- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Компьютерная графика
Содержание
- 2. Тема: «Компьютерная графика. Графический редактор Paint»УМК: Л. Босова. Информатика 5 класс. Москва. Бином. Лаборатория знаний, 2012г.
- 3. Цели: Образовательная: Помочь учащимся получить представление о
- 4. Оборудование: компьютеры, интерактивная доска, буклеты для самоконтроля,
- 5. I. Организационный момент.Тема нашего урока: «Компьютерная графика.
- 6. II. Актуализация знаний
- 7. Ответы:Принтер Колонки Монитор ПроцессорКлавиатураМышь Память Жесткий диск (винчестер)Дисковод
- 8. Задание №2. Каждому термину, указанному в левой
- 10. III. Изучение нового материала.
- 11. А вспомните свои детские
- 12. Что такое компьютерная графика и какие виды
- 13. Простейшим средством обработки графической информации является графический
- 15. Рассмотрим окно графического редактора Paint, которое появляется сразу после загрузки программы.
- 16. Окно графического редактора имеет стандартные
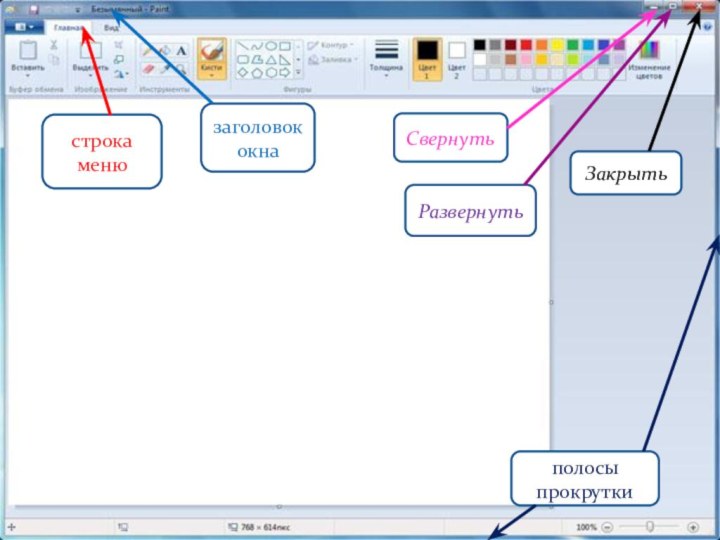
- 17. заголовок окнастрока менюСвернутьРазвернутьЗакрытьполосы прокрутки
- 18. Среда графического редактора состоит из рабочего поля,
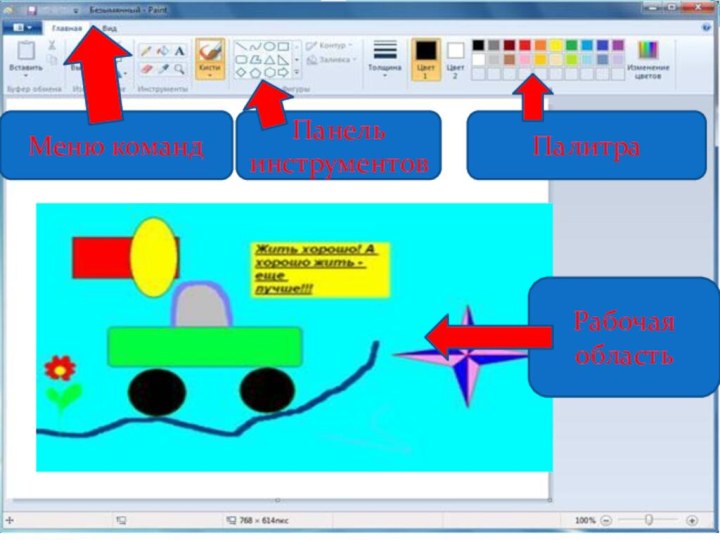
- 19. Панель инструментовМеню команд Палитра Рабочая область
- 21. Цвет 1 (основной цвет)Щелкните здесь и выберите
- 22. Физминутка. МЫ УСТАЛИ, ЗАСИДЕЛИСЬ Мы устали, засиделись,
- 23. В дальнейшем мы с Вами будем рассматривать,
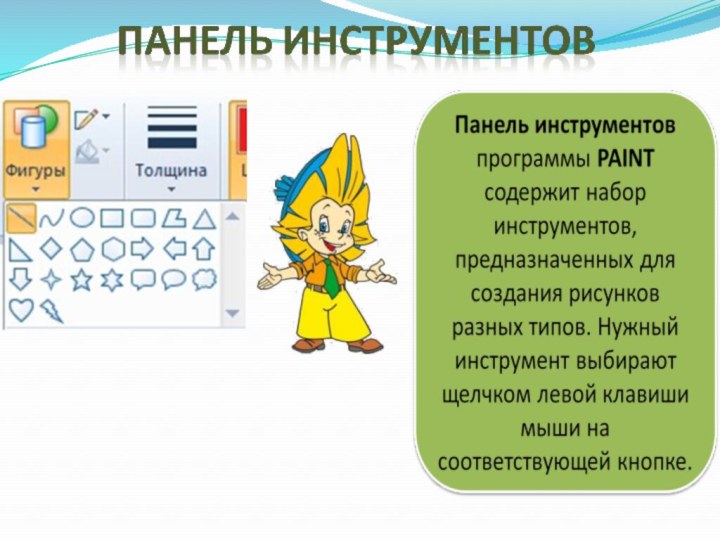
- 24. Инструменты из Панели инструментов
- 25. Мы полетим в космическое путешествие
- 26. Практическая работа №1Нарисуйте гусеницу. Примените собственное цветовое оформление. Подпишите рисунок.
