого піксела, називається бітовою глибиною піксела. Кожному кольору відповідає
певний двійковий код (тобто код з нулів та одиниць).Наприклад, якщо бітова глибина дорівнює 1, тобто під кожен піксел відводиться 1 біт, то 0 відповідає чорному кольору, 1 – білому, а зображення може бути тільки чорно-білим.
Якщо бітова глибина дорівнює 2, то 00 відповідає чорному кольору, 01 – червоному, 10 – синьому, 11 – зеленому (тобто всього кольори).
Кольори, що описуються 24 бітами, забезпечують більше 16 млн. ( млн.) доступних кольорів і їх часто називають природними кольорами. Зі збільшенням можливої кількості кольорів, збільшується об’єм пам’яті, необхідний для запам’ятовування зображення.
Слайд 25
1.4.1 Растрова графіка
Для зображення кількості пікселів матриці малюнка
по горизонталі і по вертикалі вводиться коефіцієнт прямокутності зображення
(часто цей коефіцієнт називають розміром зображення). Наприклад, 320х240, 640х480, 800х600 та інші. Добуток цих двох чисел дає загальну кількість пікселів зображення.Щоб порахувати інформаційний об’єм файлу, треба кількість пікселів по горизонталі помножити на кількість пікселів по вертикалі, і це число помножити на бітову глибину.
Отже, якість растрового зображення залежить від розміру зображення і бітової глибини.
Слайд 26
1.4.1 Растрова графіка
Растрове зображення дуже чутливе до масштабування
(збільшення та зменшення). Після зменшення растрового зображення декілька сусідніх
точок перетворюються в одну, тому втрачається помітність дрібних деталей зображення. Під час збільшення зображення збільшується розмір кожної крапки, і з’являється ступінчатий ефект.Растрові зображення володіють безліччю характеристик, які повинні бути організовані і фіксовані комп’ютером, але 2 основні характеристики – розмір зображення і розташування пікселів у ньому – файл повинен зберегти, щоб створити картинку. Навіть якщо зіпсована інформація про колір будь-якого піксела чи про будь-яку іншу характеристику, комп’ютер все одно зможе відтворити версію малюнка, якщо знатиме, як розташовані всі його піксели.
Слайд 27
1.4.1 Растрова графіка
Оскільки розміри зображення зберігаються окремо, піксели
запам’ятовуються один за іншим, як звичайний блок даних. Комп’ютер
всього лише створює сітку за розмірами зображення, а потім заповнює її піксел за пікселем.Оскільки піксели не мають своїх власних розмірів, а набувають їх при виводі на монітор, наприклад, або принтер, то, щоб пам’ятати дійсні розміри растрового малюнка, файли растрової графіки іноді зберігають роздільну здатність растру. Роздільну здатність растру задають у пікселах на дюйм (dots per inch – dpi). Одиниця dpi визначає, в скільки пікселів перетвориться лінія завдовжки 1 дюйм. Як правило, використовуються одиниці від 100 dpi до 2400 dpi. Лазерні принтери мають роздільну здатність від 300 dpi до 600 dpi (як і домашні сканери). Професійні сканери забезпечують якість приблизно 2400 dpi.
Слайд 28
1.4.1 Растрова графіка
Приклад.
Який об’єм пам’яті займає кольоровий
лист формату А4 при скануванні з дозволом 600 dpi?
(Кольоровий
сканер видає зображення глибиною 24 біти.)Дати відповідь у мегабайтах.
Слайд 29
1.4.1 Растрова графіка
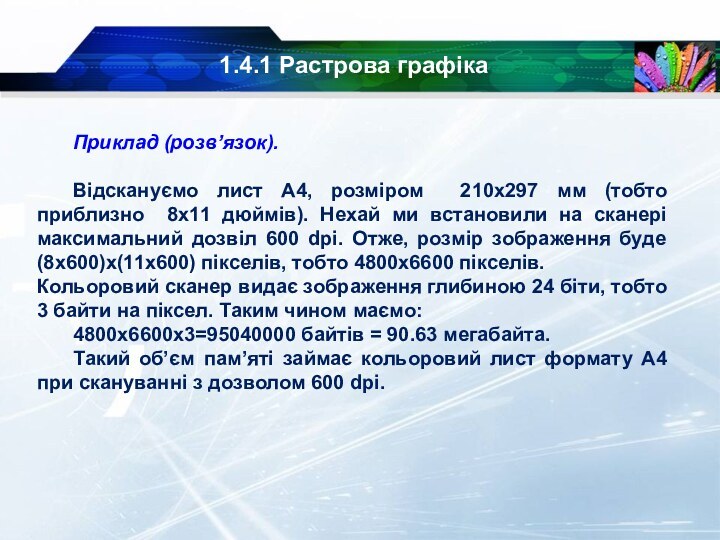
Приклад (розв’язок).
