- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему для открытого урока по теме: Создание текста и Flash-плеера с использованием ActionScript
Содержание
- 2. Создайте на рабочем столе папку и назовите её «Солнечная система»
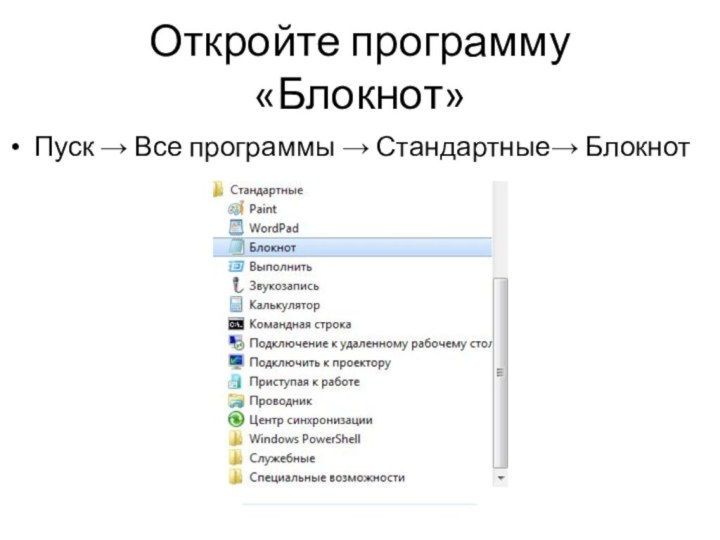
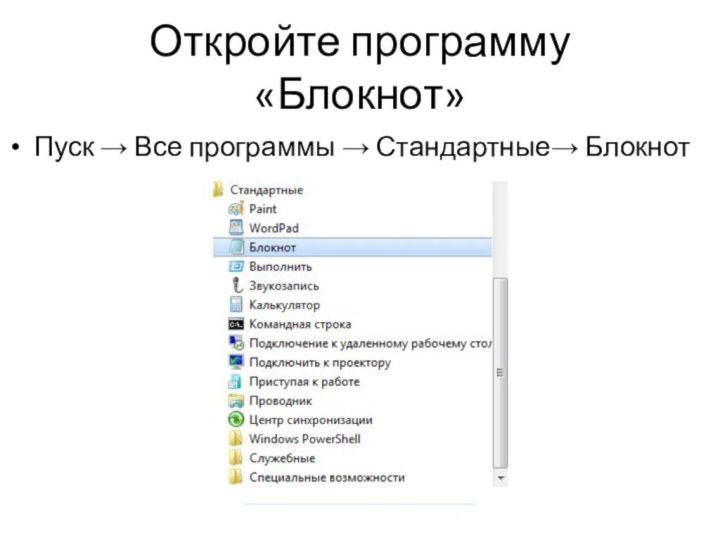
- 3. Откройте программу «Блокнот»Пуск Все программы Стандартные Блокнот
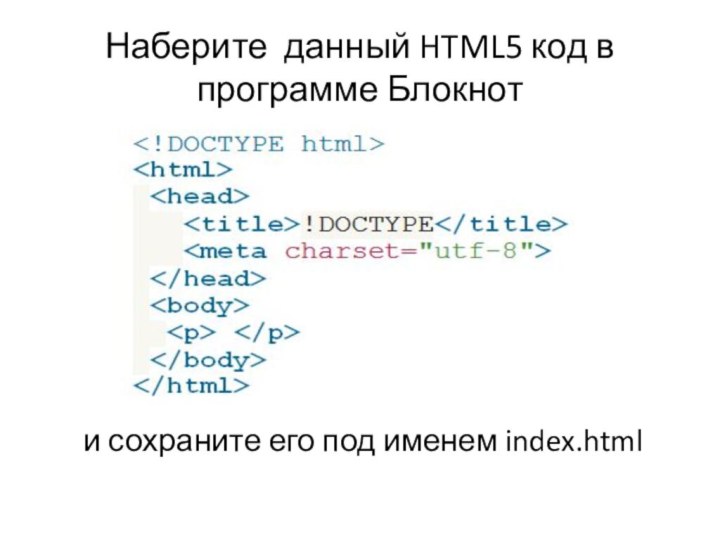
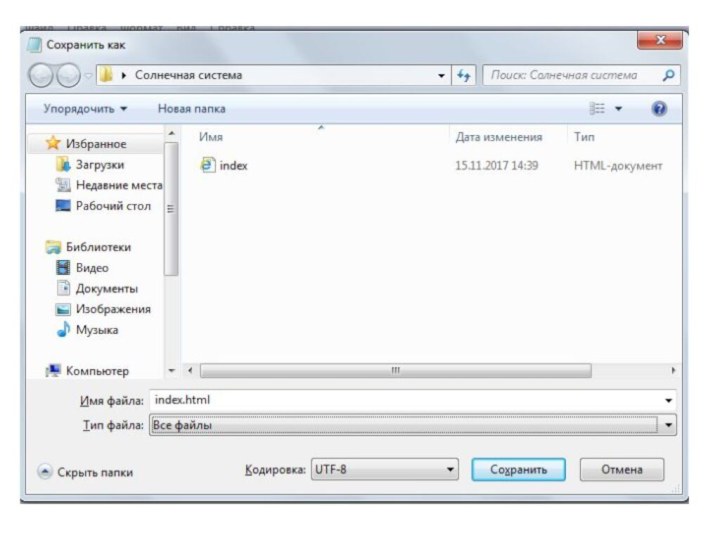
- 4. Наберите данный HTML5 код в программе Блокноти сохраните его под именем index.html
- 6. Просмотрите результат в браузереДолжна открыться пустая Web-страница
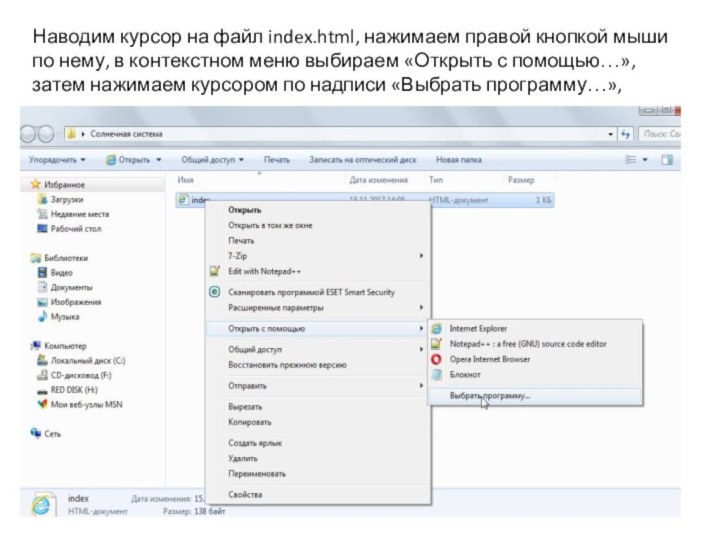
- 7. Наводим курсор на файл index.html, нажимаем правой
- 8. Затем снимите галочку перед надписью «Использовать выбранную
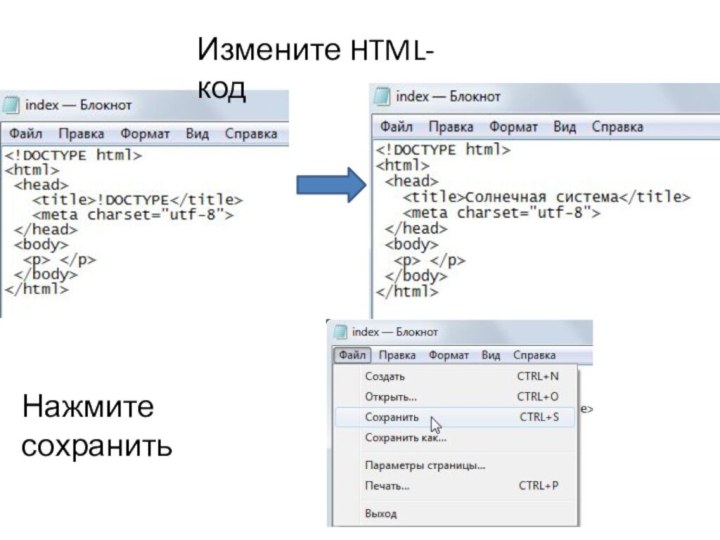
- 9. Измените HTML-кодНажмите сохранить
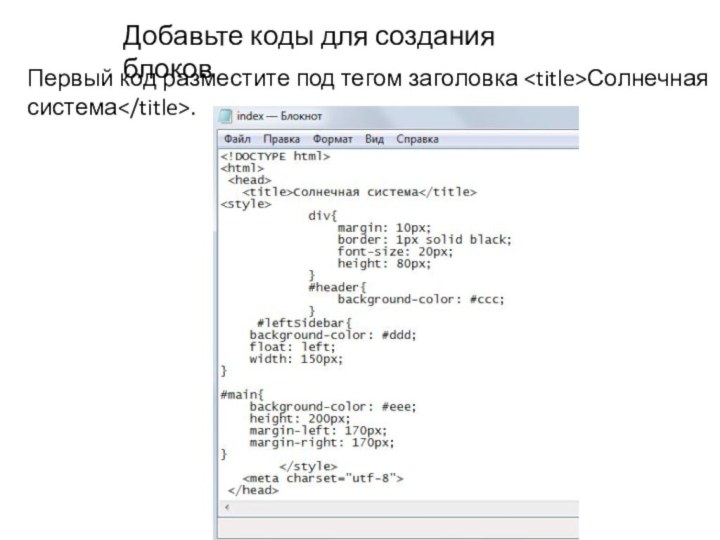
- 10. Добавьте коды для создания блоков Первый код разместите под тегом заголовка Солнечная система.
- 11. Второй код разместите внутри тегов тела сайта .
