Слайд 2
Графика
Графическая информация - это рисунок, чертеж, фотография, картинка
в книге, изображения на экране телевизора или в кинозале
и прочее.
Графическая информация может быть представлена в аналоговой (живописное полотно, карандашный рисунок, вышивка гладью) или дискретной форме (печатное изображение, цифровое фото, вышивка крестиком).
Слайд 3
Изображение на экране телевизора
Изображение состоит из строк. Каждая
строка состоит из элементарных мельчайших единиц изображения – точек,
которые принято называть пикселами (picsel – PICture'S ELement – элемент картинки).
Весь массив элементарных единиц изображения называют растром (лат. rastrum – грабли.
Растр – графическая сетка экрана, на основе которой строится изображение.
Слайд 4
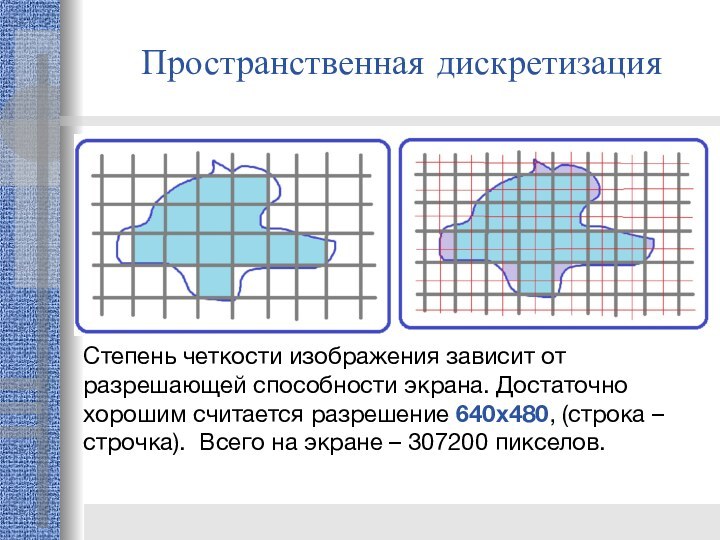
Пространственная дискретизация
Степень четкости изображения зависит от разрешающей способности
экрана. Достаточно хорошим считается разрешение 640x480, (строка – строчка).
Всего на экране – 307200 пикселов.
Слайд 5
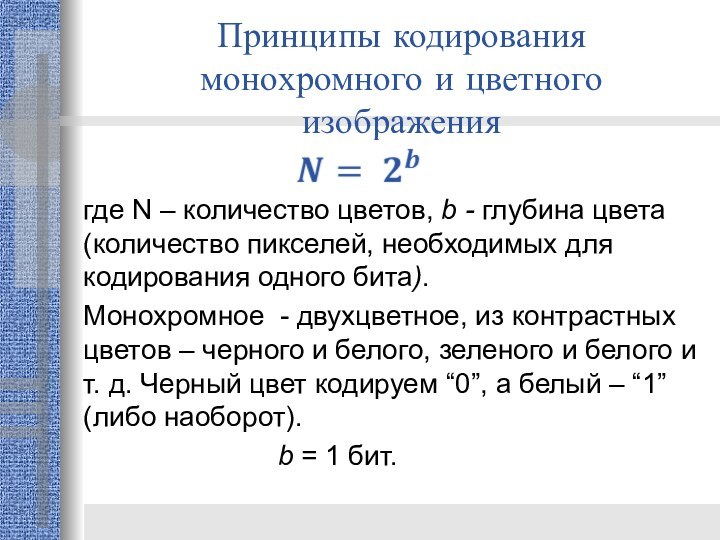
Принципы кодирования монохромного и цветного изображения
где N –
количество цветов, b - глубина цвета (количество пикселей, необходимых
для кодирования одного бита).
Монохромное - двухцветное, из контрастных цветов – черного и белого, зеленого и белого и т. д. Черный цвет кодируем “0”, а белый – “1” (либо наоборот).
b = 1 бит.
Слайд 6
Принципы кодирования монохромного и цветного изображения
Достаточно реалистичные изображения
получаются при кодировании состояния одного пикселя с помощью одного
байта (256 цветов – полноцветный режим).
Сколько страниц может хранить видеопамять?
