- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Гиперссылки и графические изображения
Содержание
- 2. СОДЕРЖАНИЕВставка изображенийАтрибуты изображения (альтернативный текст, размеры изображений, выравнивание, рамки, поля)Оптимизация графики для Web-страницИспользование гипертекстовых ссылокСоздание изображения-карты
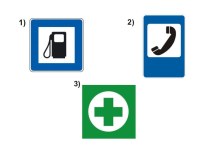
- 3. Выберите формат для предложенных изображенийМерцающие звездыПейзажКартинка с неровным краем, оттенками цвета
- 4. Вставка изображения на страницуФорматы графических изображений в WWW
- 5. Вставка изображения на страницуне рекомендуются
- 6. Абсолютная адресация D:/site/images/ris.gif http://www.company.by/images/ris.gifБаннер:
- 7. Относительная адресация для index.html Задача: вставить на каждую
- 8. Атрибут ALT (альтернативный текст)Альтернативный текст – текст,
- 9. Атрибут TITLE (всплывающая подсказка)Всплывающая подсказка– текст, который
- 10. Атрибуты WIDTH и HEIGHT (размеры изображения)
- 11. Атрибут ALIGN (выравнивание)top — верхний край объекта
- 12. Атрибуты BORDER (рамки вокруг изображения)Атрибут border задает
- 13. Атрибуты VSPACE и HSPACE (поля вокруг изображения)Атрибут
- 14. Использование гипертекстовых ссылоктекст или графикаSome text goes hereПример:адресная частьуказатель ссылки
- 15. Типы гиперссылокГиперссылкиВнешниеВнутренниеПереход внутри документаПереход ВНЕ текущего веб-узлаПолный
- 16. Внешние ссылкиПереход ВНЕ текущего веб-узла Ссылка на сайт MicrosoftОтправить письмоСсылка на zip-архив
- 17. Внутренние ссылкиОтносительный адрес: ссылка с index.html на page.html
- 18. Использование якоряПереход от фрагмента к фрагментуПример якоряОглавление
- 19. Цель гиперссылки (TARGET)Имя окна или фрейма, где
- 20. Создание изображения-карты Изображения-карты (image map) позволяют пользователю связывать ссылки на другие документы с отдельными частями изображений
- 21. Создание изображения-карты … активные области изображения
- 22. Активные области
- 23. Форма и координаты активной областиЗначения атрибута
- 24. Изображение-карта и графическое изображениеЧтобы привязать к созданной
- 25. Это активные области, которые необходимо выделить;Координаты можно просчитать с помощью Photoshop, выставив направляющие
- 26. ПримерВ нужном месте документа вставляем изображение с
- 27. Скачать презентацию
- 28. Похожие презентации



























Слайд 2
СОДЕРЖАНИЕ
Вставка изображений
Атрибуты изображения (альтернативный текст, размеры изображений, выравнивание,
рамки, поля)
Слайд 3
Выберите формат
для предложенных изображений
Мерцающие звезды
Пейзаж
Картинка с неровным
краем, оттенками цвета
Слайд 5
Вставка изображения
на страницу
(ОБЯЗАТЕЛЬНЫЙ АТРИБУТ)
alt = альтернативный текст
title = всплывающая подсказка
width =
ширина (px или %)height = высота (px или %)
align = выравнивание
border = ширина рамки вокруг изображения (px)
hspace = горизонтальный отступ (px)
vspace = вертикальный отступ (px)
>
не рекомендуются
Слайд 6
Абсолютная адресация
D:/site/images/ris.gif
http://www.company.by/images/ris.gif
Баннер:
src=http://top.mail.ru/counter?id=80472;t=231 >
Слайд 7
Относительная адресация
для index.html
Задача: вставить на каждую
из страниц изображение из файла ris.gif
для page.html
src=“../../images/ris.gif”> вставка logo.png на page.html (страница и изображение лежат в одной папке)

