- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Графическое представление информации
Содержание
- 2. Цель:рассказать о графическом представлении информации;показать, как кодируется
- 3. Почему трава зеленая.Как мы видим цветные изображения.Цветное изображение монитора.Кодирование цвета.Вычисление цветности изображения.Вычисление размера видеопамяти.СОДЕРЖАНИЕ
- 4. Почему трава зеленаяИзвестно,что белый цвет представляет собой
- 5. Белый цвет ≠ 7 цветовВ семь групп
- 6. В солнечном свете мы видим траву зеленой,
- 7. Мы видим свет, когда он попадает на
- 8. Состав колбочекИнформация от колбочек поступает в зрительный
- 9. Какой именно оттенок мы видим, зависит от
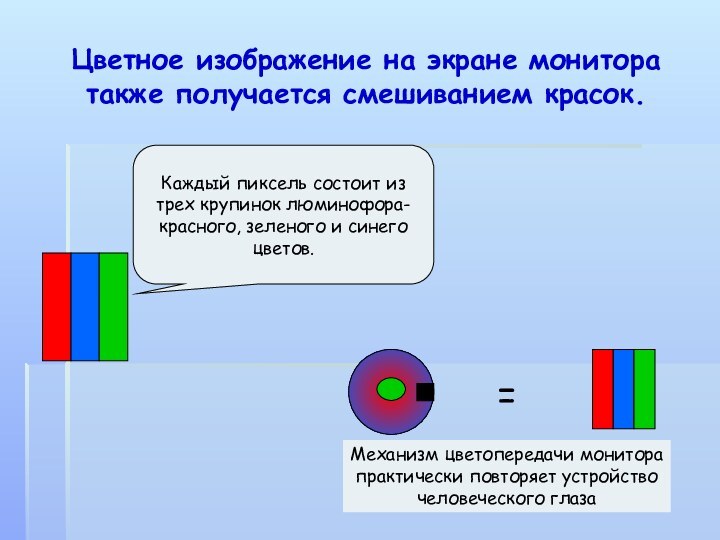
- 10. Цветное изображение на экране монитора также получается смешиванием красок.
- 11. Система кодирования цвета при помощи трех составляющих-
- 12. Пусть каждый из трех образующих цветов либо
- 13. Цветное пятно получается наложением RGB-лучей трех прожекторов.Пусть
- 14. Если прожектор один, то он создает два
- 15. Пусть теперь прожекторов два. В каждом состоянии
- 16. Вычисление цветности.Цветность вычисляется перемножением трех чисел, задающих
- 17. Вычисление размера видеопамятиСначала определим, сколько бит потребуется
- 18. Три состояния прожектораДля k=3 потребуется 2 бита.
- 19. Четыре состояния прожектораДвух битов достаточно для кодирования и четырех состояний.