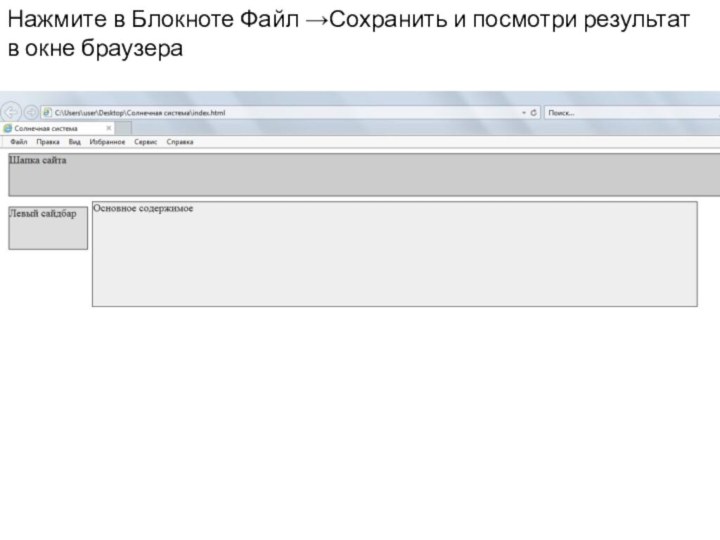
- 12. Нажмите в Блокноте Файл Сохранить и посмотри результат в окне браузера
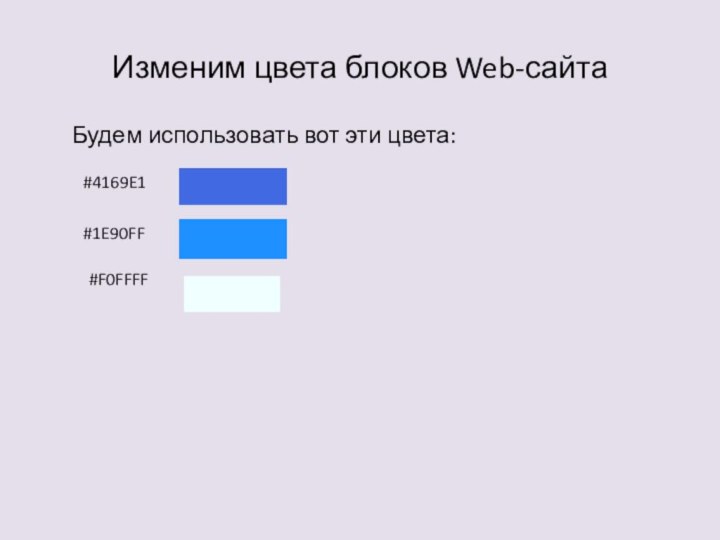
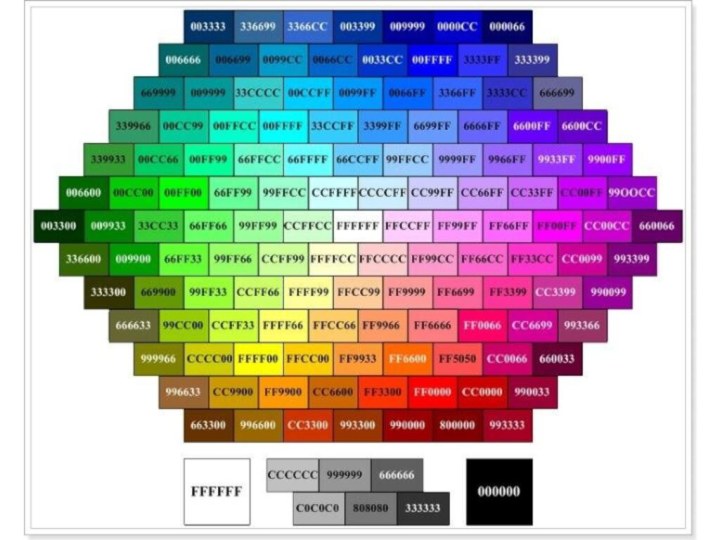
- 13. Изменим цвета блоков Web-сайтаБудем использовать вот эти цвета:#4169E1#1E90FF#F0FFFF
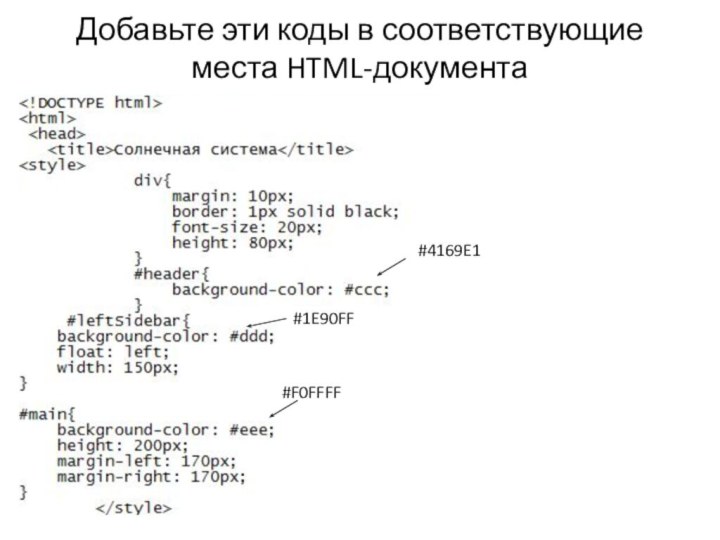
- 15. Добавьте эти коды в соответствующие места HTML-документа #4169E1#1E90FF#F0FFFF
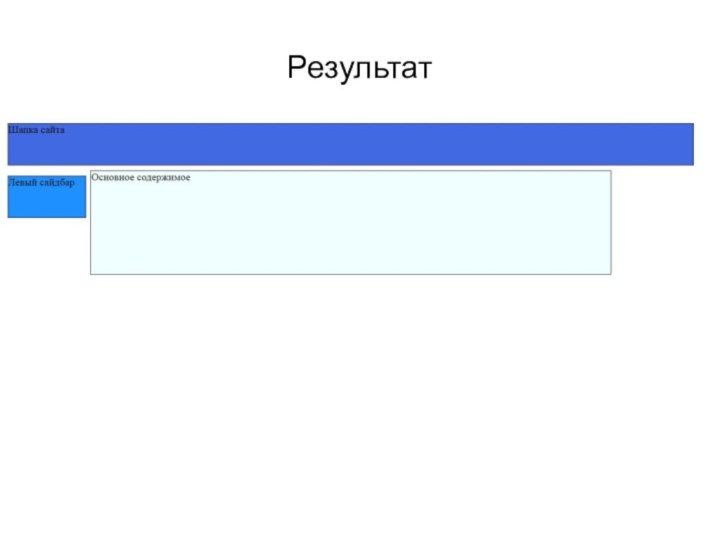
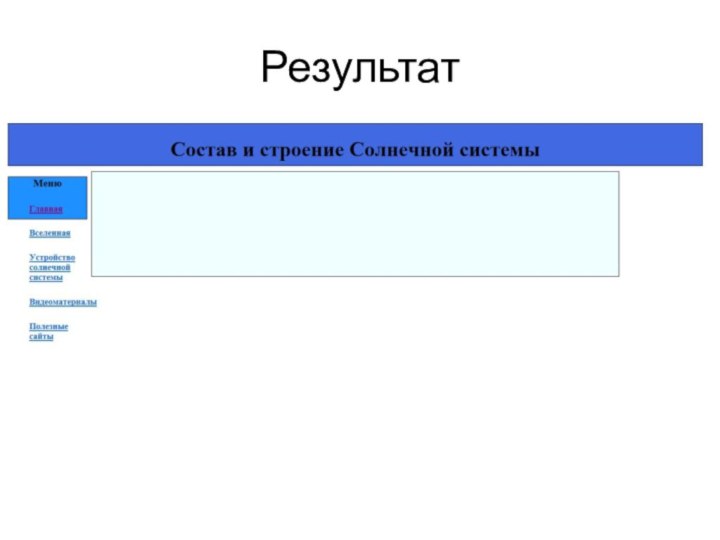
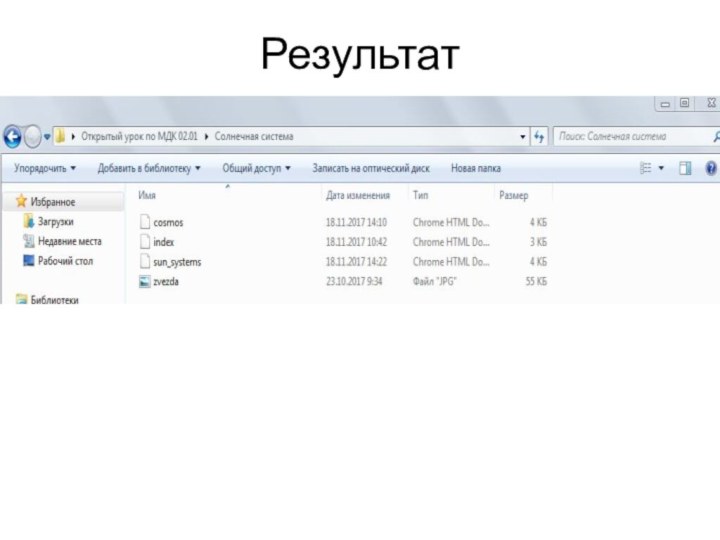
- 16. Результат
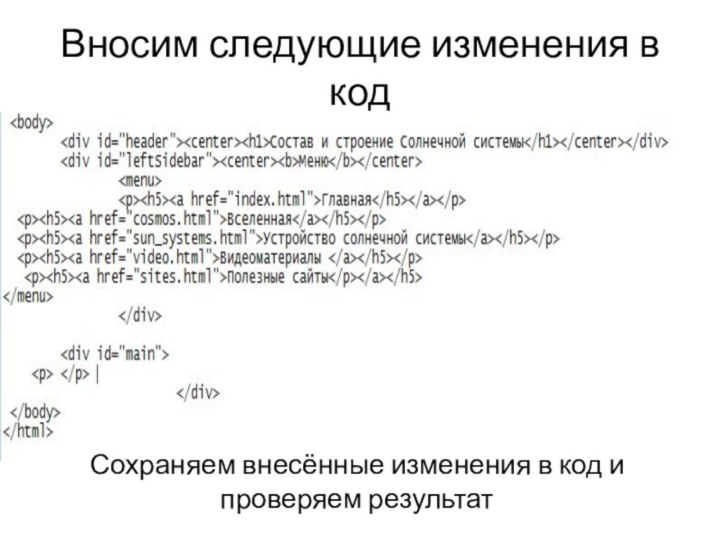
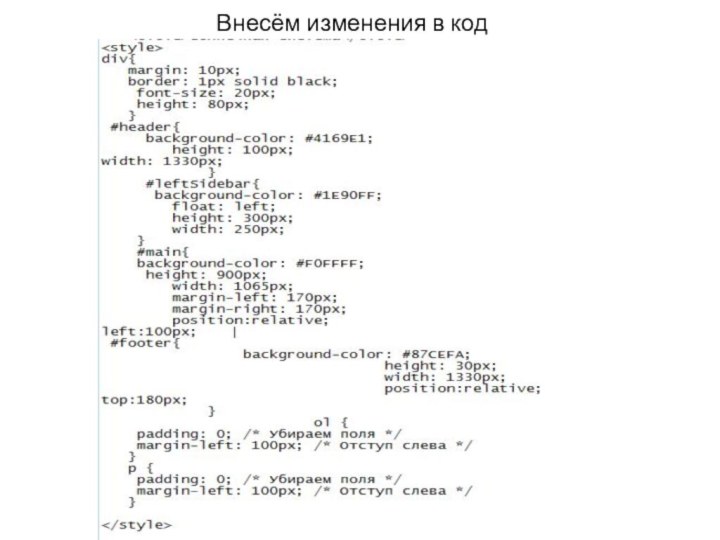
- 17. Вносим следующие изменения в кодСохраняем внесённые изменения в код и проверяем результат
- 18. Результат
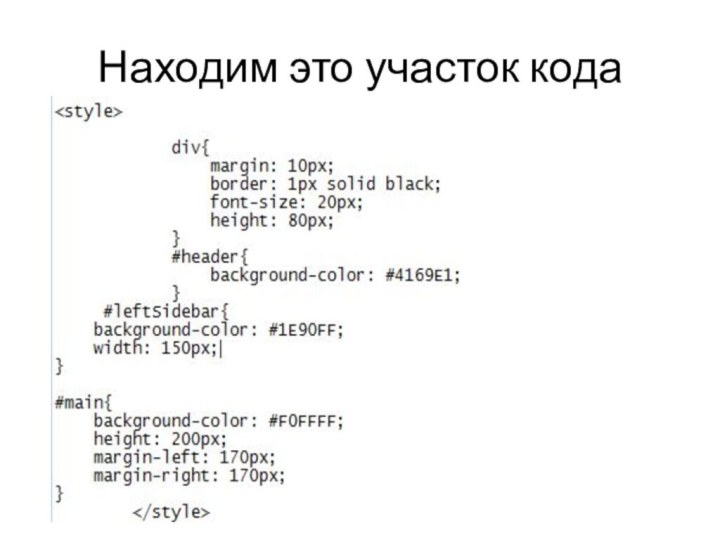
