- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему по компьютерной графике на тему Мой первый мультик
Содержание
- 2. СодержаниеПервый слой (основа)Второй слой (цветок)АнимацияПервый слой (подмигивание)АнимацияТретий слой (рамка)Четвёртый слой (звёздочки)Анимация
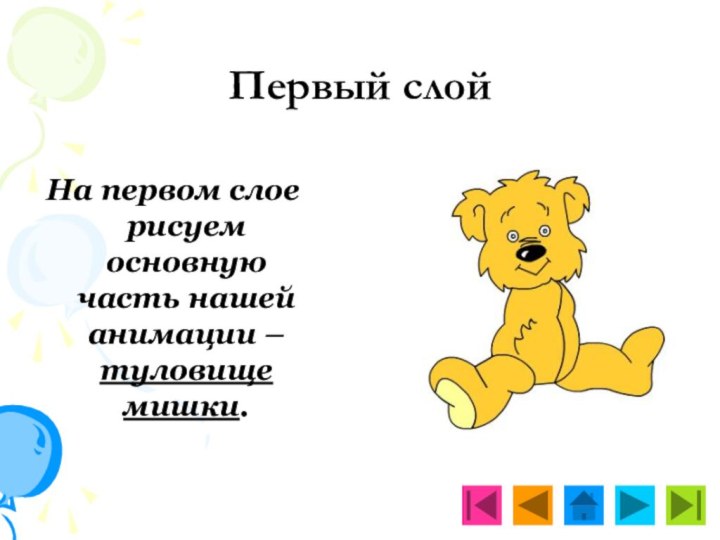
- 3. Первый слойНа первом слое рисуем основную часть нашей анимации – туловище мишки.
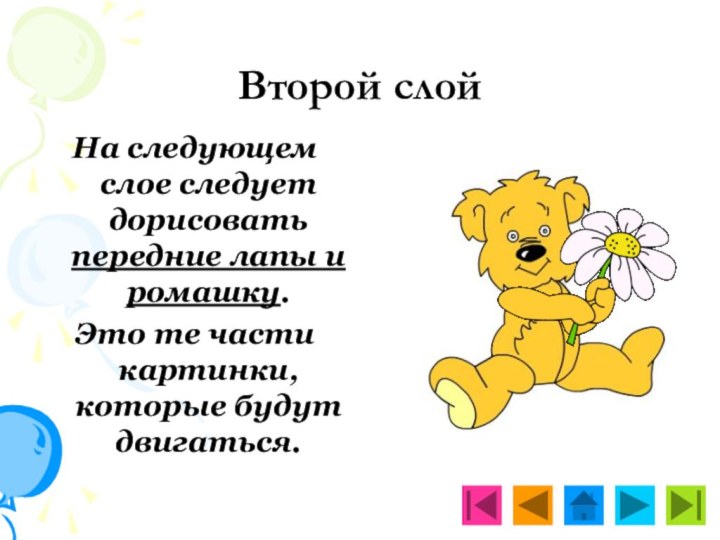
- 4. Второй слойНа следующем слое следует дорисовать передние
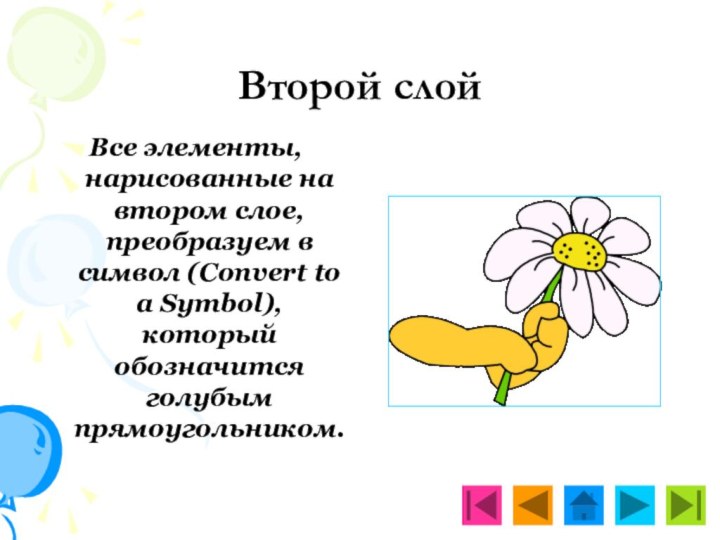
- 5. Второй слойВсе элементы, нарисованные на втором слое,
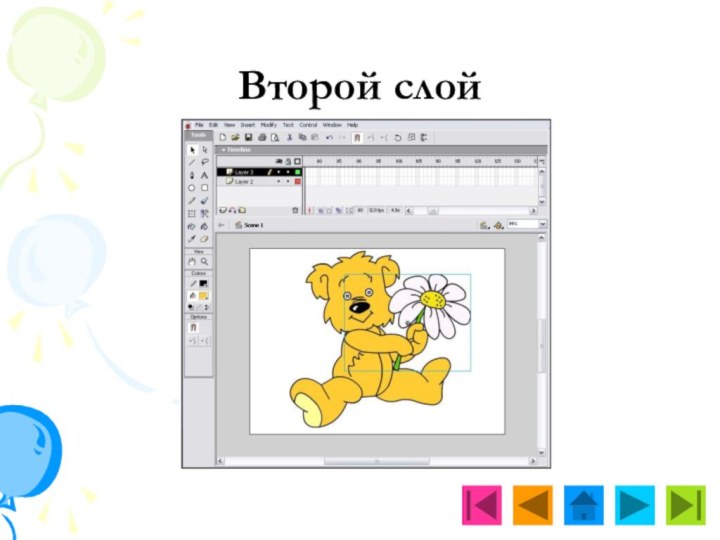
- 6. Второй слой
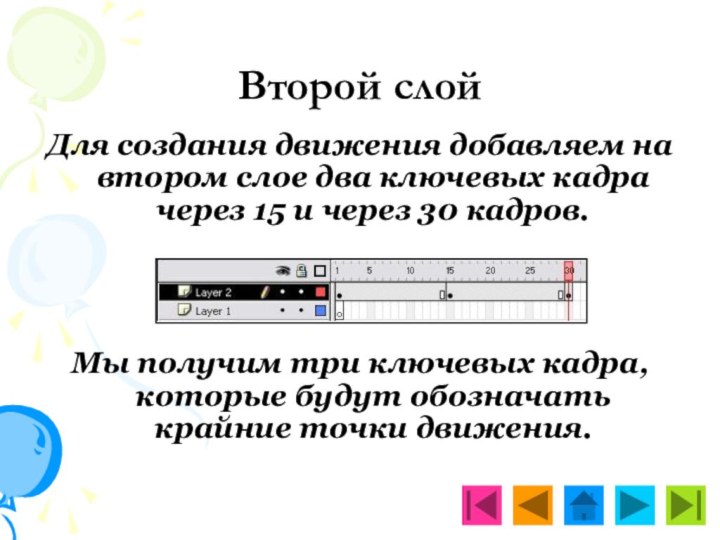
- 7. Второй слойДля создания движения добавляем на втором
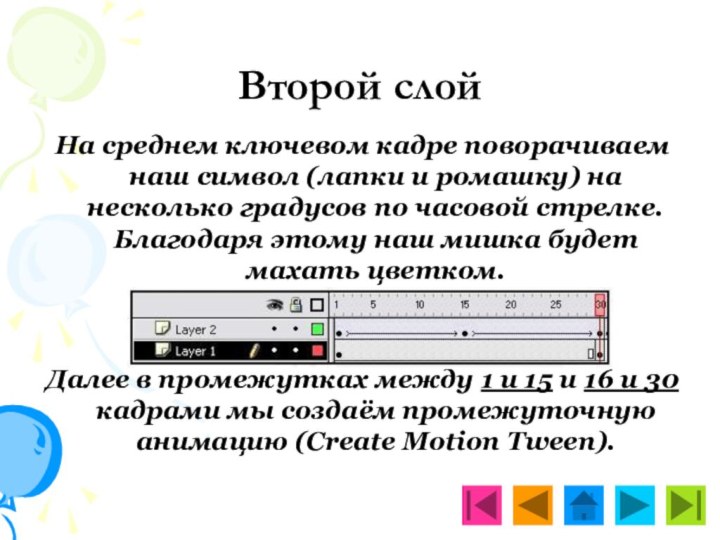
- 8. Второй слойНа среднем ключевом кадре поворачиваем наш
- 9. Анимация
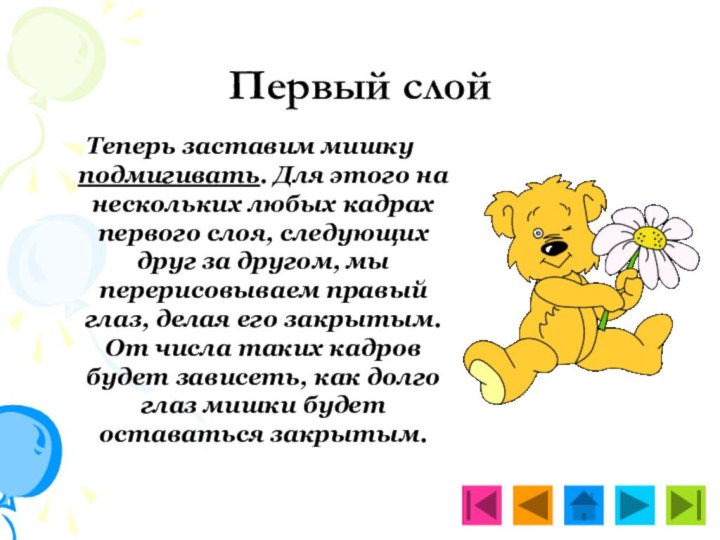
- 10. Первый слойТеперь заставим мишку подмигивать. Для этого