Відскануємо лист А4, розміром
210х297 мм (тобто приблизно 8х11 дюймів). Нехай ми встановили
на сканері максимальний дозвіл 600 dpi. Отже, розмір зображення буде (8х600)х(11х600) пікселів, тобто 4800х6600 пікселів. Кольоровий сканер видає зображення глибиною 24 біти, тобто 3 байти на піксел. Таким чином маємо:4800х6600х3=95040000 байтів = 90.63 мегабайта.
Такий об’єм пам’яті займає кольоровий лист формату А4 при скануванні з дозволом 600 dpi.
Слайд 30
1.4.1 Растрова графіка
Файли растрової графіки займають велику кількість
пам’яті комп’ютера. Найбільше впливають на кількість пам’яті, зайнятої растровим
зображенням, три фактори:розмір зображення (кількість пікселів);
бітова глибина піксела;
формат файлу, що використовується для зберігання зображення.
Зрозуміло, що чим більше в зображенні пікселів, тим більший розмір файлу. Чим більше буде бітів у пікселі, тим більше буде файл.
За інших рівних умов, таких як розміри зображення і бітова глибина, істотне значення має схема стиснення зображення. Наприклад, ВМР файл має, як правило, великі розміри у порівнянні з файлами РСХ і GIF, які в свою чергу більші за JPEG файли.
Слайд 31
1.4.1 Растрова графіка
Сильні сторони растрової графіки.
Растрова графіка ефективно
представляє реальні образи. Реальний світ складається з мільярдів дрібних
об’єктів, і людське око якраз пристосоване для сприйняття великого набору дискретних елементів. Зображення виглядають цілком реально.Пристрої виводу, такі як лазерні принтери, для створення зображень використовують набори точок. Растрові зображення легко друкуються, оскільки комп’ютерам легко управляти растровими пристроями виводу.
Слайд 32
1.4.1 Растрова графіка
Недоліки растрової графіки.
Погане масштабування. При зменшенні
зображення декілька сусідніх точок перетворюються в одну, тому втрачаються
дрібні подробиці. При збільшенні масштабу відбувається збільшення розміру кожної точки, через що з’являється ступінчатий ефект.Файли растрової графіки займають велику кількість пам’яті комп’ютера, оскільки файл включає в себе дані про кожний піксел зображення.
Споживання значних ресурсів комп’ютера при редагуванні растрових зображень.
В якості прикладів растрових редакторів наведемо такі: Adobe Photoshop, Corel Рainter, GIMP, Microsoft Paint.
Слайд 33
1.4.2 Векторна графіка
На відміну від растрової графіки у
векторній графіці векторне зображення являє собою математичний опис об’єктів.
При використанні векторного уявлення зображення являє собою базу даних описів графічних примітивів, тобто геометричних об’єктів, що описані аналітично. Такими графічними примітивами є відрізки, кола, овали, трикутники, точки, криві Безьє і т.д.
Наприклад, для трикутника зберігаються такі атрибути: координати трьох вершин, колір (текстура), також може зберігатись колір кожного ребра трикутника.
З графічних примітивів будуються складні об’єкти.
Слайд 34
1.4.2 Векторна графіка
Оскільки векторне зображення є аналітично заданим,
то в будь-який момент ми можемо змінити будь-який з
параметрів будь-якої з його складових. Крім того, над векторним зображенням дуже зручно проводити математичні операції типу збільшення, повороту, нелінійних перетворень тощо.
Слайд 35
1.4.2 Векторна графіка
Векторні зображення, як правило займають менше
пам’яті комп’ютера, ніж растрові. Проте растрове зображення має великі
переваги при роботі з фотореалістичними об’єктами, наприклад, сценами природи або фотографіями людей. Бо світ, по ідеї, растровий, і його об’єкти важко представити у векторному, тобто математичному, по суті, уявленні.Для різних векторних форматів характерні різні колірні можливості. Прості формати використовують колір за замовченням тих пристроїв, на які вони виводяться. Інші формати здатні зберігати дані про повний набір кольорів. Яку б колірну модель не застосував би векторний формат, на розмір файла він не впливає (окрім тих випадків, коли файл містить растрові образи).