Слайд 8
Атрибут ALT
(альтернативный текст)
(фриланс, freelance)”>
Альтернативный текст – текст, который выводится браузером, пока
идет загрузка изображения (или браузером, не поддерживающим отображение графики)logo.png
Слайд 9
Атрибут TITLE
(всплывающая подсказка)
Всплывающая подсказка– текст, который выводится браузером
при наведении курсора на изображение
picture”>Для изображений, которые выполняют дизайнерские или служебные функции значения alt и title можно оставлять пустыми:
alt=“” title=“” (атрибуты обязательны в XHTML)
Слайд 11
Атрибут ALIGN
(выравнивание)
top — верхний край объекта выравнивается по
верхнему краю строки
align=“top”
middle — центр объекта выравнивается
по базовой
линии строкиalign=“middle”
bottom — нижний край объекта выравнивается по базовой линии строки
align=“bottom”
left — объект выравнивается по левому краю, при этом возможно обтекание объекта текстом align=“left”
right — объект выравнивается по правому краю, при этом возможно обтекание объекта текстом align=“right”
Слайд 12
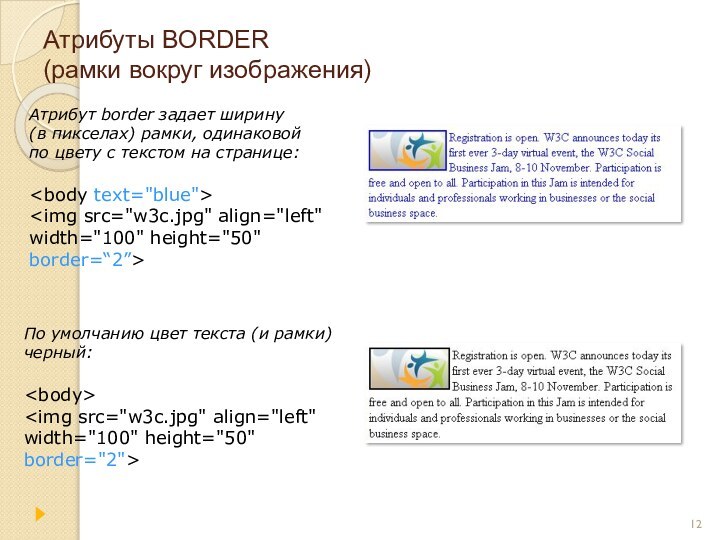
Атрибуты BORDER
(рамки вокруг изображения)
Атрибут border задает ширину
(в
пикселах) рамки, одинаковой
по цвету с текстом на странице:
text="blue">
По умолчанию цвет текста (и рамки) черный:

Слайд 13
Атрибуты VSPACE и HSPACE
(поля вокруг изображения)
Атрибут hspace и
vspace позволяют задать размер в пикселах пустого пространства по
горизонтали и вертикали соответственно вокруг изображения, чтобы текст не «наезжал» на него
hspace
vspace
Слайд 14
Использование
гипертекстовых ссылок
ресурса назначения name = имя элемента
target = цель гиперссылки title = текстовая подсказка>
текст или графика
Пример:
адресная часть
указатель ссылки
Слайд 15
Типы гиперссылок
Гиперссылки
Внешние
Внутренние
Переход внутри
документа
Переход ВНЕ текущего веб-узла
Полный (абсолютный)
URL-адрес
документа
Переход на другую страницу
ТЕКУЩЕГО веб-узла
Относительный путь
к документу
Быстрый переход
от фрагмента к фрагменту внутри документа без прокруткиЯкорь
Слайд 16
Внешние ссылки
Переход ВНЕ текущего веб-узла
Ссылка
на сайт Microsoft
Отправить письмо
Ссылка на zip-архив
Слайд 17
Внутренние ссылки
Относительный адрес:
ссылка с index.html на page.html
href=“../../index.htm”>
ссылка с page.html на index.html
ссылка с
page.html на ris.gifПереход на другую страницу ТЕКУЩЕГО веб-узла
Слайд 18
Использование якоря
Переход от фрагмента к фрагменту
Пример якоря
Оглавление
1
способ-->Наверх страницы Глава 2 Наверх страницы
Слайд 19
Цель гиперссылки
(TARGET)
Имя окна или фрейма, где будет открыт
документ, который указан в href.
В качестве аргумента используется имя
окна или фрейма или значение:_blank — откроет документ в новом окне
_parent — откроет документ во фрейме-родителе. Если такого нет, откроет в текущем окне.
_top — отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, откроет в текущем окне
_self — откроет в текущем окне (по умолчанию)
Слайд 20
Создание изображения-карты
Изображения-карты
(image map) позволяют пользователю связывать
ссылки
на другие документы
с отдельными частями изображений
Слайд 22
Активные области
области
href = адрес ресурса назначения
(nohref-ссылка для области отсутствует)
target =
цель гиперссылкиalt = текстовая подсказка (если тег не поддерживается)
title = всплывающая подсказка
>
Слайд 23
Форма и координаты
активной области
Значения атрибута shape (форма):
rect
– прямоугольник
circle – круг
poly – многоугольник
rect:
coords="a,b,c,d"
a,b -
координаты x и y верхнего левого угла области
c,d - координаты x и y правого нижнего угла областиЗначения атрибута coords (координаты) зависят от формы активной области:
circle:
coords="a,b,c"
a,b - координаты x и y центра окружности
c - радиус окружности
poly:
coords="a,b,c,d, ... ,a,b"
каждая пара задает координаты x и y вершин многоугольника
первая и последняя пары совпадают, задавая замкнутую фигуру
Слайд 24
Изображение-карта и графическое изображение
Чтобы привязать к созданной карте
графическое изображение, необходимо ввести атрибут usemap в тег img:
src=“file.jpg” usemap=“#имя карты”>Следует задать ширину и высоту изображения
В качестве примера создадим изображение-карту
на основе графического файла postart.gif
Слайд 25
Это активные области, которые необходимо выделить;
Координаты можно просчитать
с помощью Photoshop, выставив направляющие
Слайд 26
Пример
В нужном месте документа вставляем изображение с требуемыми
параметрами
С помощью атрибута usemap добавляем
ссылку на описание изображения-карты

Определяем изображение-карту с именем, указанным в usemap
Определяем активные области изображения