- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему по веб-дизайну. Знакомство с программой Microsoft SharePoint 2007
Содержание
- 2. Web-сайт – это набор web-страниц, файлов с изображениями
- 3. Интерфейс программы SharePoint Строка заголовка в верхней части
- 4. В строке состояния три кнопки просмотра документа.
- 5. Главная страница должна называться index.html или index.ntm. Остальные файлы не должны называться index1.html, index2.html и т.д.Например:
- 6. Создание Web-узла1. Файл → Создать.2. Справа откроется
- 7. Чтобы закрыть Web-узел воспользуйтесь пунктом главного меню Файл
- 8. Открытие Web-узла1. Файл → Открыть узел.2. В
- 9. Сохранение Web-страницыЕсли на странице были внесены изменения,
- 10. Закрытие Web-страницыФайл → Закрыть.Открытие Web-страницыДважды щелкните по названию страницы на панели Список папок.
- 11. Установка свойств страницы1. Файл→Свойства...2. На вкладке Общие в поле Название: ввести название страницы
- 12. Установка свойств страницы3. Перейти на вкладку Язык и установить Язык страницы: русский, Набор знаков: кириллица
- 13. Установка свойств страницы4. На вкладке Форматирование настраивается фоновый цвет документа, текста, гиперссылок5. OK
- 14. Чтобы залить фон цветом1. Файл->Свойства...2. Перейдите на
- 15. Чтобы установить фоновый рисунок1. Файл->Свойства...2. Перейдите на
- 16. Панели инструментовПри помощи панели Форматирование вы сможете отформатировать текст
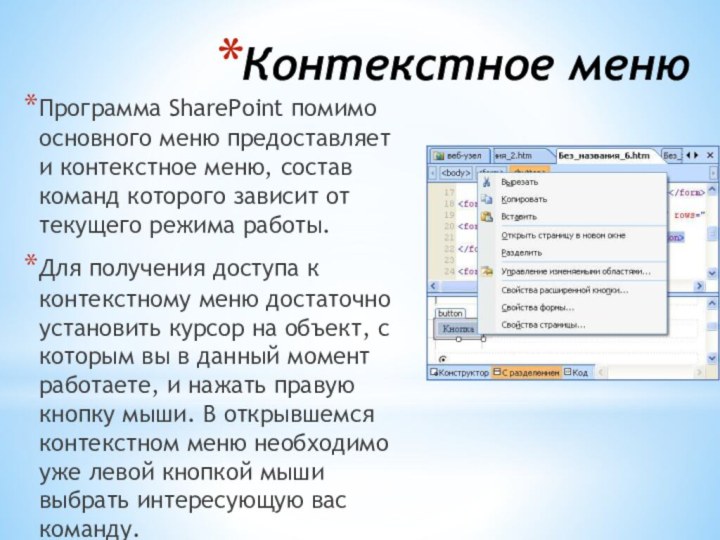
- 17. Главное командное менюПод полосой заголовка расположена панель
- 18. Список папокПанель Список папок служит для быстрой навигации между
- 19. Свойства тегаОкно Свойства тега служит для легкого доступа к
- 20. Свойства CSSОкно Свойства CSS можно открыть при помощи меню Формат.
- 21. Свойства CSSОкно Свойства CSS показывает и позволяет задать свойства
- 22. Режимы просмотра и редактирования веб-страницКнопка Конструктор открывает документ в
- 23. Режимы просмотра и редактирования веб-страницВ режиме Код на экране
- 24. Панель элементовПанель элементов - это основное окно, которое
- 25. Скачать презентацию
- 26. Похожие презентации
Web-сайт – это набор web-страниц, файлов с изображениями и других компонентов, которые можно рассматривать как единое целое.SharePoint – программа для создания web-сайтов. Web-сайт в программе SharePoint определяется как веб-узел.

























Слайд 2 Web-сайт – это набор web-страниц, файлов с изображениями и
других компонентов, которые можно рассматривать как единое целое.