- 20. Пять состояний прожектораА вот для кодирования 5
- 21. Алгоритм вычисления размера видеопамятиПуть монитор работает в
- 22. Пример.Подсчитаем необходимый размер видеопамяти для разрешения 640*480,
- 23. Режимы работы монитораКак правило, монитор может работать
- 24. Восьмью битами
- 25. RGB-модель, основанная на физических свойствах света, неслишком
- 26. Перемещение движка цвета по горизонтали меняет оттенок(H),
- 27. Сначала выбирается цвет на радуге(слева
- 28. Рекомендации по работе с цветомЧеловеческий глаз устроен
- 29. Практическая рекомендация: для объектов с маленькимизакрашенными площадями
- 30. Черный и белый цвета являются особыми цветами.Их
- 31. Сочетаемость цветовЕсли вы чувствуете себя не совсем
- 32. Визуальное изменение цветаЦвета расположенные рядом, выглядят несколько
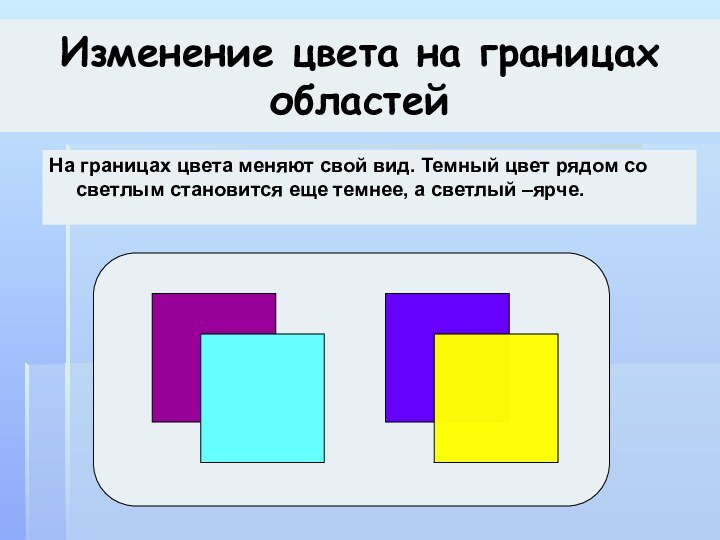
- 33. Изменение цвета на границах
- 34. Скачать презентацию
- 35. Похожие презентации


































Слайд 2
Цель:
рассказать о графическом представлении информации;
показать, как кодируется графическая
информация в компьютере;
Слайд 3
Почему трава зеленая.
Как мы видим цветные изображения.
Цветное изображение
монитора.
Кодирование цвета.
Вычисление цветности изображения.
Вычисление размера видеопамяти.
СОДЕРЖАНИЕ
Слайд 4
Почему трава зеленая
Известно,что белый цвет представляет собой смесь
цветов, Это легко увидеть, если пропустить луч света через
стеклянную призму, Так как разные цвета имеют разные углы преломления, то мы увидим все составляющие белого цвета по отдельности, Условно эти цвета разбивают на семь групп(«цвета радуги»)Белый цвет
Слайд 5
Белый цвет ≠ 7 цветов
В семь групп собраны
все оттенки красного, оранжевого, зелёного, голубого, синего и фиолетового
цветов.На рисунке каждая группа условно изображена одним «чистым» цветом.
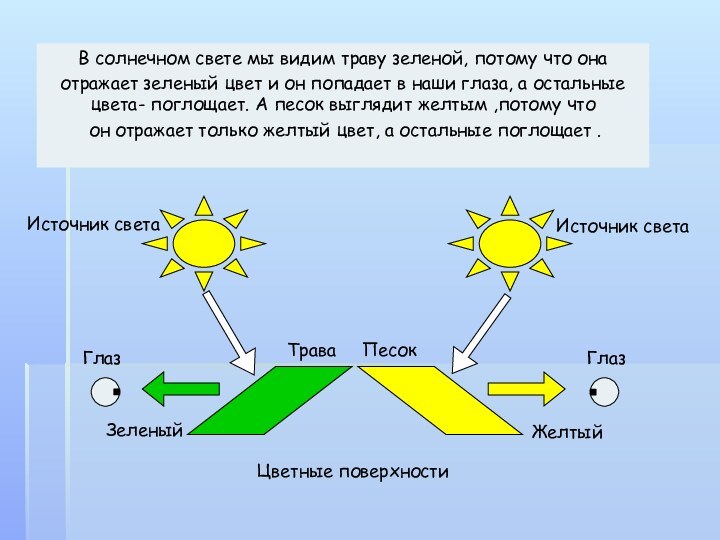
Слайд 6 В солнечном свете мы видим траву зеленой, потому
что она
отражает зеленый цвет и он попадает в
наши глаза, а остальные цвета- поглощает. А песок выглядит желтым ,потому чтоон отражает только желтый цвет, а остальные поглощает .
Слайд 7 Мы видим свет, когда он попадает на светочувствительные
клетки глаза (сетчатку).