- 19. Находим это участок кода
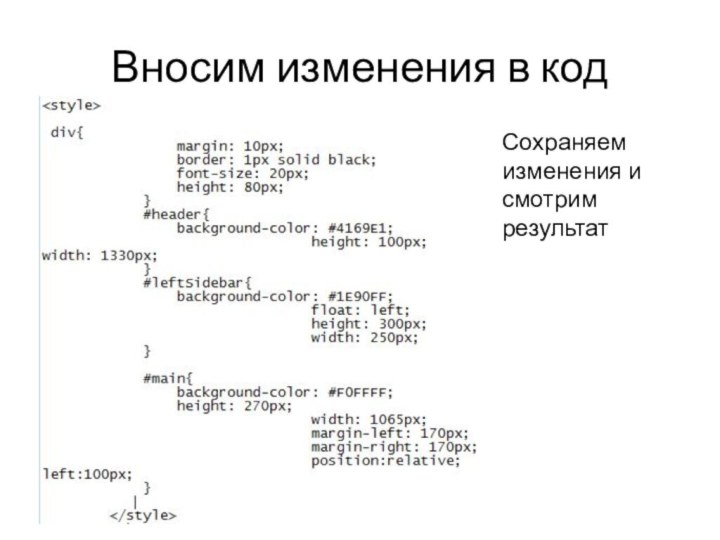
- 20. Вносим изменения в кодСохраняем изменения и смотрим результат
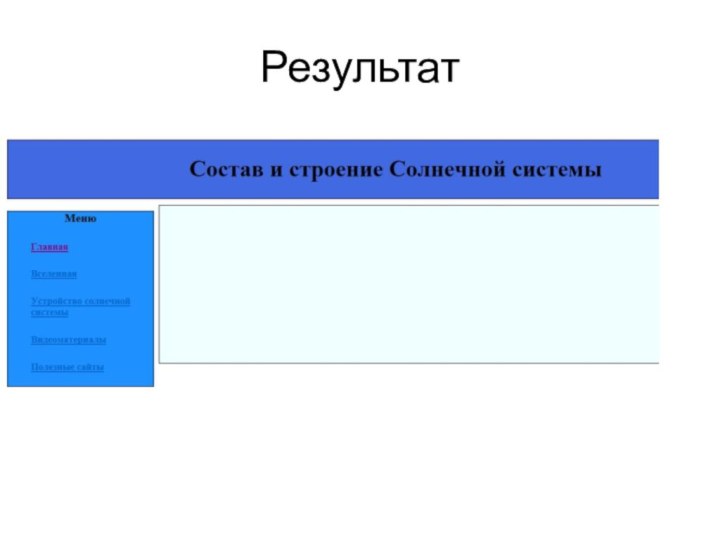
- 21. Результат
- 22. Добавляем статью на сайтНаходим этот участок кодаМежду
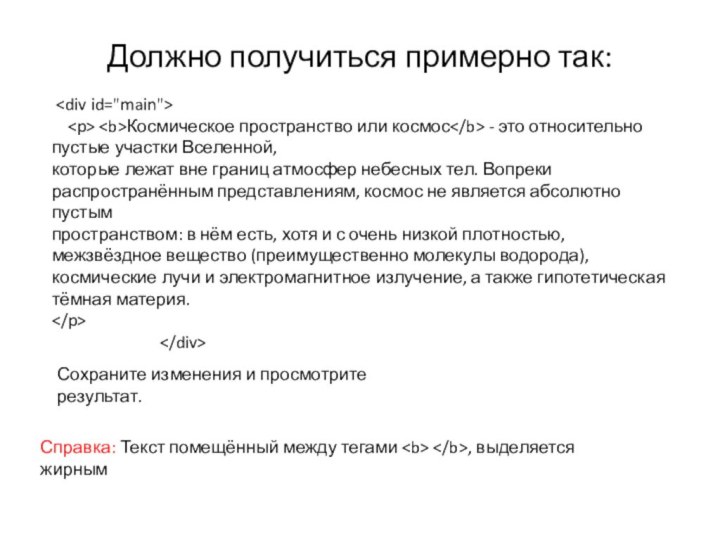
- 23. Должно получиться примерно так: Космическое
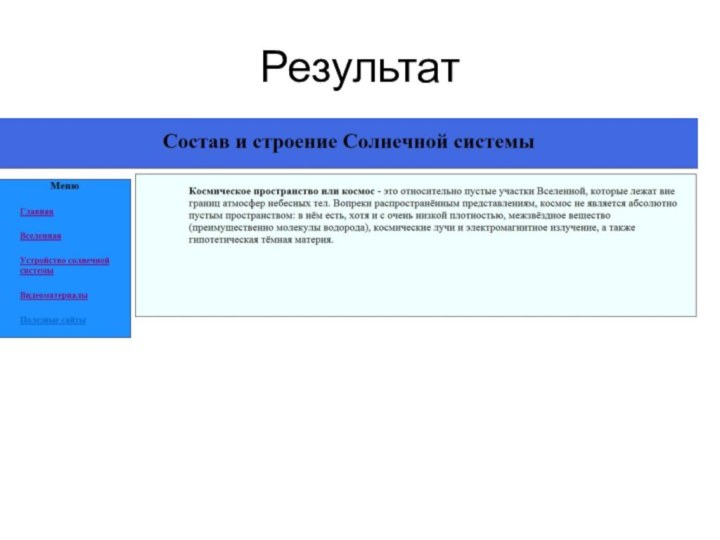
- 24. Результат
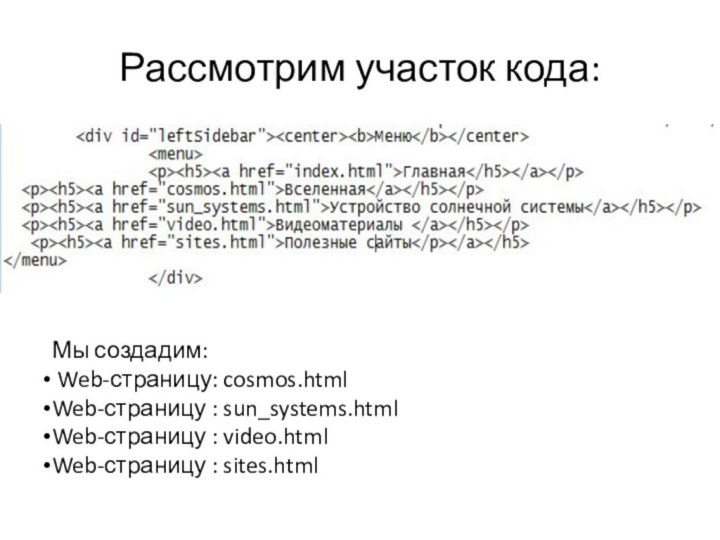
- 25. Рассмотрим участок кода:Мы создадим: Web-страницу: cosmos.htmlWeb-страницу : sun_systems.htmlWeb-страницу : video.htmlWeb-страницу : sites.html
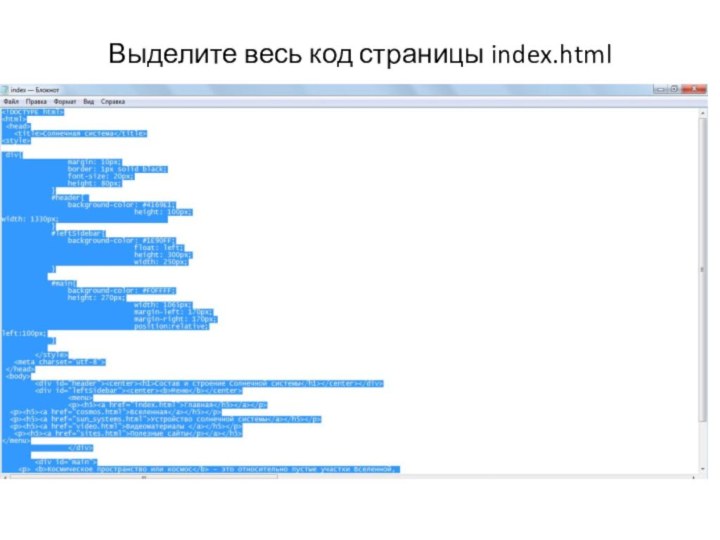
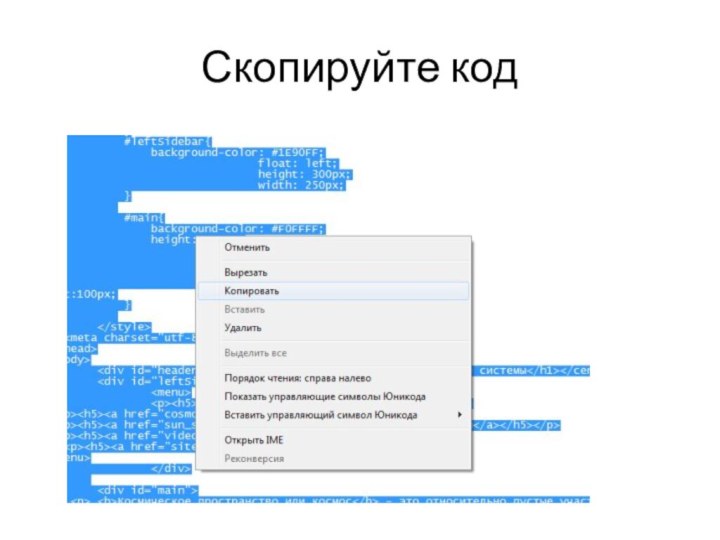
- 26. Выделите весь код страницы index.html
- 27. Скопируйте код