для создания web-сайтов. Web-сайт в программе SharePoint определяется как веб-узел.
Слайд 3
Интерфейс программы SharePoint
Строка заголовка в верхней части окна
с именем приложения и активного документа;
Строка меню, которая содержит
команды, представляющие полный набор операций для работы с Web-сайтом или Web-страницей;Две панели инструментов: Стандартная и Форматирование;
Панель слева Список папок, в которой отображаются папки и файлы Web-узла;
Полосы прокрутки;
Строка состояния;
Рабочий лист.
Слайд 4 В строке состояния три кнопки просмотра документа. Чтобы
создавать страницу сайта в визуальном режиме необходимо включить кнопку Конструктор.
Каждый
новый сайт должен сохранятся в своей папке. Все изображения должны хранится в папке с именем images. Название всех папок могут содержать:маленькие английские буквы
вместо пробела знак подчеркивания «_»
арабские цифры
Слайд 5
Главная страница должна называться index.html или index.ntm.
Остальные файлы
не должны называться index1.html, index2.html и т.д.
Например:
Слайд 6
Создание Web-узла
1. Файл → Создать.
2. Справа откроется диалоговое
окно, в котором выбрать Одностраничный веб-узел. Указать расположение нового
веб-узла (т.е. указать где находится папка, в которую будет сохранен ваш документ). Замечание: в этом случае папка images создается автоматически.Слайд 7 Чтобы закрыть Web-узел воспользуйтесь пунктом главного меню Файл →
Закрыть узел.
При попытке закрыть узел, содержащий несохраненные изменения, на
экране появится окно Сохранить изменения на странице (название страницы)? И три варианта ответа:1. Кнопка Да – для закрытия страницы с сохранением изменений;
2. Кнопка Нет – для закрытия страницы без изменений;
3. Кнопка Отмена – для продолжения работы на странице.
Это окно будет повторяться столько, сколько страниц с несохраненными изменениями.
Закрытие Web-узла
Слайд 8
Открытие Web-узла
1. Файл → Открыть узел.
2. В открывшемся
диалоговом окне выбрать Веб-узел.
3. Нажать кнопку Открыть.
Создание Web-страницы
Файл → Создать →
Пустая страница.
Слайд 9
Сохранение Web-страницы
Если на странице были внесены изменения, то
на ярлыке после названием программы появится значок звездочка (*).
Чтобы
сохранить изменения:Файл → Сохранить. Эта команда сохраняет существующую страницу, используя имя текущего файла. Если документ является новым и еще ни разу не был сохранен, то будет открыто диалоговое окно, предлагая задать имя файла и место сохранения.
Слайд 10
Закрытие Web-страницы
Файл → Закрыть.
Открытие Web-страницы
Дважды щелкните по названию страницы
на панели Список папок.
Слайд 11
Установка свойств страницы
1. Файл→Свойства...
2. На вкладке Общие в поле Название: ввести
название страницы
Слайд 12
Установка свойств страницы
3. Перейти на вкладку Язык и установить Язык страницы:
русский, Набор знаков: кириллица
Слайд 13
Установка свойств страницы
4. На вкладке
Форматирование
настраивается фоновый цвет документа,
текста, гиперссылок
5. OK
Слайд 14
Чтобы залить фон цветом
1. Файл->Свойства...
2. Перейдите на вкладку Форматирование
3.
Выберите цвет фона. Если в списке нет нужного вам
цвета, выберите команду Другие цвета. Откроется окно, где можно выбрать дополнительный цвет.4. Нажмите ОК.
Слайд 15
Чтобы установить фоновый рисунок
1. Файл->Свойства...
2. Перейдите на вкладку
Форматирование
3.
Установить галочку Фоновый рисунок. И, нажав на кнопку Обзор, выбрать нужный
рисунокОбратите внимание, если установить галочку Сделать подложкой, при перелистывании страницы сайта, фон передвигаться не будет.