Отвечают за черно- белое вечернее и ночное
зрениеОтвечают за цветное зрение
Слайд 8
Состав колбочек
Информация от колбочек поступает в зрительный нерв,
где
суммируется, и человек видит цвет,
как смесь красной,
зелёной и синей составляющей.Слайд 9 Какой именно оттенок мы видим, зависит от пропорций,
в которых смешиваются основные цвета. Смешивая в равных количествах
красную, зеленую и синюю краску, получаем белый цвет Белый
Красный 100%
Зеленый 100%
Синий 0%
Желтый
Состав белого и желтого цветов
Пурпурный
Состав пурпурного и голубого цветов
Голубой
Красный 0%
Зеленый 100%
Синий 100%
Красный 100%
Зеленый 100%
Синий 100%
Красный 100%
Зеленый 0%
Синий 100%
Слайд 11 Система кодирования цвета при помощи трех составляющих- красной,
зелёной и синей- носит название RGB.
Число возможных цветов на
экране компьютера зависит как от физических характеристик самого монитора, так и от количества памяти, расположенной на видеокарте. Монитор можно настроить на разные режимы работы.
Слайд 12 Пусть каждый из трех образующих цветов либо участвует
в образовании цвета, либо нет. Тогда для кодирования интенсивности
красного, зеленого или синего цветов достаточно двух значений: 0- цвета нет, 1- цвет есть. При таком кодировании получается палитра из 8 цветов.
Слайд 13
Цветное пятно получается наложением RGB-лучей трех прожекторов.
Пусть каждый
прожектор имеет два состояния: выключен и включен.
Сколько цветов на
экране смогут создать такие прожекторы?Вычисление цветности монитора
Слайд 14 Если прожектор один, то он создает два цвета
(один из них черный).
Пусть каждый прожектор имеет два состояния:
выключен и включен.Сколько цветов на экране смогут создать такие прожекторы?
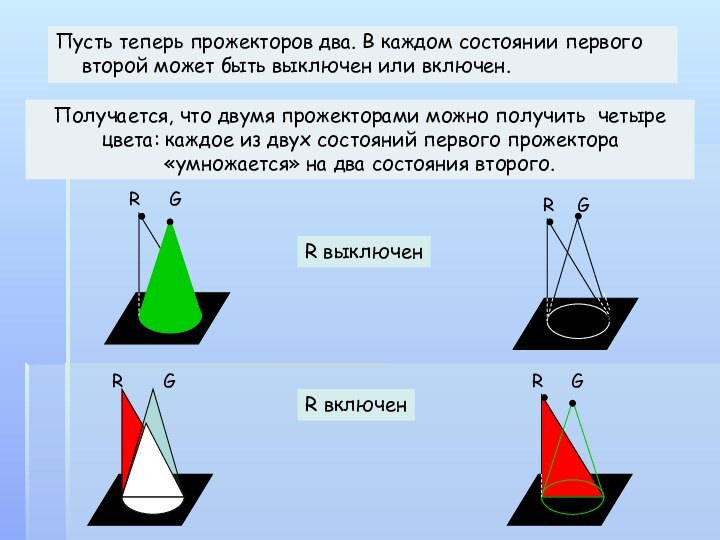
Слайд 15 Пусть теперь прожекторов два. В каждом состоянии первого
второй может быть выключен или включен.
Получается, что двумя прожекторами
можно получить четыре цвета: каждое из двух состояний первого прожектора «умножается» на два состояния второго.