Слайд 7
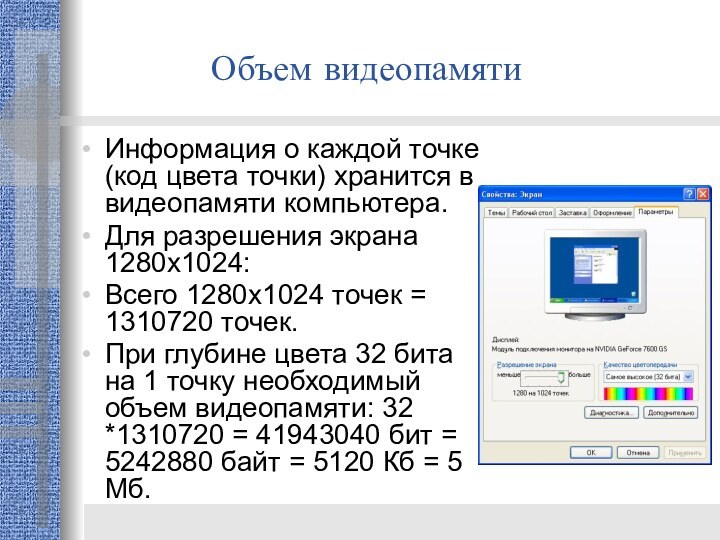
Объем видеопамяти
Информация о каждой точке (код цвета точки)
хранится в видеопамяти компьютера.
Для разрешения экрана 1280х1024:
Всего 1280х1024 точек
= 1310720 точек.
При глубине цвета 32 бита на 1 точку необходимый объем видеопамяти: 32 *1310720 = 41943040 бит = 5242880 байт = 5120 Кб = 5 Мб.
Слайд 8
Цветовые модели
Для представления цвета в виде числового кода
используются две обратных друг другу цветовые модели: RGB, CMY
или CMYK.
Модель RGB используется в телевизорах, мониторах, проекторах, сканерах, цифровых фотоаппаратах… Основные цвета в этой модели: красный (Red), зеленый (Green), синий (Blue).
Цветовая модель CMYK используется в полиграфии при формировании изображений, предназначенных для печати на бумаге.
Слайд 9
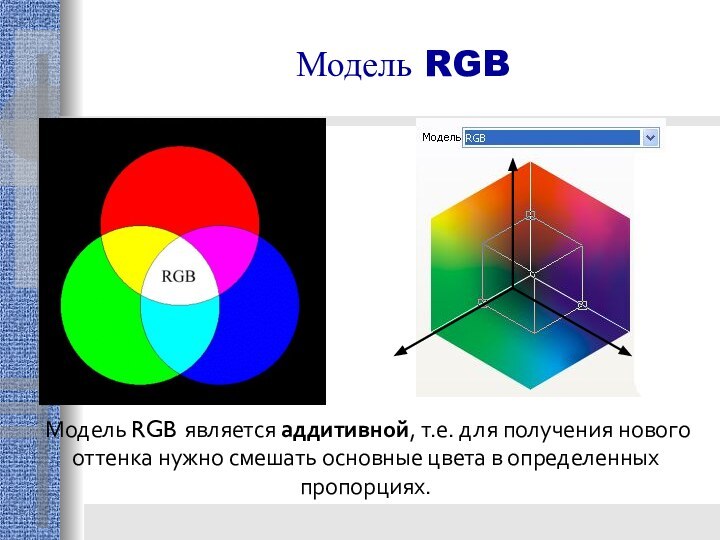
Модель RGB
Модель RGB является аддитивной, т.е. для получения
нового оттенка нужно смешать основные цвета в определенных пропорциях.
Слайд 10
Цветовая модель RGB
Если кодировать цвет одной точки изображения
тремя битами (по одному биту на каждый цвет RGB),
то мы получим все восемь различных цветов.
Слайд 11
Системы цветопередачи
Система цветопередачи CMY вместо основного цвета использует
его дополнение до белого: голубой, пурпурный, желтый цвет.
Система
цветопередачи CMYK (от Cyan – голубой, Magenta – пурпурный, Yellow – желтый и blacK – черный).