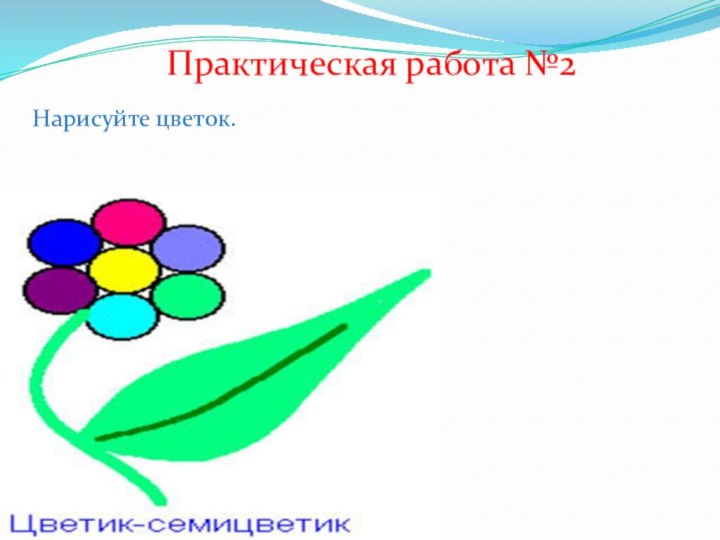
- 27. Практическая работа №2Нарисуйте цветок.
- 28. Практическая Работа №3Нарисуйте снеговика.
- 29. Домашнее задание.§ 2.10 отв. на вопросы.Разгадывать кроссворд.Докончить практическое задание.
- 30. Скачать презентацию
- 31. Похожие презентации
Тема: «Компьютерная графика. Графический редактор Paint»УМК: Л. Босова. Информатика 5 класс. Москва. Бином. Лаборатория знаний, 2012г.






























Слайд 3
Цели:
Образовательная: Помочь учащимся получить представление о видах
графических изображений, акцентировать внимание на графических возможностях компьютера.
Воспитательная: Способствовать
воспитанию информационной культуры учащихся, внимательности, дисциплинированности, усидчивости.Развивающая: Развивать познавательный интерес, навыки самоконтроля и оценки деятельности.
Слайд 4 Оборудование: компьютеры, интерактивная доска, буклеты для самоконтроля, учебник,
тетрадь.
План урока:
I. Орг. момент II. Актуализация знаний III. Изучение нового материала IV. Практическая работа V. Закрепление изученного материала. VI. Итог урока.
Слайд 5
I. Организационный момент.
Тема нашего урока: «Компьютерная графика. Графический
редактор Paint»
Наша задача. Познакомиться с видами графических изображений. Изучить
возможности графического редактора Paint. Выполнить рисунок, используя возможности растрового графического редактора.
Слайд 6
II. Актуализация знаний
Но прежде чем перейти к изучению нового материала, я предлагаю вспомнить темы прошлых занятий.
Задание №1. Подпишите основные элементы компьютера.