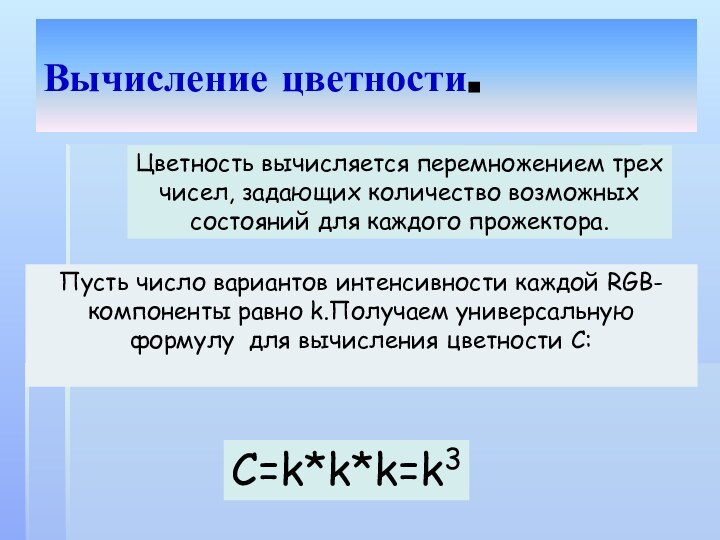
Слайд 16
Вычисление цветности.
Цветность вычисляется перемножением трех чисел, задающих количество
возможных состояний для каждого прожектора.
Пусть число вариантов интенсивности каждой
RGB- компоненты равно k.Получаем универсальную формулу для вычисления цветности С:C=k*k*k=k3
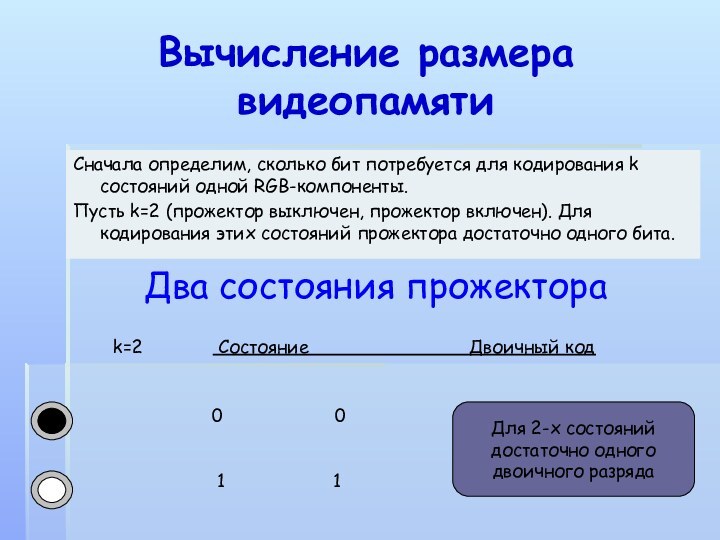
Слайд 17
Вычисление размера видеопамяти
Сначала определим, сколько бит потребуется для
кодирования k состояний одной RGB-компоненты.
Пусть k=2 (прожектор выключен,
прожектор включен). Для кодирования этих состояний прожектора достаточно одного бита. Два состояния прожектора
Слайд 20
Пять состояний прожектора
А вот для кодирования 5 состояний
двух битов уже мало.
Число битов, необходимых для кодирования k
состояний, равно числу двоичных разрядов в двоичной записи числа (k-1).
Слайд 21
Алгоритм вычисления размера видеопамяти
Путь монитор работает в разрешении
w x h, и каждая RGB-компонента может быть в
одном из k состояний. Определить v-размер необходимой видеопамяти.1.Определим число бит для кодирования одной компоненты. Для этого запишем число k-1 двоичным кодом и подсчитаем число получившихся двоичных разрядов b.
2.Определим число бит, необходимых для кодирования одного пикселя: p=3b(кодирование трех компонент).