- 28. Откройте программу «Блокнот»Пуск Все программы Стандартные Блокнот
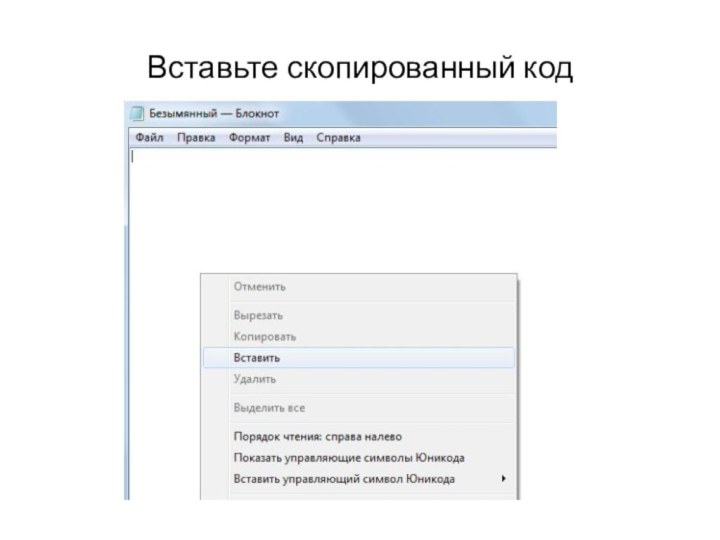
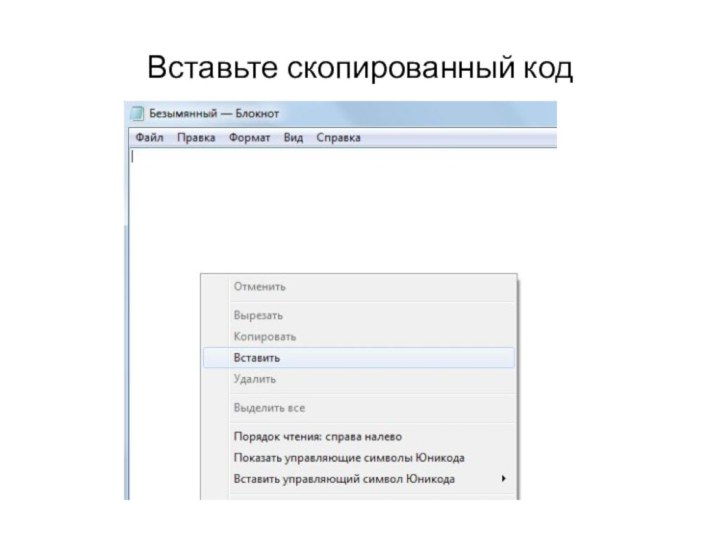
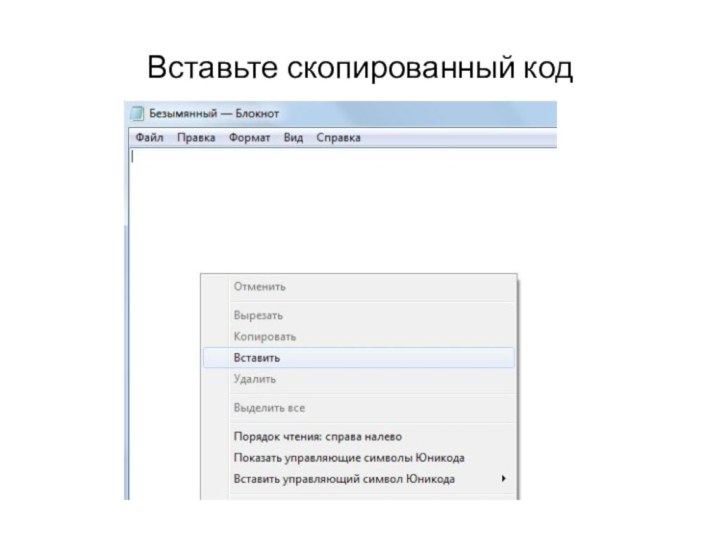
- 29. Вставьте скопированный код
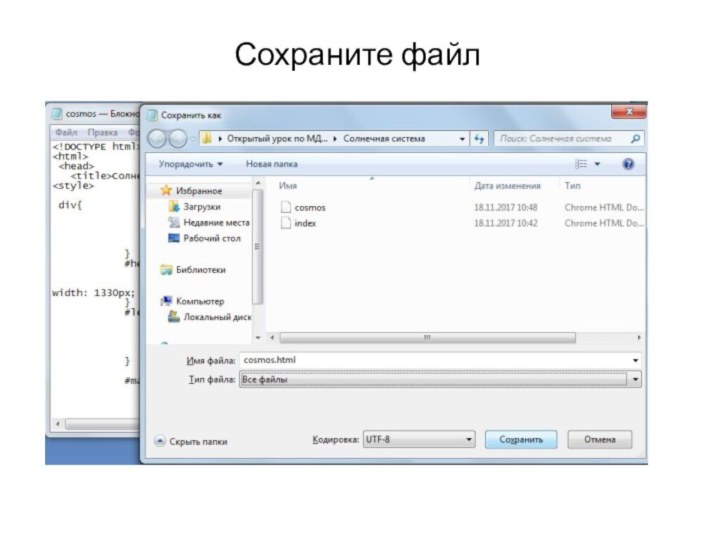
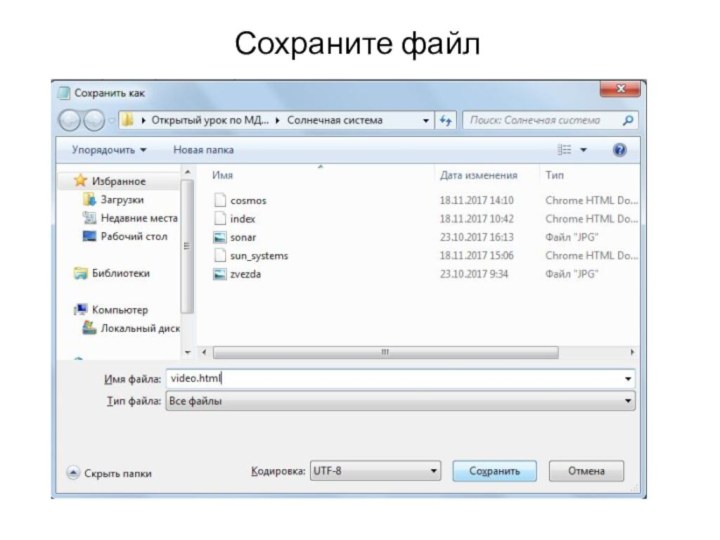
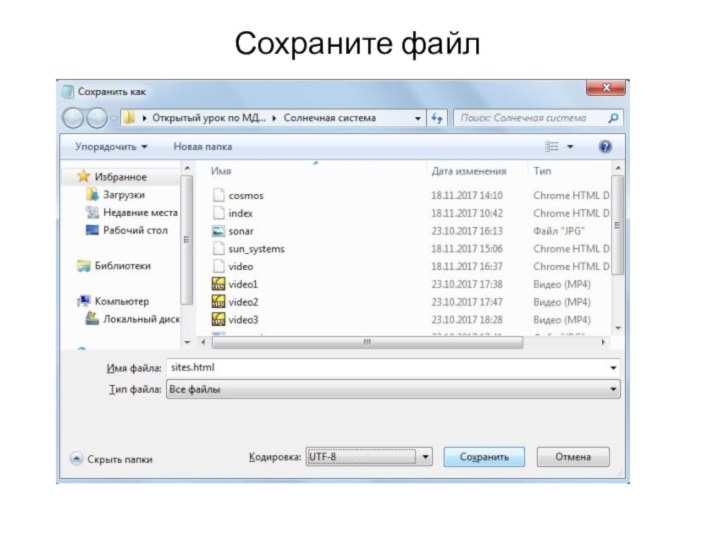
- 30. Сохраните файл
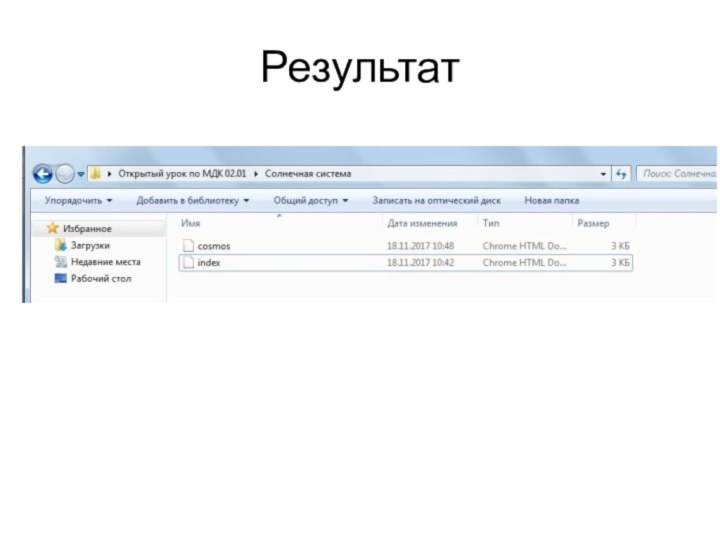
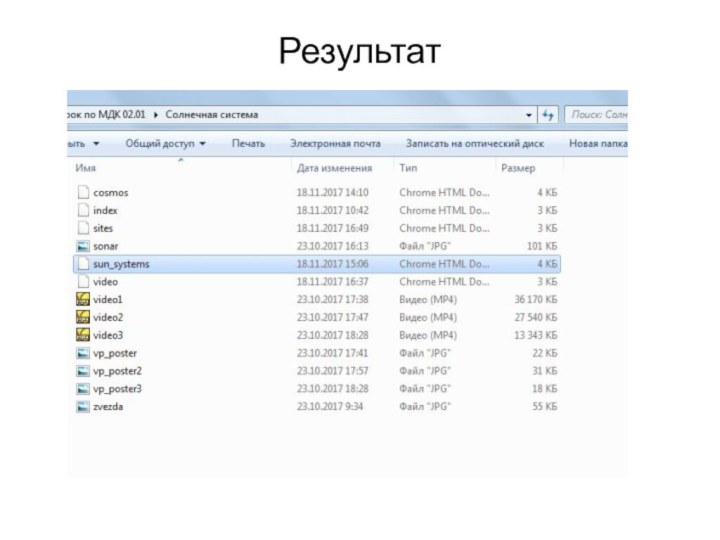
- 31. Результат
- 32. Откройте Web-страницу cosmos.html через Блокнот, оформите верхний участок кода согласно образцу:
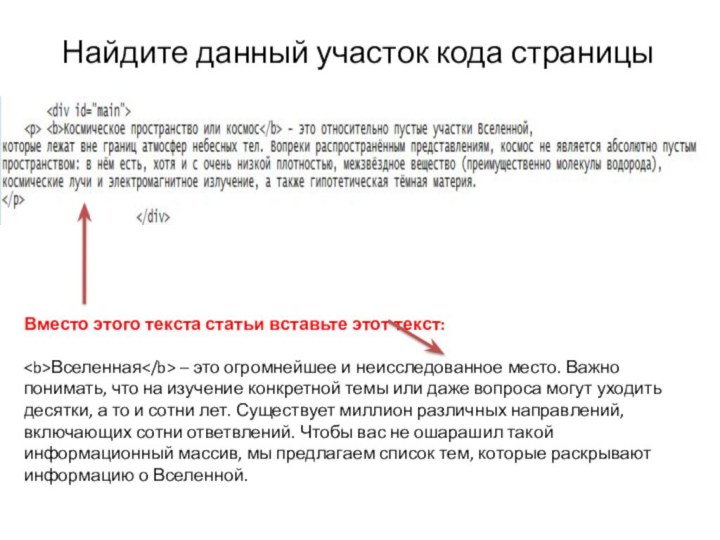
- 33. Найдите данный участок кода страницыВместо этого текста
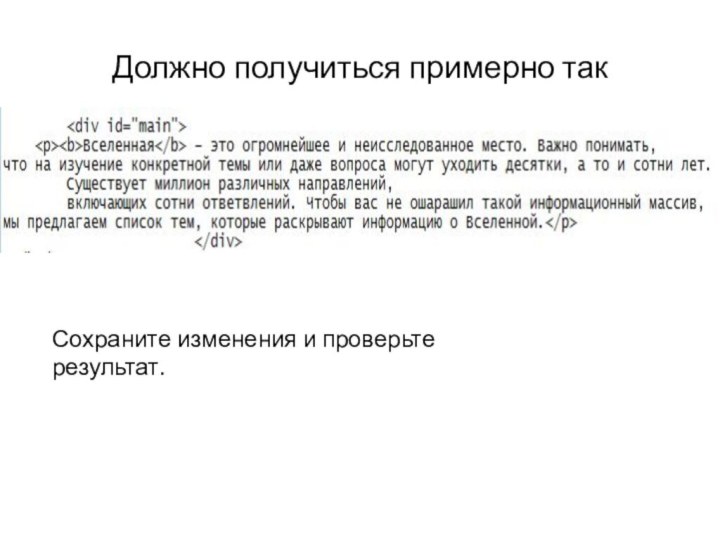
- 34. Должно получиться примерно такСохраните изменения и проверьте результат.