У звичайних векторних об’єктах значення кольору відносяться до всього об’єкту в цілому. Колір об’єкта зберігається у вигляді частки його векторного опису.
Слайд 36
1.4.2 Векторна графіка
Сильні сторони векторної графіки.
Векторна графіка використовує
всі переваги роздільної здатності будь-якого пристрою виводу. Це дозволяє
змінювати розміри векторного малюнка без утрати його якості.У векторній графіці можна редагувати окремі частини малюнка без впливу на інші. Об’єкти на малюнку можуть перекриватись баз жодного впливу один на одного.
Векторне зображення, що не містить растрових об’єктів, займає відносно невелике місце у пам’яті комп’ютера.
Слайд 37
1.4.2 Векторна графіка
Недоліки векторної графіки.
Умовність отриманих зображень. Для
побудови реалістичних зображень знадобилося б величезне число примітивів (але
тоді б і дуже збільшився розмір файлу векторної графіки ). Тому векторний формат застосовується для опису лінійних малюнків і ідеально підходить для креслень.Складнощі при суцільному заповненні фігур кольором: менша кількість кольорів, менша швидкість (у порівнянні з растровими пристроями).
В якості прикладів векторних редакторів наведемо такі: Adobe Illustrator, Corel Draw, Inkscape.
Слайд 38
1.4.2 Векторна графіка
Дещо відмітимо з приводу питання про
перетворення зображення між двома форматами.
Перетворення із векторного зображення в
растрове особливих проблем не викликає, адже при роботі у векторному редакторі ви все одо бачите результат у растровому вигляді (монітор є растровим пристроєм). Тобто відбувається растеризація зображення – перетворення в піксельну форму. Цей процес є однозначним.З перетворенням із растрового зображення у векторне справи гірші. Річ у тім, що це процес неоднозначний, тобто тут вже з'являється елемент емпірики, і нам у кожному конкретному випадку належить визначити, як краще представити вектором даний ланцюжок пікселів. Результати можуть бути різними. Потужні програми векторизації справляються із цим завданням добре.
Слайд 39
1.4.3 Фрактальна графіка
Фрактальна графіка як і векторна
графіка – обчислювальна, але відрізняється від неї тим, що
ніякі об’єкти в пам’яті комп’ютера не зберігаються. Зображення будується за рівнянням (або за системою рівнянь), тому нічого, окрім формул, зберігати не треба. Змінивши коефіцієнт в рівнянні, можна отримати абсолютно іншу картинку.Фрактальна графіка базується на фрактальній геометрії.
Фрактал в широкому розумінні означає фігуру, малі частини якої в довільному збільшені є подібними до неї самої, тобто є самоподібною структурою.
Поняття фракталу ввів Бенуа Мандельброт у 1975 році.
Слайд 40
1.4.3 Фрактальна графіка
Найвідомішими фрактальними об’єктами є дерева:
від кожної гілки відходять менші, схожі на неї, від
них – ще менші і т.д. За окремою гілкою математичними методами можна відслідкувати властивості всього дерева.Фрактальні властивості мають такі природні об’єкти як сніжинка, корали, морські зірки, кристали, горні хребти.
З точки зору комп’ютерної графіки фрактальна геометрія незамінна під час генерації штучних хмар, гір, поверхні моря.
Здатність фрактальної графіки моделювати образи живої природи обчислювальним шляхом часто використовується для автоматичної генерації незвичайних ілюстрацій.
В якості прикладів редакторів фрактальної графіки наведемо такі: Surfer, Grafer, Map Viewer, Ultra Fractal.
Слайд 41
1.4.3 Фрактальна графіка
Приклади фракталів.
Сніжинка Коха
Сніжинка Коха є межею
нескінченної конструкції, що починається з трикутника та доповнюється рекурсивною
заміною кожного сегменту набором із чотирьох сегментів, які утворюють трикутний «виступ».
Слайд 42
1.4.3 Фрактальна графіка
Приклади фракталів.