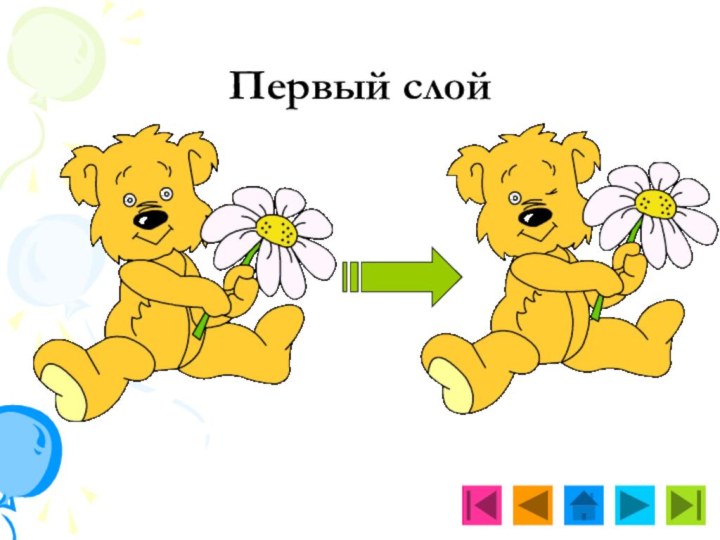
- 11. Первый слой
- 12. Анимация
- 13. Третий слойТеперь нарисуем рамку со звёздочками. Для этого на следующем (третьем) слое следует нарисовать саму рамку.
- 14. Четвёртый слойДалее, чтобы на нашей рамке появились
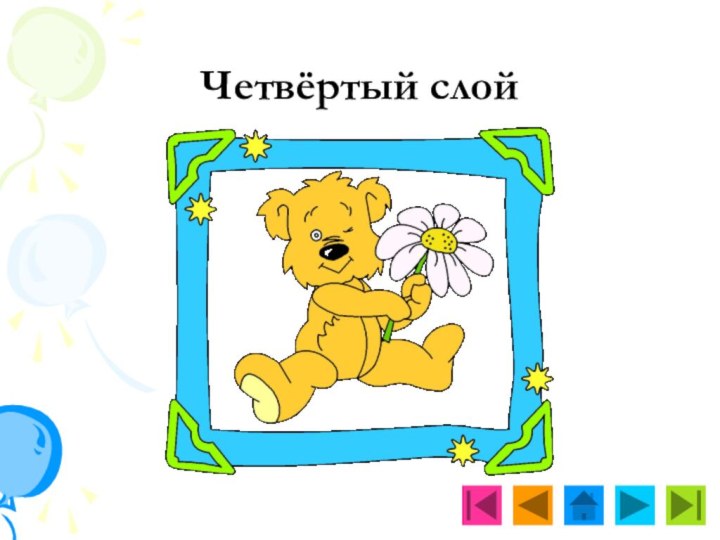
- 15. Четвёртый слой
- 16. Четвёртый слойТеперь через каждые 5 кадров (на
- 17. Четвёртый слойВ первой половине анимации на каждом
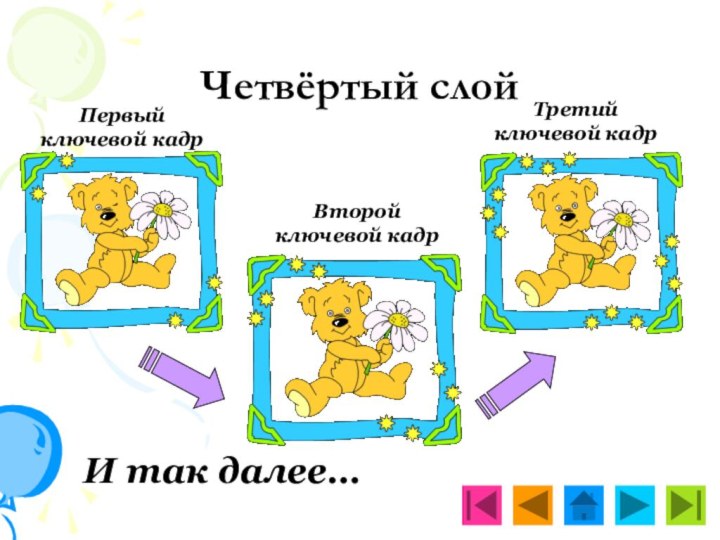
- 18. Четвёртый слойПервый ключевой кадрВторой ключевой кадрТретий ключевой кадрИ так далее…
- 19. Четвёртый слойК средине анимации наша рамка должна выглядеть так:
- 20. Четвёртый слойВо второй половине анимации число звёздочек будет уменьшаться.
- 21. Четвёртый слой
- 22. Четвёртый слойПервый и последний ключевые кадры четвёртого слоя должны выглядеть одинаково.
- 23. Скачать презентацию
- 24. Похожие презентации