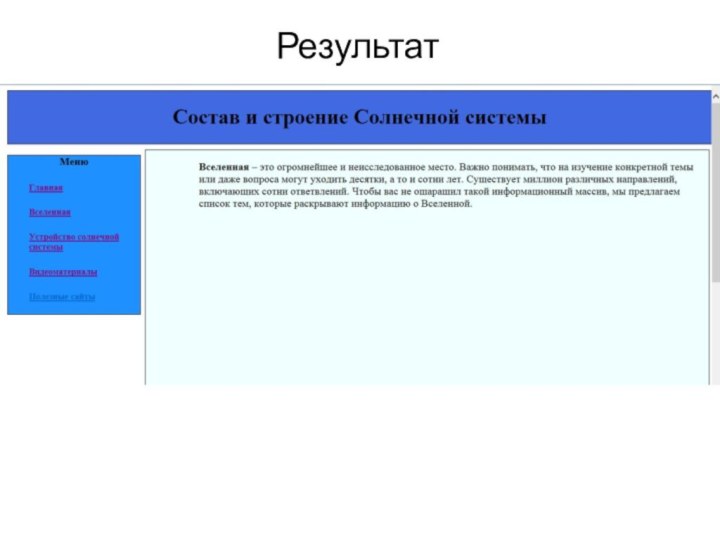
- 35. Результат
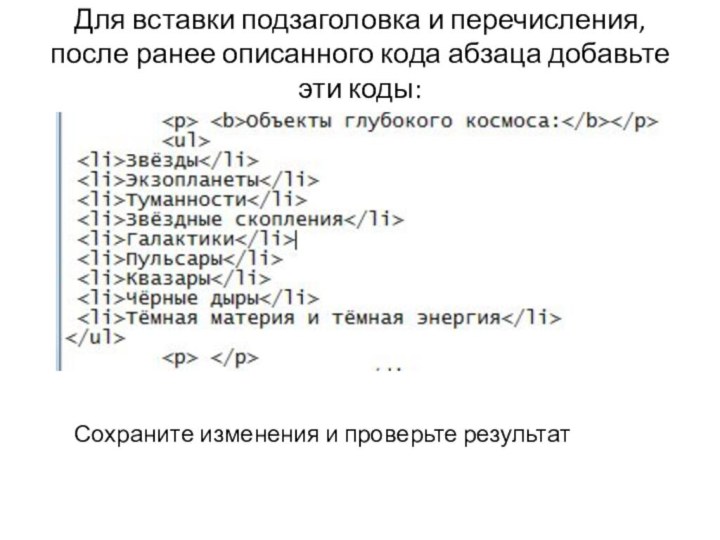
- 36. Для вставки подзаголовка и перечисления, после ранее
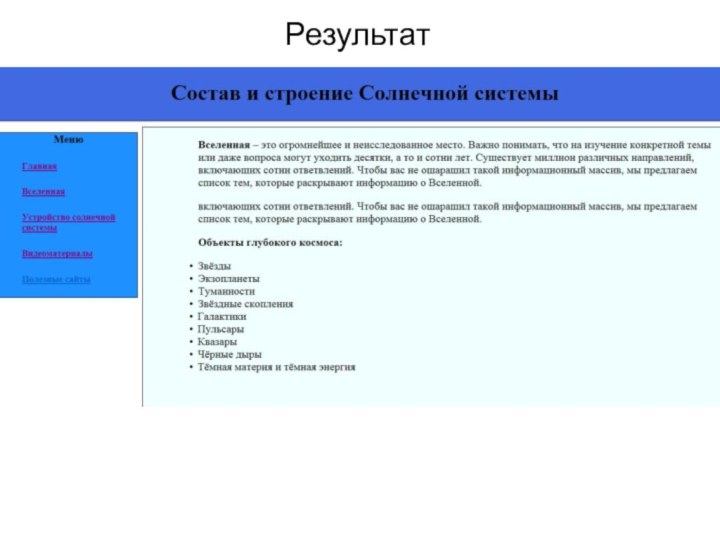
- 37. Результат
- 38. Вставка изображения Для вставки изображения после кода
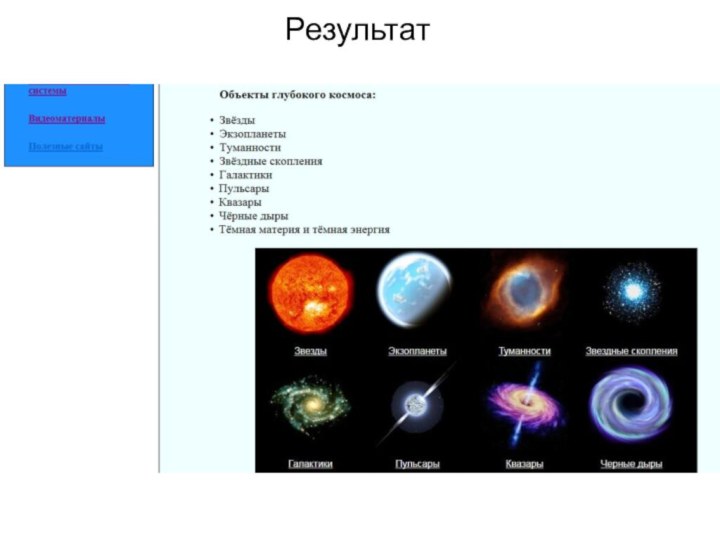
- 39. Результат
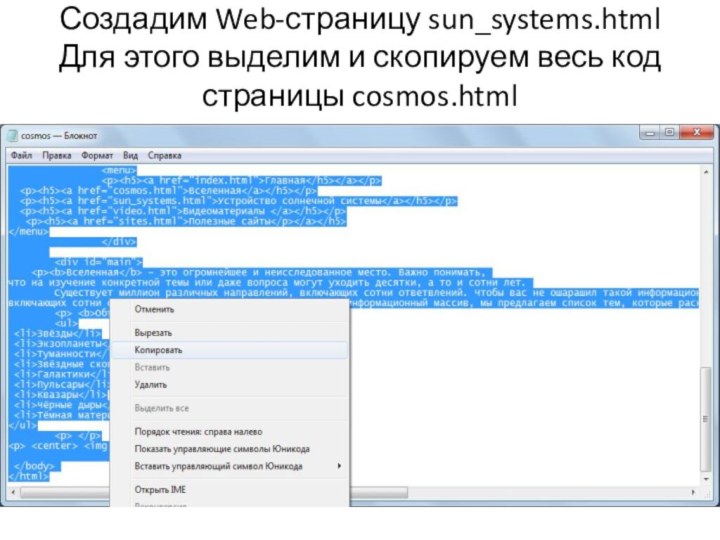
- 40. Создадим Web-страницу sun_systems.html Для этого выделим и скопируем весь код страницы cosmos.html
- 41. Откройте программу «Блокнот»Пуск Все программы Стандартные Блокнот
- 42. Вставьте скопированный код
- 43. Сохраните файл
- 44. Результат
- 45. Внесём изменения в код
- 46. Меняем предыдущий текст на этот:Солнечная система -
- 47. После вставки этого текста, после этого кода
- 48. Затем ещё раз переходим на новую строку
- 49. Должно получиться примерно так:
- 50. Затем ещё раз переходим на новую строку
- 51. Меняем название изображения на коде вставки изображения
- 52. Результат
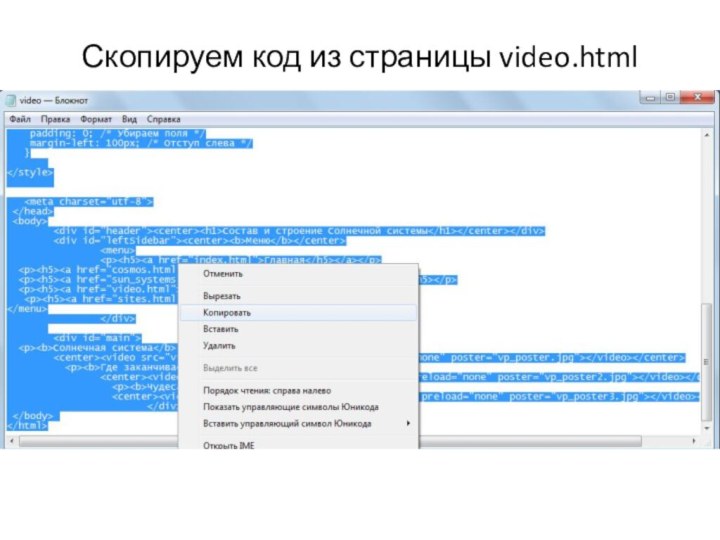
- 53. Скопируем код из страницы sun_systems.html
- 54. Вставьте скопированный код
- 55. Сохраните файл
- 56. Результат
- 57. Удаляем ненужный участок кодаУдалить
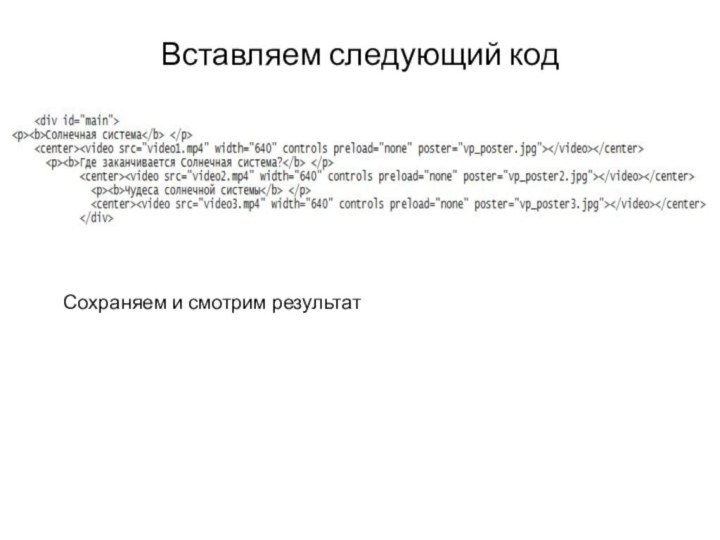
- 58. Вставляем следующий кодСохраняем и смотрим результат
- 59. Результат
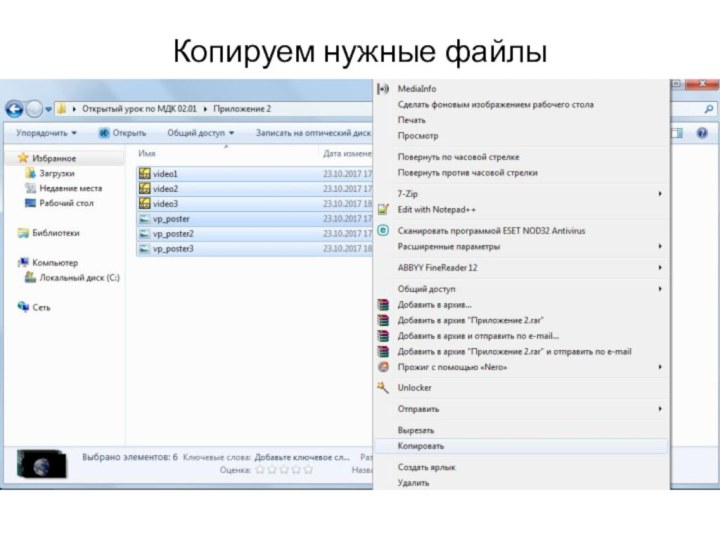
- 60. Копируем нужные файлы
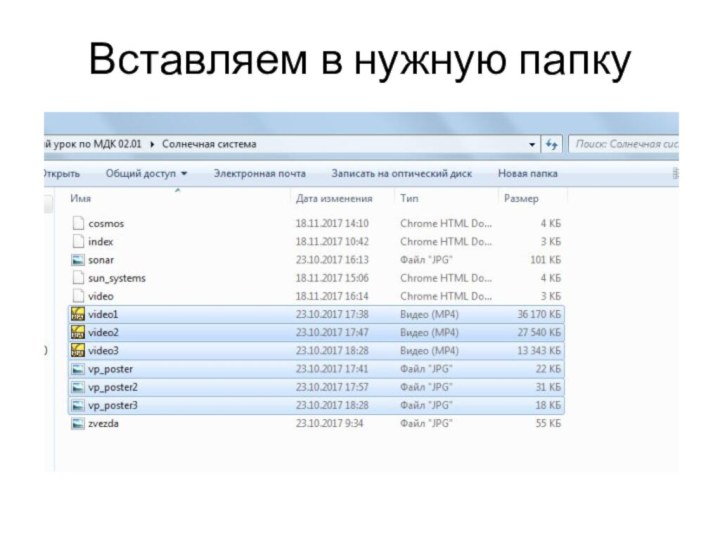
- 61. Вставляем в нужную папку
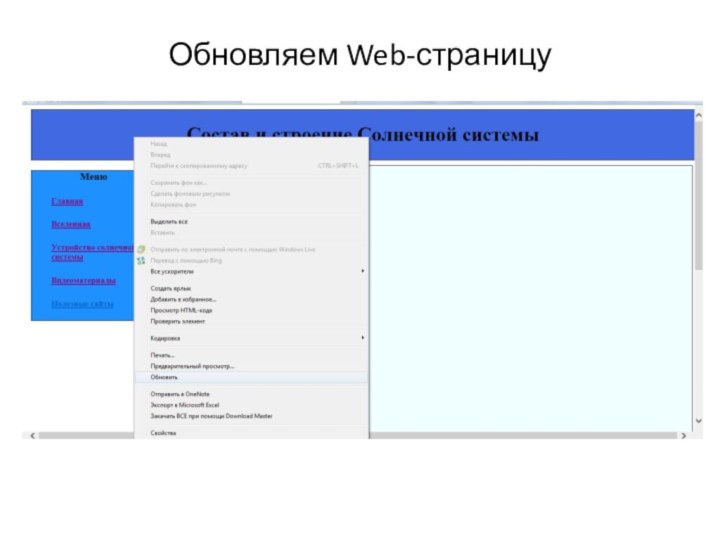
- 62. Обновляем Web-страницу
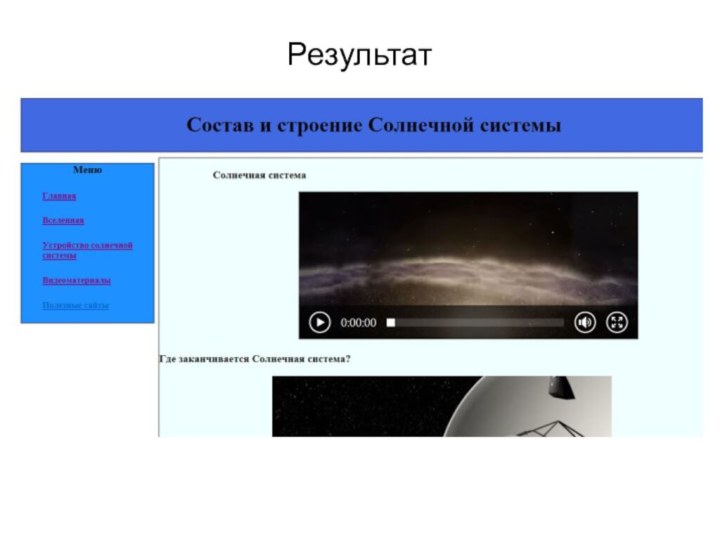
- 63. Результат
- 64. Скопируем код из страницы video.html
- 65. Вставьте скопированный код
- 66. Сохраните файл
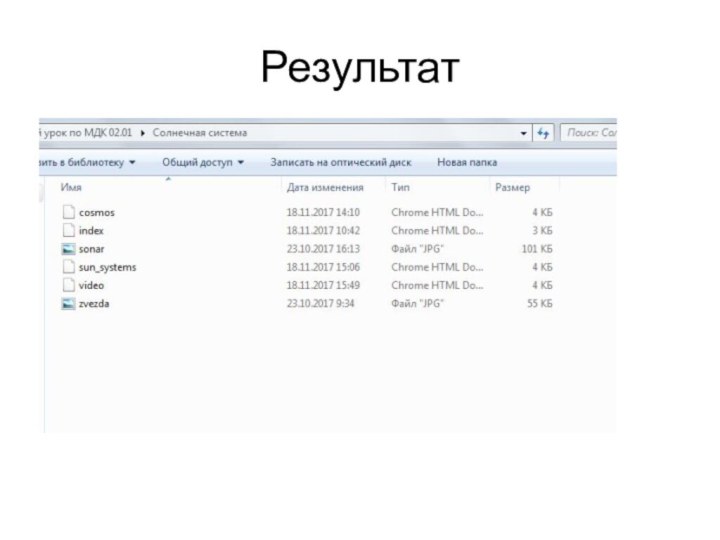
- 67. Результат