Этот полноцветный режим. Для растра 640x480 при использовании метода RGB требуется 921 600, а для режима CMYK – 1 228 800 байтов памяти.
Слайд 12
Модель CMYK
Голубой=белый-красный=зелёный+синий
Пурпурный=белый-зелёный=красный+синий
Жёлтый=белый-синий=красный+зелёный
Чёрный≠белый+красный+зелёный+синий
Модель CMYK является субтрактивной, т.е. для получения
нового оттенка нужно убрать основные цвета в определенных пропорциях.
Слайд 13
Цветовая модель
RGB
Используется в телевизорах и мониторах.
Основные компоненты:
красный
(Red) зелёный (Green) синий (Blue)
Область наложения: чёрный цвет
CMYK
Используется в
принтеров.
Основные компоненты:
голубой (Cyan) пурпурный (Magenta) жёлтый (Yellow) чёрный (blacK)
Область наложения: белый цвет
HSB
Используется при рисовании.
Основные компоненты:
оттенок (Hue) насыщенность (Saturation) яркость (Brightness)
Область наложения:
чёрный цвет
Слайд 14
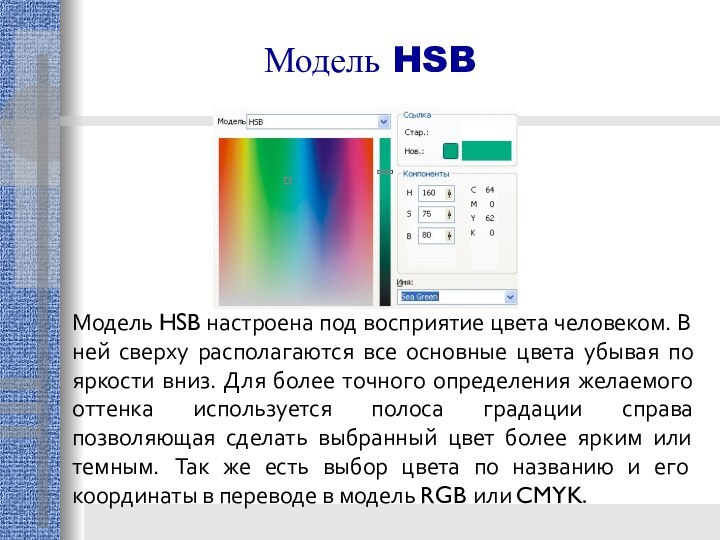
Модель HSB
Модель HSB настроена под восприятие цвета человеком.
В ней сверху располагаются все основные цвета убывая по
яркости вниз. Для более точного определения желаемого оттенка используется полоса градации справа позволяющая сделать выбранный цвет более ярким или темным. Так же есть выбор цвета по названию и его координаты в переводе в модель RGB или CMYK.
Слайд 15
Графический формат
При записи изображения в память компьютера кроме
цвета отдельных точек необходимо фиксировать много дополнительной информации –
размеры рисунка, яркость точек и другое.
Конкретный способ кодирования всей требуемой при записи изображения информации образует графический формат.
Слайд 16
Кодирование графической информации
Практическая работа № 1.5.
Цель работы: Определить
разрешение экрана монитора в dpi.
Теория
УМК Угринович Н.Д. Стр 36-38,
10 класс. Стр.10-21, 9 класс.
Пиксель. Разрешающая способность растрового изображения. Глубина цвета.
Количество цветов в палитре. Палитры RGB, CMY, CMYK.
Слайд 17
Кодирование графической информации
Алгоритм работы
1. В ОС Windows щелкнуть правой
кнопкой мыши по Рабочему столу, появится диалоговое окно Свойства:
Экран.
Выбрать вкладку Параметры и с помощью ползунка Разрешение экрана узнать установленное разрешение экрана монитора в количестве точек по горизонтали и по вертикали.
Разрешение по горизонтали = 1024 точки.
Слайд 18
Кодирование графической информации
Алгоритм работы
2. Измерить с помощью линейки размер
изображения на экране монитора по горизонтали. Записать L= _____см.
3. Определить,
чему равен горизонтальный размер изображения на экране монитора в дюймах: 1 дюйм=2,54 см.
4. Определить разрешение экрана монитора по горизонтали в dpi = 1024 точки/ L дюймов.