Слайд 7
Ответы:
Принтер
Колонки
Монитор
Процессор
Клавиатура
Мышь
Память
Жесткий диск (винчестер)
Дисковод
Слайд 8
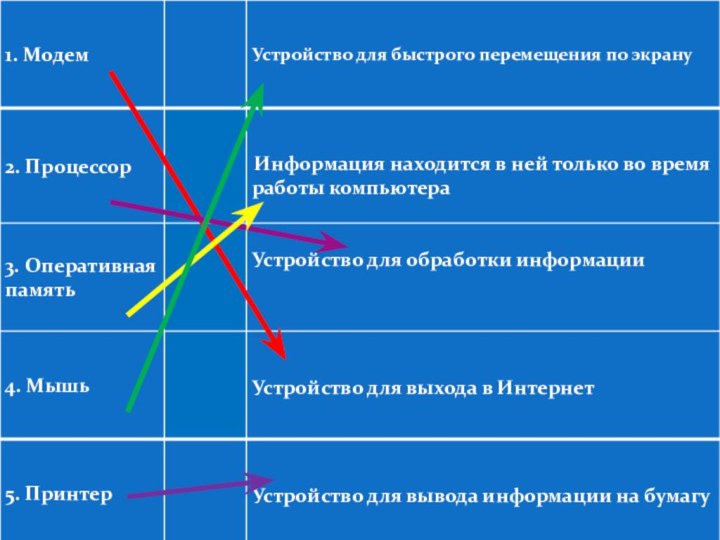
Задание №2.
Каждому термину, указанному в левой части
поставьте в соответствие его описание, приведенное в правой части.
Слайд 10
III. Изучение нового материала.
Рисунок всегда занимал очень важное место в жизни человека. Древние племена, не имевшие письменности, рассказали нам о своей жизни при помощи наскальных рисунков. Презентация.
Люди в древности рисовали на любом доступном материале, поэтому рисунки для них были очень важны.
Слайд 11 А вспомните свои детские книжки?
Какими они были? Почему детские книги насыщены рисунками?
Рисунки.
(Они были очень красочными с большим количеством рисунков. Чтобы быть понятнее и интереснее).Верно рисунки помогают усвоить даже самый сложный материал.
В информатике рисунки – это компьютерная графика.
Слайд 12 Что такое компьютерная графика и какие виды графики
существуют нам пояснят ребята, у которых были индивидуальные сообщения.
(Индивидуальные сообщения).Мойсеев Алексей – Что такое компьютерная графика?
Петрова Наталья – Какие виды графики существуют?
Для обработки графики используется графические редакторы
Работа с учебником стр. 95. Найти и озвучить понятие Графический редактор.
Графический редактор – Это программа для создания и редактирования графических изображений на компьютере. С помощью этой программы можно создать картинки, поздравительные открытки, рекламные объявления, приглашения, иллюстраций к докладам и других изображений.
Слайд 13 Простейшим средством обработки графической информации является графический редактор
Paint.
Paint предназначен для работы с растровыми изображениями (состоящими из
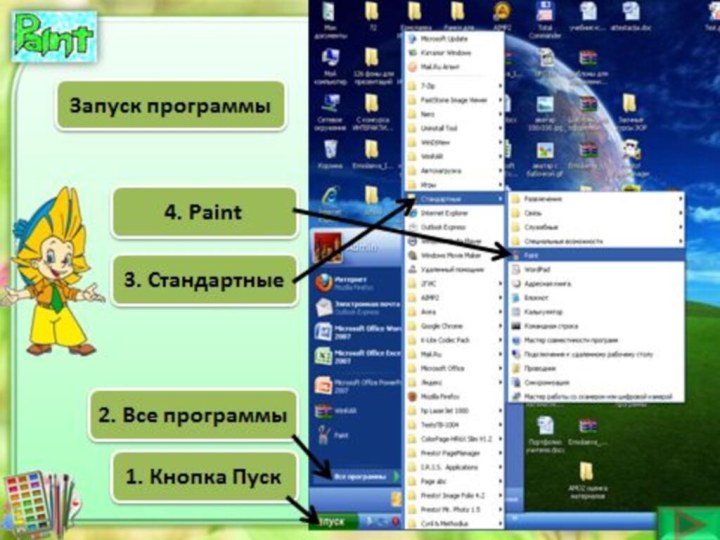
множества отдельных цветных точек - пикселей), поэтому каждому рисунку отводится строго определенное место (размер), а также используется фиксированное число цветов. Начинаем изучать графический редактор Paint, рассмотрим основные приемы работы с этой программой. Paint находится в группе программ Стандартные: Пуск – Программы – Стандартные – Paint.
Слайд 15 Рассмотрим окно графического редактора Paint, которое появляется сразу
после загрузки программы.
Слайд 16 Окно графического редактора имеет стандартные элементы:
заголовок окна, строку меню, кнопки Свернуть, Развернуть, Закрыть, строку
состояния, полосы прокрутки.Слайд 18 Среда графического редактора состоит из рабочего поля, которое
занимает основную часть окна редактора, панели инструментов, палитры; меню
команд для работы с файлами, печати рисунка и других операций: Файл, Правка, Вид, Рисунок, Параметры, Справка. Эти меню содержат команды и дополнительные возможности работы с графическим редактором. Любое из меню можно открыть, щелкнув мышью на его имени.