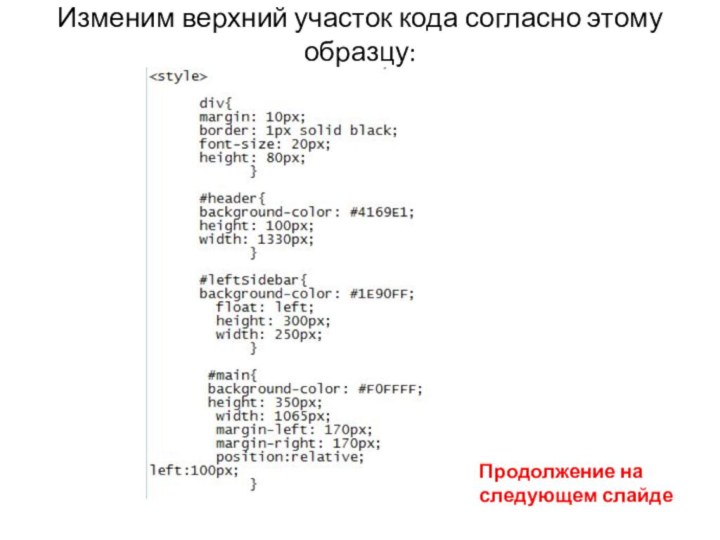
- 68. Изменим верхний участок кода согласно этому образцу:Продолжение на следующем слайде
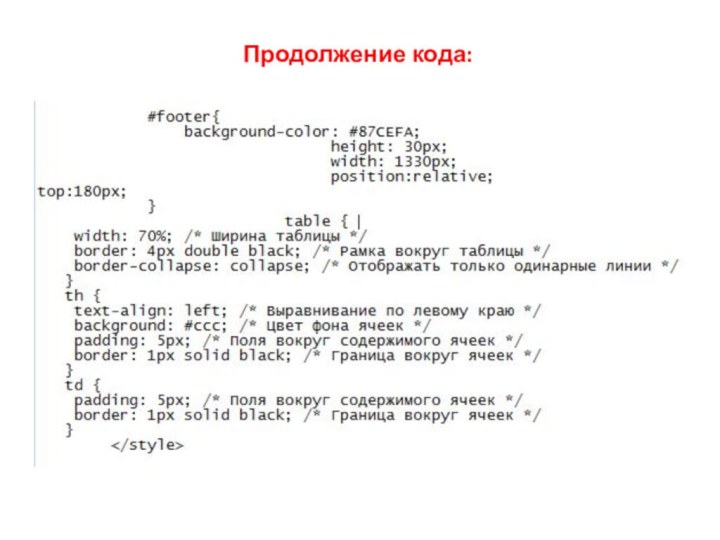
- 69. Продолжение кода:
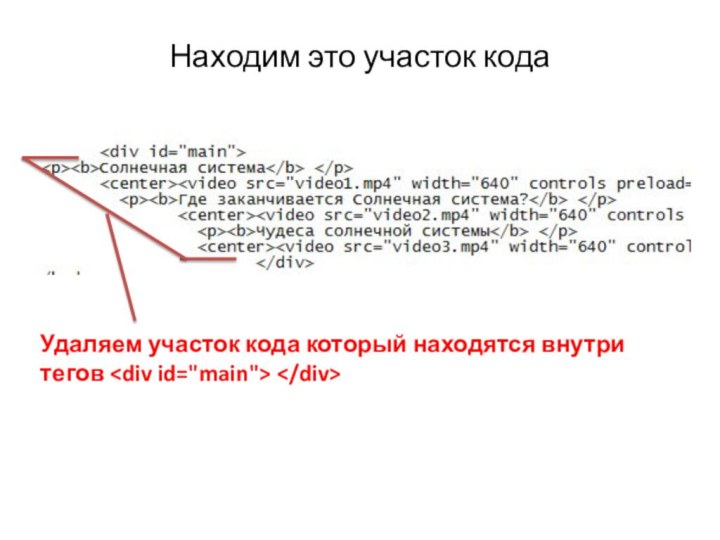
- 70. Находим это участок кодаУдаляем участок кода который находятся внутри тегов
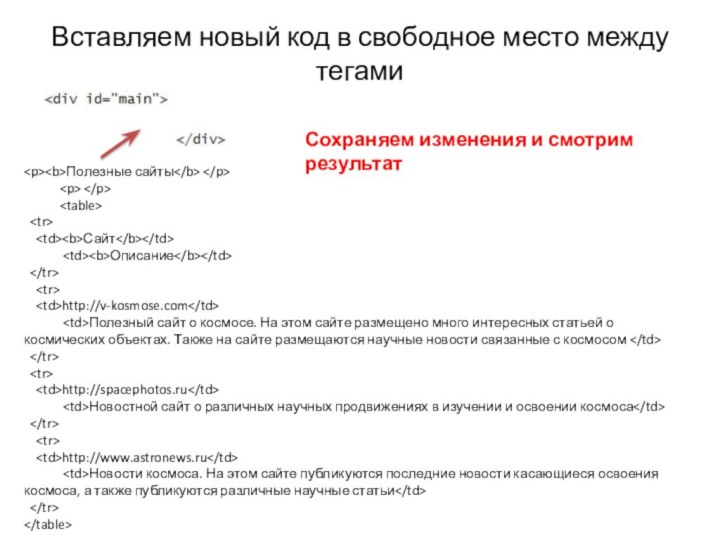
- 71. Вставляем новый код в свободное место между
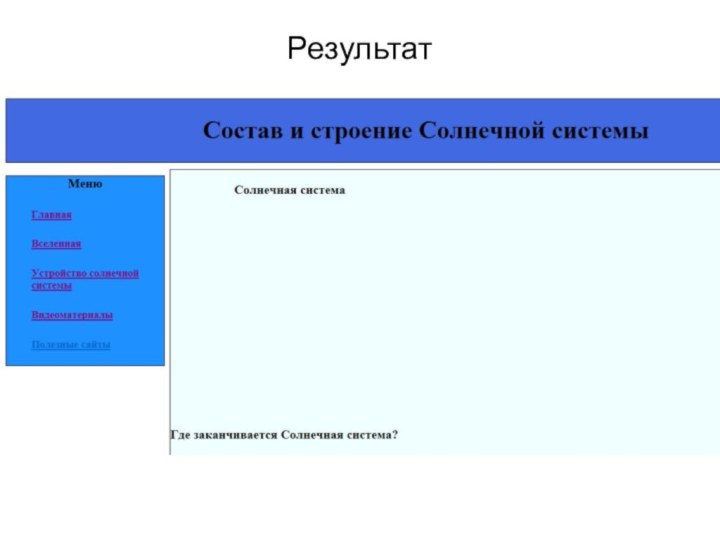
- 72. Результат
- 73. Изменим фон Web-страницыПереносим изображения в папку Солнечная система
- 74. Открываем файл index.htmlbody { background: url(image1.jpg);
- 75. Результат
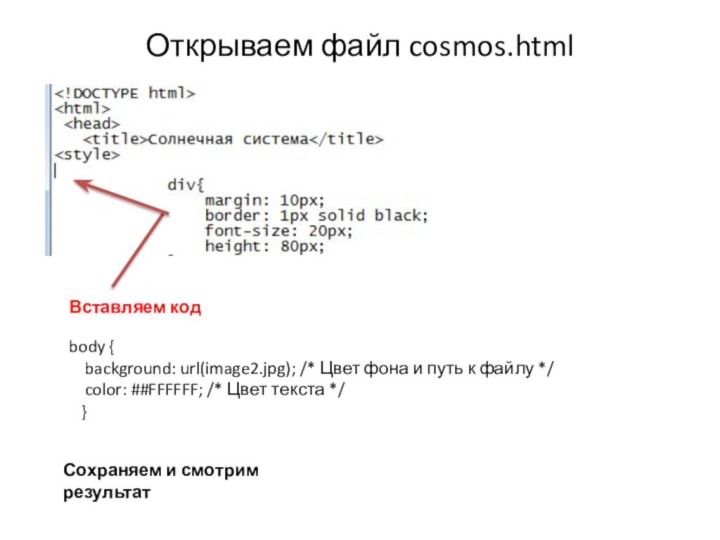
- 76. Открываем файл cosmos.htmlbody { background: url(image2.jpg);
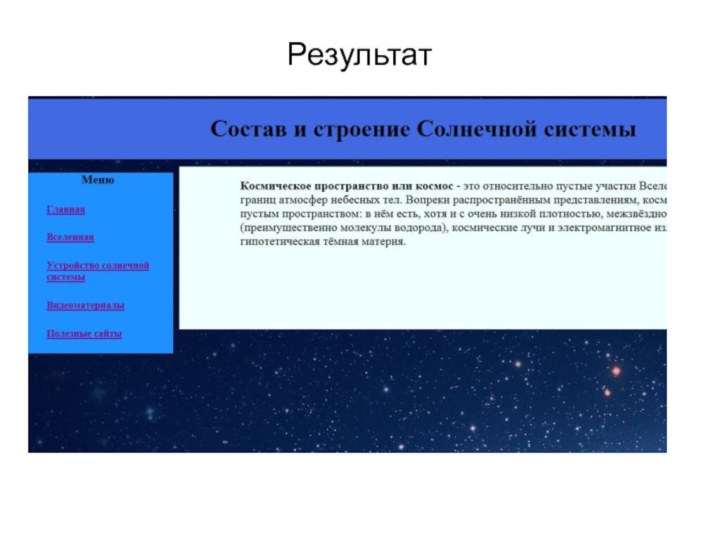
- 77. Результат
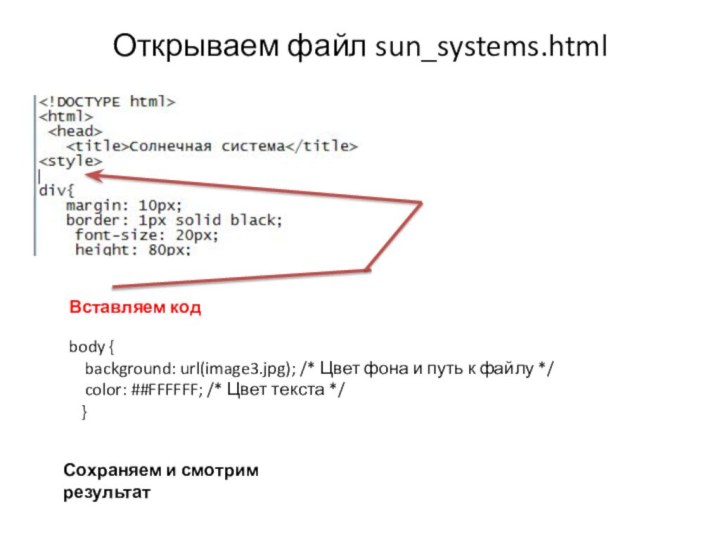
- 78. Открываем файл sun_systems.htmlbody { background: url(image3.jpg);
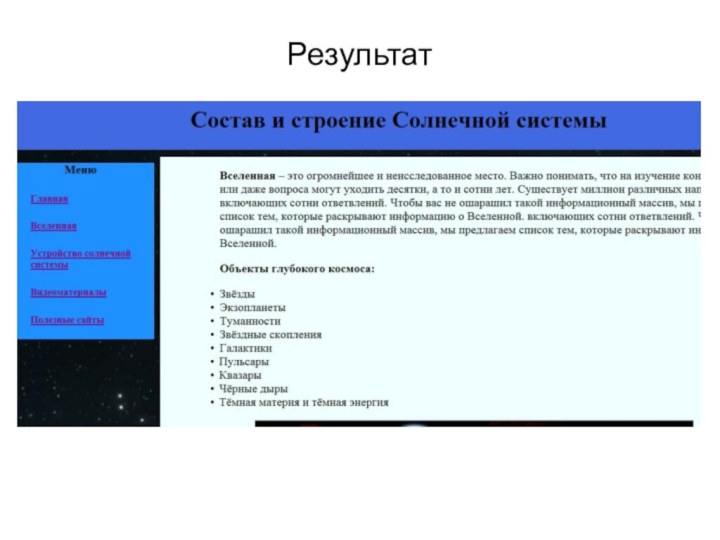
- 79. Результат
- 80. Открываем файл video.htmlbody { background: url(image4.jpg);
- 81. Результат
- 82. Открываем файл sites.htmlbody { background: url(image5.png);
- 83. Скачать презентацию
- 84. Похожие презентации



















































































Слайд 7 Наводим курсор на файл index.html, нажимаем правой кнопкой
мыши по нему, в контекстном меню выбираем «Открыть с
помощью…», затем нажимаем курсором по надписи «Выбрать программу…»,Слайд 8 Затем снимите галочку перед надписью «Использовать выбранную программу
для всех файлов такого типа», затем в открывшемся списке
выберите программу «Блокнот»
Слайд 10
Добавьте коды для создания блоков
Первый код разместите
под тегом заголовка Солнечная система.