3.Определим размер видеопамяти:V=pwh
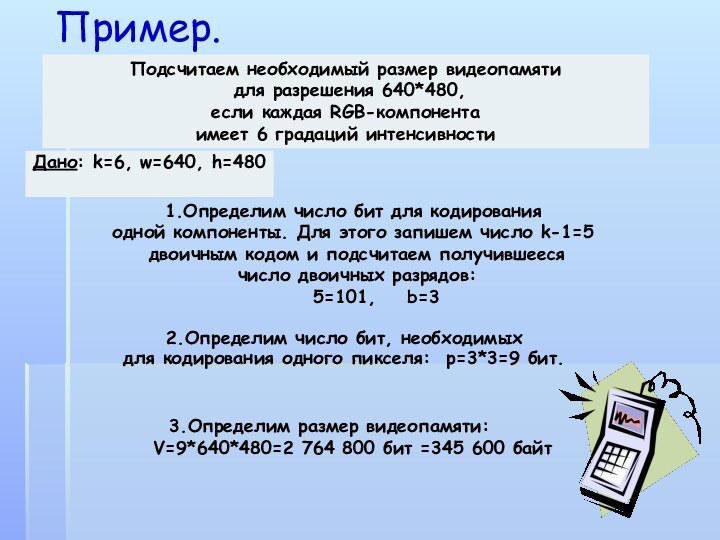
Слайд 22
Пример.
Подсчитаем необходимый размер видеопамяти
для разрешения 640*480,
если
каждая RGB-компонента
имеет 6 градаций интенсивности
Дано: k=6, w=640, h=480
1.Определим
число бит для кодированияодной компоненты. Для этого запишем число k-1=5
двоичным кодом и подсчитаем получившееся
число двоичных разрядов:
5=101, b=3
2.Определим число бит, необходимых
для кодирования одного пикселя: p=3*3=9 бит.
3.Определим размер видеопамяти:
V=9*640*480=2 764 800 бит =345 600 байт
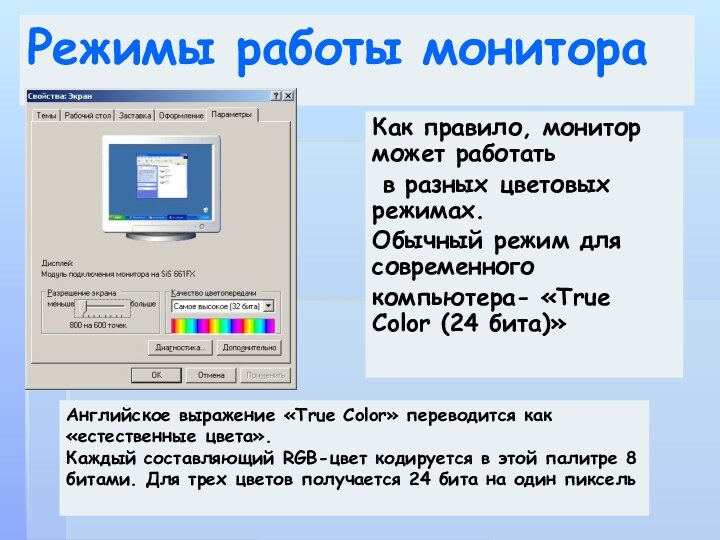
Слайд 23
Режимы работы монитора
Как правило, монитор может работать
в
разных цветовых режимах.
Обычный режим для современного
компьютера- «True Color
(24 бита)»Английское выражение «True Color» переводится как «естественные цвета».
Каждый составляющий RGB-цвет кодируется в этой палитре 8 битами. Для трех цветов получается 24 бита на один пиксель
Слайд 24 Восьмью битами можно
кодировать числа от 0 до 255, то есть всего
можно закодировать 256 значений.Подсчитаем, сколько цветов вмещается в 24-битную палитру и сколько видеопамяти потребуется для хранения полного экрана монитора с разрешением 1024 х 768.
Число цветов определяется перемножением числа вариантов RGB-составляющих. Получается:
256*256*256=16 777 216.
Объем памяти:
24*1024*768=18 874 368 бит.
В килобайтах получается:
7 372 800 /8 /1024=2304 Кб,
что составляет 2,25 Мб
Слайд 25
RGB-модель, основанная на физических свойствах света, не
слишком удобна
для практического цветового конструирования.
Поэтому все графические редакторы снабжаются
перцепционной(ориентированной на
восприятие) системой светового кодирования HSB. В этой системе в качестве
цветовых координат выступают:
Цветовой тон или оттенок (Hue)
Насыщенность или контрастность(Saturation)
Яркость(Brightness)
показано окно HSB-конструирования цвета из редактора Paint.
