графика
Векторная графика
Растровая графика
Фрактальная графика
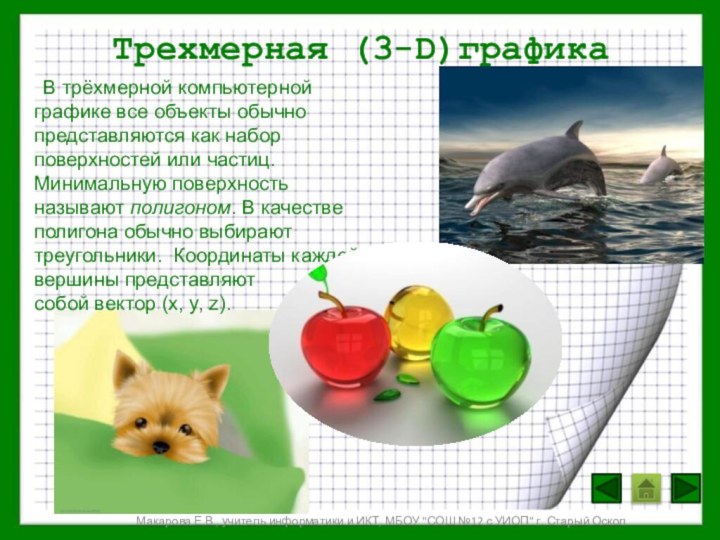
Трехмерная (3-D) графика
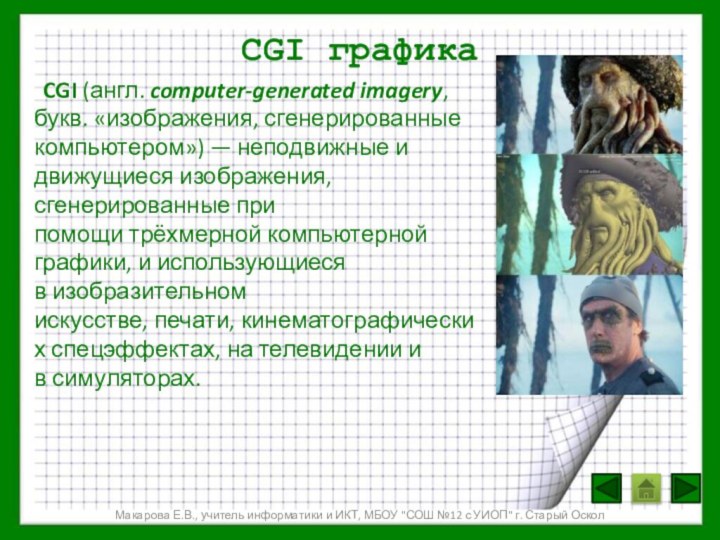
CGI графика
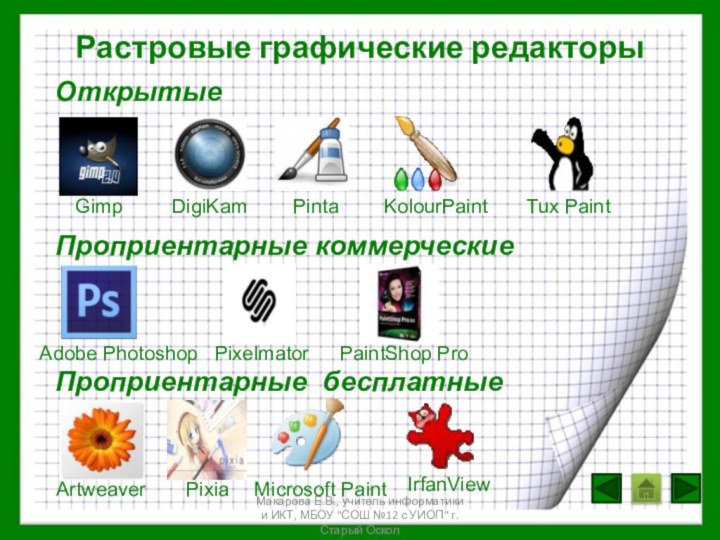
Графические редакторы
Растровые
Векторные
Список использованных
источниковМакарова Е.В., учитель информатики и ИКТ, МБОУ "СОШ №12 с УИОП" г. Старый Оскол