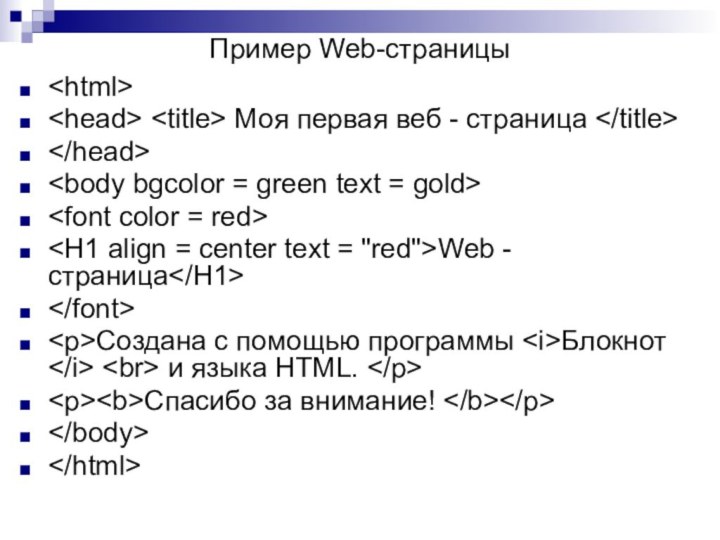
HTML (Hyper Text Markup Language).
В обычный текстовый документ вставляются
управляющие символы – HTML-теги, которые определяют вид страницы в Web-браузере.Web-сайт – набор страниц, посвященных определенной тематике и связанных между собой с помощью гиперссылок.