конструирование цвета
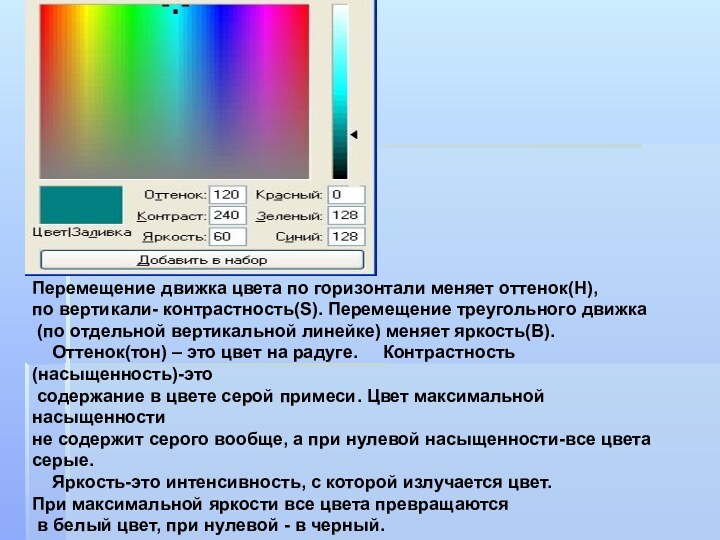
Слайд 26
Перемещение движка цвета по горизонтали меняет оттенок(H),
по
вертикали- контрастность(S). Перемещение треугольного движка
(по отдельной вертикальной линейке)
меняет яркость(В).Оттенок(тон) – это цвет на радуге. Контрастность(насыщенность)-это
содержание в цвете серой примеси. Цвет максимальной насыщенности
не содержит серого вообще, а при нулевой насыщенности-все цвета серые.
Яркость-это интенсивность, с которой излучается цвет.
При максимальной яркости все цвета превращаются
в белый цвет, при нулевой - в черный.
Слайд 27 Сначала выбирается цвет на радуге(слева направо),
потом устанавливается его контрастность(сверху вниз), а затем отдельным движком
задается яркость.1) Выбор оттенка(H)
2)Выбор контраста(S)
3)Выбор яркости(В)
Алгоритм подбора цвета показан на рисунке
Слайд 28
Рекомендации по работе с цветом
Человеческий глаз устроен таким
образом, что одни и те же
цвета могут восприниматься по-разному.
При уменьшенииплощади, которую занимает цвет, оттенки становятся
малоразличимыми, и цвета визуально «теряют» насыщенность.
Это особенно хорошо заметно на цветных текстах
Буквы того же цвета, что и прямоугольник