СодержаниеПервый слой (основа)Второй слой (цветок)АнимацияПервый слой (подмигивание)АнимацияТретий слой (рамка)Четвёртый слой (звёздочки)Анимация























Слайд 2
Содержание
Первый слой (основа)
Второй слой (цветок)
Анимация
Первый слой (подмигивание)
Анимация
Третий слой
(рамка)
Слайд 4
Второй слой
На следующем слое следует дорисовать передние лапы
и ромашку.
Это те части картинки, которые будут двигаться.
Слайд 5
Второй слой
Все элементы, нарисованные на втором слое, преобразуем
в символ (Convert to a Symbol), который обозначится голубым
прямоугольником.
Слайд 7
Второй слой
Для создания движения добавляем на втором слое
два ключевых кадра через 15 и через 30 кадров.
Мы получим три ключевых кадра, которые будут обозначать крайние точки движения.
Слайд 8
Второй слой
На среднем ключевом кадре поворачиваем наш символ
(лапки и ромашку) на несколько градусов по часовой стрелке.
Благодаря этому наш мишка будет махать цветком.Далее в промежутках между 1 и 15 и 16 и 30 кадрами мы создаём промежуточную анимацию (Create Motion Tween).
Слайд 10
Первый слой
Теперь заставим мишку подмигивать. Для этого на
нескольких любых кадрах первого слоя, следующих друг за другом,
мы перерисовываем правый глаз, делая его закрытым. От числа таких кадров будет зависеть, как долго глаз мишки будет оставаться закрытым.
Слайд 13
Третий слой
Теперь нарисуем рамку со звёздочками. Для этого
на следующем (третьем) слое следует нарисовать саму рамку.
Слайд 14
Четвёртый слой
Далее, чтобы на нашей рамке появились мигающие
звёздочки, мы создаём наш последний (четвёртый) слой, на первом
ключевом кадре которого мы рисуем несколько одинаковых звёздочек.
Слайд 16
Четвёртый слой
Теперь через каждые 5 кадров (на протяжении
всей анимации) мы вставляем ключевой кадр.
Это нужно для того,
чтобы звёздочки на рамке появлялись постепенно.
Слайд 17
Четвёртый слой
В первой половине анимации на каждом следующем
ключевом кадре у нас будет на 4-5 звёздочек больше,
чем на предыдущем.