Слайд 16
Панели инструментов
При помощи панели Форматирование вы сможете отформатировать текст создаваемой
веб-страницы.
При помощи панели Рисунки вы сможете обработать изображение, размещаемое на странице.
Слайд 17
Главное командное меню
Под полосой заголовка расположена панель главного
командного меню, которая содержит следующие пункты меню: Файл, Правка, Вид, Вставка, Формат,
Сервис, Таблица, Узел, Представление данных, Области задач, Окно, Справка.Каждый пункт меню — это совокупность команд, выполняющих функционально близкие действия. Например, меню Файл включает в себя команды работы с файлом: Создать, Открыть, Сохранить, Импорт, Экспорт и т.д.
Слайд 18
Список папок
Панель Список папок служит для быстрой навигации между файлами
и папками в вашем проекте. В связи с тем,
что в проекте может использоваться множество различных страниц, навигация между ними осуществляется с помощью данной панели. Чтобы открыть данную панель, необходимо войти в меню Вид и выбрать Список папок.Данная панель содержит 4 кнопки для выполнения соответствующих действий:
· Создать папку;
· Создать страницу;
· Развернуть окно;
· Закрыть окно.
Слайд 19
Свойства тега
Окно Свойства тега служит для легкого доступа к редактированию
тегов. В зависимости от выделенного тега будут доступны различные
варианты атрибутов и событий. Данное окно содержит кнопки:· Показать список с группировкой по категориям
· Показать алфавитный список
· Показать установленные свойства сверху
· Показать свойства тегов
Слайд 20
Свойства CSS
Окно Свойства CSS можно открыть при помощи меню Формат. Оно содержит
следующие кнопки:
· Показать список с группировкой по категориям
· Показать алфавитный список
· Показать
установленные свойства сверху·Сводка.
Слайд 21
Свойства CSS
Окно Свойства CSS показывает и позволяет задать свойства каскадных
таблиц стилей: Шрифт, Фон, Граница, Поле, Положение, Разметка, Список, Таблица.
Выбрав
свойство в левом столбце панели, щелкните мышью в поле справа от него. Появится кнопка выбора возможных значений. Нажатие данной кнопки приводит к открытию списка параметров или диалогового окна, позволяющего выбрать и установить нужные свойства. Так, например, нажатие кнопки выбора поля color (цвет) свойства Шрифт приводит к открытию окна, позволяющего выбрать цвет шрифта.
Слайд 22
Режимы просмотра и редактирования веб-страниц
Кнопка Конструктор открывает документ в режиме
конструктора. В режиме конструктора можно создавать, редактировать и форматировать страницу,
то есть вводить текст, добавлять рисунки, таблицы. Кнопки и различные меню позволяют создавать веб-страницы быстрее. При этом теги языка HTML автоматически добавляются в фоновом режиме, но кодировка HTML на экране не отображается.
Слайд 23
Режимы просмотра и редактирования веб-страниц
В режиме Код на экране будет
отображаться вся кодировка – исходный текст. Можно напрямую редактировать
код HTML, а также вводить новые коды.В режиме С разделением на экране веб-страница отображается одновременно в режиме Код и в режиме Конструктор. То есть в одной части экрана можно просматривать страницу в режиме WYSIWYG и одновременно видеть код страницы в другой части экрана. Этот режим позволяет воспользоваться преимуществами быстрой верстки, сохраняя полный контроль над HTML-кодом. Выбирая объект в режиме конструктора, автоматически выделяется соответствующий текст в режиме кода.
Слайд 24
Панель элементов
Панель элементов - это основное окно, которое способствует
созданию всех элементов и тегов. В данном окне представлены
все основные средства управления. Чтобы добавить на страницу любой элемент его необходимо всего лишь перетащить в нужное место на страницу рабочего поля. Окно содержит три вкладки:·HTML-код;
·Элементы управление ASP.NET;
·Элементы управления SharePoint.