Слайд 29
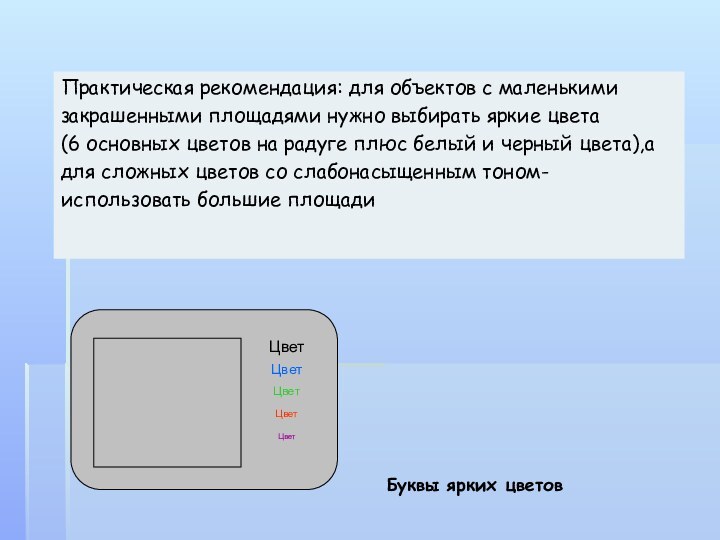
Практическая рекомендация: для объектов с маленькими
закрашенными площадями нужно
выбирать яркие цвета
(6 основных цветов на радуге плюс белый
и черный цвета),адля сложных цветов со слабонасыщенным тоном-
использовать большие площади
Буквы ярких цветов
Слайд 30
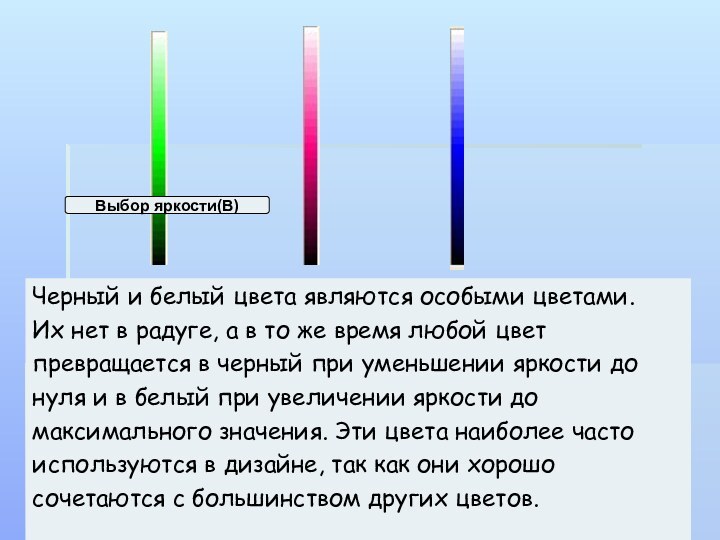
Черный и белый цвета являются особыми цветами.
Их нет
в радуге, а в то же время любой цвет
превращается
в черный при уменьшении яркости донуля и в белый при увеличении яркости до
максимального значения. Эти цвета наиболее часто
используются в дизайне, так как они хорошо
сочетаются с большинством других цветов.
Выбор яркости(В)
Слайд 31
Сочетаемость цветов
Если вы чувствуете себя не совсем уверенно
в цветовом
пространстве- возьмите за основу черный и белый цвета,
добавьте
к ним красный-эта палитра вас не подведет
Слайд 32
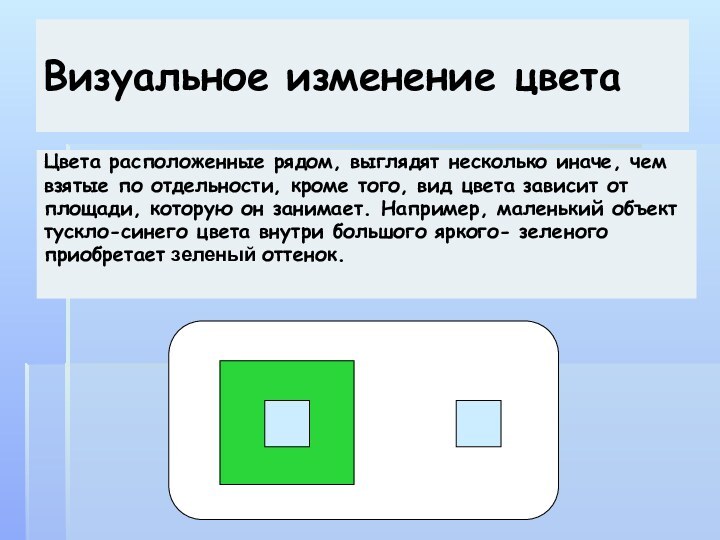
Визуальное изменение цвета
Цвета расположенные рядом, выглядят несколько иначе,
чем
взятые по отдельности, кроме того, вид цвета зависит от
площади,
которую он занимает. Например, маленький объекттускло-синего цвета внутри большого яркого- зеленого
приобретает зеленый оттенок.