Слайд 21
Цвет 1 (основной цвет)
Щелкните здесь и выберите цвет
на цветовой палитре. Этот цвет используется для карандаша и
кистей, а также для контуров фигур.Цвет 2 (цвет фона)
Щелкните здесь и выберите цвет на цветовой палитре. Этот цвет используется для ластика, а также для заливки фигур.
Слайд 22
Физминутка.
МЫ УСТАЛИ, ЗАСИДЕЛИСЬ
Мы устали, засиделись,
Нам
размяться захотелось.
Отложили мы тетрадки,
Приступили мы к зарядке
(Одна рука вверх, другая вниз, рывками менять руки)То на стену посмотрели,
То в окошко поглядели.
Вправо, влево, поворот,
А потом наоборот (Повороты корпусом)
Приседанья начинаем,
Ноги до конца сгибаем.
Вверх и вниз, вверх и вниз,
Приседать не торопись! Приседания
И в последний раз присели, А теперь за парты сели. Дети садятся на свои места
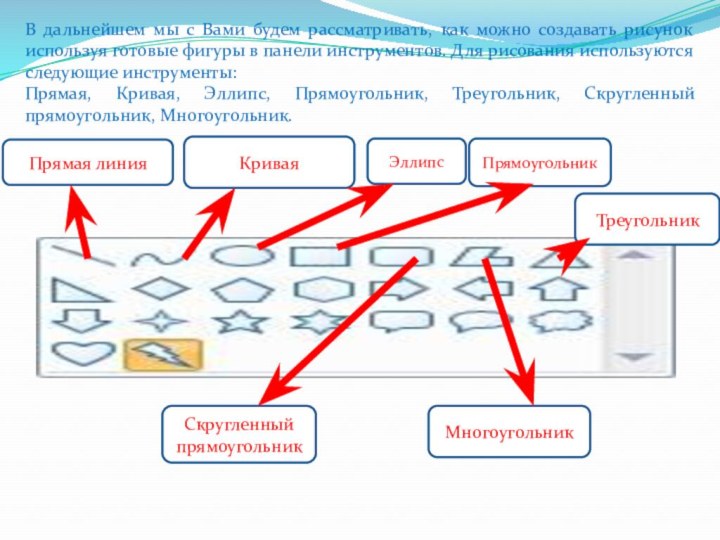
Слайд 23 В дальнейшем мы с Вами будем рассматривать, как
можно создавать рисунок используя готовые фигуры в панели инструментов.
Для рисования используются следующие инструменты:Прямая, Кривая, Эллипс, Прямоугольник, Треугольник, Скругленный прямоугольник, Многоугольник.
Эллипс
Прямоугольник
Скругленный
прямоугольник
Прямая линия
Многоугольник
Кривая
Треугольник
Слайд 24 Инструменты из Панели инструментов позволяют
рисовать различные геометрические фигуры, закрашивать области рисунка, выделять графические
элементы, вписывать текст, проводить линии определенной толщины, корректировать изображение и многое другое.Карандаш - позволяет провести линию.
Линия – используется для построения прямых линий методом протягивания. Если при построении удерживать нажатой клавишу Shift, то линии будут горизонтальные, вертикальны или направленные под углом 450.
Кривая – строит кривую линию в три приема: вначале строится прямая линия, а затем задается изгиб. Чтобы нарисовать прямую линию, протащите указатель мыши по области рисования. Для задания изгиба установите указатель мыши по одну из сторон прямой вершину дуги, нажмите кнопку мыши и протяните, а затем измените кривизну дуги, перетаскивая указатель в другом направлении.
Эллипс - для создания эллипса протащите указатель по диагонали эллипса. Чтобы нарисовать круг, удерживайте нажатой клавишу Shift при перетаскивании указателя.
Прямоугольник - для создания прямоугольника протащите указатель по диагонали создаваемого прямоугольника. Для создания квадрата перетаскивайте указатель, удерживая нажатой клавишу Shift.
Скругленный прямоугольник – строится так же, как и обычный прямоугольник.
Заливка – используется для заливки замкнутых областей. Если щелкнуть внутри замкнутой области, для которой требуется выполнить заливку, левой кнопкой мыши, она зальется цветом основного цвета, правой – фоновым цветом.
Слайд 25 Мы полетим в космическое путешествие в
страну «Практическое задание» в случае ваших правильных ответов на
вопросы:Пр1
Пр2
Пр3
Пр4