анимации, звука и прочее), который имеет свой собственный адрес.
Web-сайт–
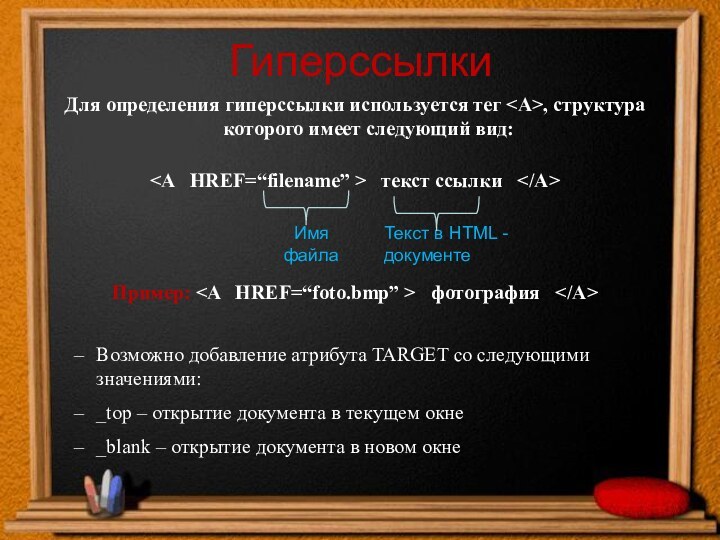
это группа Web-страниц, объединенная гиперссылками, принадлежащих какому-либо частному лицу или организации.Гиперссылка- это некоторое слово или объект документа, содержащий указатель(адрес) для перехода на другой фрагмент документа или другую Web-страницу