Трикутник Серпінського
Трикутник Серпінського –
один з найбільш ранніх відомих прикладів фракталів. Існує кілька
способів побудови цього фракталу. Трикутник Серпінського також називають серветкою або решетом Серпінського.Побудова трикутника Серпінського:
Слайд 43
1.4.4 Тривимірна графіка
Окремим видом комп'ютерної графіки виступає
тривимірна графіка. Тривимірна графіка оперує з об'єктами у тривимірному
просторі. Зазвичай результати є плоскою картинкою, проекцією.Тривимірна комп'ютерна графіка широко використовується в кіно, комп'ютерних іграх.
У тривимірній графіці всі об'єкти зазвичай представляються як набір поверхонь.
Мінімальну поверхню називають полігоном. Як полігон зазвичай вибирають трикутники.
Всіма візуальними перетвореннями у 3-D графіці управляють матриці. Використовуються матриці повороту, матриці переносу та матриці масштабування.
Слайд 44
1.4.4 Тривимірна графіка
Будь-який полігон можна подати у
вигляді набору з координат його вершини. Так, у трикутника
буде 3 вершини. Координати кожної вершини задаються вектором .Помноживши вектор на відповідну матрицю, ми отримаємо новий вектор. Зробивши таке перетворення з усіма вершинами полігону, ми отримаємо новий полігон, а перетворивши всі полігони, отримаємо новий об'єкт, повернутий або зсунутий відносно початкового.
Все різноманіття властивостей у комп'ютерному моделюванні зводиться до візуалізації поверхні, тобто до розрахунку коефіцієнта прозорості поверхні і кута заломлення променів світла на границі матеріалу і навколишнього простору.
Властивості поверхні описуються у створюваних масивах текстур, в яких містяться дані про міру прозорості матеріалу, коефіцієнт заломлення, колір у кожній точці, колір відблиску, його ширину й різкість та ін.
Слайд 45
1.4.4 Тривимірна графіка
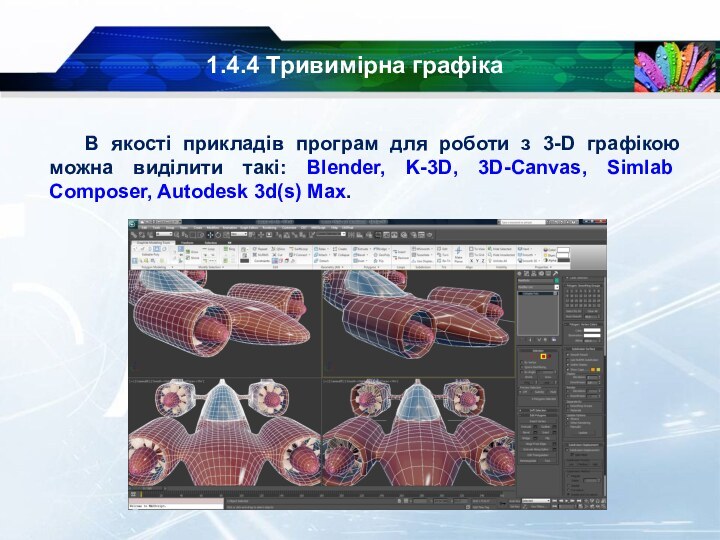
В якості прикладів програм для
роботи з 3-D графікою можна виділити такі: Blender, K-3D,
3D-Canvas, Simlab Composer, Autodesk 3d(s) Max.
Слайд 46
Контрольні питання до розділу 1
Що таке «комп’ютерна графіка»?
Які
основні напрямки виділяють при обробці графічної інформації?
Сформулюйте основні задачі
комп’ютерної графіки.Виділіть основні етапи в розвитку комп’ютерної графіки.
Які галузі застосування комп’ютерної графіки вам відомі?
Які види комп’ютерної графіки вам відомі?
Що таке растр?
Що таке піксель?
Що називається бітовою глибиною?
Як підраховується інформаційний об’єм файлу?
Від чого залежить якість растрового зображення?
Що розуміють під роздільною здатністю растру?
Слайд 47
Контрольні питання до розділу 1
Сформулюйте сильні та слабкі
сторони растрової графіки.
Які растрові редактори вам відомі?
Дайте характеристику
векторної графіки. Сформулюйте сильні сторони векторної графіки.
Сформулюйте недоліки векторної графіки.
Які векторні редактори вам відомі?
Дайте характеристику фрактальної графіки.
Які об’єкти мають фрактальні властивості?
Наведіть приклади редакторів фрактальної графіки.
Що являє собою тривимірна графіка?
Наведіть приклади програм для роботи з 3-D графікою.