Слайд 22
Добавляем статью на сайт
Находим этот участок кода
Между этих
двух тегов необходимо вставить этот текст:
Космическое пространство или космос
- это относительно пустые участки Вселенной, которые лежат вне границ атмосфер небесных тел. Вопреки распространённым представлениям, космос не является абсолютно пустым пространством: в нём есть, хотя и с очень низкой плотностью, межзвёздное вещество (преимущественно молекулы водорода), космические лучи и электромагнитное излучение, а также гипотетическая тёмная материя.Просто выделите этот текст, скопируйте и вставьте в указанный участок кода
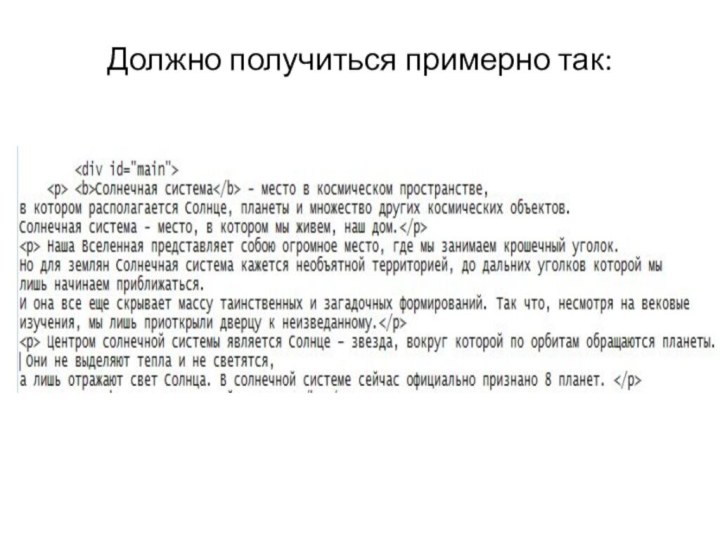
Слайд 23
Должно получиться примерно так:
Космическое пространство или космос - это относительно пустые участки
Вселенной,которые лежат вне границ атмосфер небесных тел. Вопреки распространённым представлениям, космос не является абсолютно пустым
пространством: в нём есть, хотя и с очень низкой плотностью, межзвёздное вещество (преимущественно молекулы водорода),
космические лучи и электромагнитное излучение, а также гипотетическая тёмная материя.
Справка: Текст помещённый между тегами , выделяется жирным
Сохраните изменения и просмотрите результат.
Слайд 25
Рассмотрим участок кода:
Мы создадим:
Web-страницу: cosmos.html
Web-страницу : sun_systems.html
Web-страницу
: video.html
Web-страницу : sites.html
Слайд 32 Откройте Web-страницу cosmos.html через Блокнот, оформите верхний участок
кода согласно образцу:
Слайд 33
Найдите данный участок кода страницы
Вместо этого текста статьи
вставьте этот текст:
Вселенная – это огромнейшее и неисследованное место.
Важно понимать, что на изучение конкретной темы или даже вопроса могут уходить десятки, а то и сотни лет. Существует миллион различных направлений, включающих сотни ответвлений. Чтобы вас не ошарашил такой информационный массив, мы предлагаем список тем, которые раскрывают информацию о Вселенной. Слайд 36 Для вставки подзаголовка и перечисления, после ранее описанного
кода абзаца добавьте эти коды:
Сохраните изменения и проверьте
результат
Слайд 38
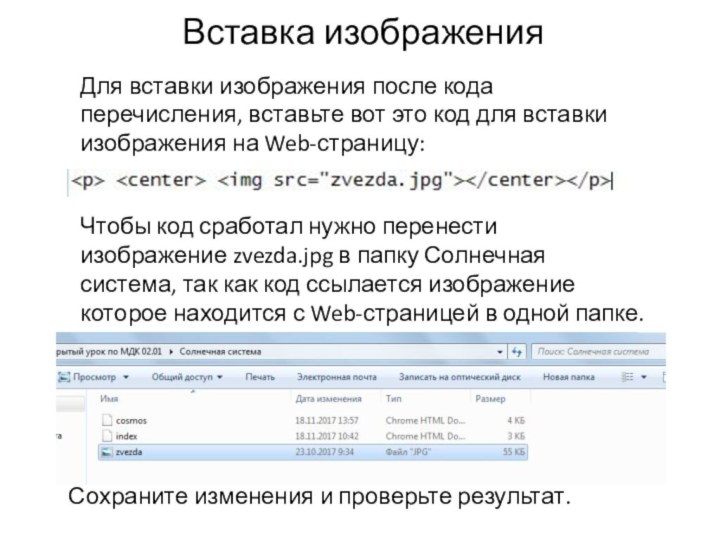
Вставка изображения
Для вставки изображения после кода перечисления,
вставьте вот это код для вставки изображения на Web-страницу:
Чтобы
код сработал нужно перенести изображение zvezda.jpg в папку Солнечная система, так как код ссылается изображение которое находится с Web-страницей в одной папке. Сохраните изменения и проверьте результат.
Слайд 40 Создадим Web-страницу sun_systems.html Для этого выделим и скопируем весь
код страницы cosmos.html
Слайд 46
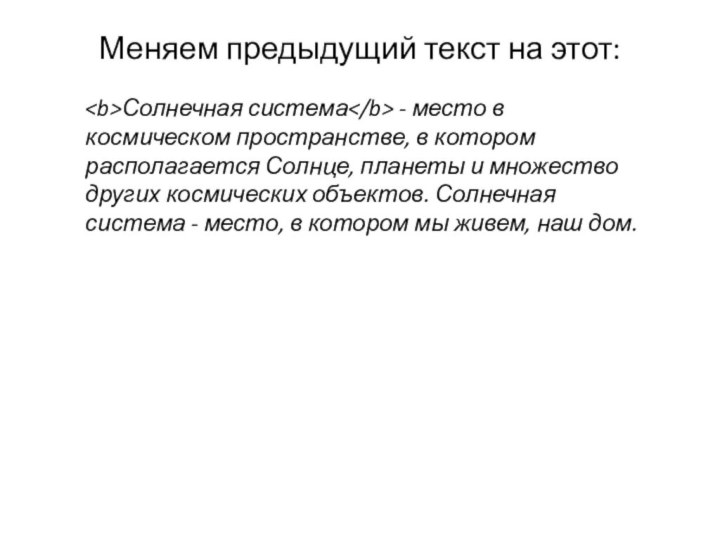
Меняем предыдущий текст на этот:
Солнечная система - место
в космическом пространстве, в котором располагается Солнце, планеты и
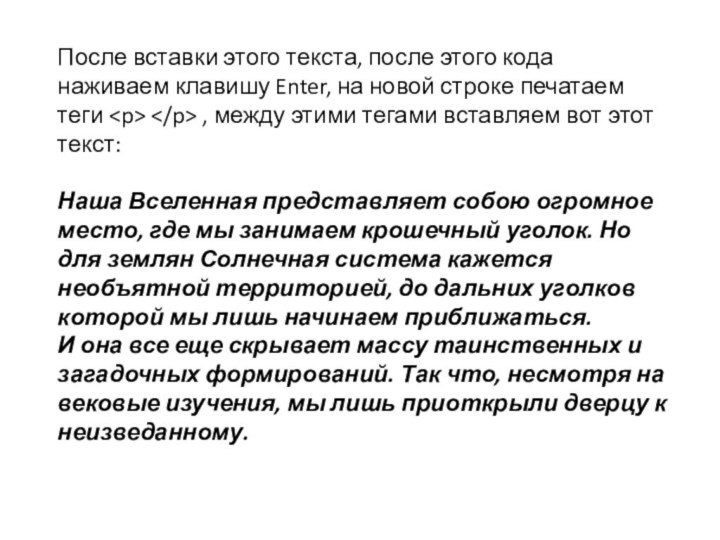
множество других космических объектов. Солнечная система - место, в котором мы живем, наш дом.Слайд 47 После вставки этого текста, после этого кода наживаем
клавишу Enter, на новой строке печатаем теги
, между этими тегами вставляем вот этот текст:Наша Вселенная представляет собою огромное место, где мы занимаем крошечный уголок. Но для землян Солнечная система кажется необъятной территорией, до дальних уголков которой мы лишь начинаем приближаться.
И она все еще скрывает массу таинственных и загадочных формирований. Так что, несмотря на вековые изучения, мы лишь приоткрыли дверцу к неизведанному.
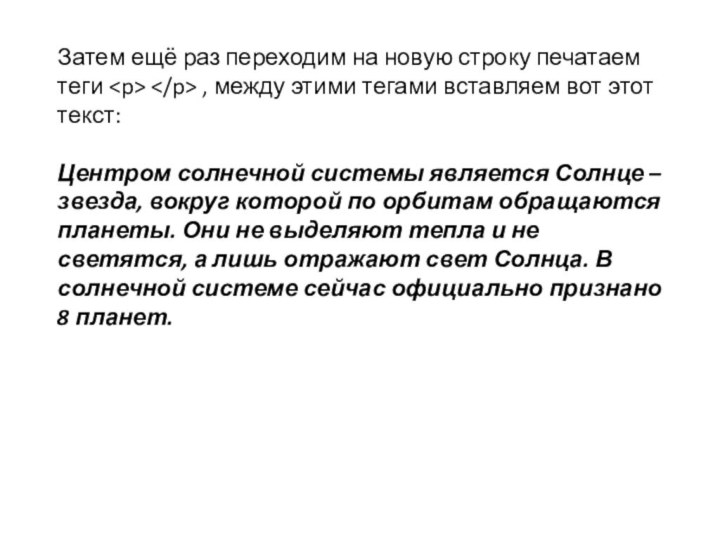
Слайд 48 Затем ещё раз переходим на новую строку печатаем
теги , между этими тегами вставляем вот
этот текст:Центром солнечной системы является Солнце – звезда, вокруг которой по орбитам обращаются планеты. Они не выделяют тепла и не светятся, а лишь отражают свет Солнца. В солнечной системе сейчас официально признано 8 планет.
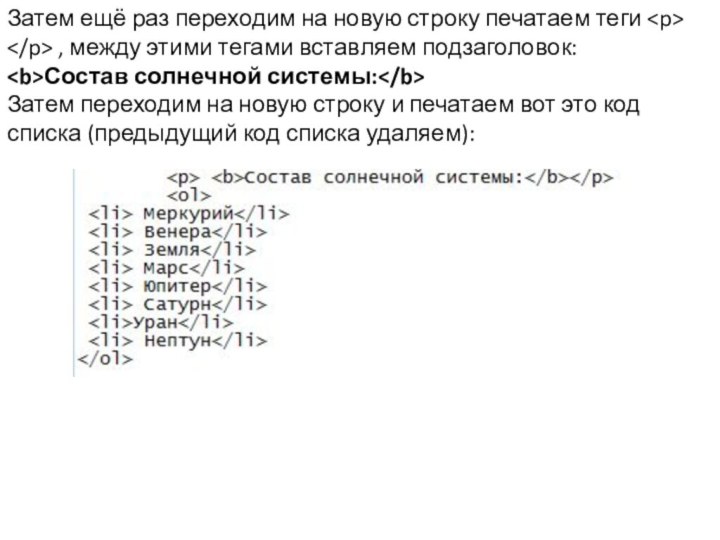
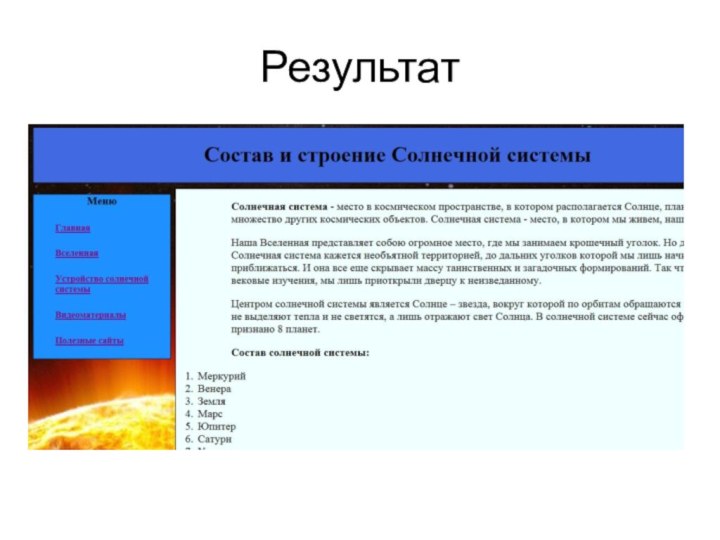
Слайд 50 Затем ещё раз переходим на новую строку печатаем
теги , между этими тегами вставляем подзаголовок:
Состав
солнечной системы:Затем переходим на новую строку и печатаем вот это код списка (предыдущий код списка удаляем):
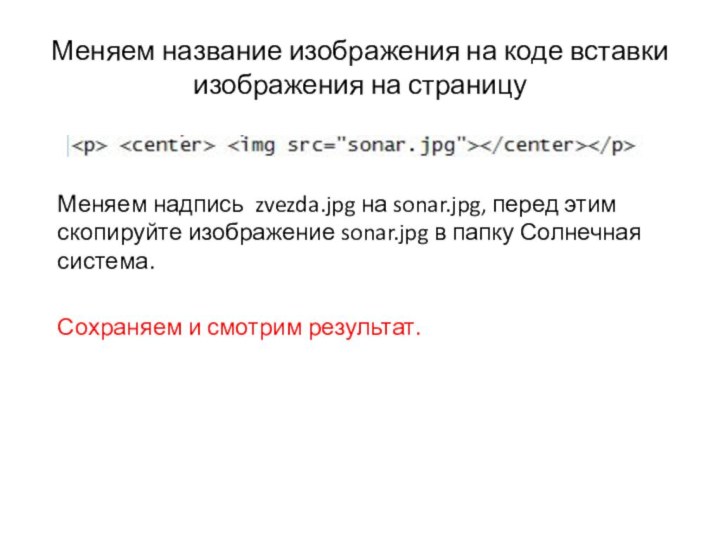
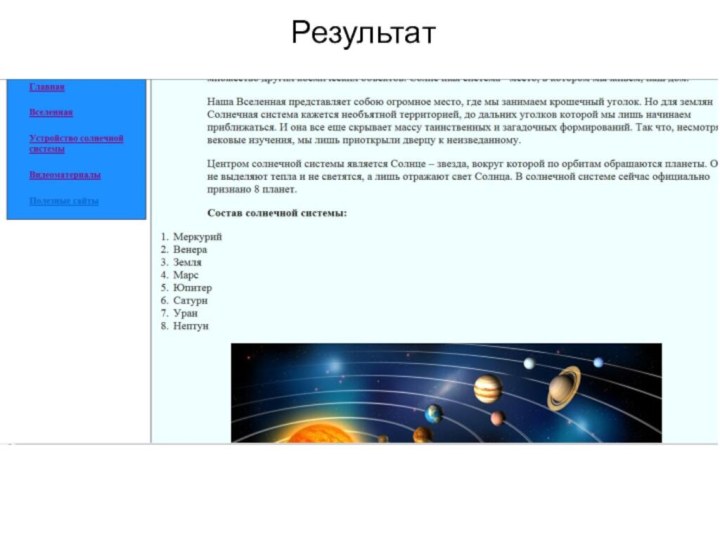
Слайд 51 Меняем название изображения на коде вставки изображения на
страницу
Меняем надпись zvezda.jpg на sonar.jpg, перед этим скопируйте изображение
sonar.jpg в папку Солнечная система.Сохраняем и смотрим результат.
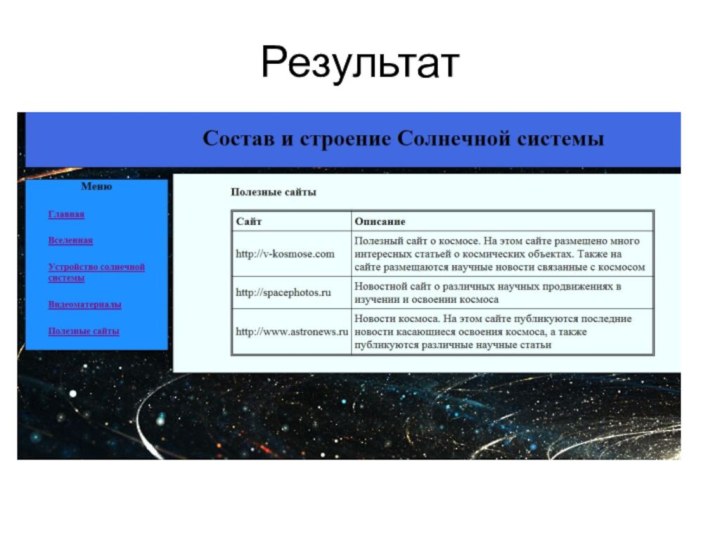
Слайд 71
Вставляем новый код в свободное место между тегами
Полезные
сайты
Сайт
Описание
Сохраняем изменения и смотрим результат
Слайд 74
Открываем файл index.html
body {
background: url(image1.jpg); /*
Цвет фона и путь к файлу */
color:
##FFFFFF; /* Цвет текста */}
Вставляем код
Сохраняем и смотрим результат
Слайд 76
Открываем файл cosmos.html
body {
background: url(image2.jpg); /*
Цвет фона и путь к файлу */
color:
##FFFFFF; /* Цвет текста */}
Вставляем код
Сохраняем и смотрим результат
Слайд 78
Открываем файл sun_systems.html
body {
background: url(image3.jpg); /*
Цвет фона и путь к файлу */
color:
##FFFFFF; /* Цвет текста */}
Вставляем код
Сохраняем и смотрим результат
Слайд 80
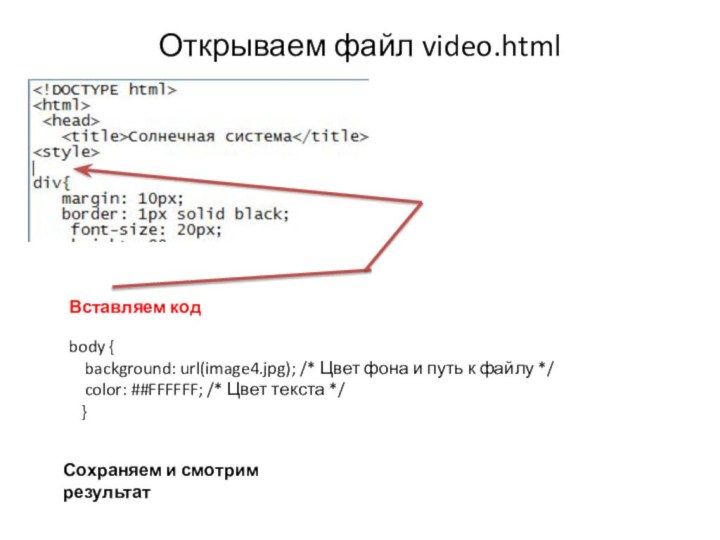
Открываем файл video.html
body {
background: url(image4.jpg); /*
Цвет фона и путь к файлу */
color:
##FFFFFF; /* Цвет текста */}
Вставляем код
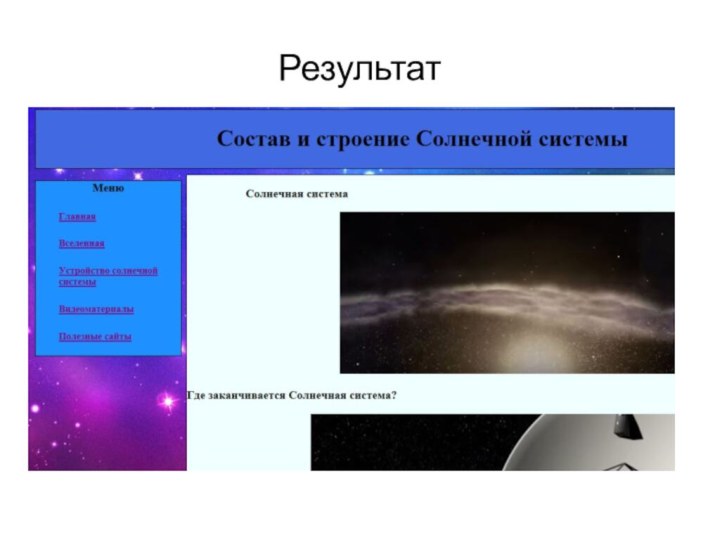
Сохраняем и смотрим результат
Слайд 82
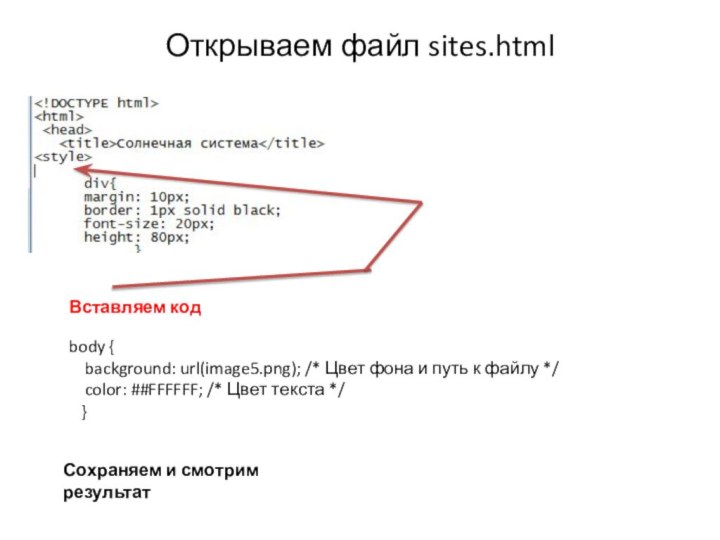
Открываем файл sites.html
body {
background: url(image5.png); /*
Цвет фона и путь к файлу */
color:
##FFFFFF; /* Цвет текста */}
Вставляем код
Сохраняем и смотрим результат